
Мало кто задумывается о том, насколько сильно цвета и их сочетания влияют на нашу повседневную жизнь. Цвета привлекают наше внимание, влияют на наше настроение, вызывают определенные эмоции и даже могут изменить наш образ мыслей. Любой дизайнер знает поговорку о том, что картинка стоит тысячи слов. Это действительно так. Визуальные образы человеческий мозг усваивает намного лучше, чем текст, но для того, чтобы сообщение дошло для адресата, нужно знать, какие именно сочетания цветов наиболее сильно воздействуют на целевую аудиторию.
Порой бывает трудно определиться, с чего именно следует начинать подбор цветовой гаммы проекта. Что именно нужно донести с помощью цвета? Какие оттенки выбрать: яркие или приглушенные? Понадобится ли использовать контраст в своей работе? Единственно верного ответа на все эти вопросы не существует. В любом случае потребуется провести ряд экспериментов, тестируя различные цветовые схемы и комбинации – без этого невозможно найти оптимальное решение. Конечно, для того, чтобы собрать красивую палитру, нужно достаточно хорошо разбираться в теории цвета и понимать, как различные оттенки воздействуют на психику человека. Также нужно понимать, что контрастное сочетание цветов может усилить воздействие. И на этом моменте стоит остановиться подробнее.
Значение контраста
Как правило, при слове «контраст» многие вспоминают о противоположностях. Черное и белое, большое и маленькое – ход мыслей примерно таков. Однако все не так просто. Контраст является одним из основополагающих принципов дизайна и он обязательно должен присутствовать в любом проекте. Но зачем? Все просто: контраст позволяет лучше организовать процесс проектирования, с его помощью можно выстроить визуальную иерархию, показывая зрителям, какая часть дизайна является наиболее важной. К тому же использование контраста вызывает повышенный интерес со стороны аудитории и неважно, в каком виде дизайна он используется – это может быть логотип, плакат, сайт, цифровая иллюстрация или наружная реклама – правильное использование контраста может сделать успешным любой проект.

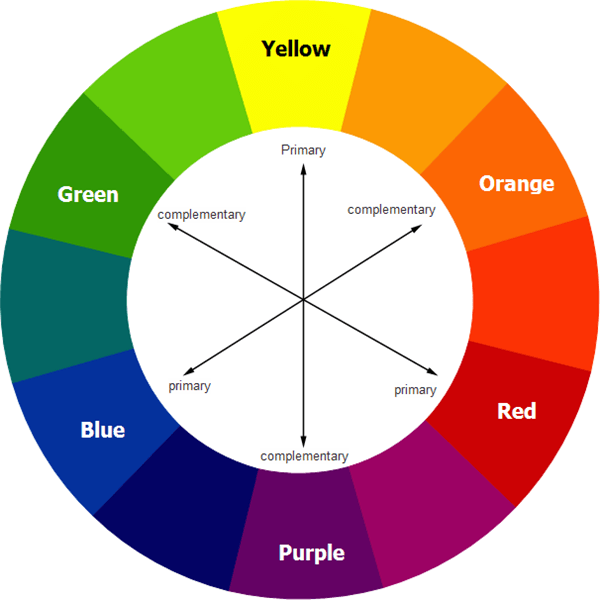
Согласно теории цвета, контрастные оттенки расположены на противоположных сторонах цветового круга. Желтый резко контрастирует с фиолетовым, а синий с оранжевым цветом. Если дизайнер хочет использовать сильный контраст, то после того, как он определится с основным цветом, ему нужно потратить некоторое время на то, чтобы подобрать подходящий комплиментарный оттенок. Но этого недостаточно. Подбирая контрастные цветовые сочетания, нужно не забывать о таких вещах, как яркость, насыщенность и цветовая температура.
Цветовые схемы
Говоря об оттенках, нужно прежде всего помнить о 12 основных цветах, которые мы видим на цветовом круге. Для каждого из этих оттенков можно быстро найти контрастную комплиментарную пару. Но иногда этого недостаточно, прежде всего потому, что автоматическое использование контраста может сделать дизайн скучным и непривлекательным. Значит, нужно использовать в дизайне другие сочетания цветов.

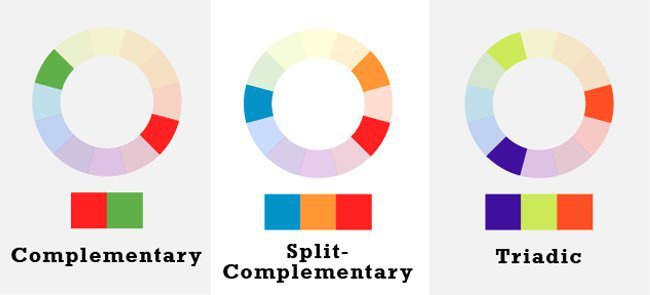
Например, сплит-комплиментарную схему. В данном случае основной цвет дополняют два оттенка, которые на цветовом колесе расположены рядом с комплиментарным цветом. Такая схема достаточно контрастна, но обладает менее драматическим эффектом.
Также в работе можно использовать триады – это три цвета, которые расположены на круге на равном расстоянии друг от друга. Это очень жизнеспособная схема, которая позволяет привнести в дизайн необходимое цветовое разнообразие.
Насыщенность
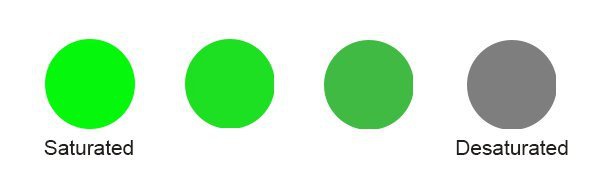
Под насыщенностью понимают интенсивность цвета по отношению к белому или черному оттенкам. Любой цвет, если подразумевать под этим чистоту и яркость, обладает 100% насыщенностью. И чем больше падает интенсивность, тем менее контрастным становится оттенок. О насыщенности нужно помнить всегда, особенно занимаясь проектированием ключевых элементов. Чем более ярким и насыщенным будет цвет, тем легче дизайнеру будет привлечь внимание зрителя к важным частям своего проекта.

Цветовая температура
Любой человек подсознательно разделяет все цвета на три группы. Это холодные, теплые и нейтральные оттенки. Например, красный, желтый и оранжевый однозначно воспринимаются как теплые цвета. Синий, фиолетовый и зеленый входят в «холодную» группу. Черный, белый и серый цвета являются нейтральными. При этом в число нейтральных цветов также могут входить оттенки бежевого или коричневого, но в этом случае все зависит от контекста. Контраста можно добиться, сочетая оттенки с разной цветовой температурой. Наиболее сильным воздействием обладают резкие сочетания теплых и холодных оттенков.

Контрастные цвета в дизайне логотипов
Немного скучную теоретическую часть лучше всего разбавить примерами. Очень многие бренды используют контрастные цвета для того, чтобы донести свой мессидж до целевой аудитории. Вот наиболее яркий пример: логотип напитка Mountain Dew.

В дизайне этого логотипа активно задействованы насыщенные оттенки красного и зеленого, причем зеленый цвет является основным. Зеленый, как и само название Mountain Dew вызывает ассоциации с природой, навевая мысли о свежести и чистоте. Но если бы дизайнер ограничился только оттенками зеленого, то логотип не смог бы донести свое основное сообщение до потребителя. Поэтому слово Dew сделано красным, в результате чего логотип хлестко бьет по глазам и прекрасно запоминается.
 В логотипе платежной системы Visa также используется контрастное сочетание цветов. Но в данном случае все немного сложнее. Да, желто-оранжевый и синий являются контрастными цветами, так как они располагаются на противоположных сторонах цветового круга. Но значение имеет не только позиция – у каждого из этих цветов есть свое значение. Синий цвет традиционно ассоциируется с надежностью, доверием и лояльностью. Желтый, являясь оттенком теплой группы, означает доброжелательность и участие. Таким образом, логотип Visa сигнализирует целевой аудитории, что бренд ценит доверие, верность принципам и старается привнести радость в жизнь своих клиентов. Это как раз то, что люди ждут от компании, которой они доверяют распоряжаться своими деньгами.
В логотипе платежной системы Visa также используется контрастное сочетание цветов. Но в данном случае все немного сложнее. Да, желто-оранжевый и синий являются контрастными цветами, так как они располагаются на противоположных сторонах цветового круга. Но значение имеет не только позиция – у каждого из этих цветов есть свое значение. Синий цвет традиционно ассоциируется с надежностью, доверием и лояльностью. Желтый, являясь оттенком теплой группы, означает доброжелательность и участие. Таким образом, логотип Visa сигнализирует целевой аудитории, что бренд ценит доверие, верность принципам и старается привнести радость в жизнь своих клиентов. Это как раз то, что люди ждут от компании, которой они доверяют распоряжаться своими деньгами.
В случае с веб-дизайном использование контрастных оттенков немного усложняется. Дизайнеру нужно прежде всего найти удачное цветовое сочетание между основным контентом и фоном. Это очень непростая задача, так как в дизайне нередко приходится использовать сложные контрастные схемы, состоящие из нескольких оттенков. Никаких ограничений по количеству цветов в дизайне цифровых проектов не существует, однако лучше не впадать в крайности и разумно использовать основные и дополнительные цвета. А для того, чтобы усилить драматический эффект, можно поэкспериментировать с насыщенностью и цветовой температурой.

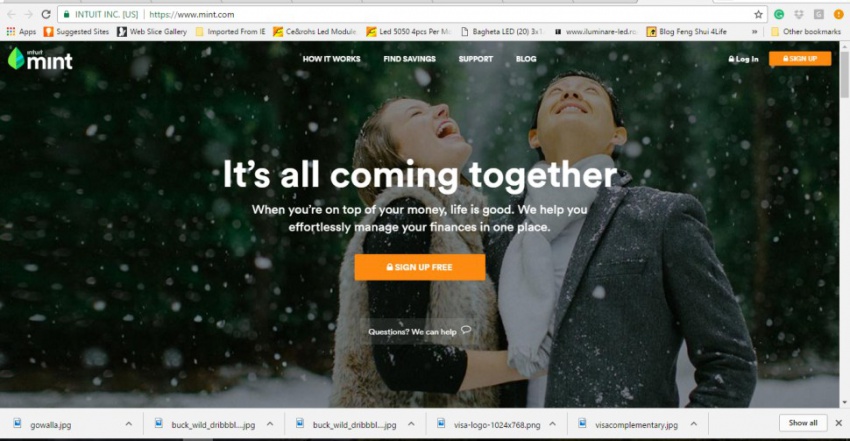
Контрастные цвета в веб-дизайне позволяют не только усилить впечатления зрителя, но и правильно структурировать все основные сообщения, выделив главные элементы и приглушив второстепенные. Например, при создании главной страницы сайта mint.com дизайнер использовал одну из самых мощных контрастных цветовых комбинаций. Белый текст, ярко-оранжевые кнопки с призывом к действию и броский зеленый логотип резко контрастируют с темным фоном. Намеренное усиление контраста привело к тому, что все самые важные части дизайна мгновенно считываются пользователем. Что интересно, дизайнер не забыл и о цветовой температуре: фон он специально сделал подчеркнуто холодным, текст нейтральным, а для кнопки CTA, которая является самым главным элементом, подобрал наиболее яркий и «горячий» оттенок оранжевого.
В дизайне печатной продукции принципы использования контрастных цветов работают точно так же, как и в других видах визуального проектирования. Если дизайнеру нужно создать листовку, брошюру или журнал, то ему нужно помнить не только об иерархии элементов, но и о контрасте. Так проще всего сделать дизайн более заметным и связать все ключевые элементы воедино, при этом выделив самое главное. Контраст может привнести в дизайн необходимые для печатного документа ясность и организацию.

Например, в дизайне брошюры Hilton Hanoi Opera контрастные цвета использовались не только для того, чтобы сделать фотографии более привлекательными, но еще и для того, чтобы усилить воздействие текстового контента.

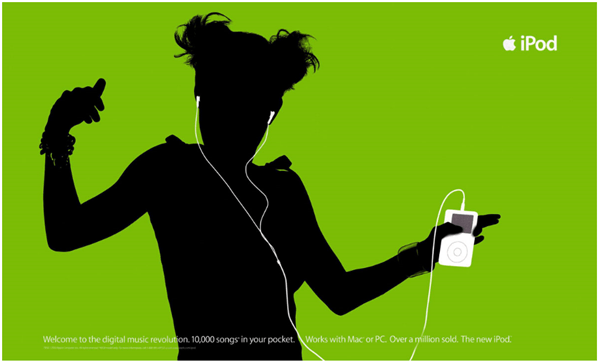
Еще один яркий пример эффективного использования цветового контраста – это реклама плеера Apple iPod. Перед дизайнером стояла задача привлечь внимание зрителя к инновационному проигрывателю и эта задача была решена максимально простым и эффектным способом. В рекламе использовались яркие контрастные цвета, при этом два основных оттенка относятся к нейтральной группе. Контрастируя с очень насыщенным фоном, эти цвета позволяют усилить драматический эффект.
Контраст в наружной рекламе
Вывески, баннеры и прочая наружная реклама также нуждается в правильном цветовом оформлении. При этом дизайнеру нужно думать не только о цветовой схеме вывески, но и о пространстве, в которой ей предстоит находиться. Следовательно, в этом случае обязательно использовать контраст, иначе наружная реклама просто сольется с фоном и не будет привлекать внимание. Вот несколько хороших примеров.



Вывод
Как уже говорилось в самом начале, не существует секретной формулы по подбору контрастных цветовых сочетаний. Подбирая оттенки, дизайнер должен руководствоваться здравым смыслом и принимать условия, в которых будет работать его дизайн. Поэтому необходимо экспериментировать, подыскивая наиболее удачные сочетания цветов. Очень часто к успеху приводит правильное использование контраста. И дело не только в привлечении внимания зрителя – контраст позволяет более внятно донести сообщение до зрителя и повлиять на его восприятие контента.

2 комментария
Благодарю!