
Типографика является очень важной частью в дизайне пользовательского интерфейса. Мы видим шрифты повсюду и постоянно взаимодействуем с интерфейсами, основным элементом которых является именно шрифт. Существует множество правил, методов и теорий, позволяющих приблизить типографику к идеалу, но в конечном итоге все зависит от вкуса и навыков конкретного дизайнера. Есть несколько практических советов и хитростей при работе со шрифтами, благодаря им можно существенно увеличить эффективность типографики в своих проектах, предлагаем их вашему вниманию.
Теория и практика
Типографика это очень обширная и увлекательная тема, но очень уж утомительная, если иметь в виду е теоретическую часть. Поэтому вместо рассуждений о леттеринге и лигатурах, лучше рассмотреть вопрос на практике.
Пользователи
Красивый шрифт это всегда хорошо, но помимо эстетики нужно помнить и о пользователях. Да, дизайнер работает в условиях ограничений, его волнует разрешение экрана и масса других технических аспектов, но интерфейс он создает для людей. Шрифт, который он будет использовать должен быть универсальным и гибкуим. Что это значит? Хороший шрифт подразумевает наличие множества начертаний, от легких, то тяжелых, в нем должны присутствовать различные специальные символы, при этом желательно, чтобы выбранный шрифт хорошо смотрелся как на экране компьютера, так и на физических носителях. Очень важно уделить внимание выбору шрифта с самого начала, иначе может получиться, что весь проект придется переделывать, когда обнаружится, что пользователи не могут взаимодействовать с интерфейсом так, как было задумано.

Хорошая типографика делает чтение приятным, а о плохой пользователи часто отзываются в стиле «глаза сломал» или вообще нецензурно. Понимание того, что делает шрифт разборчивым, дает общее преставление о том, какие шрифты наиболее хорошо работают в пользовательских интерфейсах.
Разборчивость
Шрифт должен быть четким и разборчивым, то есть дизайнер должен понимать, насколько легко можно отличить одну букву от другой в различных начертаниях того или иного шрифта. Это микротипографика, где значение имеют штрихи, переходы, начертание и другие мелкие детали. При этом начертание является одним из самых важных факторов, влияющих на читаемость шрифта. Далеко не все шрифты являются разборчивыми, поэтому значительная их часть в принципе не может использоваться в дизайне интерфейса. Например, в латинице самой распространенной причиной является отсутствие различия между заглавной буквой I и строчной l (л). Дизайнер должен избегать такого рода шрифтов, так как у пользователей обязательно возникнут проблемы при взаимодействии с интерфейсом небольших устройств.
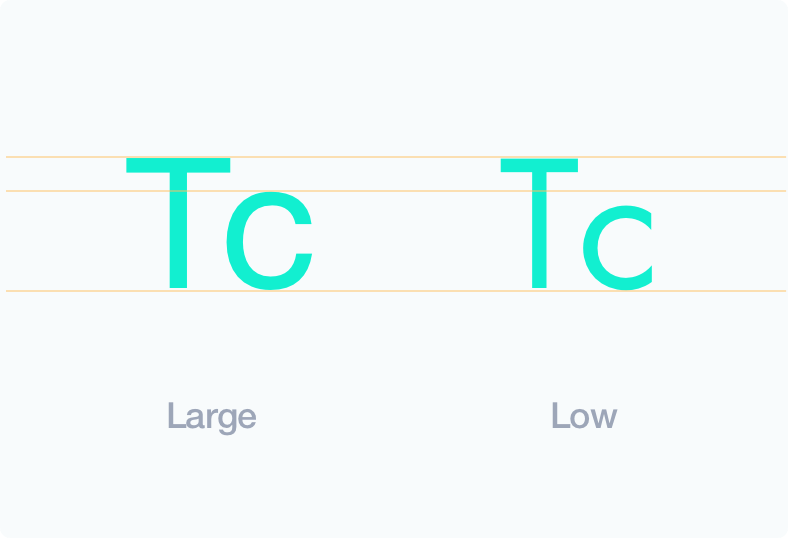
Высота символов
Большая часть текстов, с которым имеют дело пользователи, набрана строчными буквами. Однако при этом важно, чтобы у шрифта было гармоничное сочетание между строчными и прописными символами, это делает шрифт более разборчивым.

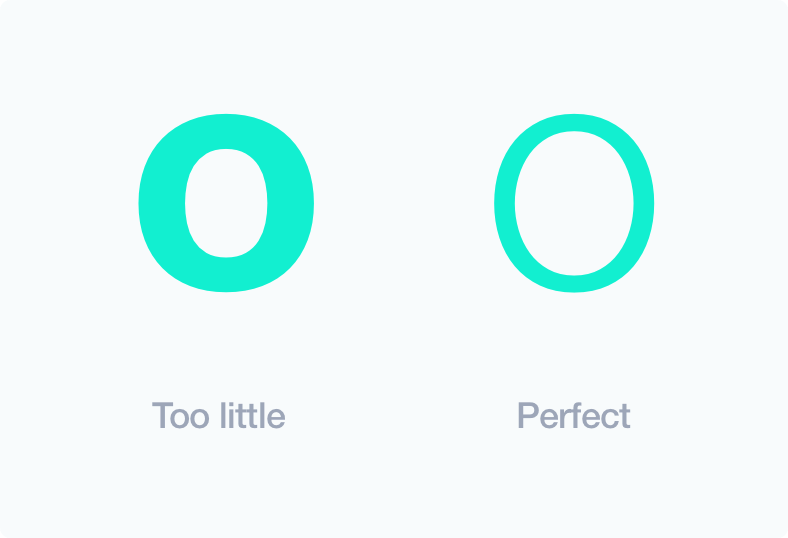
Просветы
Также нужно помнить, что есть такое понятие, как внутрибуквенный просвет, то есть пустое пространство внутри символа. Например в случае с буквами О, С или Р размер просвета зачастую имеет огромное значения, так как он влияет на читаемость шрифта. Многие дизайнеры, часто работающие с типографикой, полагают, что просветы позволяют нам лучше различать буквы в строке.

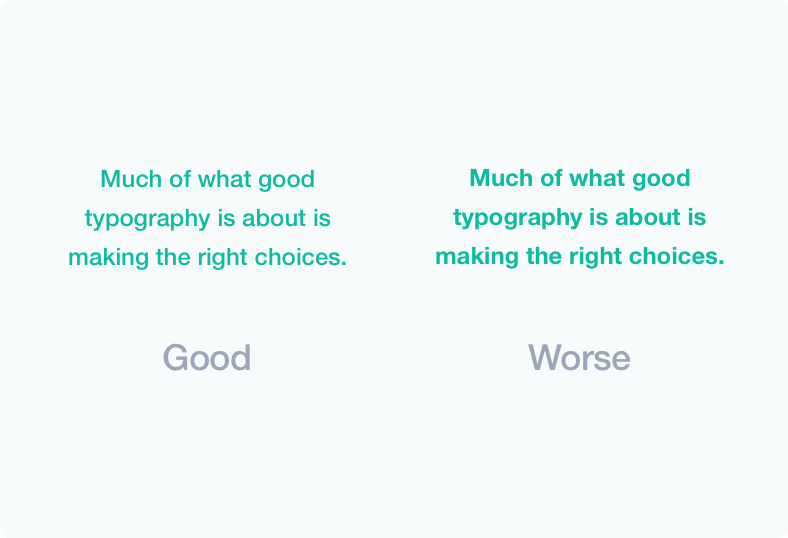
Вес
Легкие шрифты обычно более разборчивы, чем массивные. В массивных шрифтах меньше внутрибуквенные просветы, что сильно влияет на разборчивость текста. Поэтому в дизайне интерфейса нужно очень осторожно использовать начертание Bold и не набирать им более-менее большие тексты. Лучше оставить жирное начертание для заголовков.

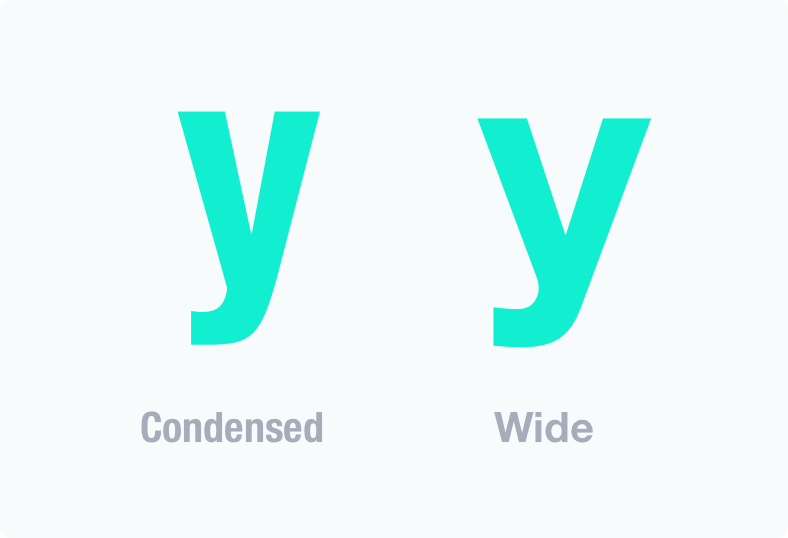
Пропорции
Пропорция это отношение ширины символа к его высоте. Наиболее популярные шрифты, такие, как Helvetica или Arial очень сбалансированы, то есть у них практически идеальные пропорции в стандартном начертании. Эти шрифты достаточно разборчивы, поэтому дизайнеры интерфейсов используют базовые версии этих шрифтов, лишь иногда применяя начертания Condensed или Bold.

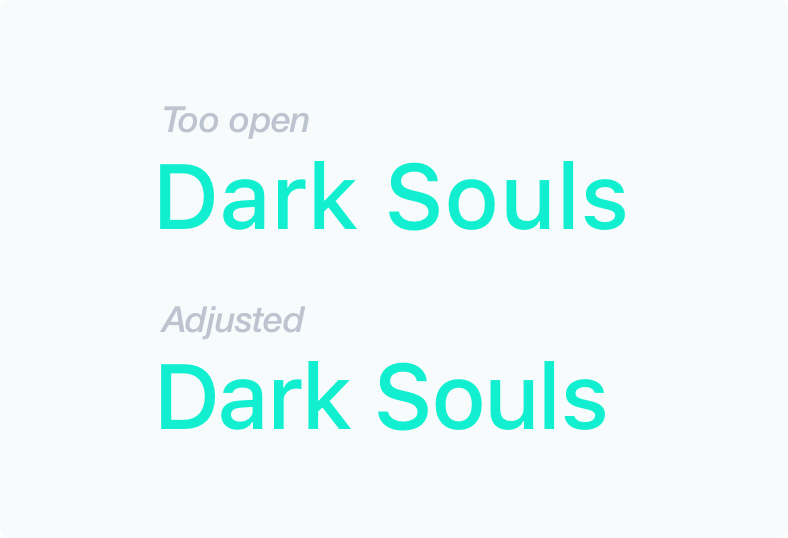
Межбуквенное расстояние
Сегодня дизайнеру вовсе не обязательно тщательно подбирать межбуквенные расстояния, но следует помнить, что чем больше размер шрифта, тем заметнее ошибки. Такой текст выглядит неряшливо и плохо воспринимается пользователями. Если межбуквенное расстояние слишком велико, скорее всего придется его подкорректировать, сократив или увеличив интервалы между символами. Обычно это делается для заголовков, так как в случае с мелким шрифтом, небольшие огрехи не так видны.

Читаемость
Читаемость – это опыт пользователя при взаимодействии с текстовым контентом. То, как легко пользователь сканирует тест, имеет огромное значение. Заголовки, подзаголовки и абзацы делают текст более читаемым. Это макро-типографика, то есть способ сделать текст более привлекательным и удобным для чтения. Здесь типографика очень похожа на искусство, так как дизайнер должен учитывать контраст, цвет, размер шрифта и множество других аспектов, влияющих на пользовательский опыт.
Шрифты с засечками и без
Исторически сложилось так, что шрифты с засечками считаются более разборчивыми. В докомпьютерную эпоху при печати больших массивов текстов чаще всего использовались шрифты с засечками, так как это облегчало процесс чтения. Засечки позволяют глазу легко скользить по строчкам, быстро сканируя текст.
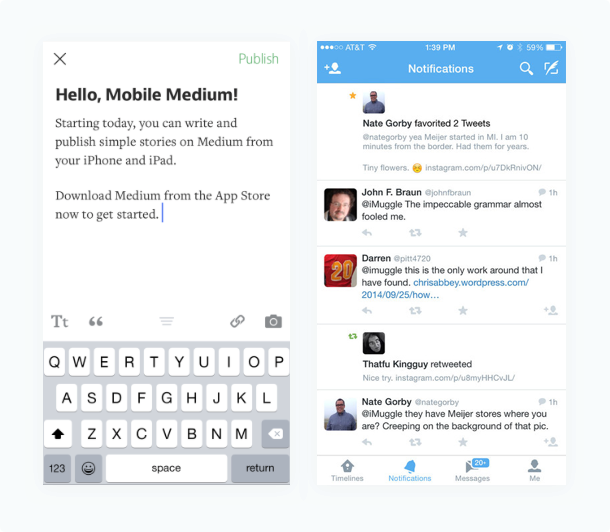
С появлением компьютеров и мобильных устройств ситуация изменилась. Есть небольшое количество шрифтов с засечками, которые являются читаемыми, поэтому все чаще дизайнеры интерфейсов выбирают шрифты без засечек, в чем легко убедиться. Дисплей это не бумага, сегодня пользователи не читают очень длинные тексты, а в дизайне интерфейса длинные тексты вообще отсутствуют, если речь идет о визуальных элементах.

Межстрочный интервал
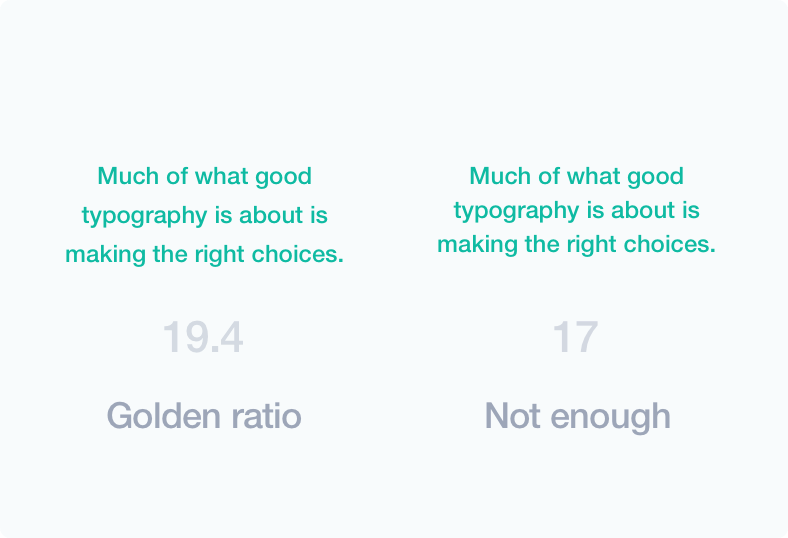
На читаемость теста очень влияет межстрочный интервал, то есть пустое пространство между строками. Чтобы подобрать идеальный интервал имеет смысл использовать принцип золотого сечения. Эта маленькая хитрость значительно увеличивает разборчивость текстов. Нужно сделать следующее: умножить размер символа на 1,618, в результате получится оптимальное значение интервала. Опытные дизайнеры в этой хитрости не нуждаются, а вот новички с помощью этого способа могут сделать набранный текст более приятным для чтения.

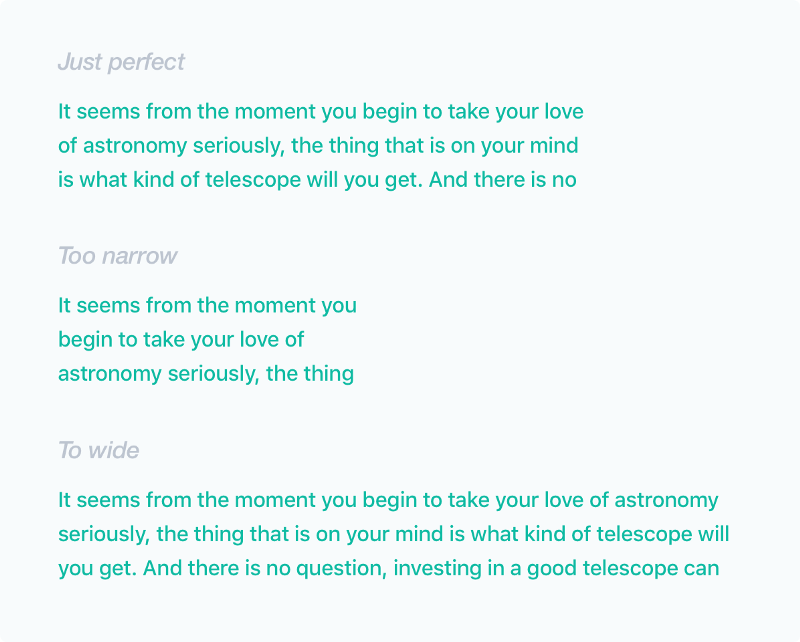
Ширина текстового блока
Восприятие текста пользователем нередко зависит от ширины текстового блока. Слишком широкие блоки с длинными строчками затрудняют чтение, так как глазу становится труднее переходить от строки к строке. Если же блок слишком узкий, то быстрое сканирование замедляется, так как короткие строки нарушают ритм чтения.
Нет никаких правил, регламентирующих ширину текстового блока, однако сегодня рекомендуемая длина строки составляет 50-70 символов с учетом пробелов.

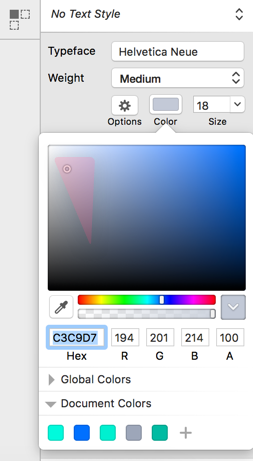
Цвета
То, каким будет цвет шрифта, зависит от проекта, но в дизайне интерфейсов можно использовать один простой трюк. Он состоит в том, чтобы использовать вместо черного или серого близкие к ним оттенки. Небольшая, практически незаметная деталь, но иногда этот способ действительно улучшает восприятие текста.

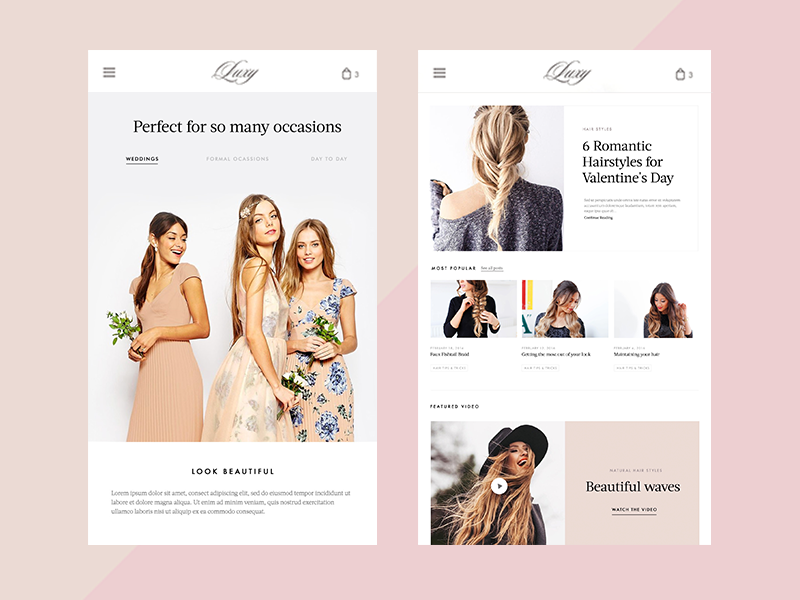
Белое пространство
Тема правильного использования пространства волнует очень многих дизайнеров, но когда дело касается типографики, нужно помнить, что основное назначение пустого пространства заключается в том, чтобы избежать визуальной мешанины. Макеты с достаточным пространством между элементами воспринимаются легче, так как не затрудняют сканирование текстовых блоков. Гармоничное расположение элементов создает ощущение порядка, утонченности и элегантности.

Иерархия
Иерархия элементов указывает пользователю, как именно ему нужно читать текст. С помощью иерархии легко выделить заголовки, подзаголовки и основной тест. Этого можно добиться разными способами, меняя размер шрифта, используя контраст, поля, отступы и так далее. Иерархия элементов очень важна в дизайне пользовательских интерфейсов, поэтому ей нужно уделить достаточно времени, если требуется достичь хорошей читаемости.

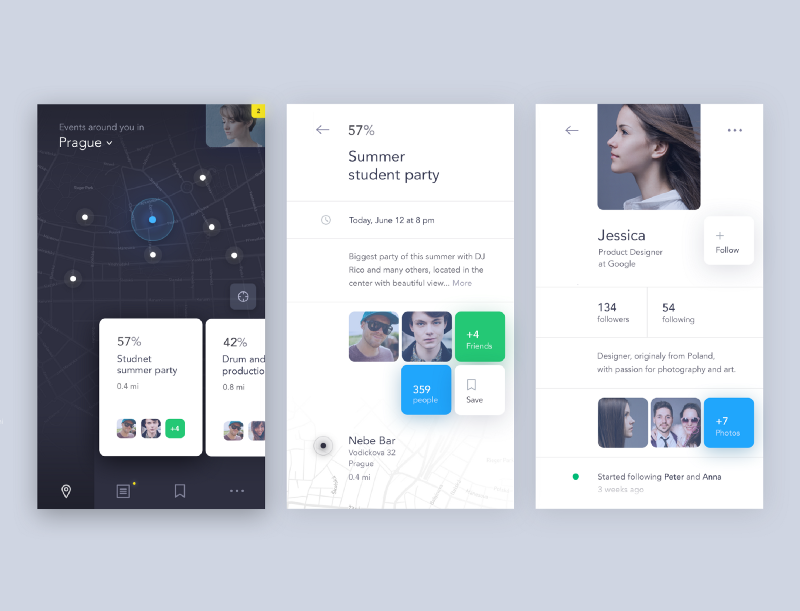
Сепараторы
Хорошим способом разделить текстовый контент на блоки или секции является использование сепараторов. Наиболее популярным сепаратором является обычная линия. Это простой, но очень действенный инструмент, который может существенно увеличить показатель читаемости.
Еще один способ разделения контента заключается в использовании популярных сейчас карт или, как их еще называют, плиток. Он отлично работает, когда нужно работать с небольшими и не связанными между собой текстовыми блоками. Плиточный дизайн отлично подходит для интерфейсов мобильных устройств, так как он облегчает сканирование контента.

Ритм и повторение
Одной из самых больших проблем в дизайне интерфейсов является ритм. Любой элемент, который повторяется, придает контенту единство. С ритмом и повторениями работать нелегко, так как при этом нужно помнить о позиционировании, размере текста, цвете шрифты, а также об отступах, полях, фоне и многом другом. Если в дизайне нужно использовать повторение, то нужно стремиться к тому, чтобы при сканировании контента начинал чувствоваться определенный ритм.

Вывод
Безусловно, дизайнеру обязательно нужно знать теорию типографики. Знакомство с ее принципами может быть очень увлекательным и существенно расширит кругозор. Но вот практические навыки таким образом получить не удастся, придется овладевать этим искусством самостоятельно. Чтобы научиться создавать привлекательные интерфейсы, нужна не только теория, но и очень много практики.

1 комментарий