Если концепция является простейшей по своей натуре, это вовсе не означает, что она будет столь же простой и при ее реализации. Особенно верна эта мысль в случае шаблонов дизайна пользовательского интерфейса, которые кажутся настолько гладкими и понятными, но в то же время призваны гармонично и одновременно обеспечить не только красивый внешний вид, но и безупречную функциональность.
На самом деле, самая большая ошибка, которую дизайнер может совершить, это относиться к шаблонам интерфейса, как к чему-то простому.

Как использовать шаблоны UI в вашем дизайне? Правило состоит в том, чтобы быть творческим, но не пренебрегать важными тонкостями, в которых вы нуждаетесь или наоборот не должны включать в дизайн — цвета, размеры, композиции. Не существует определенной комбинации для создания шедевра – вспомните всех великих художников и вы поймете почему.
Вы должны рассматривать свой шаблон пользовательского интерфейса как оптимальное решение для наиболее часто встречающихся проблем в дизайне. Лучшие среди них были обнаружены случайно, поднимаясь выше проблем сообщества веб-дизайна, следовательно, усовершенствованные в течение многих лет, чтобы получить форму, которую они имеют теперь.
Вот почему мы смеем утверждать, что шаблоны UI — не тенденция в веб-дизайне, а скорее новый взгляд на общие дизайнерские решения.

ШАБЛОНЫ ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА: ВВЕДЕНИЕ
Как только вы решили, каким образом должна выглядеть визуальная иерархия вашего приложения, необходимо уделить внимание незначительным и крошечным деталям интерфейса, таким как ввод данных и механизм обратной связи, функции и эстетические факторы.
Шаблоны пользовательского интерфейса позволяют решить все эти потребности одновременно, и упаковать интерфейс несколькими щелчками мыши и комбинациями макетов. На первый взгляд, кажется, что различные шаблоны не могут быть «сшиты» вместе, но на самом деле они могут быть идеальной основой для отличного пользовательского опыта, если вы настроите их должным образом.
РАЗРАБАТЫВАЙТЕ СВОЙ СОБСТВЕННЫЙ UI ШАБЛОН
Мы постоянно окружены шаблонами UI, но половину времени даже не осознаем их важность и преимущества, которые возможно получить от них.
Возьмем для примера классический случай отображения слишком большого количества контента на одной странице: все мы ценим наличие вкладок для выбора контента, который нам нужен, но мы редко думаем о том, что это шаблон дизайна позволил нам найти этот контент без того, чтобы потеряется в море ссылок и страниц.
Вот основные преимущества использования шаблонов пользовательского интерфейса:
- Получение лучшего опыта в веб-дизайне для новичков.
- Адаптация новичков к общим дизайнерским понятиям.
- Улучшение взаимодействия и снижение рисков, связанных с неправильным выбором.
- Повышение качества, доступности и своевременное выполнение конкретных задач.
- Экономия времени, вместо того, чтобы тратить его на создание элементов, которые у нас уже есть.
- Предоставление пользователям удобного и понятного интерфейс, с помощью шаблон дизайна, с которым они уже имели опыт взаимодействия раньше.

ТРИ УРОВНЯ ШАБЛОНОВ ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА
1. Имплементация
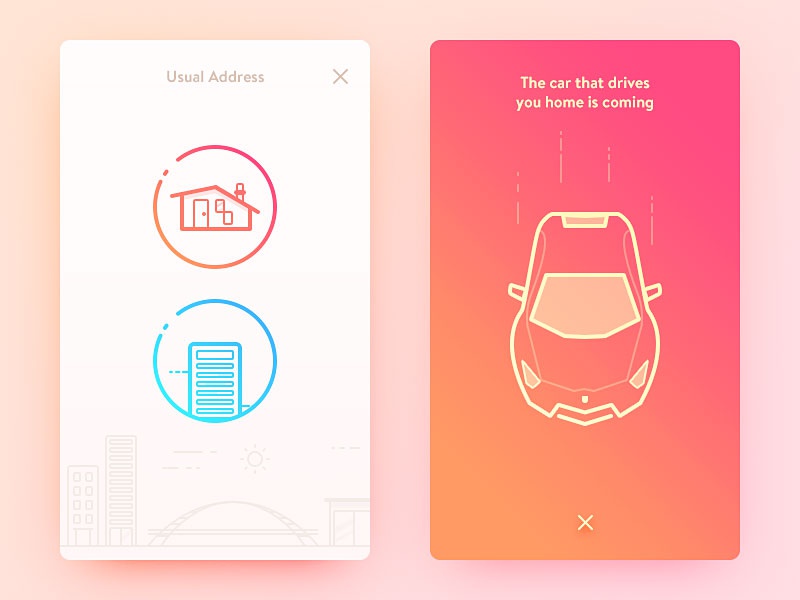
Имплементация является большим преимуществом шаблонов пользовательского интерфейса, так как это просто и очень лаконично. Фильтры поиска расположены в правом верхнем углу, ярлыки находятся ниже поля с боксами, и в целом страница выглядит последовательной и иерархической.
2. Потоки
Создавая дизайн с поточными шаблонами, дизайнер сталкивается с интересной проблемой рассмотрения критических и психологических факторов его приложения. Конечная задача состоит в том, чтобы мотивировать целевых пользователей вводить данные, даже без хорошо разработанной регистрации учетной записи.
3. Контекст
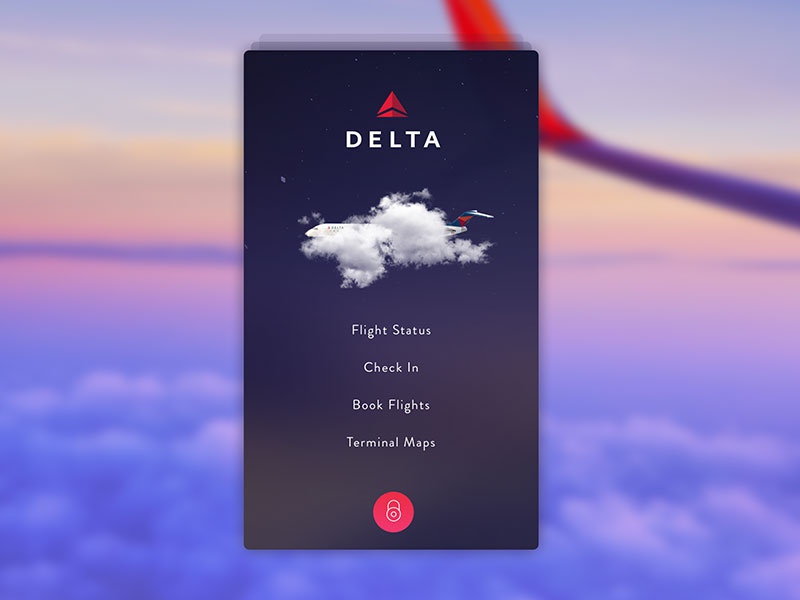
Существуют различные шаблоны для различных контекстов в зависимости от жанра приложения, которое вы создаете. Будучи профессиональным артистом, к примеру, вам понадобится шаблон богатый функциями управления событиями, такими как календари, портфолио, биография и т.д. В то же время сайту электронной коммерции принесет пользу хорошо выполненная система заказов.
Четыре шага на пути к определению правильного шаблона пользовательского интерфейса для приложения
Для того чтобы не потеряться в море удивительных шаблонов пользовательского интерфейса, мы рекомендуем вам предпринять следующие шаги:
Определите задачи, которые приложение пытается решить
Вместо того чтобы быть предвзятым и заботиться о своих нуждах, посмотрите на ваше приложение критично, и определить задачи, которые оно пытается решить. Качественный и количественный анализ отзывов пользователей поможет вам придерживаться полного контроля, и выбирать только те варианты, которые ценны для вашей миссии. Большинство дизайнеров приложений сталкиваются с той же проблемой: предоставляя много элементов на экране и не заботясь о необходимых пользовательских опциях.
Найдите шаблоны, которые могут решить ваши задачи
Как другие приложения решили эту проблему? Так или иначе, все возвращается к истокам, и в итоге считается только навигации, действия пользователя, управления данными, интеграция с сервисами и приложениями, а также отображение контента.
Следуйте выдающимся примерам
Сделайте небольшую остановку на популярных приложениях, и проанализируйте их способ входа через социальные сети. Также рекомендуется проверить, несвязанные приложения, и проверьте, есть ли у них какие-то вдохновляющие идеи для вас.
Проанализируйте понравившийся шаблон и выберите элементы, относящиеся к вашему приложению
Почему бы не использовать возможность, и совместить только те элементы, которые на самом деле нужны вашему приложению? Вы не должны использовать весь шаблон, и можете выбрать только соответствующие карты на экране.
Вы даже можете заменить несколько иконок одной, которая показывает несколько опций. Что и говорить, процедура очень интересная, и всегда можно найти способ, чтобы развлечь посетителей уникальными решениями.

Чтобы вы не делали, избегайте выбора шаблона, только потому, что он модный. Некоторые образцы действительно заслуживают их популярность, но это не гарантирует, что они подойдут вашему приложению. Ориентируйтесь на поставленные задачи, тогда вы избежите неправильного выбора.
Делайте по одному шагу за раз, проверяя, является ли выбранный образец «безопасным путем», сохраняющим ваше приложение последовательным. Изучите свой шаблон и уважайте его требования, в этом случае он сослужит хорошую работу для вашего приложения снова и снова. Узнайте свой образец и уважайте его требования, и он сделает хорошую работу для Вашего приложения много раз. Это означает, что у вас всегда будет шанс разбавить шаблон чем-то новым, но при этом ваш дизайн никогда не будет выходить из привычной для пользователя зоны.
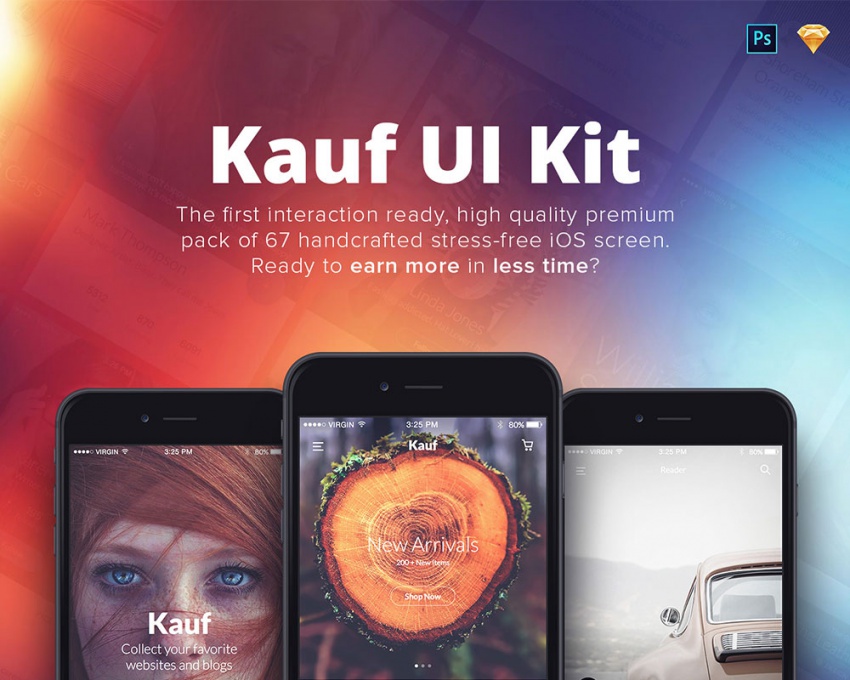
НАБОРЫ UI
Основное назначение шаблонов пользовательского интерфейса, помочь пользователям легко перемещаться в вашей системе или приложение. Если пользователю требуется только несколько секунд, чтобы оставить комментарий, скорее всего он, будет считать, что весь остальной процесс ввода основан на повторяющейся концепции, и он почувствует себя уверенным, чтобы использовать приложение.
Это объясняет невероятный рост спроса инструментов пользовательского интерфейса в последние годы. Дизайнеры обращаются к этим наборам все чаще, и используют их, чтобы создать графическую форму приложения с нуля. С помощью нескольких небольших настроек, вы сделаете идеальное приложение, и вам не обязательно изобретать велосипед.
ЗАКЛЮЧИТЕЛЬНЫЕ МЫСЛИ
Качественный дизайн — это стратегия, которая делает конечных пользователей счастливыми и готовыми вернуться в приложение, являющееся знакомым и интуитивно понятным.
Вот каковы люди в целом: они любят положиться на свою интуицию, и они наслаждаются чувством, что находятся там, где уже были раньше. Шаблоны просто созданы для этой цели, потому что они добавляют естественную атмосферу вашему приложению, и делают они это — удивительно!
Отличный дизайн пользовательского интерфейса предполагает применение шаблонов UI таким образом, который поможет пользователям понять визуальную иерархию, которую вы пытаетесь отобразить. Иерархия и UI шаблоны соединены между собой в степени зависимости друг от друга, потому что как только информация была визуально поставлена в приоритет, пользователь понимает, как на самом деле работает ваш шаблон интерфейса.
Поставьте себя на место пользователя и попытайтесь угадать, как они будут просматривать информацию. Расположите опции по приоритетам, а также используйте цвета, размеры, пространство и контраст, чтобы выделить наиболее важные из них.
Следует иметь в виду, шаблоны UI хороши для разработки руководящих принципов, но они не готовые к использованию: вы должны применить свои навыки и свою творческую свободу, чтобы максимально использовать их.
Источник

0 комментариев