
Страницу с сообщением об ошибке 404 неоднократно видел любой пользователь. Как правило, пользователи сталкиваются с ошибкой 404, когда переходят по битой ссылке. Также сообщение об ошибке 404 появляется, когда страница была удалена с сайта. Браузер, связываясь с сервером, не может открыть страницу и уведомляет об этом пользователя. Если на сайте слишком много неправильных ссылок и удаленных страниц – это очень плохо с точки зрения пользовательского опыта – посетитель, заходя на сайт, не находит нужной информации и у него формируется негативное отношение к данному веб-ресурсу. Однако часть негатива можно убрать, если тщательно поработать над дизайном страницы с ошибкой 404. Даже если пользователь не смог попасть на нужную ему страницу, всегда есть возможность перенаправить его в другой раздел сайта.
НЕ СТОИТ ИСПОЛЬЗОВАТЬ СТАНДАРТНУЮ СТРАНИЦУ 404
Любой сервер может отобразить стандартную страницу с ошибкой 404, дизайн которой обычно ужасен. Это плохо с точки зрения юзабилити, это некрасиво и вызывает раздражение. Поэтому при создании сайта нужно сразу же задуматься о том, какой вид будет иметь страница 404. Работа над дизайном странички не займет много времени и сил, а вот эффект будет очень заметным. Все дело в том, что если пользователь не найдет нужную ему информацию, у него останется ощущение, что он все еще находится на сайте. Если на странице имеется логотип или элементы навигации, посетитель просто примет сообщение об ошибке 404 к сведению и, скорее всего, продолжит просматривать сайт.

ПРОСТОЕ И ПОНЯТНОЕ СООБЩЕНИЕ
Разумеется, никто не будет задерживаться на странице 404. Таким образом, работая над внешним видом этой страницы, дизайнер должен выступить в роли проводника и помочь посетителю без труда вернуться к просмотру других страниц. Дизайн страницы 404 должен быть целесообразным: все, что нужно это максимально доходчиво объяснить посетителю, что происходит и предложить выход, к примеру, вернуться на главную страницу. Желательно, чтобы страница содержала как можно меньше текста – не стоит подробно объяснять, почему все пошло как-то не так и кто в этом виноват и что нужно делать.
Очень неплохо будет, если на странице будет ссылка на контакты – многим пользователям нравится, когда они чувствуют, что могут решить небольшую проблему, если сообщат владельцу сайта о неработающих ссылках. Хорошо это и для самих владельцев, так как они вовремя узнают о наличии отсутствующих или недоступных страниц.

ТЕХНИЧЕСКИЕ ПОДРОБНОСТИ
Так как пользователь мало что может поделать, если страница была удалена или стала недоступна, то не стоит утомлять его техническими подробностями. Многие пользователи до сих пор путают браузер с интернетом, знать им, что такое стандартный код ответа HHTP, URL и сервер вовсе необязательно. Подробное объяснение проблемы только путает и раздражает, особенно неопытных пользователей.
Вместо этого лучше сделать сообщение об ошибке 404 ненавязчивым и совсем не страшным. А лучше всего, если страница будет смешной – немного юмора никогда не помешает. Задача дизайнера – смягчить негативные эмоции при помощи шутливого сообщения. Веселая страница 404 также поможет удержать пользователя на сайте, так как он не будет чувствовать, что сделал что-то неправильно. Нужно дать понять, что ничего страшного не произошло и разместить ссылки на другие страницы сайта.
УДАЧНЫЕ ПРИМЕРЫ ДИЗАЙНА СТРАНИЦЫ 404
Существует масса вариантов оформления страницы 404. Но, каким бы ни был дизайн, он ни в коем случае не должен быть раздражающим. Страница может быть смешной, более или менее информативной, но нужно всегда помнить, что это все-таки страница с сообщением об ошибке и посетитель, перейдя по неправильной ссылке, не получил доступ к нужной ему информации. Вот несколько удачных примеров.
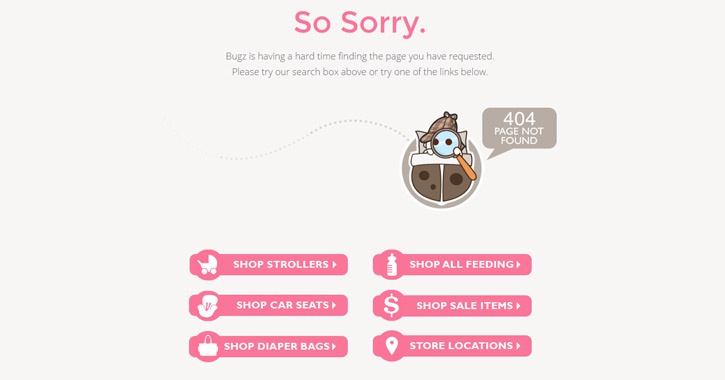
SNUGGLE BUGZ

Любой элемент этой страницы сообщает пользователю, что он до сих пор находится на сайте. Перейти в любой другой раздел он может, кликнув по одной из многочисленных ссылок. Также можно ввести запрос в строку поиска по сайту, которая остается доступной при показе сообщения об ошибке. Очень хороший дизайн, который нельзя назвать лаконичным, но такова специфика сайта – он содержит множество разделов и было очень разумно сделать попытку перенаправить посетителя в один из них, а не на главную страницу.
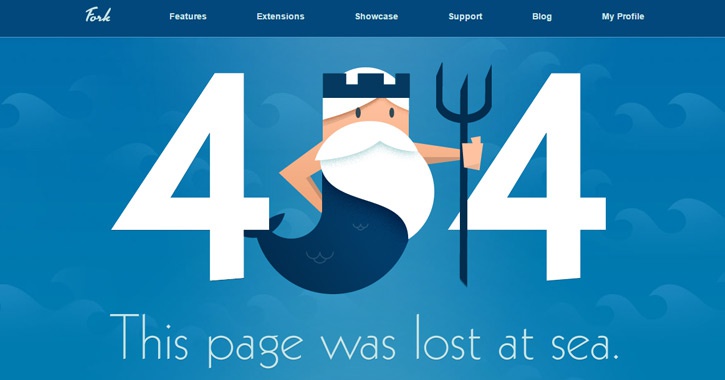
SMC FORK

Дизайн страницы 404 системы управления контентом Fork полностью соответствует дизайну других страниц сайта. Перейдя по битой ссылке, пользователь видит того же забавного персонажа с трезубцем, которого он видел раньше и у него не возникает ощущения, что он покинул сайт. «Эта страница утонула», — гласит сообщение об ошибке. Просто, красочно и с чувством юмора. Вряд ли пользователь закроет вкладку браузера – гораздо более вероятно, что он продолжит знакомство с SMC Fork, перейдя по одной из ссылок.
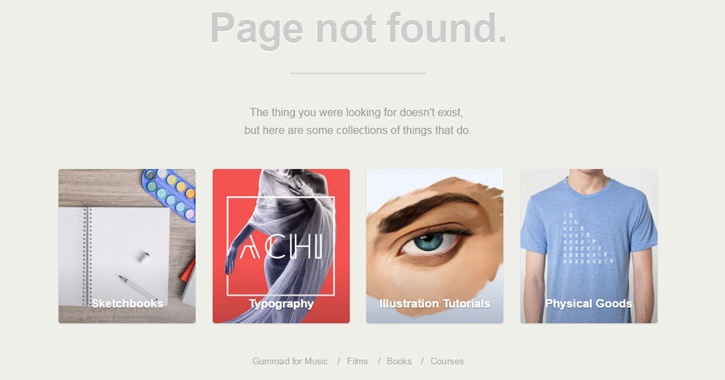
GUMROAD

На странице 404 сервиса Gumroad немного внутренних ссылок, зато есть возможность перейти в один из разделов сайта. Gumroad – эта платформа для продажи цифровых продуктов, поэтому в сообщении сказано: «Того, что вы искали, нет, но вот несколько коллекций, которые могут вас заинтересовать».
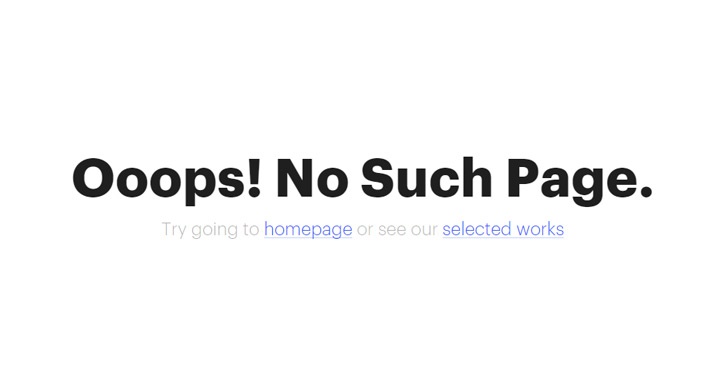
RAMOTION
 Довольно странно, что дизайнерское агентство Ramotion сделало столь простую страницу 404. С другой стороны, в дизайне нет ничего лишнего – большой заголовок и пара ссылок. Пользователю будет трудно сделать что-нибудь неправильно – он просто вернется на главную страницу.
Довольно странно, что дизайнерское агентство Ramotion сделало столь простую страницу 404. С другой стороны, в дизайне нет ничего лишнего – большой заголовок и пара ссылок. Пользователю будет трудно сделать что-нибудь неправильно – он просто вернется на главную страницу.
ANGRY BIRDS

Перейдя по битой ссылке на сайте игры Angry Birds, пользователь не почувствует раздражения или разочарования. Знакомый логотип и забавные персонажи также способны поднять настроение. Ощущения, что сайт больше не доступен, не возникнет – пользователь понимает, что он просто «потерялся» и вернуться может, кликнув по зеленой кнопке. Отличный дизайн как страницы 404, так и всего сайта.
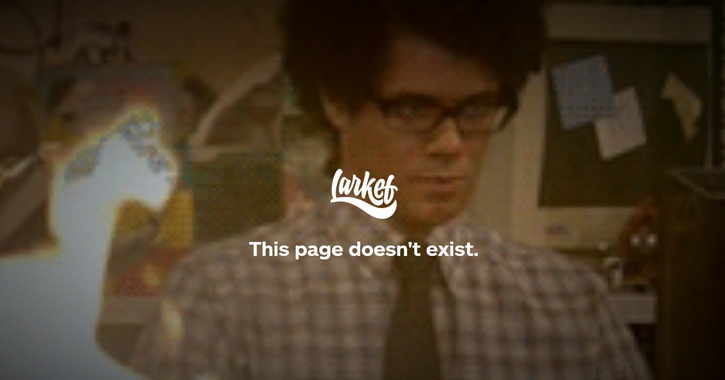
LARKEF

Хороший пример забавной страницы 404. Попадая на нее, пользователь видит короткое полноэкранное видео, фрагмент из сериала «Компьютерщики». Решение очень удачное, однако дизайнер не оставил пользователю никакой возможности вернуться к ранее просматриваемым страницам, кроме редактирования адресной строки.
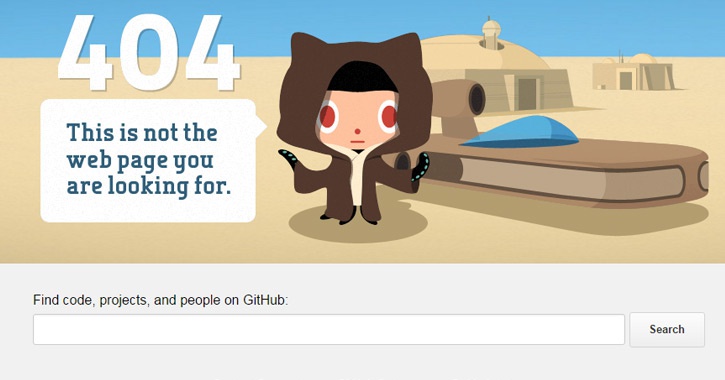
GITHUB

Основное отличие страницы 404 сайта GitHub – присутствие панели поиска. Большинство посетителей GitHub являются опытными интернет-пользователями и им не надо объяснять, что случилось. Они технически подкованы и сами могут попасть на другую страницу сайта через поисковую строку. Тем не менее, дизайн страницы выдержан в позитивном ключе, посетителя встречает забавный персонаж, хорошо знакомый поклонникам одной фантастической саги.
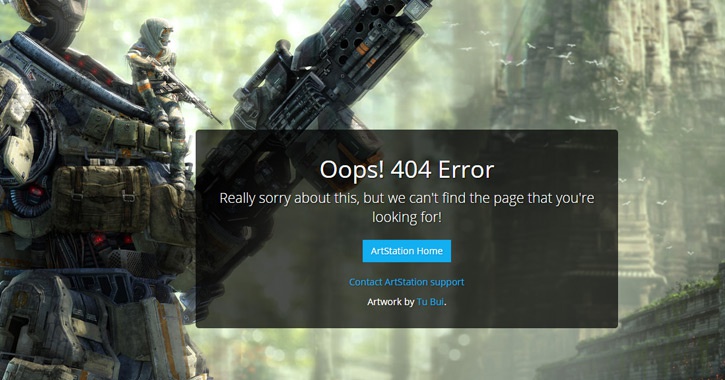
ARTSTATION

Дизайн галереи ArtStation впечатляет – перейдя по битой ссылке, пользователь видит красивую фоновую картинку, которую можно рассматривать очень долго. Так что сообщение об ошибке не может вызвать негативные эмоции. Тем более все понятно – вернуться на главную можно кликнув по кнопке. Также можно связаться с техподдержкой сайта и сообщить о наличии проблемы. Все реализовано очень грамотно, как с точки зрения юзабилити, так и с позиции User Experience.
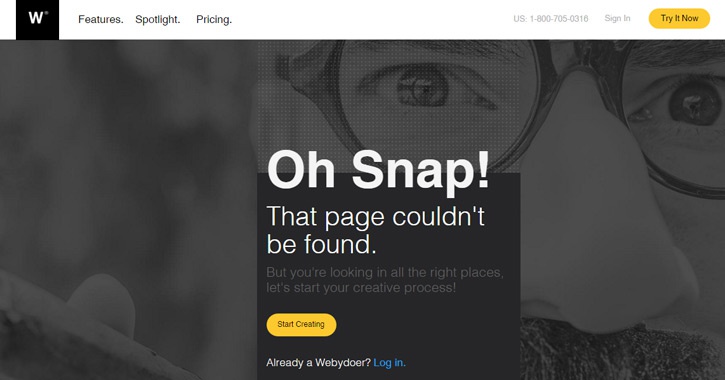
WEBYDO

На странице 404 сервиса Webydo множество контрастных элементов. Сообщение об ошибке хорошо различимо, а фоновое изображение и яркая кнопка, приглашающая начать создание собственного сайта или веб-приложения, полностью убирают весь возможный негатив.
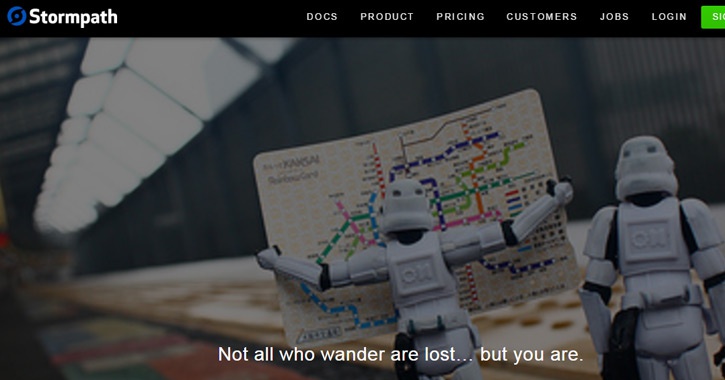
STORMPATH

Попав на страницу 404 сайта Stormpath пользователь поймет, что произошла ошибка, но у него не возникнет ощущения, что он покинул сайт – он может перейти по множеству представленных ссылок. Все элементы навигации полностью доступны – отличное решение для многостраничного сайта – пользователь всегда может вернуться в тот раздел, который он только что просматривал.
UNDERBELLY

Полноэкранное видео и элементы анимации – главные отличия страницы 404 сайта Underbelly. В меру забавно и достаточно изобретательно. И всего одна ссылка – на главную.
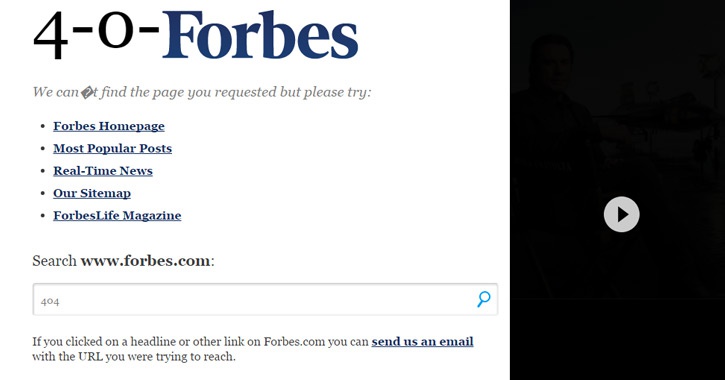
FORBES

Дизайн страницы 404 сайта Forbes лаконичен и прост. Издание солидное, смешить пользователей им нет необходимости. Страница не найдена? Попробуйте перейти по имеющимся ссылкам.
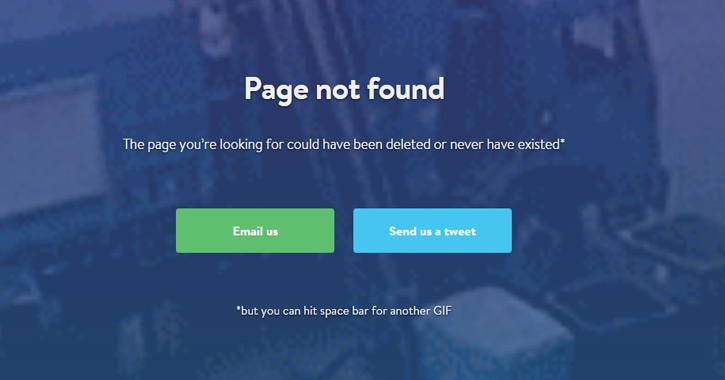
MARVEL APP

Страница 404 сайта Marvel App встречает пользователя сообщением, что страница не найдена. Также присутствуют две кнопки для связи с техподдержкой. Связаться можно, отправив письмо по электронной почте или отправив твит. Под кнопками есть подпись – если нажать пробел, то можно посмотреть новую забавную гифку. Вернуться на главную пользователь может, кликнув по логотипу внизу страницы.

1 комментарий
zapolsky.moscow/abrakadabra
Креативнее я пока не встречал, а самое главное Русская