Доступность часто воспринимается как «приятно пользоваться».
Cуществует множество относительно простых вещей, которые могут сделать ваши сайты более доступными. И эти вещи способны улучшить пользовательский опыт для всех, а не только для людей со специальными потребностями.
Что такое доступность?
Вот определение доступности эксперта Дженнисон Асунсьон:
Доступность относится к проектированию и разработке пользовательских интерфейсов, которые каждый, включая людей с ограниченными возможностями, может самостоятельно использовать.
Обратите внимание, что акцент здесь делается не на «людей с ограниченными возможностями», а на всех. Это делает доступность естественной заботой о каждом пользователе.
Теперь перейдем к советам!
1. Используйте уникальные, имеющие значение названия кнопок и ссылок

Сколько раз вы видите ссылки и кнопки на сайтах, в рассылках с надписями «узнать больше», «прочитать» или «увидеть больше»? Наверное, сотни раз за день. И это плохо.
Почему? Потому что это ужасно для пользователей, которые используют программы чтения с экрана. Обычно они позволяют людям переходить от ссылки к ссылке на странице, игнорируя промежуточный контент. Это высокоэффективный режим навигации, который помогает пользователям программы чтения с экрана быстро добраться туда, куда они хотят.
Но как вы думаете, насколько легко слепому пользователю или пользователю со слабым зрением понять, какая из этих ссылок «узнать больше» действительно приведет их к «большему», о котором они хотят узнать?
И это на самом деле не так уж хорошо и для зрячих пользователей. Вспомните, сколько раз вы запускали веб-сайт, точно зная, что вы ищете, но не зная, где его найти. Вы читаете весь контент? Или вы просто ищете правильную ссылку?
Вы можете сначала просмотреть заголовки и подзаголовки — в конце концов, они выделены жирным шрифтом и привлекают внимание, — но вам все равно придется смириться с когнитивной нагрузкой, связанной с подключением этих заголовков к ссылкам ниже. Но ссылки, как правило, тоже выглядят довольно заметно, поэтому разве не будет проще, если каждая ссылка скажет вам, куда именно она приведет, не требуя, чтобы вы читали остальной текст?
Как делать
- Встраивайте ссылки на понятном, конкретном языке, который говорит людям, куда их приведет ссылка и почему они должны туда зайти.
- Укажите, будет ли ссылка открывать мультимедиа с высокой пропускной способностью, например, PDF или видео.
Как не делать
- Используйте общий текст ссылки или кнопки, например «узнать больше», «прочитать» или «увидеть больше»
- Вставьте ссылки в более общие термины, такие как «это», «эта страница» или «здесь»
- Ссылка на «голые» URL-адреса (например, www.freelance.today), если нет контекста, поясняющего, почему существует эта ссылка
2. Добавьте четкие, полезные alt-теги к изображениям
Alt-теги также играют ключевую роль для пользователей программ чтения с экрана в Интернете. Без этих невидимых фрагментов текста у слабовидящих и слепых пользователей буквально нет возможности понять содержание изображений, схем и инфографики. С помощью тегов alt мы можем гарантировать, что никто не пропустит информацию, представленную в наших круговых диаграммах, фотографиях и инфографике.
В старые добрые времена черного SEO, использование альтернативных тегов применялось как еще один метод заполнения страницы ключевыми словами. Что было ужасно для пользователей программ чтения с экрана.
Из-за этого злоупотребления поисковые системы быстро начали наказывать таких «заполнителей ключевых слов».
Тэги alt должны предоставлять полезную информацию. Как и в случае со ссылками, вам нужно сделать ваши alt-теги понятными, наглядными и естественными.
На многих фотографиях нужно просто лаконично описать содержание изображения.
Если ваше изображение содержит текст — включите дословный текст в тег alt (хотя лучше такие изображения не использовать, а записывать текст текстом).
Если ваше изображение содержит полезные данные, такие как столбчатая диаграмма, убедитесь, что тег alt содержит те же данные: «95% пользователей смартфонов просматривают один и тот же веб-сайт на нескольких устройствах».
Как делать
- Напишите alt-теги, которые кратко описывают содержание изображения
- Используйте ключевые слова / ключевые фразы, которые имеют отношение к вашему контенту, но только если они действительно полезны в описании изображения, и придерживайтесь одного ключевого слова / фразы
- Включите основные сведения о любых визуализациях данных (таких как гистограммы, круговые диаграммы и т. д.)
- Создавайте инфографику с использованием реального текста HTML или текстового альтернативного варианта (то есть поста с подробным описанием данных)
Как не делать
- В качестве alt – просто ключевое слово
- Публикация инфографики без текстовой альтернативы
3. Напишите четкие и действенные сообщения об ошибках

Сообщение об ошибке в Документах Google, которое гласит: «Изображение слишком велико. Размер изображения должен быть меньше 25,00 мегапикселей. Отклонить».
О каких «мегапикселях» ты говоришь?
При создании доступных форм нужно помнить о многом. Но ключевым элементом для любого контент-стратега и ваших пользователей является сообщение об ошибке.
Сообщения об ошибках:
- Должны четко описывать имеющиеся ошибки и, оптимально, включать подсказки или инструкции по их устранению. Например, «Номер курса отформатирован неправильно» не так полезен, как «Номер курса должен быть трехзначным».
- При написании сообщений об ошибках, не просто описывайте проблему, а сосредоточьтесь на том, как ее исправить. В большинстве случаев вам даже не нужно понимать, что произошла ошибка: просто сфокусируйтесь на исправлении и делайте это четко и лаконично.
Все ваши пользователи, как зрячие, так и другие, оценят четкое руководство о том, что делать дальше.
Как делать
- Укажите, что возникла проблема
- Объясните, как это исправить
Как не делать
- Укажите, что произошла ошибка, не объяснив, как ее исправить.
- Назовите запись как «действительную» или «недействительную» — это может показаться вполне приемлемым в абстрактном виде, поскольку вы просто заявляете, что запись не соответствует требованиям, которые вы определили для поля.
4. Напишите четкие, описательные заголовки
Подобно тому, как программа чтения с экрана позволяет людям переходить от ссылки к ссылке, они также могут переходить между заголовками, игнорируя текст между ними.
Теперь представьте, что опыт работы с большинством веб-сайтов существует. Как вы думаете, вы могли бы четко определить тему каждого раздела данной веб-страницы, не ссылаясь на основной текст или ссылки?
Напишите более ясные заголовки и подзаголовки
В качестве упражнения я бы рекомендовал отключить все слои текста без заголовка (если вы используете настольное приложение, такое как Sketch или Photoshop) или ненадолго перевести теги <p> на цвет фона страницы (если вы используете WebFlow).
Теперь прочитайте все ваши H-теги, спрашивая себя: все ли мне понятно?
Если ваш ответ «нет», возможно, пришло время переписать.
Обратите внимание, что стремление к ясности в заголовках часто означает использование большего количества слов. Я понимаю, что это может пойти вразрез с вашим импульсом к созданию «чистых» сайтов, но стоит спросить себя:
Что важнее, чтобы этот сайт выглядел чистым, или чтобы он давал людям всю необходимую информацию?
5. Оптимизируйте содержание вашей формы

Формы – это сердце дизайна продукта, и правильный контент может сделать их удобнее — и доступнее — для всех.
Как делать
- Укажите, какие поля являются необязательными в метке формы (чтобы программы чтения с экрана передавали эту информацию в строке). Я знаю, что мы больше привыкли отмечать обязательные поля, но на самом деле вы должны использовать только обязательные поля, поэтому обычно будет помечено меньше необязательных полей и, следовательно, меньше помех.
- Сделайте текст кнопки, специфичный для предпринятого действия (не используйте «отправить» — если это не то, что на самом деле делает человек, как это часто бывает в литературных журналах и блогах, которые принимают внешние материалы).
- Покажите основной полезный контент. Например, если пароль должен быть длиной 9 символов, использовать заглавную букву и специальный символ, сообщите об этом людям! И не скрывайте это во всплывающей подсказке.
- Групповая информация. Вы ознакомились со стандартами: электронная почта и пароль, физический адрес, информация о кредитной карте и т. д. Если все это объединено в общую концепцию, сгруппируйте ее.
Как не делать
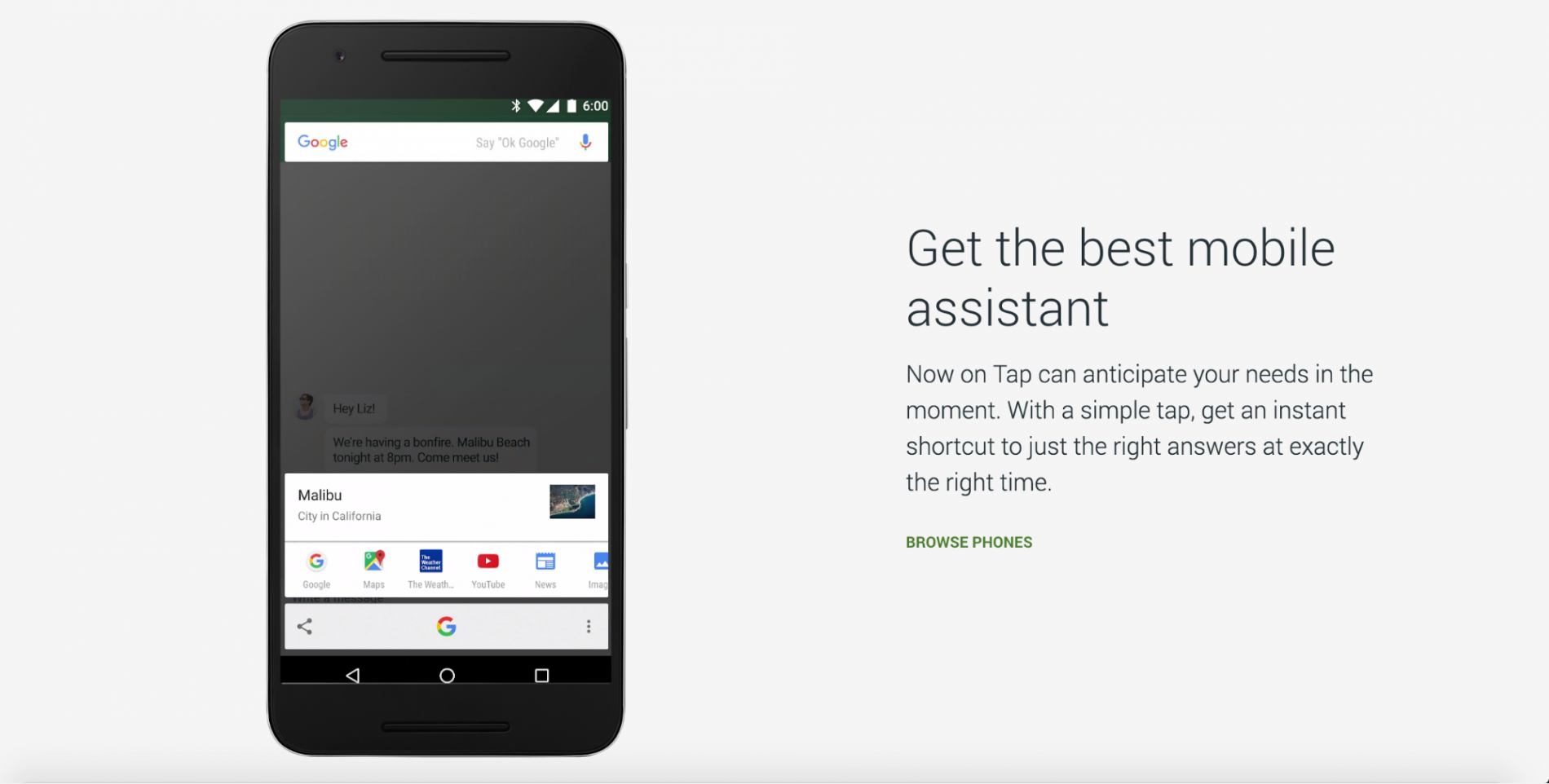
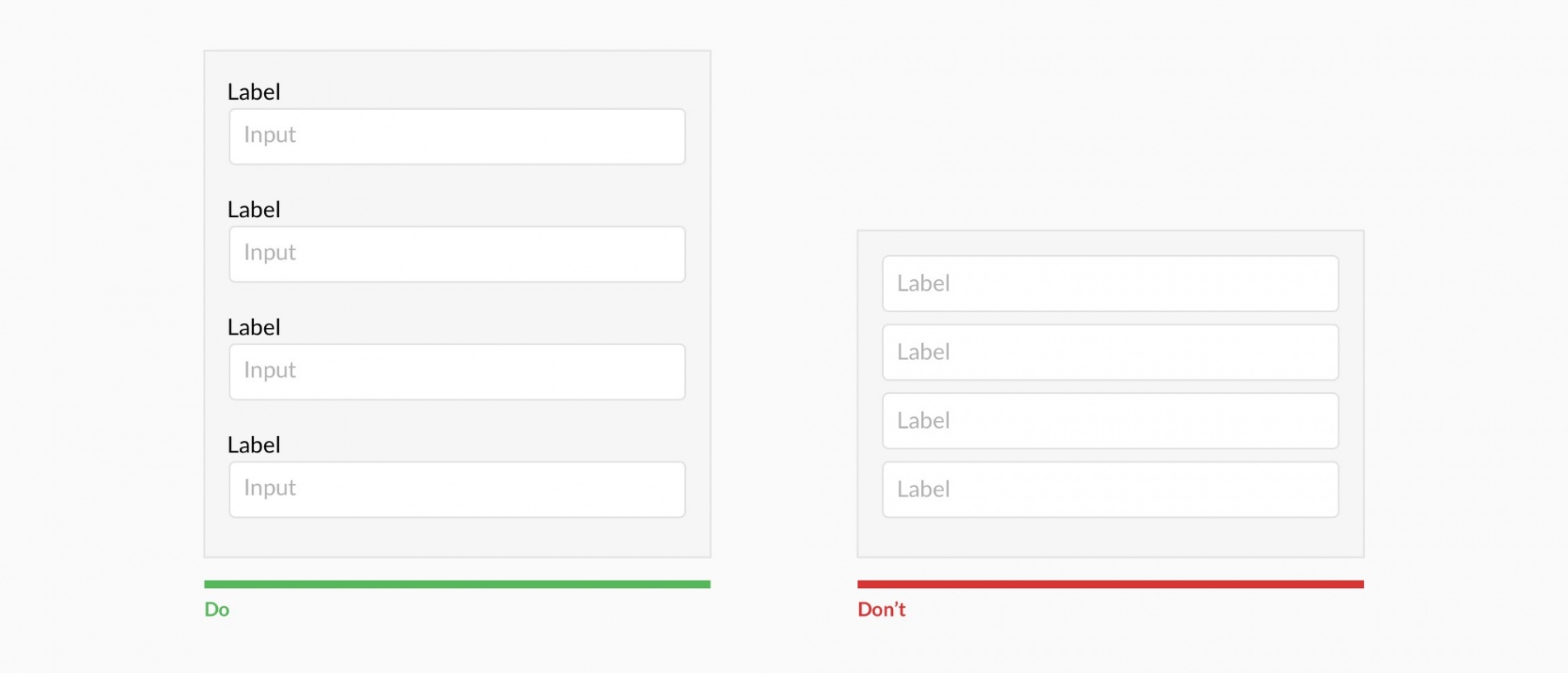
- Используйте метки в полях / заполнителях, если они не преобразуются в постоянные метки при клике (а не исчезают), что является обычной техникой на сайтах Google.
Доступный интернет – лучший интернет для всех
Делая ваш сайт более доступным для людей с ограниченными возможностями, вы получаете дополнительное преимущество: он может улучшить восприятие ваших сайтов всеми пользователями.
В конце концов, программа чтения с экрана, переходящая от заголовка к заголовку или от ссылки на ссылку, ведет себя очень похоже на то, как мы все делаем в Интернете: сканируем конкретную информацию, которая нам нужна.

0 комментариев