Да здравствует одностраничный дизайн сайта! Есть что-то почти волшебное в небольших сайтах, которые помещаются на одной странице. Они могут быть изящными, простыми в навигации и обеспечивать оптимальное взаимодействие с пользователем в замкнутом пространстве.
Хотя было время, когда мы уклонялись от одностраничных веб-сайтов, пользователи снова потянулись к ним (спасибо, мобильный телефон!), и вы тоже должны это сделать.
Мы рассмотрим десять советов, идей, примеров и предложений, которые помогут вдохновить вас на следующую работу по веб-дизайну. Возможно, сейчас самое подходящее время, чтобы сохранить простоту и принять одностраничную стратегию!
1. Думайте «страницами»

Когда дело доходит до разработки дизайна одностраничного прокручиваемого сайта, думайте «страницами».
Каждый скролл должен обеспечивать работу в стиле страницы, которая фокусируется на одном элементе. Это создает четкое чувство организации и потока для дизайна веб-сайта.
Cote делает это прекрасно с помощью «страниц», которые имеют чередующиеся светлое и темное (или полное фото) разделение. Пользователь во время прокрутки знает, где заканчивается один кусок контента и начинается следующий.
2. Навигация по временной шкале для длинных страниц
Когда дело доходит до одностраничных веб-сайтов, они не всегда освещают контент. Одними из лучших одностраничных дизайнов являются веб-сайты с более длинной прокруткой.
Для этих проектов рассмотрите временную навигацию, чтобы пользователи всегда знали, где они находятся в потоке контента. Это позволяет легко отслеживать, где вы находитесь и как вернуться, если есть контент для повторного просмотра.
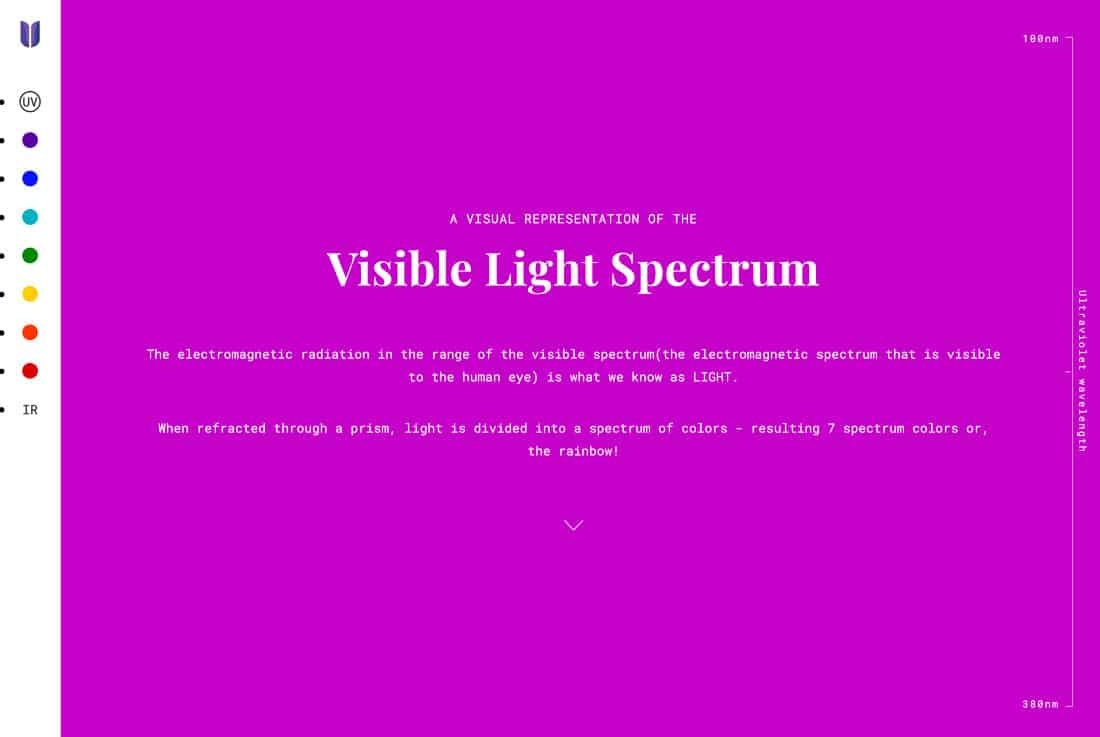
UV Hero отлично справляется с этой задачей благодаря визуальной навигации по временной шкале, которая отображает каждый цвет в видимом спектре света в зависимости от контента в дизайне. И лучшая часть? Вы можете нажать на любой цвет и перейти прямо к этому контенту.
3. Навигация по страницам

Одностраничным веб-сайтам не нужно иметь общие элементы пользовательского интерфейса, такие как меню, хотя, похоже, многие из них все же их имеют.
Вы по-прежнему можете включить в дизайн традиционное меню (оно может помочь потоку пользователей, а также поиску). Разница в том, что ссылки в меню переходят к определенным разделам одностраничного дизайна. Пользователи, которым нравится перемещаться по сайту таким образом, даже не узнают, что вы создали этот изящный трюк.
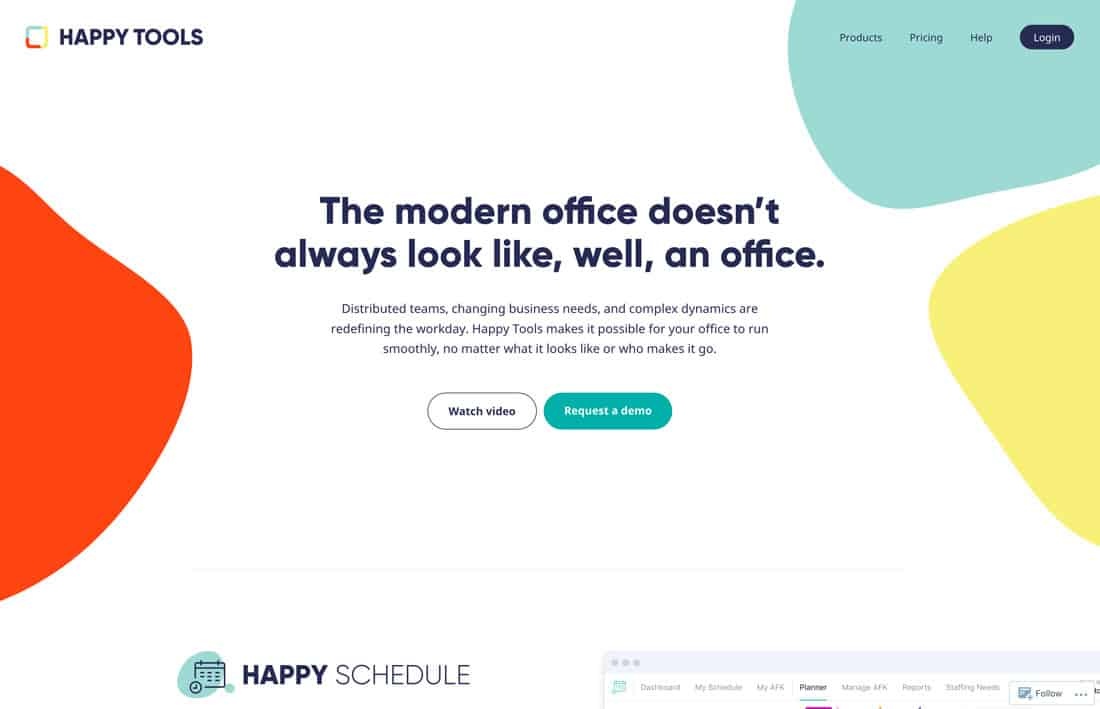
Happy Tools выглядит как многостраничный сайт, но весь контент содержится на одной странице. Меню работает исключительно хорошо и дает пользователям возможность выбора в навигации.
4. Сделайте дизайн высоко интерактивным

Если вы хотите, чтобы пользователи продолжали прокручивать, интерактивные элементы могут быть уловкой, которая будет поощрять это действие.
От видео или эффектов параллакса до легкой анимации или геймификации, интерактивность может стимулировать большее движение и время на сайте. Это особенно верно для одностраничных дизайнов.
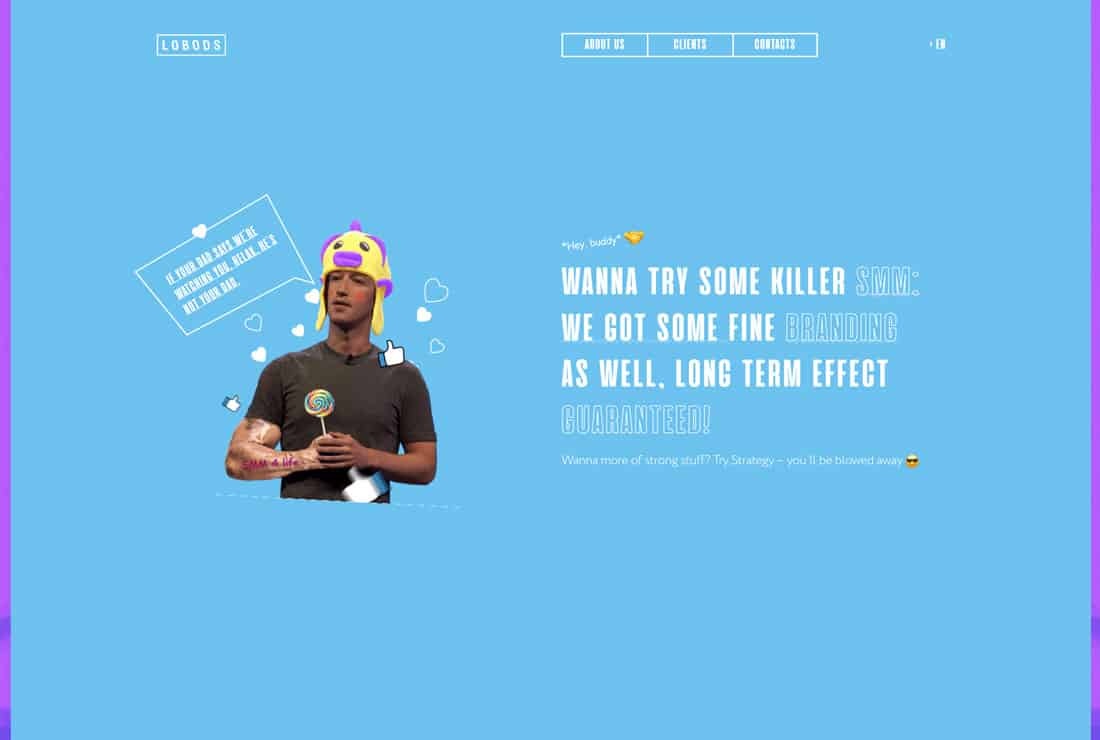
Lobods имеет глуповатый стиль с большим количеством интерактивности. Здесь есть анимация при наведении курсора, слайды и всплывающие элементы, а также прокрутка текста. Все это объединяется таким образом, чтобы пользователи могли легко перемещаться по контенту. Еще один бонус в этом дизайне? Он включает в себя много места, так что тонкие движения и взаимодействия легче увидеть.
5. Все на одном экране

Если у вас не так много контента, одностраничный дизайн на одном экране может обеспечить приятный пользовательский интерфейс.
Рассматривайте этот дизайн сайта как большой навигационный элемент с некоторой информацией, а затем с внешними или контактными ссылками. Это может хорошо работать для проектов «Скоро» или простых целевых страниц с портфолио.
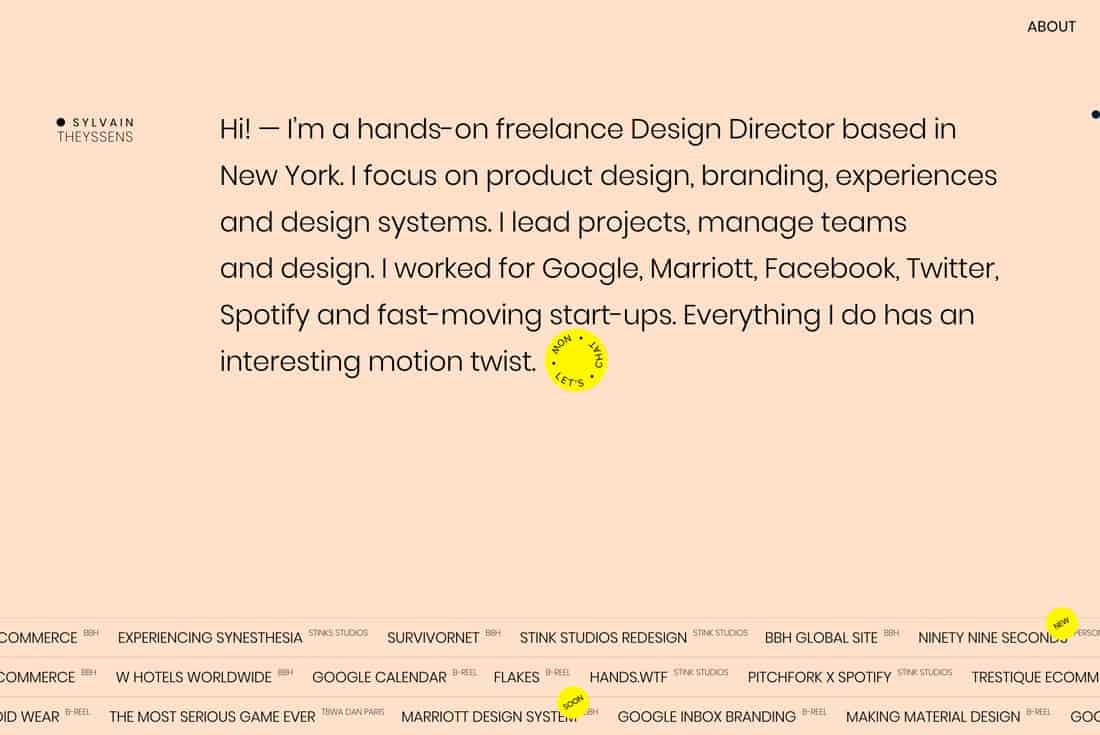
Sylvain Theyssens выбрал такую идею для своего дизайна портфолио. На самом деле сайт состоит из двух страниц: симпатичная анимация в стиле «скринсейвер», которая с помощью движения мыши превращается в основной дизайн. Страница простая, информативная и впечатляющая. Дизайн с одним экраном дает вам все, что вам нужно знать, без каких-либо дополнительных помех.
6. Дизайн «Скоро»

Говоря о веб-сайтах, которые должны быть запущены в ближайшее время, это идеальное использование для одностраничного дизайна.
В большинстве случаев страницы, которые скоро появятся, не имеют много контента — может быть, только логотип и вступительная или контактная информация. Как правило, все это может уместиться на одной странице и эффективно использовать время пользователя, пока основной сайт не начнет работать.
Green Chameleon делает именно это. Одностраничный дизайн особенно хорош из-за классной анимации и интересного использования текста. Это создает чувство предвкушения и вызывает любопытство — то, на что вы надеетесь в скором будущем.
7. Будьте немного забавным

Одностраничные веб-сайты могут стать отличной игровой площадкой, если вы хотите попробовать что-то немного иное или забавное. Необычное отображение хорошо работает с небольшими дизайнами, потому что вы никак не переусердствуете с «трюком».
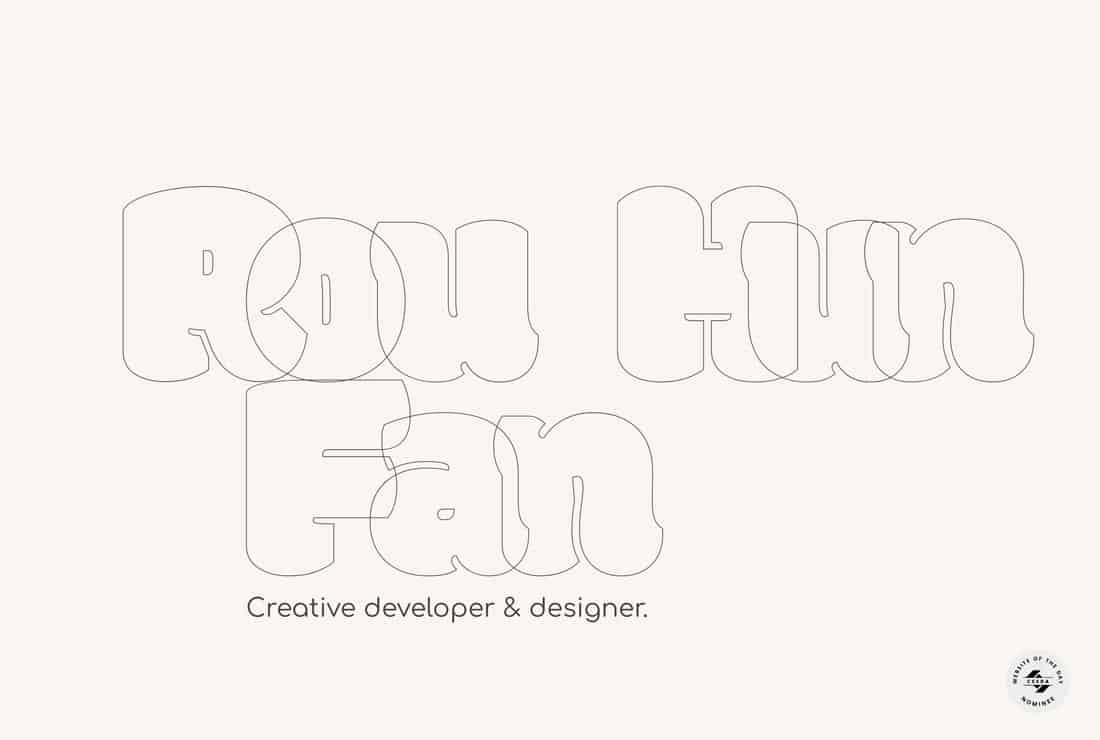
Rou Hun Fan использует специальный шрифт и фоновую сетку, чтобы выделить свою информацию, портфолио и работу. Креативного отображения и минималистического стиля достаточно, чтобы стимулировать прокрутку в течение короткого времени, что идеально подходит для портфолио.
8. Дайте пользователям что-то делать
Чтобы привлечь внимание и заинтересовать пользователей дизайном, дайте им достаточно работы на одностраничном веб-сайте.
Один из недостатков, которые имеют многие из этих проектов, состоит в том, что они являются просто длинными свитками информации. Разбейте его на кликабельные элементы, призывы к действию и другие вещи. Эти элементы не только помогут вам понять, чего хотят пользователи от дизайна (и соответствуют ли они вашим намеченным целям), но также помогут им взаимодействовать с сайтом в течение более длительных периодов времени.
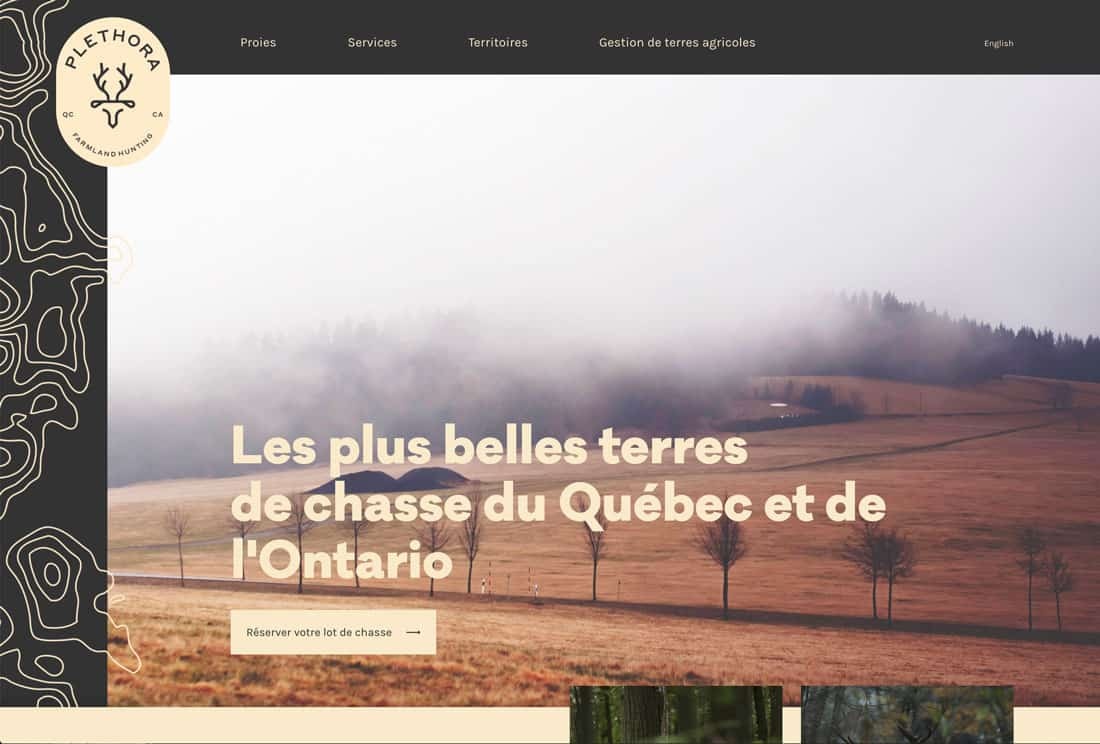
Plethora разбили длинную страницу прокрутки большим количеством кнопок в стиле карты, для бронирования путевки. Каждое из этих взаимодействий отмечено стрелкой, чтобы создать согласованный пользовательский интерфейс.
9. Сохраняйте страницу организованной
Со всем содержимым веб-сайта на одной странице дизайн может легко выйти из-под контроля. Но он также может создать организованный холст для контента.
Когда дело доходит до работы с одной страницей, плотная сетка и однородная структура могут быть вашими лучшими инструментами. Используйте их для организации и группировки контента таким образом, чтобы пользователям было легко ориентироваться и понимать его.
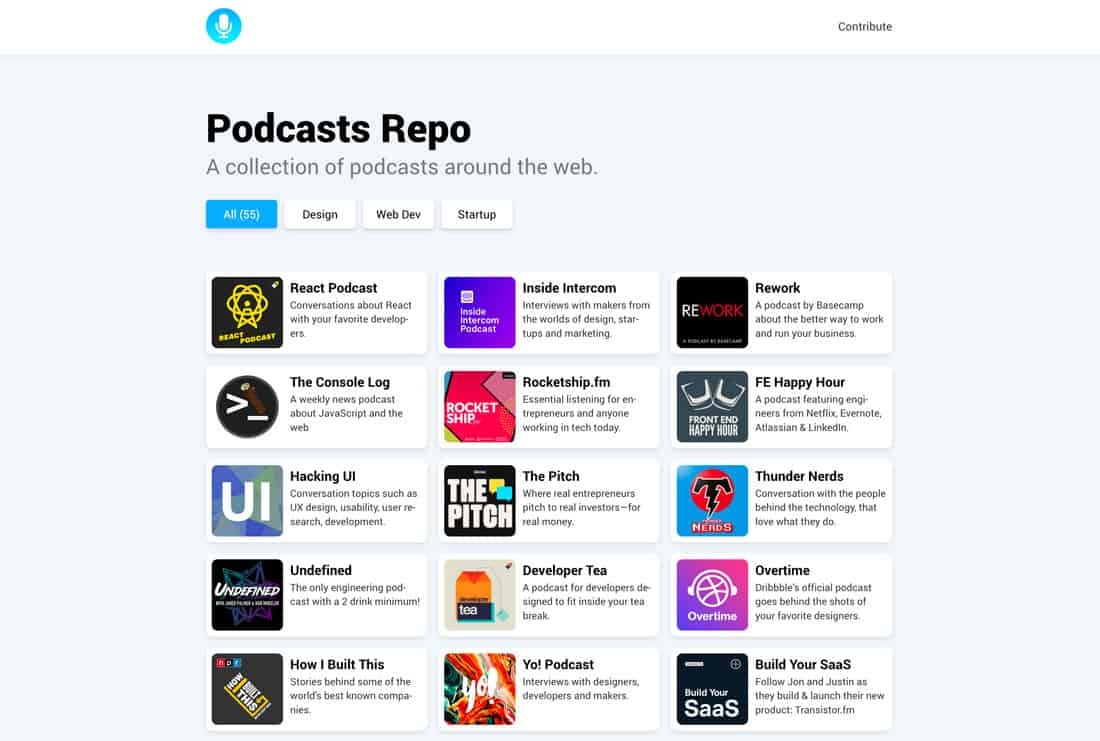
Podcasts Repo выполнили эту идею отлично с помощью идеальной сетки подкастов на выбор. Сайт достаточно гибок с этой сеткой и стилем, чтобы вырасти до такого количества элементов контента, сколько ему нужно, не становясь перегруженным.
10. Используйте пространство с умом

Одним из наиболее важных конструктивных соображений для более длинной прокрутки или одностраничного дизайна является использование пространства. Контент должен быть разделен таким образом, чтобы изменения контента были четко определены, действия были идентифицируемыми, и все это было легко читать. Помните, что слишком длинная прокрутка может привести к некоторой степени напряжения глаз.
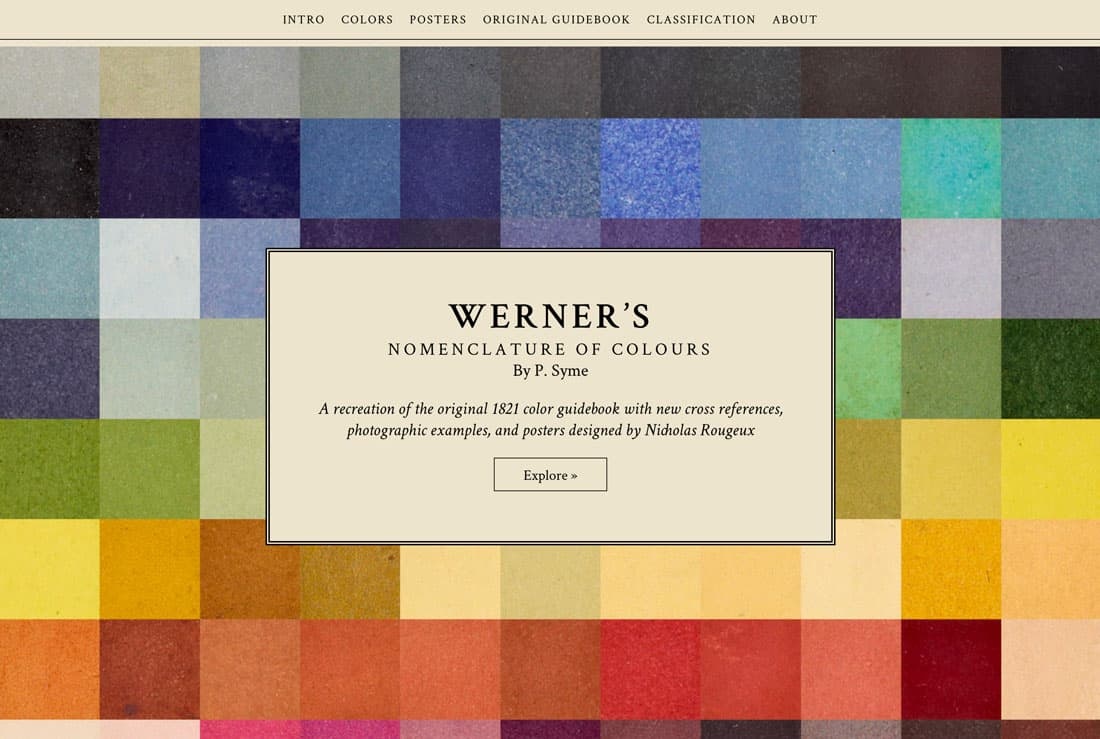
Werner’s Nomenclature of Colours — это одностраничный веб-сайт с большим количеством контента. Сайт на самом деле является точной копией книги 1821 года. Пространство заставляет этот дизайн работать.
Категории и подразделы с четкой сеткой и большим количеством пустого пространства улучшают читаемость и сканирование. Здесь много всего, но все кажется вполне доступным благодаря использованию пространства.
Заключение
Одностраничный дизайн веб-сайта — это как раз то, что вам нужно, чтобы разбавить некоторые тяжелые проекты, над которыми вы работали. Данный стиль может работать на всем, от сайтов, запускаемых в скором времени до портфолио. И это подходит для любого сайта без кучи контента.
Всем успешной работы и творчества!

0 комментариев