
Правильное сочетание цветов в дизайне имеет огромное значение. Проект может быть полностью готов, но вдруг неожиданно начинаются трудности с выбором правильной цветовой палитры. С этой проблемой сталкиваются многие дизайнеры: есть выверенная сетка, все элементы на своих местах, весь нужный контент размещен и даже шрифты подобраны. Но вот с цветом беда – не получается подобрать удачное сочетание оттенков. Что делать, если основные цвета макета – это черный и белый? Добавить ярких цветов? Или отдать предпочтение монохромной цветовой палитре?
НАЧАЛО РАБОТЫ: ВЫБОР ПОДХОДЯЩЕГО ЦВЕТА
Работа над созданием цветовой палитры начинается выбора двух разных цветов. Их два:
- Нейтральный цвет
- Акцентирующий цвет
К примеру, в качестве нейтральных могут выступать такие цвета как черный, белый, серый или оттенки в диапазоне от бежевого до коричневого. Акцентирующий цвет может быть каким угодно – важно, чтобы он резко выделялся на фоне нейтрального. Это может быть красный, насыщенный синий или ярко-зеленый — значение имеет лишь цветовой контраст.

Имея в своем распоряжении всего два основных цвета (нейтральный и акцент) можно создавать бесконечную цветовую палитру с числом вариантов от трех до тридцати и даже более. Как? Добавляя оттенки и полутона.
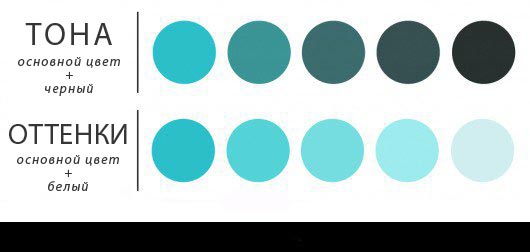
Оттенки и полутона являются вариациями одного и того же цвета. Они создаются путем добавления белого цвета (для оттенков) и черного (для полутонов). Использование оттенков, тонов и полутонов в цветовой палитре имеет ряд преимуществ. Меньше риск ошибок при подборе цветовых сочетаний, при этом упрощается процесс выбора. Так что можно не опасаться, что дизайн вдруг неожиданно заиграет всеми цветами радуги. Еще одно преимущество оттенков и полутонов заключается в том, что с их помощью можно создать идеально сбалансированную палитру, так как все оттенки, используемые в дизайне, образованы из одного и того же основного цвета.
Как это работает на практике? В качестве примера рассмотрим логотип, созданный дизайнером Уитни Блейк. В ее распоряжении было 4 цвета: нейтральный, акцентирующий и темный и светлый вариант каждого из них. В результате получилась универсальная цветовая схема, которую можно будет использовать в работе над фирменным стилем бренда.

КАК СОЗДАТЬ ОТТЕНКИ И ПОЛУТОНА
Для некоторых дизайнеров выбор оттенков и полутонов для цветовой палитры может превратиться в настоящую проблему. Многим трудно подобрать удачные цветовые сочетания, полагаясь лишь на свой художественный вкус. Очень хорошо, что сейчас есть множество полезных программ и онлайн-сервисов, с помощью которых создание палитры значительно упрощается.
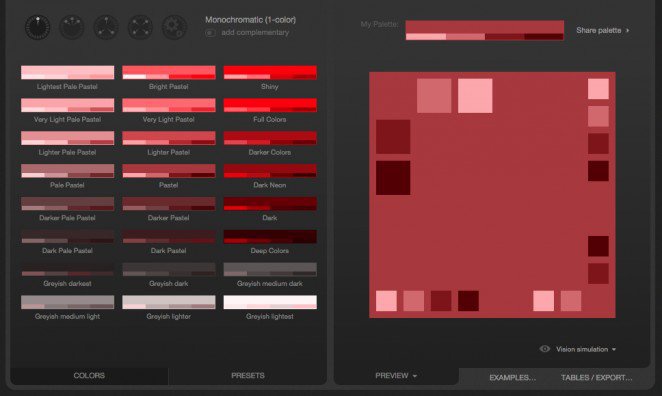
В сервисе Paletton можно очень быстро создать монохромную цветовую палитру. Если этого недостаточно, то можно выбрать акцентирующий цвет и скорректировать сочетание цветов с помощью тонкой настройки. Также существует возможность использования четырех базовых цветов, но в этом случае появляется большое число различных цветовых вариантов, что может привести к путанице в дизайне.
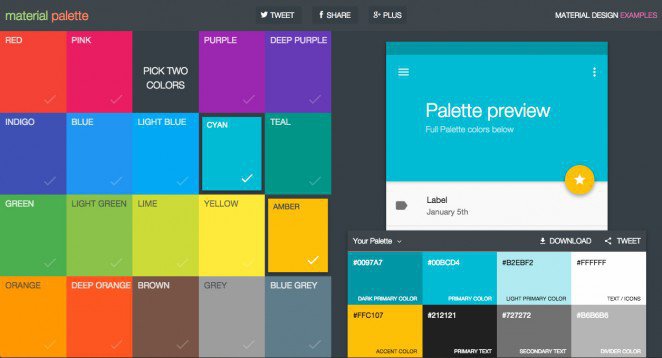
Инструмент Material Palette очень прост в использовании и может пригодиться, когда нужно быстро скорректировать цветовую гамму. В отличие от Paletton, здесь используются яркие цвета в сочетании с нейтральными, поэтому палитра получается более красочной и очень похожей на то, что предлагается в гайдлайне Material Design от Google.
Еще один удобный способ подобрать палитру – воспользоваться сервисом Colour Code. Сначала нужно выбрать схему на панели, расположенной слева, а затем, водя курсором по экрану, подобрать нужную комбинацию оттенков. Один клик – и палитра готова.
ИСПОЛЬЗОВАНИЕ ОТТЕНКОВ В БРЕНДИНГЕ
Имея в своем распоряжении оттенки и полутона одного цвета позволяет добиться цветового единства и связности при создании фирменного стиля. Хорошо подобранное сочетание цветов и их оттенков позволит использовать цветовую палитру при оформлении бланков, конвертов, буклетов, визитных карточек, листовок и много другого.
Вот два примера от дизайн-студии Mast. Эти брендинг-пакеты наглядно демонстрируют, как можно удачно использовать оттенки и полутона. В первом варианте мы видим использования нескольких вариантов основного цвета, которым является синий, а во втором эффективно используется основной цвет плюс один темный тон.


Во втором примере сочетание цветов получилось более контрастным, так как контраст позволяет улучшить видимость элементов в любом дизайне. Дизайнер Майкл Хильдебранд, работая над плакатом, активно использовал контрастное сочетание цветов. Разные оттенки розового здесь контрастируют с белым, что позволяет создать визуальную иерархию в дизайне.

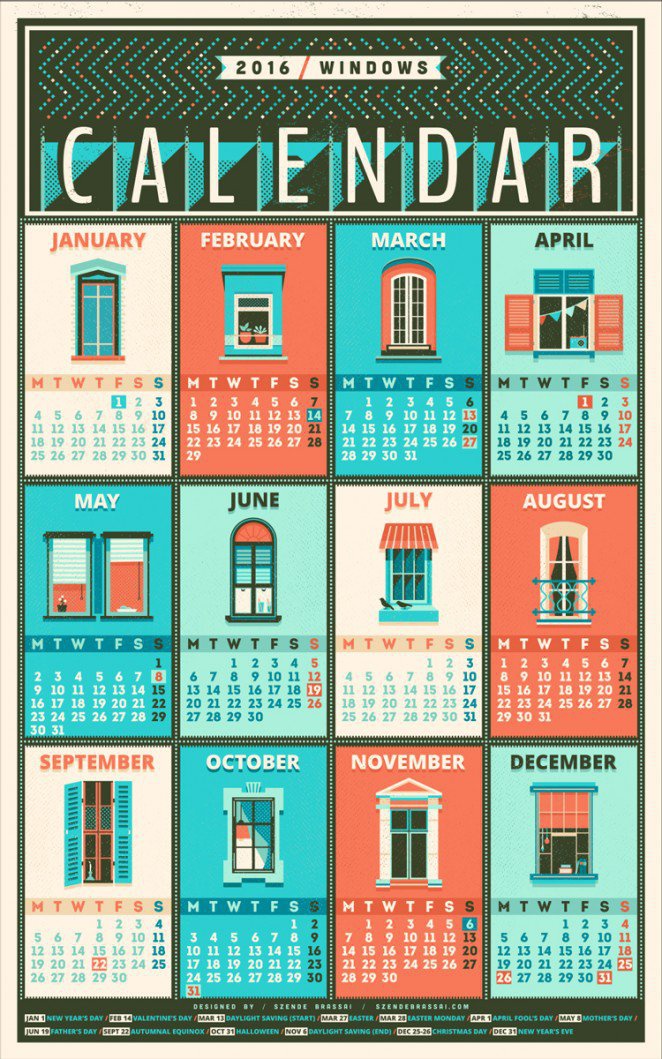
В качестве другого примера можно привести календарь, созданный дизайнером Женди Брассаи, в котором используется как минимум четыре оттенка: цвет морской волны и два оттенка кораллового плюс несколько нейтральных цветов. Так как это календарь со множеством элементов одинаковой важности, контрастность понадобилась, чтобы подчеркнуть их различия. В результате получился очень удачный и интересный дизайн.

СМЕШИВАНИЕ ОТТЕНКОВ
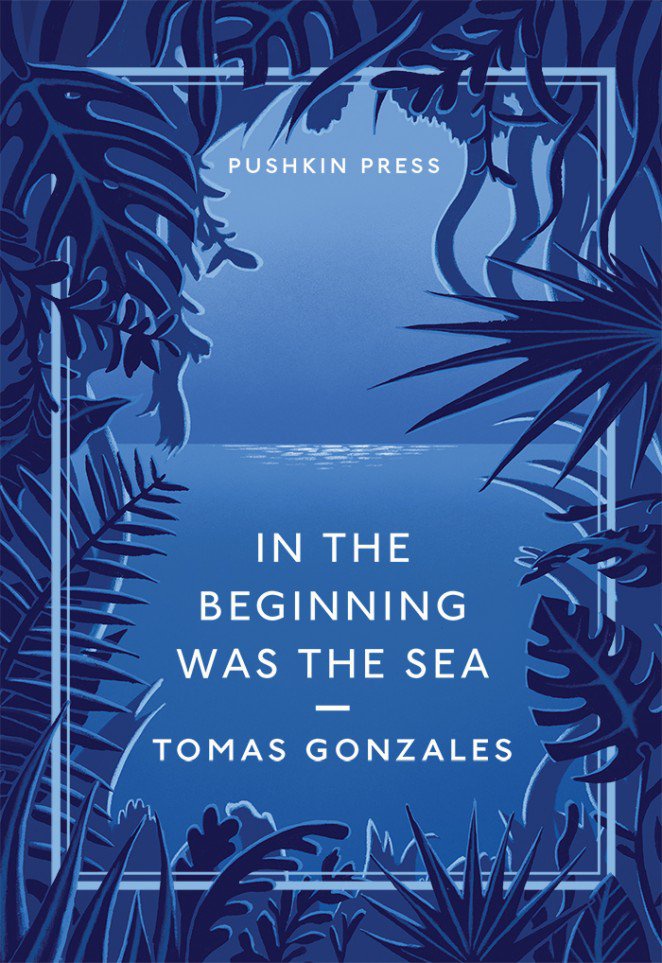
В дизайне цвет может быть использован самыми разными способами. Оттенки и полутона основного цвета можно сочетать между собой таким образом, чтобы внимание зрителя концентрировалось на самом главном. Обложка книги, над которой поработал дизайнер Роберт Франк Хантер, создана с использованием синего цвета и его вариаций. Оттенки не сильно контрастируют между собой, что позволило дизайнеру отодвинуть фон на задний план и сделать типографику более выразительной.

УПРОЩЕНИЕ И ВЫДЕЛЕНИЕ
Если бы все элементы дизайна были одного и того же цвета, то это бы привело к тому, что невозможно было бы определить, что является важным, а что второстепенным. Если приходится работать с большим массивом информации, без цветового разделения не обойтись. Тут-то и пригодятся оттенки и полутона. Сбалансированная палитра на основе одного-двух цветов позволит избежать путаницы и сделает дизайн более легким и понятным. Сочетание оттенков и полутонов может быть ярким или приглушенным – все зависит от цели, которую ставит перед собой дизайнер. Яркая цветовая палитра облегчает структурирование информации, а приглушенная гамма позволяет создать глубину и иллюзию трехмерного пространства.


СОЗДАНИЕ НАСТРОЕНИЯ
Известно, что цвет влияет на эмоции человека. Но если основные цвета воздействуют сильно, как, например, красный, то оттенки создают контекст и атмосферу в дизайне. Оттенки позволяют внести уточнение, дополняя основной цвет и создавая соответствующее настроение. Оттенки очень часто используются в дизайне упаковки, особенно в случае, если есть несколько линеек одного и того же продукта. Допустим, есть три вида шоколада, выпускаемого под одним и тем же названием. Они немного отличаются по вкусу, поэтому есть шоколад «Классический», «Горький» и «Сливочный». Как их выделить, не потеряв стилевого единства в оформлении упаковки? Разумеется, с помощью оттенков.


ГРАДИЕНТЫ И ПРОЗРАЧНОСТИ
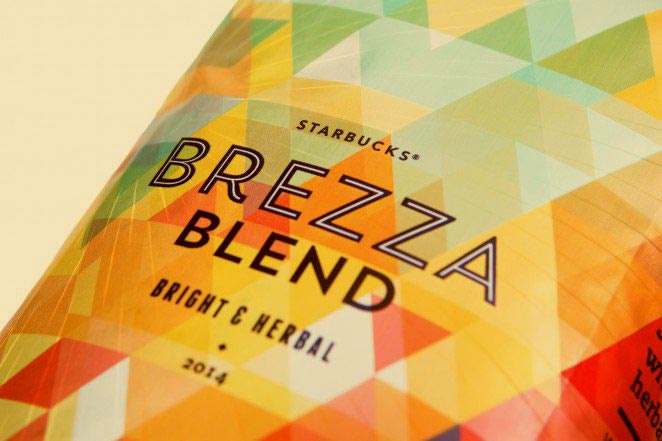
Использование градиентов является отличным способом применить несколько оттенков или полутонов одновременно. А использование градиента с эффектами прозрачности может помочь добавить в дизайн несколько новых оттенков, которые при этом не будут выбиваться из общей цветовой гаммы. Если внимательно посмотреть на изображение ниже, то становится понятно, что множество треугольников, составляющих силуэт, не только отличаются по тону, но и имеют градиент. С помощью плавного градиента также можно создать соответствующее настроение, например, в дизайне приглашения.


ТИПОГРАФИКА
Нет такого правила в дизайне, которое бы регламентировало, какого цвета должен быть шрифт. Конечно, лучше всего работают базовые цвета – черный и белый, но хорошо может смотреться шрифт любого цвета. Грамотный подход к использованию оттенков и полутонов может помочь и в этом случае – они позволят обеспечить единство композиции и связать между собой все элементы дизайна. В зависимости от цветовой гаммы макета, контрастное сочетание различных текстовых блоков может стать хорошей альтернативой черному и белому.


ВЫВОД
Использование оттенков и полутонов в дизайне позволяет избежать многих распространенных ошибок. И неважно, какой будет цветовая палитра, яркой или монохромной – именно оттенки позволяют связать между собой нейтральный и акцентирующий цвета и внести в дизайн немного разнообразия. Осветляя или затемняя базовые цвета, можно создать огромное количество палитр, все оттенки которых будут гармонично сочетаться между собой.
источник: https://designschool.canva.com/blog/tints-and-shades/




1 комментарий