Рано или поздно каждому дизайнеру приходится решать, с каким инструментом дизайна он будет работать до конца своей карьеры. Если вы находитесь в процессе поиска идеального инструмента дизайна или ищете замену, это руководство для вас.
Sketch раньше занимал трон как одно из самых универсальных дизайнерских приложений. До тех пор, пока не появились два новых претендента на престол — Figma и Adobe XD.
Приложения Figma и Adobe XD не только разработаны лидерами отрасли, но и предлагают несколько удивительных функций. Конечно, Sketch по-прежнему остается одним из лучших инструментов UX-дизайна, доступных сегодня.
Начинающим дизайнерам может быть сложно найти правильный инструмент для их работы. В этой статье мы попробуем дать четкий ответ на эту проблему, сравнивая Figma, Sketch и Adobe XD друг с другом.
Зачем использовать инструменты для UX и UI дизайна?
В каком-то смысле каждый дизайн — это пользовательский интерфейс. Разрабатываете ли вы веб-сайт, логотип или даже пост в социальной сети, вам нужно подумать о том, как пользователи воспринимают ваш дизайн, как они будут изучать контент; форматировать текст для удобства чтения; выбирать цвета и т. д… Это в основном и есть UX-дизайн.
Наличие подходящего инструмента для создания таких конструкций является обязательным для всех дизайнеров.
Инструменты дизайна, такие как Sketch и Figma, выводят процесс проектирования на новый уровень. Благодаря их расширенным возможностям, после того, как вы создадите веб-сайт или интерфейс мобильного приложения, вы сможете в режиме реального времени просмотреть проект, чтобы протестировать функции.
Короче говоря, не имеет значения, какой тип дизайна вы делаете, вы должны выбрать инструмент UX-дизайна, чтобы вам было лучше работать. И, что более важно, сделать ваши проекты удобными для пользователя.
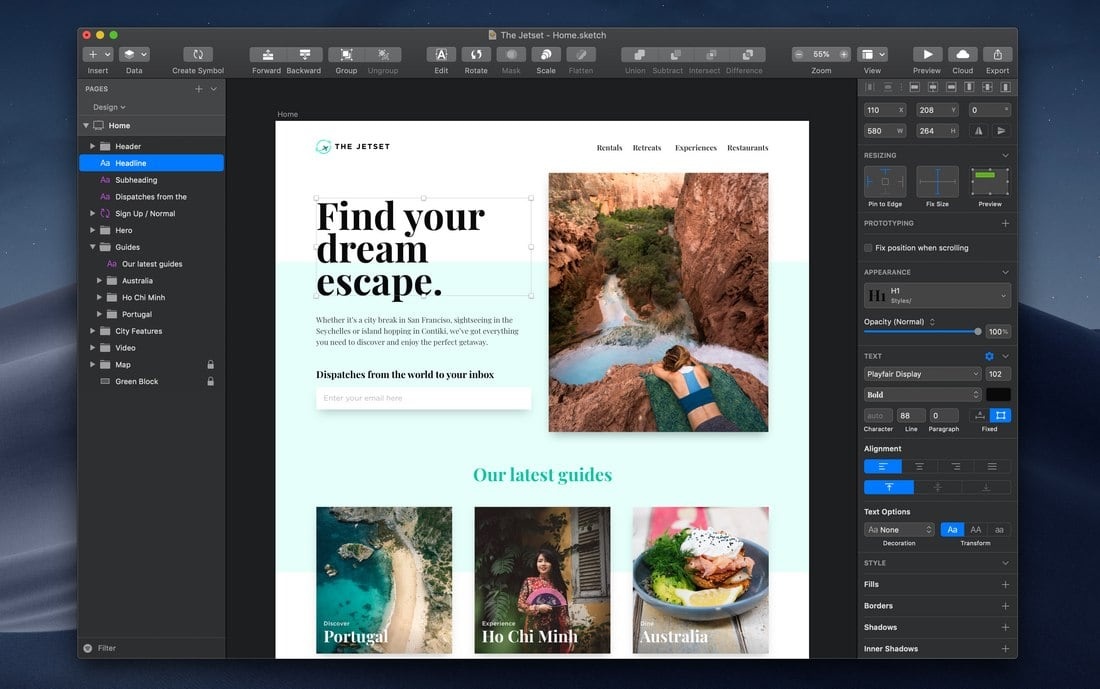
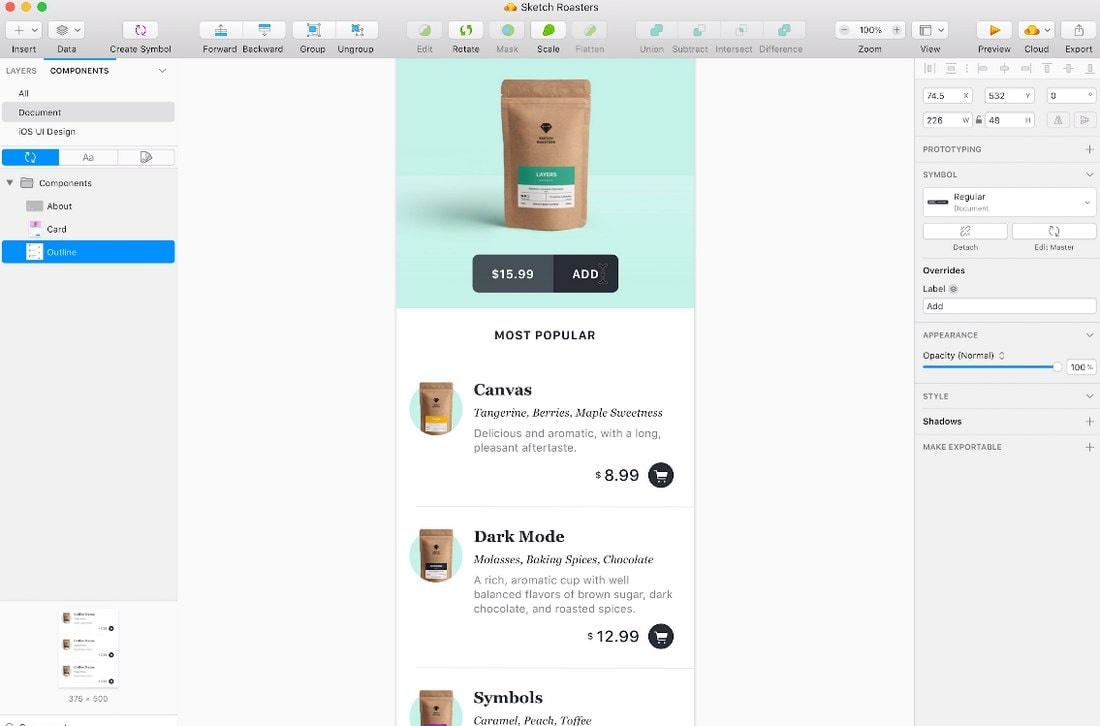
Что такое Sketch?

С тех пор как Sketch был представлен в 2010 году, приложению удалось завоевать сердца и души многих дизайнеров. Он также выиграл несколько наград. Sketch хорошо известен как инструмент для разработки пользовательского интерфейса. Однако дизайнеры теперь используют его для различных других целей, даже для рисования иллюстраций и графического дизайна.
Sketch также имеет лояльное сообщество с широкой поддержкой. На платформе имеется множество ресурсов и расширений, предлагающих решения как для начинающих, так и для опытных дизайнеров.
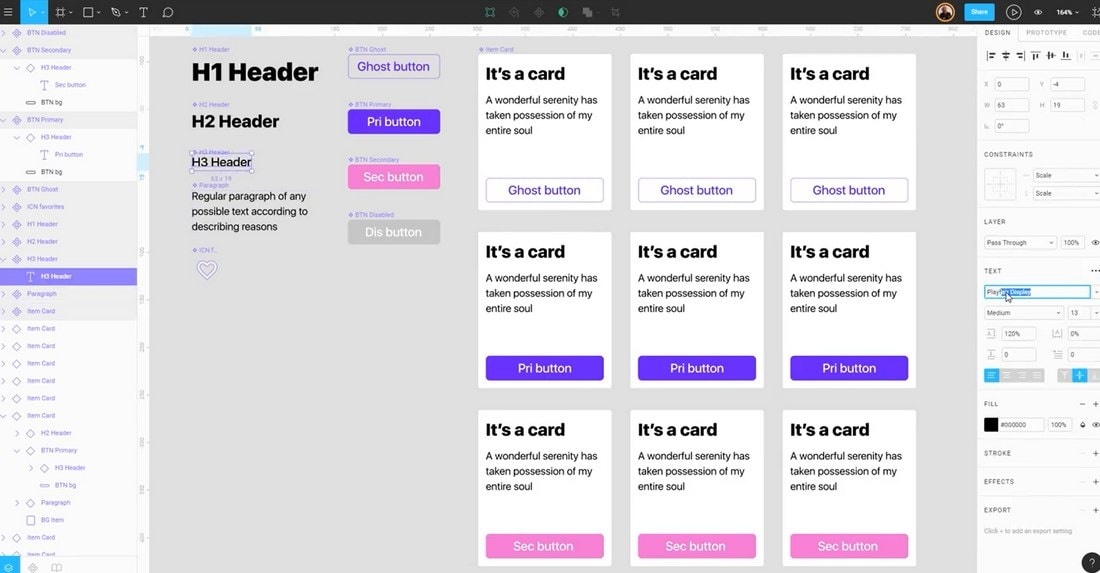
Что такое Figma?

Figma появилась вскоре после выпуска приложения Sketch. Однако компании потребовалось много времени, чтобы довести приложение до уровня, на котором оно могло бросить вызов Sketch. Сегодня Figma так же хорош, как Sketch, и даже является отличной альтернативой для пользователей Windows.
Одной из самых уникальных черт Figma, которая отличает его от остальных, является то, что приложение работает в облаке. Вы можете получить доступ к инструменту и вашим проектам прямо из браузера с любого компьютера.
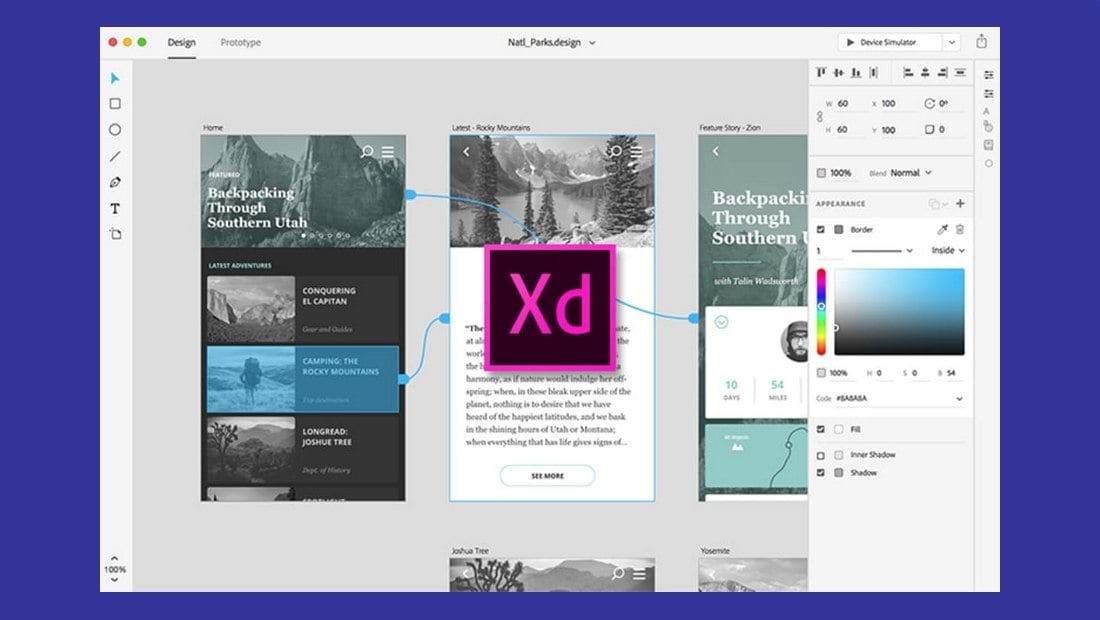
Что такое Adobe XD?

Adobe XD — новейший конкурент, объединенный в качестве альтернативы как Sketch, так и Figma. Adobe запустила UX design tool в 2017 году, удивив всех: инструмент бесплатный.
Adobe XD работает как инструмент дизайна и прототипирования. Он также имеет уникальные функции, предназначенные для совместной работы команды, что является основным преимуществом инструмента. Приложение также поддерживает платформы Windows и Mac.
Sketch vs. Figma vs. Adobe XD: основные отличия
В этом разделе мы сравним приложения, рассматривая конкретные функции и параметры. Давайте посмотрим, насколько хорошо разработано каждое из них.
Основные инструменты
Инструменты дизайна UX и UI имеют минимальную палитру инструментов. Поскольку большую часть работы можно выполнить простым перетаскиванием элементов из предварительно созданных библиотек, вы можете разработать весь проект, используя только инструмент перемещения.
Мы не ожидали многого в отделе инструментов от каких-либо приложений. Все они имеют только самое необходимое. Но Sketch лидирует в этой области.

Sketch предлагает множество инструментов для создания более продвинутых дизайнов. Особенно инструменты рисования весьма полезны для ручной работы с конкретными элементами в ваших проектах, такими как значки, кнопки и даже рисование иллюстраций.
Быстрое прототипирование
Прототипирование, пожалуй, самая важная особенность UX-дизайна. Возможность создавать реалистичные пользовательские интерфейсы как можно быстрее — главная особенность программного обеспечения для проектирования.
Sketch обладает лучшими инструментами и функциями для быстрого прототипирования. Он позволяет чрезвычайно легко собрать полный интерфейс приложения за несколько минут.

Figma и Adobe XD также имеют схожие функции, позволяющие значительно быстрее и проще создавать прототипы. Adobe XD даже имеет уникальную опцию под названием «Голосовое прототипирование», которая позволяет создавать прототипы для голосовых приложений.
Интерактивный дизайн
Одно из лучших применений инструментов UX-дизайна — это возможность тестировать свои проекты. Это означает, что вы на самом деле можете создавать проекты с интерактивными функциями, такими как нажимаемые кнопки, функциональные формы, жесты смахивания и другие взаимодействия с пользователем.
К счастью, у Figma, Sketch и Adobe XD есть функции для добавления взаимодействий. Хотя Figma и Adobe XD делают это намного проще. В Adobe XD даже есть опция, которая позволяет автоматически добавлять интерактивные элементы и анимацию в ваши проекты.

Добавив эти взаимодействия, вы можете протестировать интерфейсы своих мобильных приложений в реальной мобильной среде, используя приложения зеркального отображения, предоставляемые программным обеспечением. Как в Figma, так и в Adobe XD есть приложения для iOS и Android. Пока у Sketch есть официальное приложение только для iOS.
Библиотеки элементов
Все приложения располагают хорошими библиотеками готовых элементов. У вас не будет проблем с поиском готовых макетов для мобильных приложений, веб-приложений или любого другого дизайна интерфейса при использовании Sketch, Figma или Adobe XD.

Все они имеют большие коллекции библиотек каркасов, макетов и даже элементов дизайна, таких как кнопки, формы и многое другое. Здесь Figma занимает особое место благодаря функции «системы проектирования», которая позволяет создавать элементы с общей системой проектирования. Это фактически ускоряет весь процесс быстрого прототипирования.
Шаблоны, плагины и ресурсы
Благодаря широкому набору инструментов Sketch обладает самой большой и лучшей коллекцией ресурсов. В Sketch вы найдете тысячи удивительных готовых шаблонов, наборов пользовательского интерфейса, дизайнов приложений и многое другое.
В Sketch также есть множество полезных плагинов, которые интегрируются со сторонними инструментами, а также собственные расширения для добавления дополнительных функций для приложения.

В Figma и Adobe XD также есть множество шаблонов и ресурсов. У Figma есть много плагинов, но в Adobe XD доступно всего несколько. Поскольку оба приложения по-прежнему развиваются и дорабатываются, мы можем ожидать большего в будущем.
Цена
И Figma, и Adobe XD бесплатны для личного пользования. Adobe XD предлагает самый щедрый бесплатный план, который дает неограниченное количество прототипов и дизайнов. Вместе с 1 общим документом для редактирования с 2 редакторами. А также 2 ГБ облачного хранилища.
Бесплатный план Figma предоставляет неограниченное хранилище, но позволяет одновременно только 3 активных дизайнерских проекта с 2 активными редакторами.
Sketch стоит 99 долларов. Но если вы хотите получать обновления программного обеспечения и доступ к облачному хранилищу, вам придется оформить подписку на 79 долларов в год.
Совместные функции
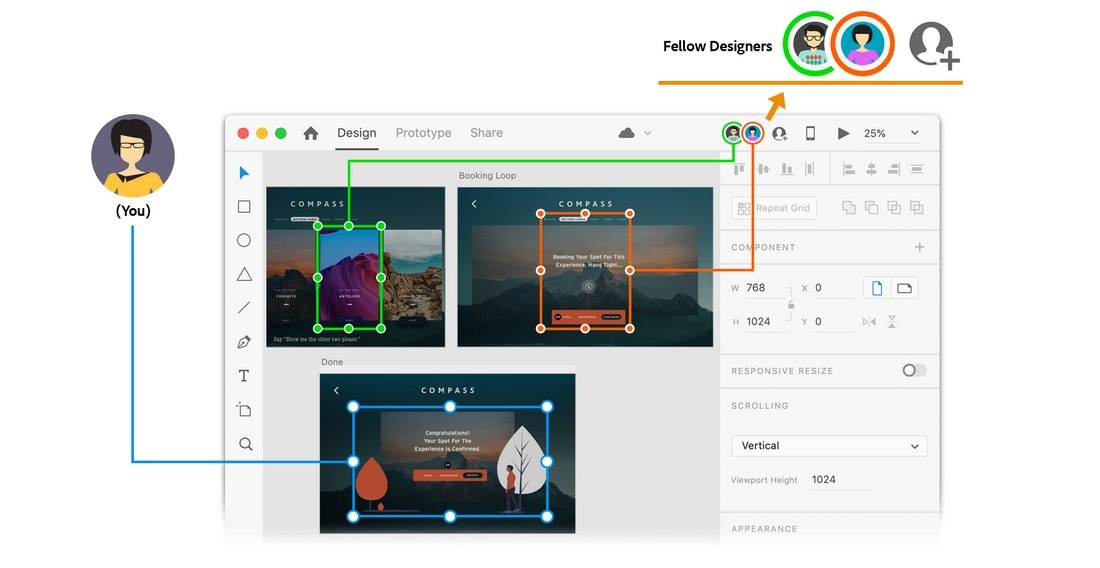
Figma предлагает лучшие возможности для совместной работы в команде. Так как приложение может использовать любой, у кого есть ноутбук и браузер, вам будет проще сотрудничать с другими на разных платформах.

Adobe XD также предлагает множество полезных опций для совместной работы. Функция CoEditing приложения позволяет вам совместно работать над проектами, позволяя другим вносить изменения в режиме реального времени.
Sketch отстает в аспекте совместной работы команды. Вам нужно подписаться на ежемесячную подписку, чтобы поделиться своими файлами с командой, причем с ограниченными инструментами и возможностями.
Производительность и доступность
Figma занимает лидирующие позиции по производительности и доступности. Несмотря на то, что приложение доступно в браузере, оно работает достаточно плавно, а инструменты работают намного быстрее даже на недорогих компьютерах и ноутбуках.
Figma также является кроссплатформенным инструментом. Это означает, что вы можете использовать приложение независимо от того, на какой платформе вы работаете, и вы даже можете войти в приложение, чтобы редактировать свои проекты с любого компьютера.
Второе место занимает Adobe XD. Работает как на Windows, так и на Mac устройствах. Однако вам все равно нужно установить программное обеспечение на свой компьютер и зарегистрироваться для получения бесплатной учетной записи Adobe.
Sketch доступен только на устройствах Mac. Приложение работает быстрее, чем Adobe XD, и в некоторых областях работает лучше, чем Figma.
Какой инструмент дизайна лучше для вас?
Поиск подходящего приложения зависит от типа работы, которую вы делаете.
Если вы дизайнер, который занимается различными типами дизайна — от дизайна веб-сайтов до мобильных интерфейсов, Figma — отличный вариант. Приложение не только бесплатное, но и работает прямо в вашем браузере. И работает безупречно.
Adobe XD также является отличным вариантом для начала работы в области UX и дизайна пользовательского интерфейса. Особенно пригодится, если у вас уже есть приложения Creative Cloud, поскольку Adobe XD хорошо работает в сочетании с Photoshop и Illustrator.
Sketch остается лучшим UX дизайнерским приложением на Mac. Но эксклюзивность платформы – основная причина, по которой инструмент нельзя рекомендовать для всех. Тем не менее, если вы пользователь Mac, то инвестиции в приложение Sketch не пропадут даром.

0 комментариев