Один из самых важных элементов для людей, которые смотрят на все, что вы создаете, является шрифт. Он должен быть четким и читаемым, и он должен вести пользователей через дизайн, от наиболее важных элементов до наименее.
И это, в двух словах, объясняет иерархию типографики. Но для того, чтобы действительно овладеть этим искусством, вам нужно понять, как использовать наслоение шрифта во всем дизайне для достижения максимального эффекта. Читайте дальше, чтобы узнать, как овладеть иерархией типографики и создавать эффективный шрифт в каждом проекте.
Что такое типографическая иерархия?

Типографическая иерархия — это еще одна форма визуальной иерархии, суб-иерархия в общем проекте дизайна. Типографическая иерархия представляет надписи таким образом, чтобы наиболее важные слова отображаются с наибольшим эффектом, чтобы пользователи могли сканировать текст для получения ключевой информации.
Без типографской иерархии каждая буква, каждое слово и каждое предложение в дизайне будут выглядеть одинаково. Можете ли вы представить себе, что будете читать что-то, где все будет написано одинаковым шрифтом, размером и цветом? С чего же начать? Откуда узнать, что самое важное?
Типографическая иерархия создает контраст между элементами. Дизайнеры добиваются этого благодаря использованию шрифтов, размеров, начертаний, заглавных и строчных букв, жирного шрифта или курсива, ориентации и цвета.
Первый уровень
Первый уровень типографики — это большой шрифт. Это заголовки и надписи, которые привлекают читателей в дизайн. Это самый большой шрифт в дизайне (если только вы не используете типографское искусство).
Второй уровень
Второй уровень типографики — это самородки сканируемой информации, которые помогают читателям оставаться в дизайне. Сюда входят такие элементы, как подзаголовки, подписи, цитаты, инфографика и другие небольшие блоки текста, которые добавляют информацию к первому уровню текста. Дизайн этих текстовых блоков играет важную роль, но обычно намного меньше, чем надписи на первом уровне типографики.
Третий уровень
Третий уровень типографики — основной текст вашего проекта. Это часто один из самых маленьких шрифтов в дизайне, но он должен быть достаточно большим, чтобы быть полностью понятным для всех потенциальных пользователей. Такой шрифт должен быть простым и последовательным в дизайне, расстоянии и общем использовании.
Другие уровни
Другие уровни типографики включают эффекты, применяемые к шрифту на третьем уровне для небольших областей воздействия. Такие эффекты, как полужирный шрифт, курсив, подчеркивание и цвет, могут привлечь внимание к конкретным областям основного текста. Эти эффекты лучше всего работают при применении к тексту того же размера и шрифта, который используется на третьем уровне. Эффекты используются экономно и всего лишь в нескольких словах. Примеры других уровней включают ссылки, которые подчеркнуты, полужирные слова для воздействия, курсив или цвет для акцента.
Иерархия в полиграфических проектах



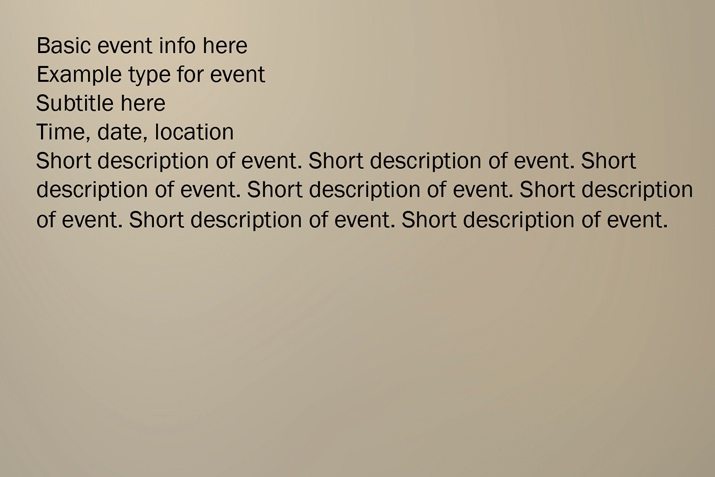
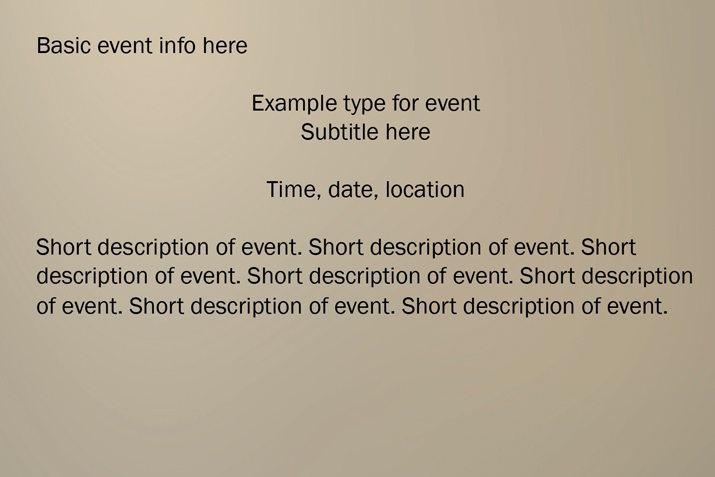
Визуальная иерархия в полиграфических проектах является исключительно визуальной. Использование размера, цвета и других эффектов для того, чтобы заставить определенные кусочки шрифта казаться большими и более важными, а также масштабирование - это все, что вам действительно нужно, чтобы иметь хороший старт.
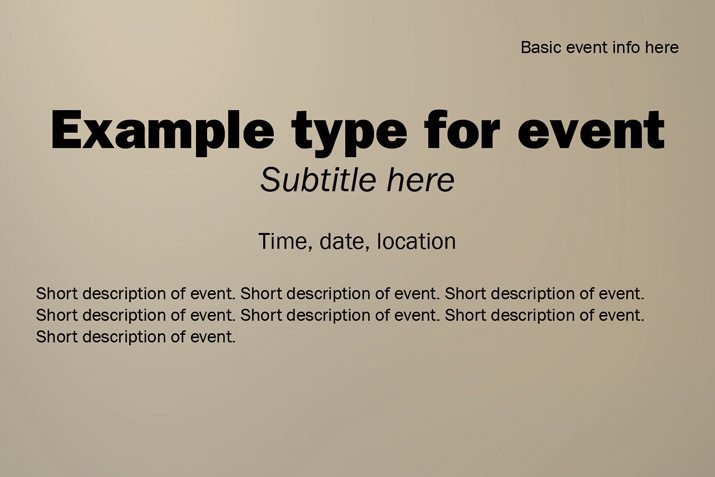
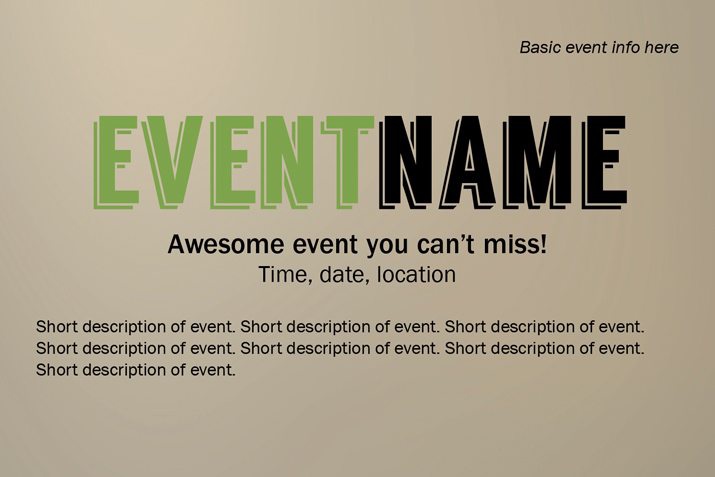
Рассматривая пошаговый пример выше, вы можете четко видеть различные уровни типографской иерархии и то, как это делает дизайн более легким для чтения и более привлекательным визуально. Вы можете применить эту же технику к любому дизайнерскому проекту, добавив акцент в ключевых областях.
Существует множество способов создания чувства иерархии. Вот некоторые из наиболее распространенных методов:
- Выбор шрифта: более интересные шрифты могут казаться более крупными и привлекать глаз быстрее, чем те, у которых меньше визуальной интриги. При использовании инновационных, рукописных или сложных шрифтов, вы должны быть осведомлены о проблемах с читабельностью и убедиться, что шрифт достаточно большой.
- Размер: это почти само собой разумеется, но чем больше шрифт, тем быстрее он будет привлекать глаз. Размер шрифта должен соответствовать порядку важности при чтении текста.
- Начертание: толщина букв может сделать текст более крупным (жирный, толстый штрих) или меньше (тонкие или сжатые шрифты).
- Заглавные и строчные букв: вы слышали, что отправка электронного письма, написанного только заглавными буквами — это как крик на кого-то. То же самое относится ко всем шапкам в дизайне. Будьте осторожны в использовании. Заглавные буквы будут отображаться больше и выходить на первый план, в то время как строчные буквы кажутся меньше и часто теряются на заднем фоне.
- Полужирный шрифт: такой шрифт является хорошим акцентом для одного слова или фразы. Он особенно хорошо работает на третьем уровне типографики.
- Курсив: курсивные надписи могут выделять одно слово или фразу менее драматичным и более тонким способом, чем полужирный шрифт. Он также особенно хорошо работает на третьем уровне.
- Ориентация: поворот букв, расположение вверх ногами или с любой другой ориентацией, помимо горизонтальной может иметь непосредственную привлекательность для глаз, потому что они помещены таким образом, который отличается от ожидаемого. Это может хорошо работать для коротких слов или фраз на первом уровне текста.
- Цвет: добавление цвета к буквам, которые обычно не имеют цвета, создает конкретный и непосредственный интерес. Этот эффект может работать на любом уровне текста, но должен быть сознательным, чтобы не создавать проблемы с читаемостью или путаницу.
- Размещение: там, где текст находится на холсте, можно также установить иерархию. Обычно вы читаете сверху вниз (естественная иерархия), но это можно изменить, используя некоторые из вышеперечисленных методов.
Иерархия в цифровых проектах
Все инструменты, которые вы используете в печатных проектах, также применимы к цифровым проектам с некоторыми дополнениями. Цифровая иерархия также должна включать рассмотрение HTML для создания веб-шрифта. Этот дополнительный уровень гарантирует, что ваши визуальные уровни будут транслироваться другим пользователям на экране.
При работе над проектами, которые будут опубликованы в Интернете, не забудьте использовать общие соглашения, включая заголовок, текст и полужирные стили. Каждое из этих часто используемых определений стилей относится к моркови (< >) в HTML.
- Заголовок (title): определяет заголовок документа для веб-сканеров и пользователей.
- Тело (body): определяет основной текст в документе.
- Заголовки (от h1 до h6): определяет разные уровни стилей заголовка. H1, как правило, самый большой и самый важный, двигаясь вниз до H6. Вам нужно всего лишь использовать столько, сколько хотите.
- Полужирный (strong): определяет более тяжелый, более важный текст.
- Курсив (em): Определяет текст с наклоном для акцента.
Иерархия и юзабилити

Когда речь заходит о мобильных приложениях, вам нужно подумать о визуальной типографской иерархии, типографической иерархии HTML и удобстве использования в иерархии типографики. Мало того, что текст должен хорошо выглядеть и работать должным образом, но он также должен быть спроектирован таким образом, чтобы пользователи знали, что с ним делать, и он взаимодействует, как ожидалось.
Эта типографика, основанная на действиях, включает некоторые ключевые особенности для дизайнеров. Шрифт должен быть достаточно большим для нажатия, чтобы каждый различимый элемент четко определялся, а используемые элементы имели какое-то визуальное определение (например, кнопку).
Следует иметь в виду, что при создании удобной типографической иерархии нужно разделить элементы шрифта, с которыми пользователи будут взаимодействовать, от тех, с которыми они не будут. Важные аспекты включают в себя:
- Пространство: дайте каждому элементу, который должен быть затронут или привлекал внимание, много места. Рассмотрите размер пространства и количество места, которое требуется. Пользователи могут быстро расстроиться, если шрифт настолько близко расположен, что щелкаешь не на тот элемент.
- Цвет: создайте цветовую палитру для удобства использования. Подумайте о том, чтобы каждое слово, предназначенное для нажатия, было другого цвета, чем основной текст.
- Тени: тени являются общим индикатором кнопки, которая может быть нажата каким-то образом.
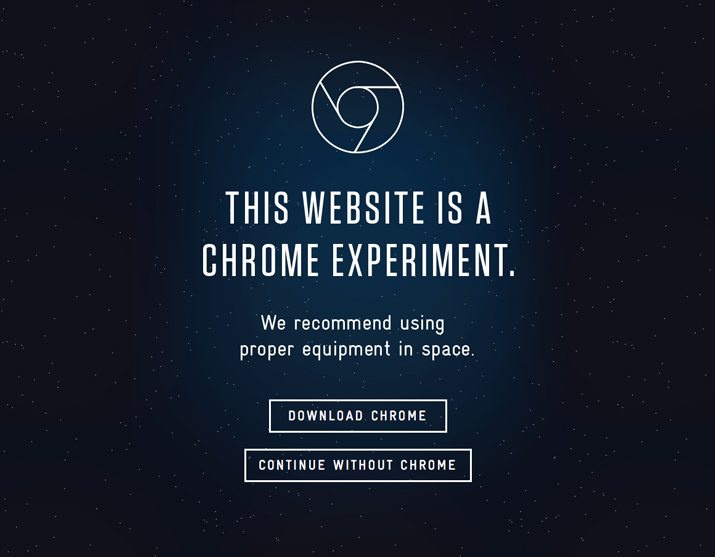
- Границы: рассмотрите возможность добавления границ к независимым элементам, с которыми вы хотите взаимодействовать. Убедитесь, что они выделены отдельно от фона. Модные «призрачные кнопки» являются хорошим примером этого, как на примере веб-сайта Spacecraft выше.
- Анимация: движение текста, несмотря на трудность использования, может быть быстрым способом помочь привлечь внимание к определенным словам.
- Направление: не забудьте сообщить пользователям, что делать на экране, от нажатия до прокрутки и призывам к действию.
Вывод
Скорее всего, вы создаете какую-то типографскую иерархию, даже не задумываясь об этом. Но, учитывая то, как шрифт будет согласовываться с общей картиной, это может улучшить ваш дизайн. Используйте типографическую иерархию, чтобы добавить акцент, воздействие и создать призывы к действию, которые пользователи смогут видеть и реагировать быстро. Не забудьте подумать об удобочитаемости, проверке и общем понимании при принятии решений о шрифте, размере и эффектах, применяемых к нему. Ваши читатели (или пользователи) будут вам благодарны.

1 комментарий