Кнопка – обычный элемент дизайна, который мы видим (и используем) каждый день. Хотя это простой «винтик» пользовательского интерфейса, его дизайн сильно изменился за последние десятилетия.
Одно неизменно – для хорошего пользовательского опыта кнопка должна быть хорошо заметной и узнаваемой.
В этой статье мы сделаем обзор эволюции дизайна кнопок, и выясним, какие кнопки наиболее эффективны в современных реалиях.
Эволюция стиля
Трехмерная кнопка
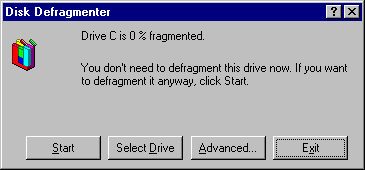
С первых дней кнопки рисовали с эффектом объема и тени, чтобы отличить их от контекста. Это конструктивное решение, которое основано на простом принципе – такой дизайн позволяет легко идентифицировать кнопку как интерактивный элемент.

Диалоговое окно Windows 95 использует тяжелые тени и блики. Легко понятно, куда нужно нажать мышкой.

Скевоморфизм
Скевоморфизм в цифровом дизайне – прием, когда элементы пользовательского интерфейса сделаны так, чтобы выглядеть как реальные объекты из жизни. Копируется рельеф, текстура, общий дизайн. Подобные конструкции подсказывают, как использовать новый интерфейс, на основе реального опыта. Например, вот этот калькулятор очень напоминает рисунок настоящего.

Плоский дизайн
Одно из популярных направлений — плоский дизайн, который отказывается от 3D эффекта и реалистичности. Плоский дизайн рассматривается как способ для изучения цифровой среды, не пытаясь воспроизвести внешний вид физического мира.

Когда все плоское, как пользователи узнают, где находится кнопка?
Для идентификации интерактивного элемента широко применяется игра со цветом – кнопки, как правило, яркие и заметные. Еще один прием – различные подсказки, например, надпись на кнопке «Нажмите здесь».
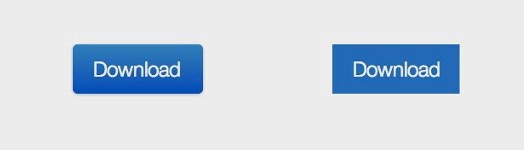
Почти плоская кнопка
Это эволюция flat-дизайна. Этот стиль в основном плоский, но использует тонкие тени, слои, чтобы создать некоторую глубину в пользовательском интерфейсе. Material Design от Google – один из примеров почти плоской конструкции с правильными приоритетами. Результат — новый тип кнопок: кнопка плавающего действия. Эти кнопки расположены поверх интерфейса и обращают внимание на изменяющиеся или первичные действия. Они работают как призыв к действию.
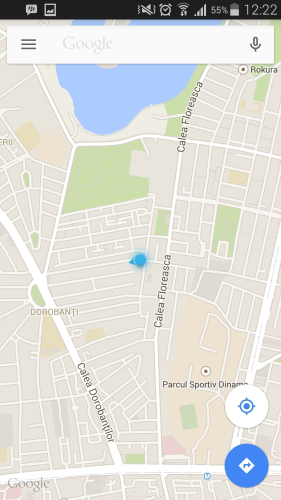
Карты по Google отличный пример «правильной» такой кнопки.

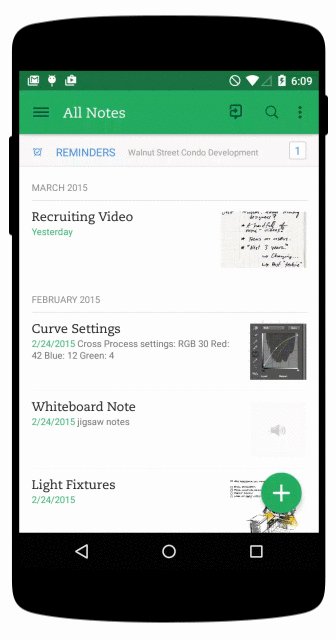
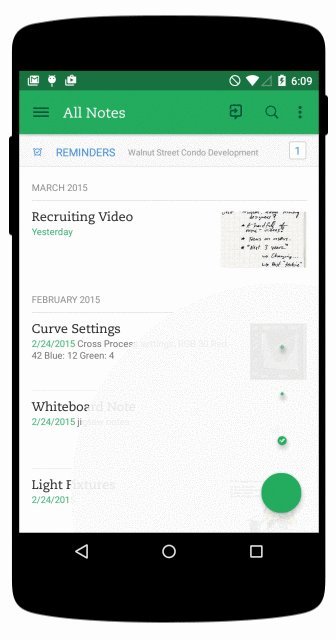
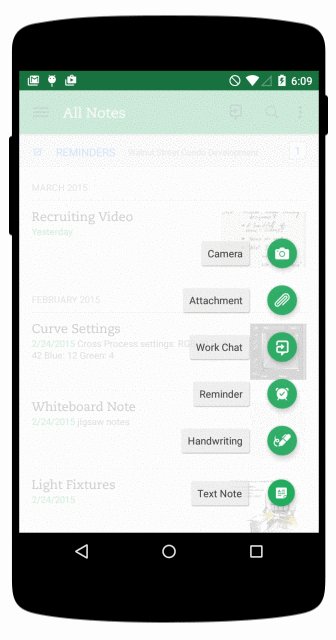
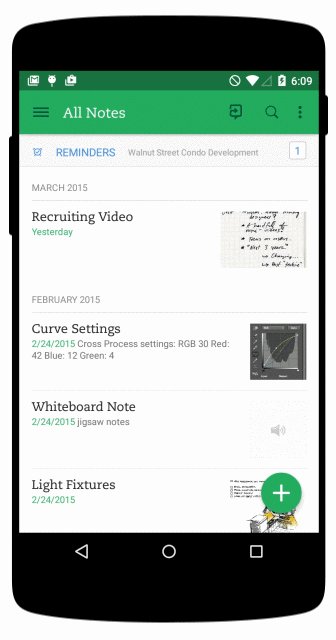
Еще один хороший пример использования «почти плоского дизайна» в дизайне пользовательского интерфейса — Evernote. Несмотря на в основном плоский интерфейс, приложение предоставляет несколько тонких теней на панели навигации и плавающую кнопку.

Призрачная кнопка
В 2014 году одной из доминирующих тенденций дизайна стала кнопка-призрак. Это прозрачные кнопки, с надписью, в белой или цветной тонкой рамочке.

Призрачные кнопки эволюционировали из плоского дизайна и стали мегапопулярны после того, как Apple выпустила IOS 7. Простая прямоугольная форма в сочетании с аккуратным шрифтом внутри рамки выглядят идеально в пределах плоского UI.
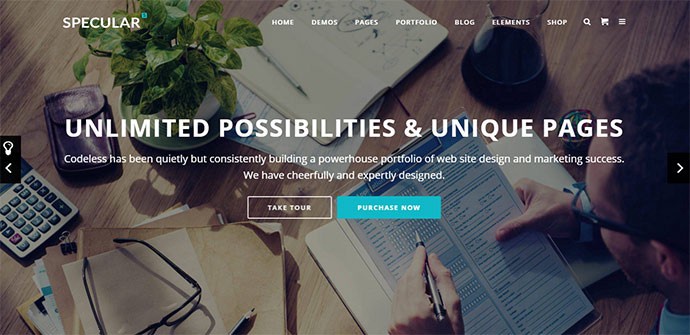
Чаще всего они появляются как призыв к действию. Сайт ниже является хорошим примером использования для данного типа кнопок.

Основные рекомендации по оформлению кнопок
Перед тем, как приступить к разработке дизайна кнопки, подумайте о том, как пользователи будут взаимодействовать с ними.
Что можно сделать:
- Сделать кнопки выглядящими, как кнопки;
- Сделать взаимодействие с кнопками легким для пользователя;
- Сделать этикетки, надписи, что кнопка делает;
- Использовать цветовой контраст, чтобы направлять пользователей к действию.
И обязательно следите за тем, чтобы кнопки были одинаковыми, или в одном стиле, на разных страницах вашего сайта. Только так удастся создать единый образ ресурса.
Форма
Лучше всего сделать кнопку прямоугольной или прямоугольной со скругленными краями. Кнопки прямоугольной формы давно введены в цифровой мир давно и пользователи хорошо знакомы с ними.
Некоторые исследования показывают, что закругленные углы повышают скорость обработки информации и обращают наши глаза к центру элемента.

Вы можете использовать другие формы, такие как круги, треугольники или даже другие креативные формы, но имейте в виду, что такой подход может быть более рискованным.
Размер и отступы
Размер кнопок играет ключевую роль в оказании помощи пользователям в определении синтеза элементов. Обратите внимание как на размер кнопок, так и на расстояние между ними:
Размер. Когда кран используется в качестве основного метода ввода для вашего приложения или сайта, вы можете полагаться на исследования MIT Touch Lab touchlab.mit.edu/publications/2003_009.pdf, чтобы выбрать подходящий размер для ваших кнопок. Они показывают, что кончики пальцев размером 8-10мм, а значит, 10 мм х 10 мм — минимальный хороший размер кнопки для сенсорного экрана.

Это поможет свести к минимуму количество «промахов», и удобно организовать остальную информацию на странице.
Когда мышь и клавиатура являются основными методами ввода, размеры кнопки могут быть уменьшены.
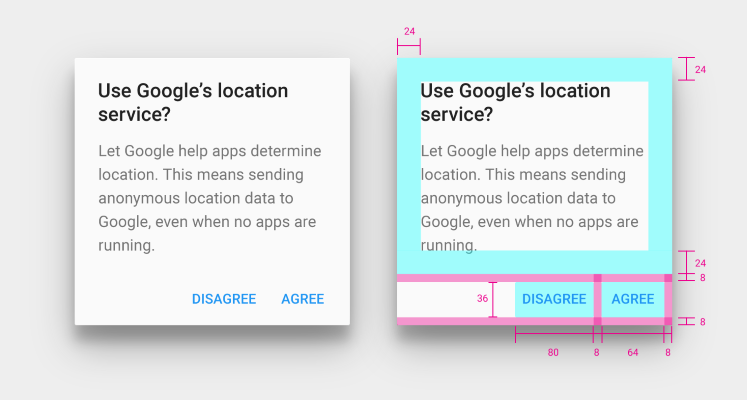
Отступы. Расстояние между кнопками помогает отделить элементы управления и дает вашему пользовательскому интерфейсу больше пространства.

Надпись
Укажите соответствующие метки на кнопках: «Нажмите здесь», «Сохранить». Выбор должен быть основан на принципе наименьшего удивления: если кнопка совершенно непонятна, или пользователь должен сделать выбор, нужно сделать надпись.
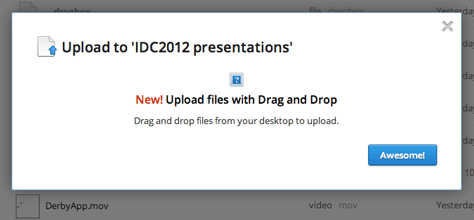
Добавьте четкий сигнал о том, что происходит после клика. В приведенном ниже примере вы можете увидеть диалоговое окно, которое появляется, когда пользователь пытается загрузить файл в Dropbox, используя веб-приложение. Это сообщение предлагает одну кнопку, которая имеет метку «Awesome!». И эта метка может быть непонятной для обычных пользователей, потому что это не ясно, что кнопка будет делать, как только вы щелкнете по ней.

Цвет
При выборе цветовой палитры, подумайте о том, как цвет поможет пользователям ориентироваться в интерфейсе.
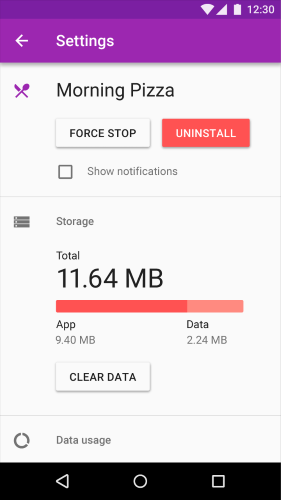
Используйте цвет и контраст, чтобы помочь пользователям видеть и интерпретировать содержание вашего приложения, взаимодействовать с нужными элементами, и понимать действия. В приведенном ниже примере используется красный для кнопки, которая выполняет важное действие.

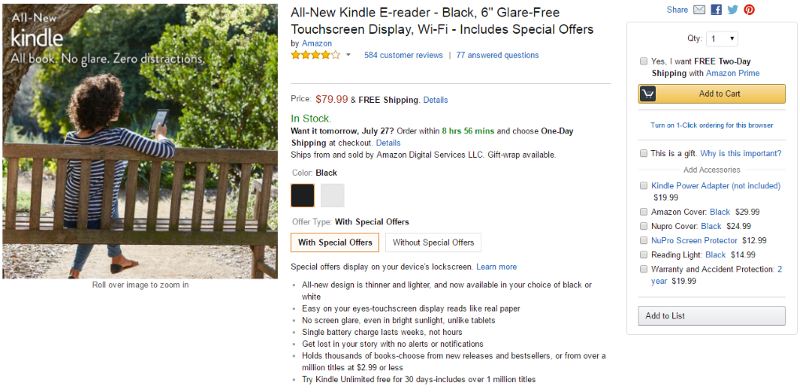
Сделайте самую важную кнопку (особенно, если вы используете ее для призыва к действию) соответственно выглядящей. Например, Amazon с помощью контрастной желтой кнопки обращает внимание пользователя на самое важное действие – «Добавить в корзину».

Выводы
Каждая кнопка (классическая или современная, как кнопка-призрак или кнопка плавающего действия) предназначена выполнения конкретного действия от пользователя. Подумайте о сайте или приложении, как о разговоре с пользователем. Кнопка играет решающую роль в этом разговоре — гладкое взаимодействие ведет интересный и понятный разговор. Если кнопку невозможно найти или нельзя понять, разговор оказывается скомканным или прерванным.
Источник: Buttons in UI Design: The Evolution of Style and Best Practices

0 комментариев