Шаблоны UX — это дизайнерские решения, которые можно использовать для общих проблем. Их цель состоит в том, чтобы сделать пользовательский доступ намного проще, что приведет к повышению производительности с точки зрения конверсии или удержания. Однако иногда эти шаблоны могут стать довольно неприятными для ваших пользователей, независимо от выгоды их использования. Вот почему мы решили показать вам, какие шаблоны UX действительно могут вывести из себя ваших посетителей, и как это можно исправить.
1. ВСПЛЫВАЮЩИЕ ОКНА
Я знаю, что в этом вы со мной согласитесь на все 100%. Вспомните этот ужасный момент: вы щелкаете по ссылке, чтобы открыть веб-страницу, внезапно вылезает огромное выплывающее окно, выпрашивающее ваш электронный адрес. Я понимаю, что они, скорее всего, думают, будто у них потрясающая информационная рассылка, раз пользователь нажал на их ссылку, но проблема в том, что они никогда не привлекут новых подписчиков, почти крича им в лицо об этом.
Вместо этого дайте пользователю возможность почитать контент и ознакомиться с ним, прежде чем просить что-либо. Дайте им шанс самостоятельно решить, а не принуждайте к чему-то. Это может быть либо утонченное всплывающее окно после прочтения страницы, либо всплывающее модальное окно, прежде чем пользователь захочет покинуть страницу.
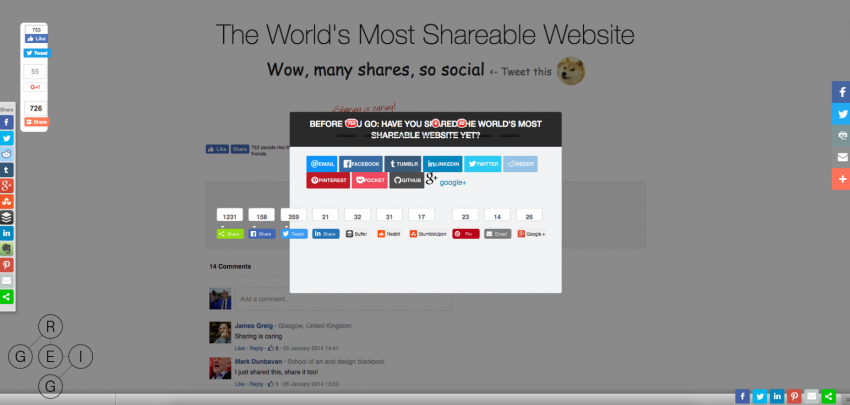
2. СОЦИАЛЬНАЯ ИНТЕГРАЦИЯ
Расшаривание контента является удивительной вещью. В частности для бизнеса, поскольку это самый экономичный способ привлечения клиентов на ваш веб-сайт. С другой стороны, социальные виджеты следует использовать с осторожностью. Зачем тратить часы своего времени на создание отличного контента, чтобы исказить его с помощью горячих социальных кнопок.
Обмен в социальных сетях должен быть органическим, а не принудительным. Пользователь больше захочет поделиться вашим контентом, если его не будут принуждать к этому, поэтому постарайтесь ограничить свои виджеты и подумайте о том, чтобы использовать приятное сообщение в конце контента, предлагая пользователю поделиться им с друзьями, если им он понравился.
3. ПРЕДЗАГРУЗКА СТРАНИЦЫ
Поскольку технологии развиваются и прогрессируют, наше поколение становится все более нетерпеливым, и в 2017 году нам не придется смотреть, как спиннер загружает сайт на 2 Мб. Я знаю, это может быть просто модным трендом, и я уверена, что 80% из них на самом деле используются не ради загрузки, а просто эстетически, однако не стоит забывать, что скорость загрузки должна быть приоритетной при создании любого веб-приложения или сайта.
Если у вас имеются проблемы со скоростью, загрузите сначала легкие элементы страницы, такие как навигация, и затем используйте предзагрузку для более тяжелого контента, но не оставляйте пользователя пялиться на пустой экран, рассматривая милую анимацию. Так пользователь не будет чувствовать, что его он все же сумеет увидеть ваш сайт и посмотреть нужный контент, и вообще, что вы еще там.
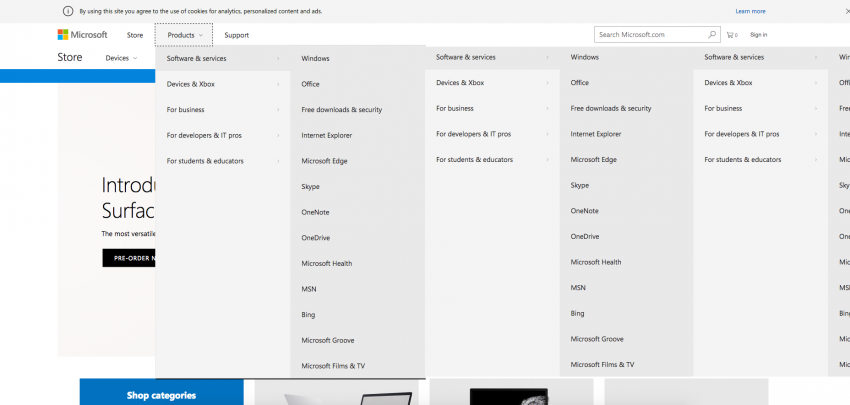
4. МЕГА МЕНЮ
Мега-меню может показаться хорошим решением для веб-сайта, на котором имеется много страниц и разделов, но это совсем не так. Проблема заключается в том, что они создают лабиринтный опыт для пользователя, когда он пытается найти нужную страницу. Это отягощает пользователей, и они быстро расстроятся или заскучают.
Если вы не хотите, чтобы навигация вашего сайта напоминала игру «Где Уолли?», то вы можете разделить различные ссылки на разделы. Вы также можете поменять некоторые текстовые ссылки для изображений, чтобы сделать их менее обыденными. Наконец, ради всего человечества, пожалуйста, держитесь подальше от активированных выпадающих меню.
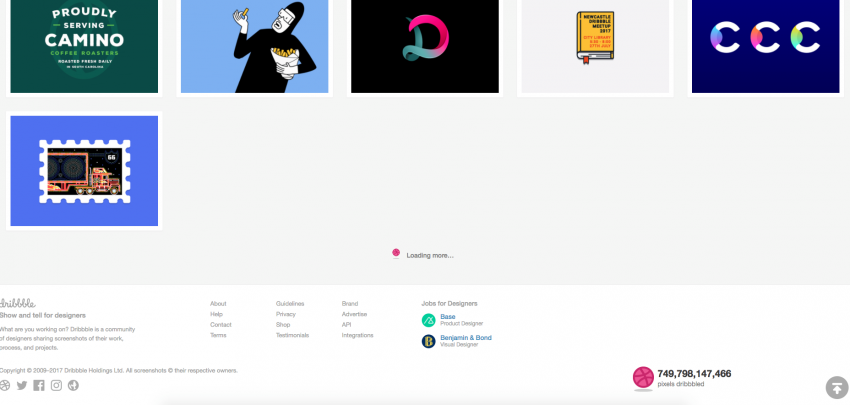
5. БЕСКОНЕЧНАЯ ПРОКРУТКА
Хотя бесконечная прокрутка решала проблемы удержания пользователей, она создавала больше проблем, чем решала их. Если пользователю нужно достичь важной части страницы, расположенной в футере, и на сайте активирована автоматическая бесконечная прокрутка, это гиблое дело. Другая проблема заключается в том, что вы некоторое время прокручиваете и попадаете уже на другую страницу. Время вернуться и продолжить с того места, где вы остановились? Не вариант!
Так же, как и мега меню, бесконечная прокрутка имеет большой потенциал, если будет использована правильно. Сочетайте шаблон с традиционным разбиением на страницы, и дайте возможность пользователю продолжить прокрутку с помощью определенного действия. Это поможет поддерживать доступ к футеру. А для того, чтобы решить проблему того, когда пользователь теряется, где он был до этого момента, изменяйте URL-адрес каждый раз, когда страница загружает другой раздел.
ВЫВОД
Моментально отказываться от всех выше перечисленных шаблонов совсем не стоит, потому как если они и раздражают, это вовсе не означает. Что вы должны бояться их как чумы. Хоть они и не являются лучшим вариантом для вашего очередного веб-сайта, некоторые из них могут отлично работать в зависимости от ваших требований. Тем не менее, постарайтесь проявить чуть больше сострадания по отношению к пользователям, прежде чем решите использовать какие-либо из этих шаблонов.

0 комментариев