
Веб-дизайн постоянно развивается, подходы к проектированию совершенствуются, ежегодно появляются новые тренды, некоторые из которых оказывают сильное влияние на стиль оформления и функционал сайтов. Одна из самых главных тенденций – это использование анимации средствами CSS. Раньше анимация в CSS могла быть реализована только с помощью сценариев, написанных на JavaScript. Но с появлением новых технологий у дизайнеров появились мощные инструменты, позволяющие создавать анимацию на сайте сравнительно легко.
Есть много инструментов, с помощью которых можно создавать в CSS эффектные анимации. Некоторые из них очень удобны и обладают настолько широким функционалом, что дают возможность реализовать практически любую идею. Кроме того, такие инструменты существенно сокращают время работы над анимацией.
Конечно, подобрать идеальный инструмент «под себя» весьма и весьма непросто. Потребуется протестировать несколько программ и сервисов, пока не найдется то, что нужно. Это займет много времени. Но можно сделать проще. Freelance.Today предлагает вашему вниманию 10 инструментов для создания веб-анимации средствами CSS.
Animate.CSS – это большое количество очень интересных кроссбраузерных анимационных эффектов, которые смело можно использовать в самых разных проектах. Большинство эффектов отлично подойдет для выделения различных элементов сайта, будь то домашняя страница, лендинг-пейдж, интернет-магазин или мобильное приложение. Инструмент достаточно простой, но для того, чтобы на сайте корректно работали все представленные эффекты, придется внести незначительные изменения в код NTML/CSS.
CSShake – очень простой в использовании инструмент для создания анимированных элементов. Эффектов немного и все они касаются встряхивания. Эффект встряски – один из самых простых способов указать на интерактивность элемента и с помощью CSShake это будет сделать очень легко. Например, при неправильном вводе данных элемент может как бы покачать головой, имитируя человеческое «нет». Нельзя сказать, что данная библиотека является незаменимой, однако инструмент должен быть всегда под рукой, так как подобные эффекты приходится делать достаточно часто.
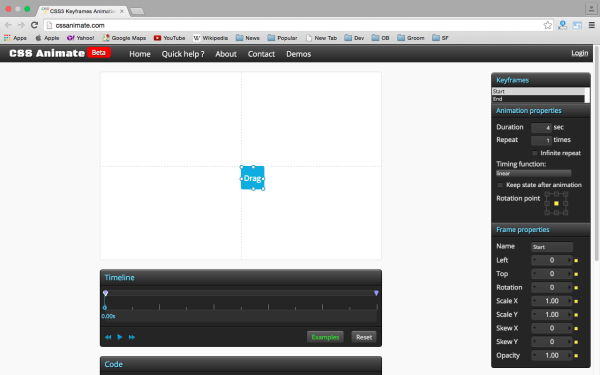
Это инструмент для быстрого и легкого создания ключевых кадров анимации в CSS3/. Если нужно сделать сложную последовательную анимацию, то стоит присмотреться к возможностям CSS Animate. С его помощью можно создавать ключевые кадры анимации прямо в браузере без использования предустановленного программного обеспечения. На сайте программы представлены самые разные эффекты. Чтобы посмотреть, как именно исполняется код, нужно нажать кнопку Examples и нажать значок Play. Если эффект понравился, код можно скопировать и использовать в своих проектах.
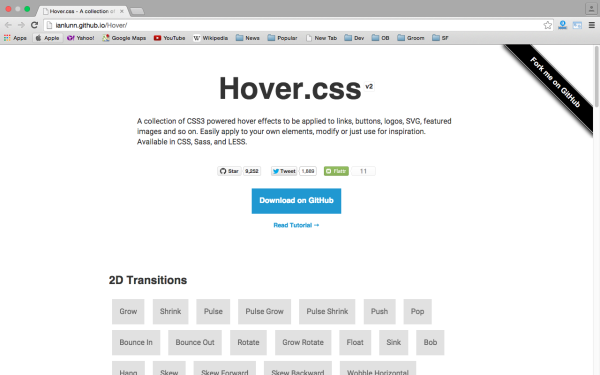
Hover CSS – это коллекция CSS3-эффектов, которые активируются при наведении курсора на такие элементы дизайна как ссылки, кнопки, логотипы, изображения, SVG-компоненты и т.д. Большинство эффектов используют возможности CSS3 – это переходы, преобразования, колебания. Это означает, что некоторые эффекты не будут корректно отображаться в старых браузерах.
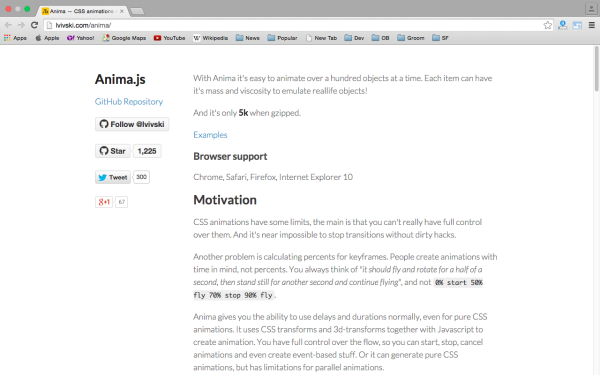
Инструмент Anima позволяет использовать эффекты задержки и длительности без использования сторонних средств. Но для 2D-трансформаций лучше использовать связку CSS-Javascript. При создании анимации пользователь имеет полный контроль над потоком, анимацию можно запускать, останавливать, отменять и даже создавать анимацию на основе событий. Инструмент подходит для создания интерактивных элементов, также с его помощью можно создавать параллельные анимации.
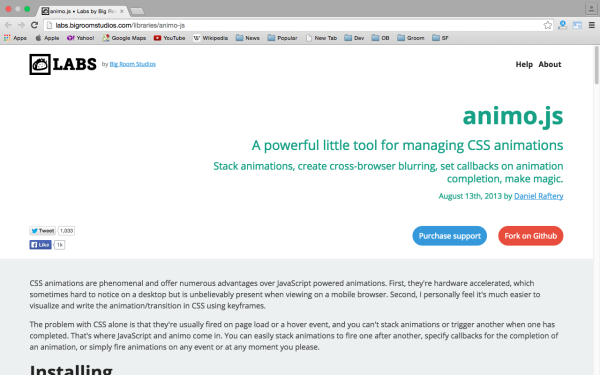
Animo.js – это совсем небольшая библиотека, с помощью которой можно манипулировать анимациями и добавлять на сайт различные эффекты размытия. Инструмент простой, но очень полезный – используя его функционал, можно красиво анимировать различные элементы на CSS при использовании Animate.css или Effects.css. К достоинствам Anima.js можно быстро и легко создавать кроссбраузерные анимации.
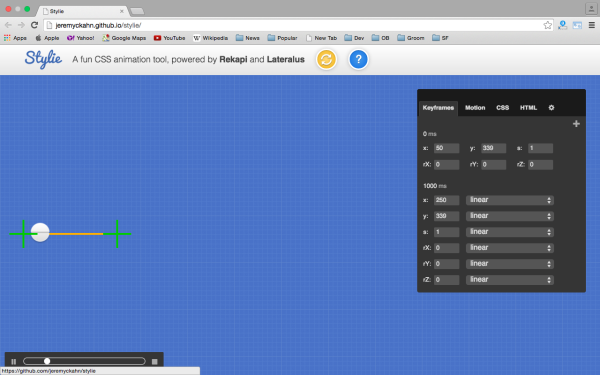
Сервис Stylie больше похож на игрушку, чем на инструмент для создания CSS-анимации. Но это не так. Инструмент достаточно мощный и позволяет создавать сложные эффектные анимации. Не нужно ничего кодировать – все делается графическими средствами. Когда пользователь открывает приложение, он видит небольшой анимированный кружок, который движется слева направо. Чтобы изменить начальную и конечную позицию анимации, нужно просто нажать на крестик, обозначающий позицию и переместить его в нужную точку. Кнопка в правом нижнем углу включает режим вращения элементов. Это позволяет создавать удивительные 3D-эффекты. Инструмент позволяет добавлять, удалять и редактировать ключевые кадры в панели Keyframes. После того, как анимация готова, ее нужно экспортировать с помощью вкладки Export. Программа генерирует подробный CSS-код, который обеспечивает корректное отображение анимации во всех современных браузерах.
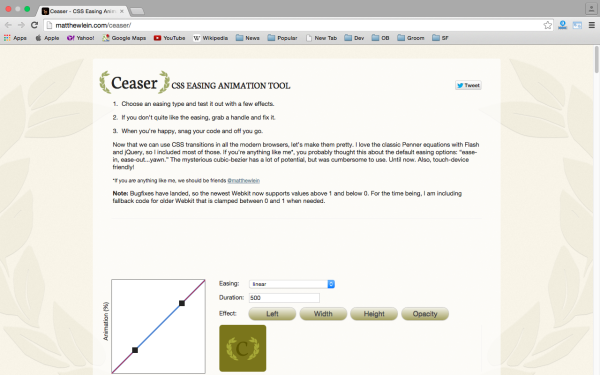
Ceaser – это простой инструмент упрощения работы с CSS анимацией. Пограмма позволяет создавать различные эффекты – элементы могут уменьшаться или вращаться при наведении курсора. В Ceaser имеется множество готовых эффектов, которые можно настроить с помощью панели с графиком. Но, как говорится, картинка стоит тысячи слов. Вот видео процесса.
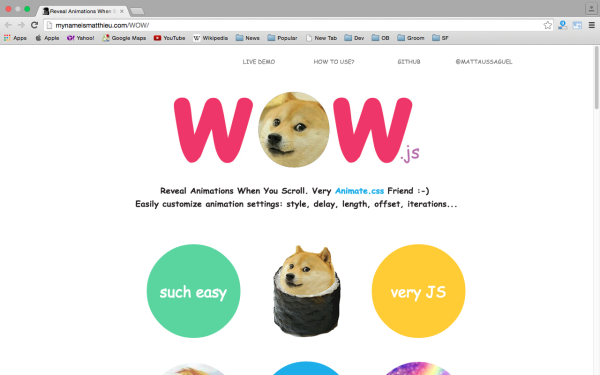
Wow.js – это не совсем инструмент в привычном понимании. Это CSS-файл, в котором имеется множество правил для анимирования различных элементов. То есть, это всего лишь скрипт, который активирует эффекты во время скроллинга веб-страницы. Работает скрипт в связке с Animate.css. Скрипт очень легкий, всего 2 КБ и прост в использовании. Для создания эффектной анимации не потребуется писать код – все уже готово. Нужно лишь подключить два скрипта к странице и добавить элементы выбранные css-классы.
SPINKIT

Spinkit — это набор из 11 css-эффектов, который можно применять для загрузочных страниц. В них используются translate и opacity, поэтому вся анимация будет обрабатываться в GPU, а не в CPU. Изначальный код написан на scss. Доступны все распространенные эффекты, которые используются при загрузке страницы.










0 комментариев