На прошлой неделе мы начали вас знакомить с лучшими бесплатными инструментами SVG, и сегодня бы хотелось продолжить.
Итак, следующая порция «вкусняшек» ждет вас!
Хотите добавить интерактивности в ваши изображения в SVG? Использовать Morpheus, чтобы совместить несколько изображений SVG для фантазийных эффектов. Поддерживается принципами Google’s Material Design.
Погрузитесь в творческие аспекты веб и графического дизайна, используя приложение Quasi для создания красивых квазикристаллических шаблонов, которые будут усиливать ваши приложения, дизайн веб-сайтов или просто фоны для проектов, которые вы создаете. Панель опций позволяет создавать действительно пользовательские шаблоны, которые отлично дополнят разнообразный дизайн.
Для веб-дизайнеров, Plain Pattern является простым в использовании приложением для создания однотонных расцветок, которые могут быть экспортированы в формат SVG. Дополнительные функции будут добавлены в ближайшее время, с полным списком ожидаемых функций, доступных на странице инструмента.
Красота графического дизайна заключается в том, что он может легко интегрироваться с различными форматами контента, проектов и приложений. Chartist помогает дизайнерам, разработчикам и даже простым вебмастерам, усилить внешний вид их контента, с помощью интерактивной и динамической графики, которая будет выглядеть и чувствовать себя отлично на любом устройстве. Цель инструмента обеспечить пользователей простой, легкой и ненавязчивой библиотекой графических крафтов для вашего сайта. Важно понимать, что одним из главных стремлений Chartist.js полагаться на стандарты, а не обеспечивать собственными решениями проблем, которые уже решены с помощью этих стандартов.
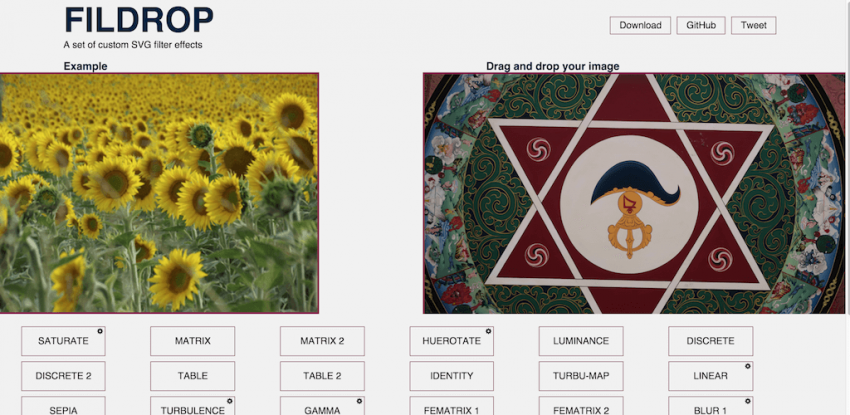
Есть SVG изображение, но хотите, оживить его с помощью некоторых пользовательских фильтров? Fildrop дает вам доступ к 26 отдельным разнообразным фильтрам, наяиная от матрицы и заканчивая размытием, которые вам в этом помогут. После того, как вы выберете фильтр, вам будет дан код HTML5, который вы можете вводить прямо в ваш проект.
Bonsai — это легкая библиотека для редактирования графики, которая поддерживает интуитивно понятный API и платформу визуализации для SVG.
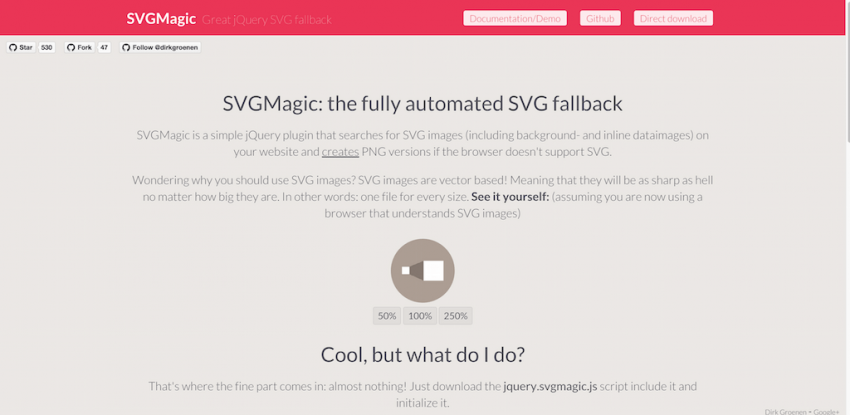
Несмотря на то, что SVG это довольно старый формат векторной графики, его внедрение в современный веб было осуществлено только совсем недавно, и многие старые браузеры не могут поддерживать новые HTML5-технологии и возможности. С учетом этого был разработан инструмент SVGMagic, чтобы помочь веб-мастерам конвертировать любой тупиковый SVG-контент обратно в PNG, так чтобы браузер мог отображать его. Он использует jQuery в качестве базовой платформы и бэкэнд.
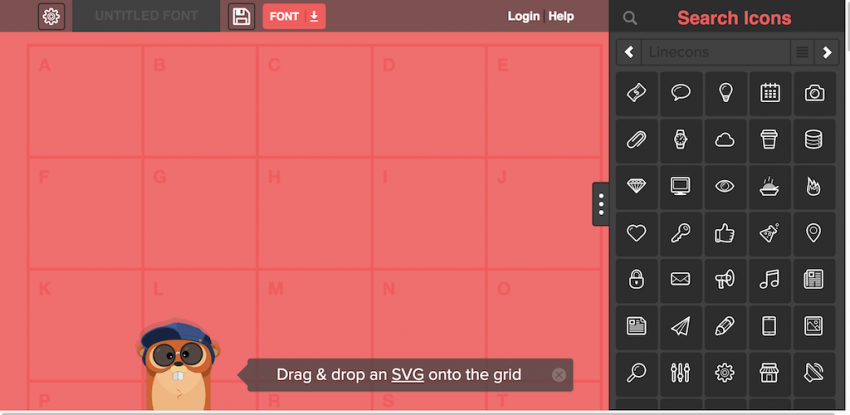
Glyphter дает вам доступ к 16 различным источникам SVG оптимизированных иконок и шрифтов, которые вы можете использовать, чтобы спланировать свои собственные шрифты в формате SVG. Загрузите ваши любимые символы и смотрите, как шрифт будет разрабатываться.
Есть список SVG анимации и/или рисунков? Поместите их все вместе и Iconizr, и превратите в полностью используемый набор иконок CSS.










0 комментариев