Веб развивается вместе со всеми его элементами, и в том числе с одним из самых интересных аспектов веба — изображениями. Они как лепестки цветка, выражающие красоту творения. Но, к сожалению, изображения не столько быстро адаптируются к изменениям и эволюции Интернета, а в наши дни это по-прежнему элементы, которые занимают больше всего места на странице. На них приходится до 80% от размера любой веб-страницы, причем общеизвестно, чем больше размер сайта, тем больше времени требуется для загрузки, и чем дольше загрузка, тем больше вероятность, что вы потеряете посетителей, лидов, потенциальных клиентов, и в конечном итоге бизнес.
С развитием отзывчивого веб-дизайна, становится все более важным предоставлять контент, который естественно масштабируется в соответствии с разрешением устройства, на котором просматривается веб-сайт или страница, и SVG — это формат изображения, который будет масштабировать без потери качества, хотя и не бесконечно. SVG-изображения дают намного больше свободы в размере изображений, которые вы используете, а также в том, как они взаимодействуют с вашим дизайном.
SVG является гораздо более мощным, чем другие форматы изображений, которые можно использовать на веб-страницах, так как мы можем манипулировать ими в коде, в текстовом редакторе или с помощью CSS и JS.
Имея это в виду, давайте воспользуемся моментом, чтобы сосредоточить внимание на некоторых из самых полезных и интересных бесплатных инструментов редактирования SVG.
SVG сам по себе является очень популярным, но другая популярная область, открывающаяся для этого формата — анимация, и все больше и больше бесплатных платформ и инструментов, таких как Raw вносят свои методы в рынок графического дизайна. Инструмент представляет собой веб-приложение с открытым исходным кодом для создания векторной анимации на основе визуальной анимации и диаграмм с помощью графической библиотеки D3.js, за счет использования простого интерфейса редактирования. RAW обеспечивает 16 различных вариантов выбора предустановленных шаблонов для отображения данных. Будь то статистика фильма, длина песни или пользовательские наборы данных, которые вам необходимо визуализировать в формате SVG — Raw имеет возможность сделать все это для вас.
Inkscape является популярным графическим редактором, который знаменит среди фрилансеров и независимых дизайнеров. Это инструмент с открытым исходным кодом и бесплатным векторным редактором, используемый десятками тысяч людей для создания и оптимизации векторной графики в виде графиков, логотипов, иллюстраций, диаграмм и многого другого и даже мультиплекс-образы. Хорошо известен полноценной поддержкой SVG, но, к сожалению, с 2015 года платформа больше не поддерживает функции для анимации SVG.
SVG.js – библиотека, представляющая разработчикам и дизайнерам ряд функций, которые позволят вам сшить вместе несколько SVG изображений для создания фанки анимации, которую вы можете использовать для ваших видео-проектов, нужд сайта или просто, чтобы проявить свою творческую жилку.
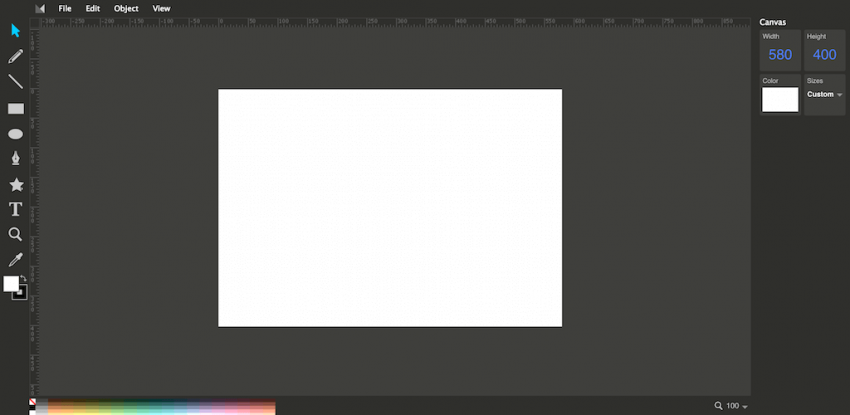
Это простое веб-приложение для редактирования файлов SVG. Оно было создано в качестве онлайн-редактора векторной графики, и единственный способ, чтобы узнать больше о его возможностях, это быстро загрузить векторный файл и начать работать.
Snap.svg позволяет создавать, строить и редактировать файлы SVG бесплатно, чтобы создавать современное искусство анимации, которое сразит ваших клиентов, посетителей и даже ваших друзей-дизайнеров! С ростом веб-технологий, мы можем увидеть, как Snap.svg будет использоваться, чтобы помочь создавать больше интерактивных онлайн-игр, но самое главное онлайн-контента, который зависит от захватывающих визуальных эффектов. SVG является отличным способом создания интерактивной, зависящей от разрешения векторной графики, которые будут отлично смотреться на любом размере экрана. Библиотека JavaScript в Snap.svg позволяет работать с SVG активами так же просто, как JQuery делает работу с DOM.
Компания Adobe является глобальным лидером в разработке инструментов для дизайна, которые делают графический дизайн легким и гибким. Компания Adobe пытается соответствовать самым последними стандартами в веб-дизайне и понимает, что иногда требуется больше, чем просто красивая картинка, чтобы держать ваших посетителей и клиентов заинтересованными. Вот когда на помощь приходит Adobe Edge. Если вы ищете быстрый и простой способ для создания потрясающих анимации SVG, тогда возьмите перерыв и подпишитесь на Adobe Edge, а затем начинайте создавать. YouTube переполнен видео о том, как использовать интсрумент, так что проблем с этим у вас не возникнет.
Продолжение следует…







0 комментариев