
Смартфоны сегодня присутствуют практически во всех сферах человеческой деятельности. Различные приложения помогают людям и делают их жизнь проще. Задача дизайнера заключается в том, чтобы создать такой интерфейс приложения, который отвечал бы всем потребностям пользователя и при этом был красивым и удобным в использовании. Для того, чтобы создать эффективно работающий интерфейс, дизайнеру нужно хорошо изучить особенности мобильных приложений, разобраться в их структуре и функциональности. В настоящее время довольно трудно описать стандартный набор экранов для «стандартного» приложения, поскольку мобильная индустрия, а вместе с ней и дизайн приложений, развиваются очень быстро. Однако есть смысл разобраться в том, какие мобильные экраны являются наиболее популярными и распространенными и какие конструктивные элементы в них используются.
Общие экраны
Работа с мобильным приложением начинается с заставки. Первое впечатление – это один из ключевых моментов, влияющих на мнение пользователя о мобильном приложении. Когда пользовательский интерфейс нравится с самого начала взаимодействия с приложением, есть хорошие шансы, что он станет популярным у целевой аудитории. Вот почему заставке должно быть уделено столько же внимания, сколько и любому другому экрану приложения, включая самые важные.

Заставка это именно то, что видит пользователь при запуске приложения. Как правило, дизайн заставки лаконичен и включает в себя название, логотип и иногда слоган продукта. Чтобы убедиться, что заставка будет хорошо смотреться на разных устройствах, дизайнеры часто располагают элементы в середине экрана. Заставка не должна раздражать: не рекомендуется использовать ее более 4-8 секунд, так как это может вызывать раздражение пользователей. Хорошим выходом из положения будет показ прогресс-бара, для того, чтобы самые нетерпеливые пользователи могли узнать, сколько времени осталось до запуска приложения.
Экран с вводной информацией
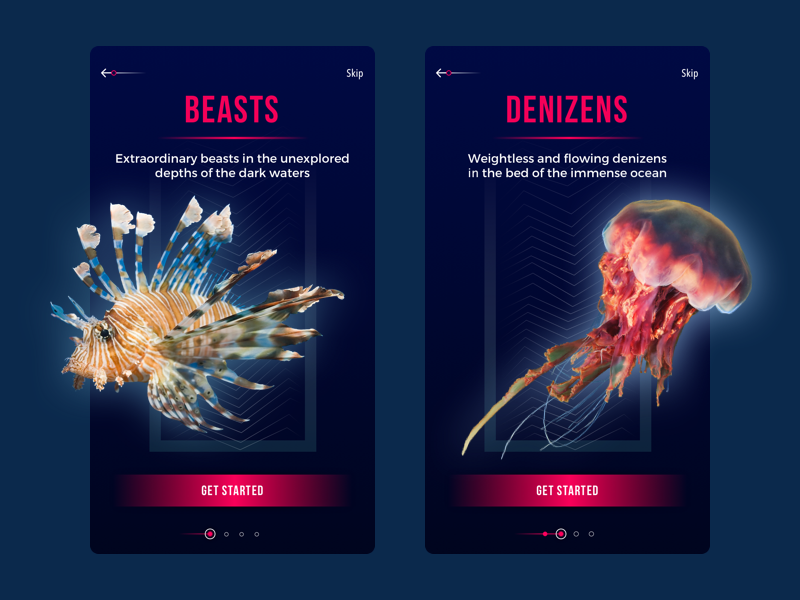
Онбординг (onboarding) – это набор экранов, представляющих мобильное приложение, его навигационную систему, функции и преимущества. Эти экраны видят пользователи, которые впервые запускают приложения. Онбординг помогает пользователям разобраться с функционалом, приложения, понять, как работают элементы управления и решить, может ли это приложение помочь им в решении их повседневных проблем.

Структура и содержание экранов, входящих в обучающий набор, очень индивидуальны и создаются исключительно под конкретный проект. Тем не менее, есть некоторые общие тенденции в дизайне экранов онбординга. Во-первых, в обучающих экранах часто используются иллюстрации, представляющие определенную функцию или выгодную услугу в привлекательном и легко декодируемом виде. Кроме того, дизайнеры часто используют талисманы-маскоты, которые персонализируют приложение и устанавливают эмоциональную связь с пользователем. Сильные, хорошо продуманные текстовые блоки также очень важны для данной группы экранов. Текстовые фрагменты должны быть краткими, полезными и хорошо читаемыми.
Меню и главные экраны
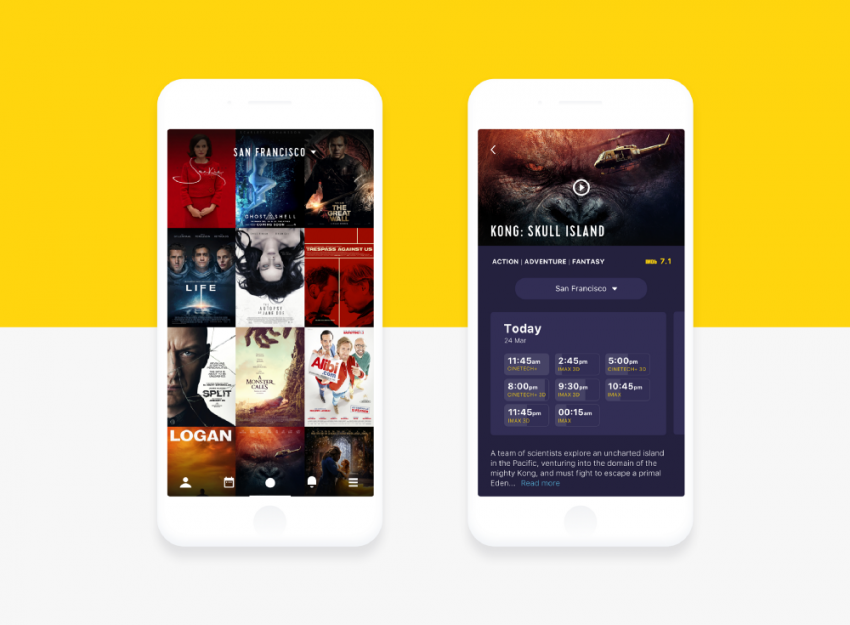
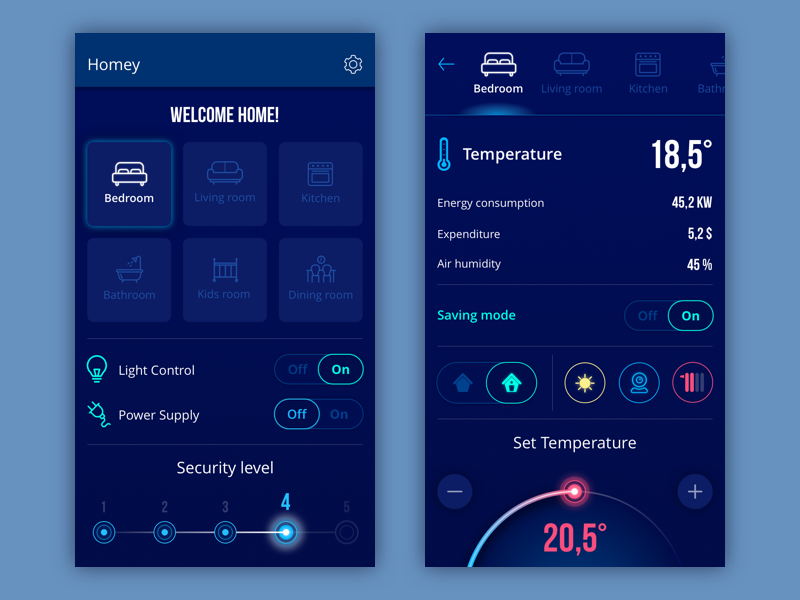
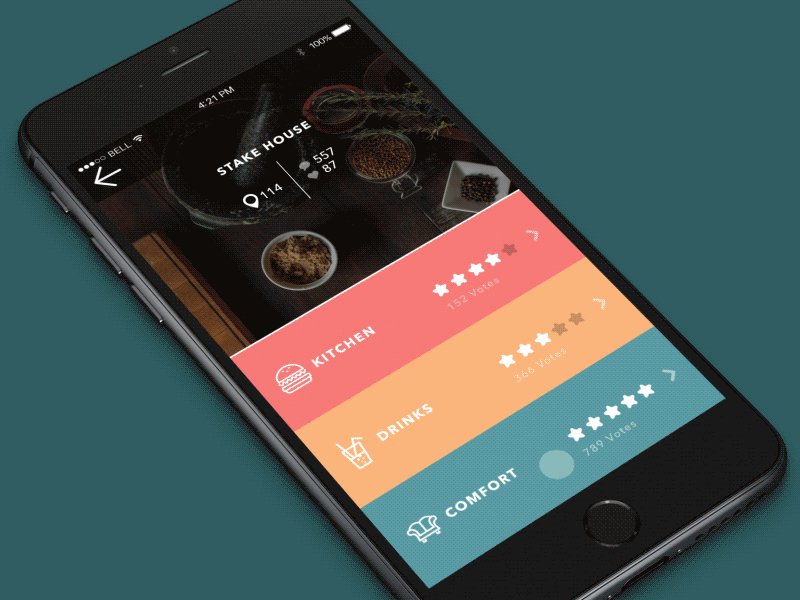
Главный экран является неотъемлемой частью любого приложения. В контексте мобильных приложений это основной экран, с помощью которого пользователи взаимодействуют с большинством опций приложения. Главный экран проектируется с учетом типа продукта и его назначения, но есть основные элементы, типичные для домашних (Home) экранов. Прежде всего, на основном экране обычно присутствует поле поиска или кнопка. Они нужны для того, чтобы пользователи могли легко найти нужные данные. Кроме того, нужно помнить, что домашний экран является отправной точкой пользовательского путешествия, поэтому он часто включает в себя элементы навигации, обеспечивающие доступ к разным разделам приложения.

Чтобы упростить процесс взаимодействия, дизайнеры часто помещают на таких экранах меню, которое содержит список возможных действий и направлений, куда пользователь может попасть за один клик. Существует два варианта представления меню в мобильных приложениях: меню может быть частью главного экрана или занимать отдельный экран. Практика показывает, что следует ограничить количество опций в меню, их должно быть не более семи, то есть должны показываться только самые важные разделы. Если это сделать не удается, то можно использовать подкатегории.
Экраны входа и профиля
Сегодня многие мобильные приложения предлагают пользователям создавать свои личные учетные записи, поэтому дизайнеры должны знать, как работать с экранами входа и профиля. Входной экран должен быть минималистичным и понятным, пользователям не должны испытывать трудности с доступом к приложению. Как правило, на экране есть два поля, в которых пользователь может ввести свое имя (логин) и пароль, а также кнопка подтверждения действий. Для людей, впервые запустивших приложение, должна быть опция регистрации.

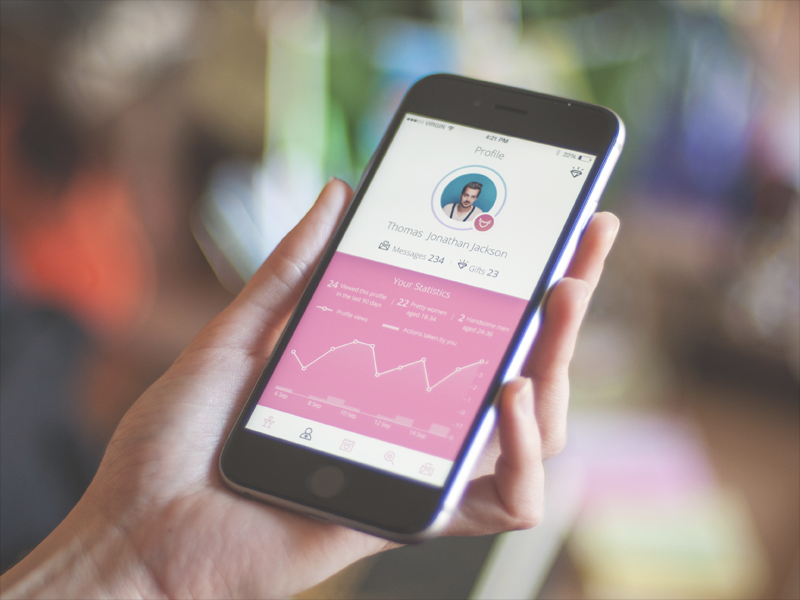
Профиль делает взаимодействие с мобильным приложением более персонализированным и позволяет эффективно работать с данными. Кроме того, личная учетная запись является ключевой частью любого приложения социальной сети, так как позволяет делиться личной информацией с другими людьми. Основная задача дизайнеров – минимизировать риски с помощью UX. Это означает, что страница профиля прежде всего должна быть простой. Объем информации на ней должен быть ограничен, иначе экран будет выглядеть слишком сложным. Более того, очень важно, чтобы навигация на профильном экране была интуитивно понятной. В результате пользователям не придется прилагать много усилий для того, чтобы разобраться в устройстве приложения. И последнее: экран профиля должен быть ориентирован на целевую аудиторию приложения. Исследования пользовательской аудитории — обязательное условие для дизайнера, если он хочет, чтобы его приложение стало популярным.
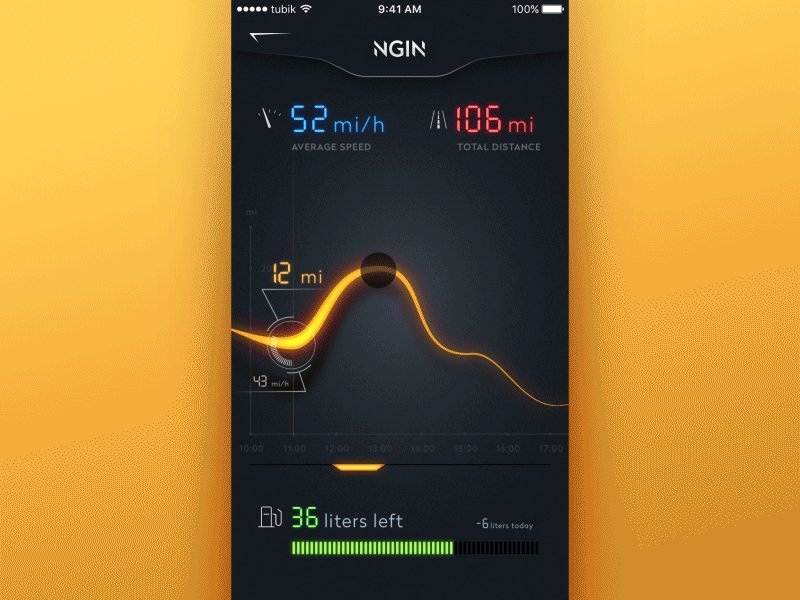
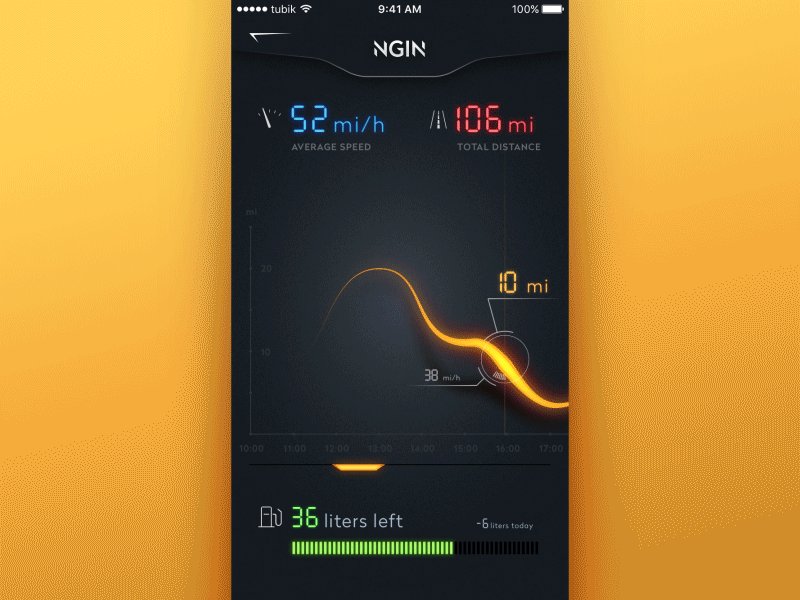
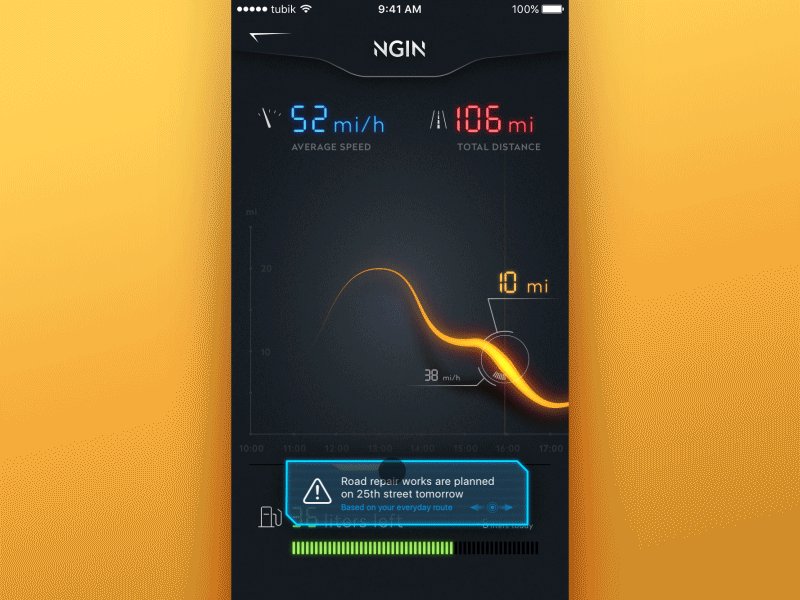
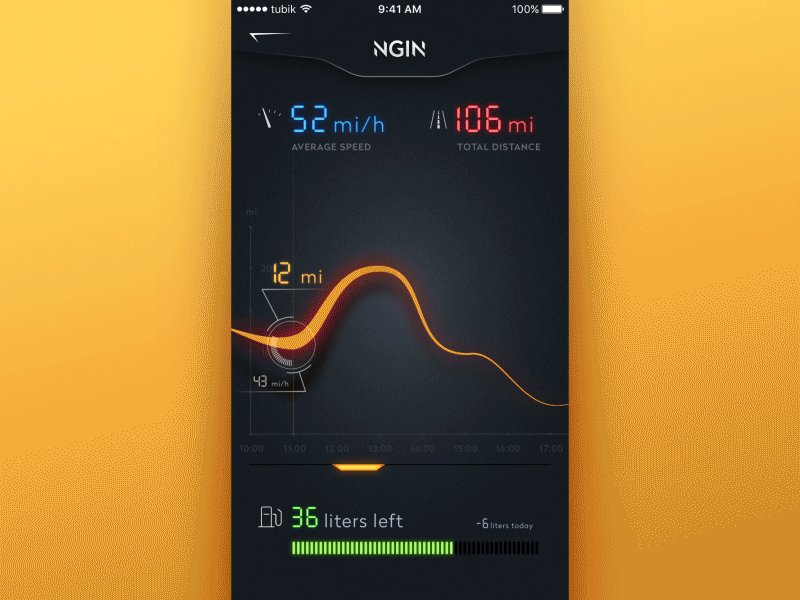
Экран статистики
Часто мобильные приложения предоставляют доступ к статистике действий пользователя. Чем больше данных показывает приложение, тем сложнее создать для статистики отдельный экран. Дизайнеры должны удостовериться, что пользователь увидит всю ключевую информацию, которая будет при этом понятной и пригодной для использования. Графики, диаграммы, цифры и символы могут сделать экран статистики очень информативным и при этом привлекательным внешне. Более того, такие экраны часто требуют отдельной типографики, облегчающей сканирование информации.

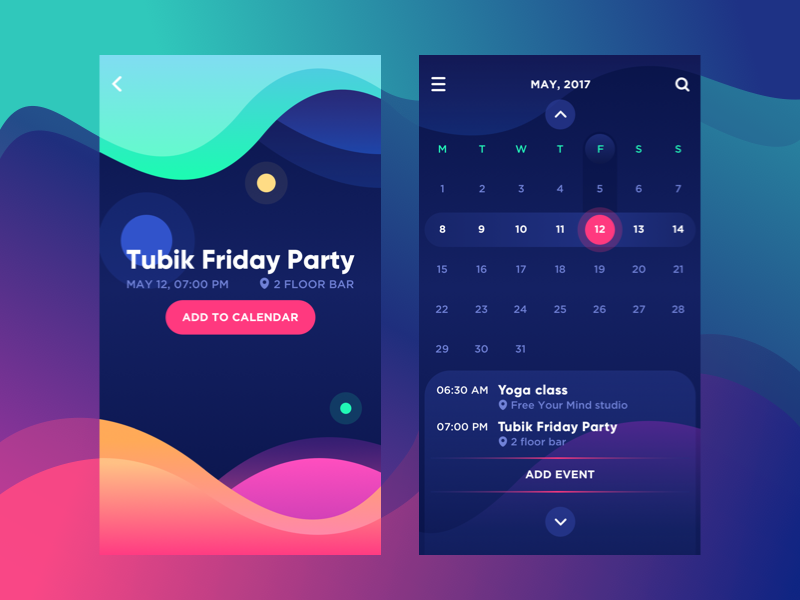
Календарь
Приложения-планировщики предоставляют пользователям возможность пользоваться персональным календарем. В зависимости от типа приложения, календарь может выполнять разные функции, например, отображать расписание или совершать напоминания. Визуальный стиль экрана календаря должен соответствовать общему дизайну приложения и хорошо вписываться в общий функционал.

Экран электронной коммерции
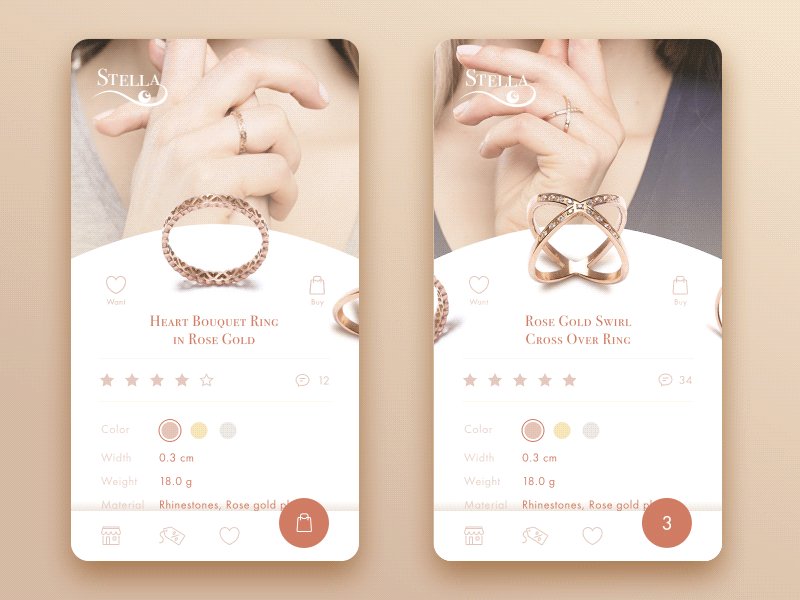
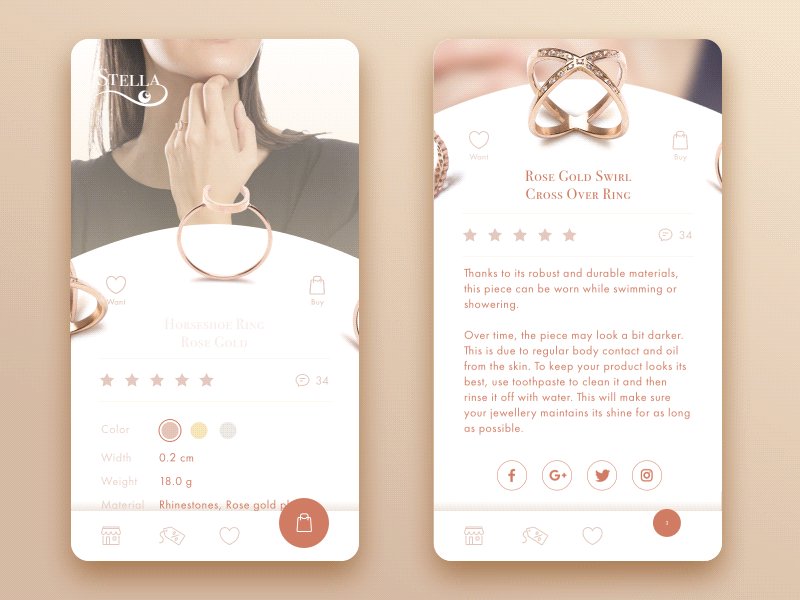
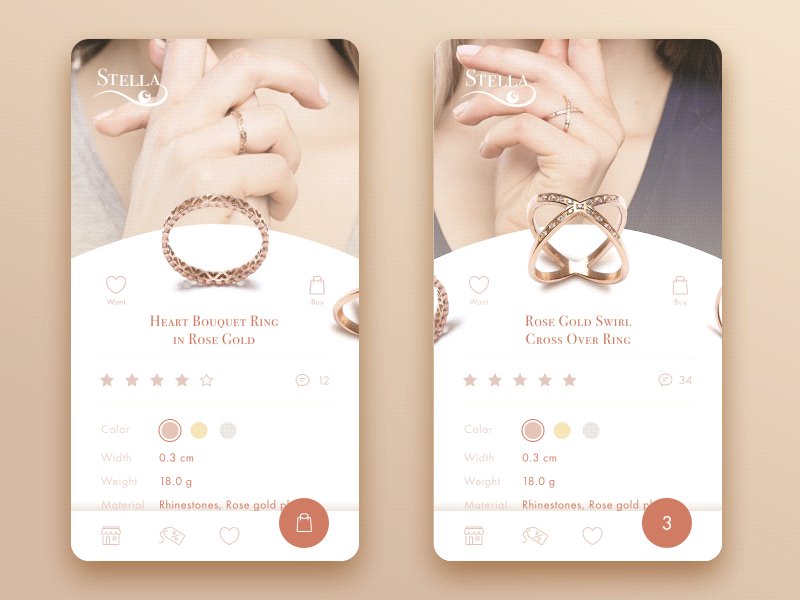
Основная цель любого проекта, связанного с электронной коммерцией – продавать продукты или услуги. Визуальная презентация оказывает большое влияние на решения пользователей. Каталог – это список товаров, которые компания, создавшая приложение, предлагает своим потенциальным клиентам. Задача дизайнера – создать каталог, который привлечет внимание людей и поспособствует приобретению продукта. Список продуктов в мобильных каталогах может быть очень похожим на каталоги обычных интернет-магазинов, где элементы располагаются в определенном порядке и могут просматриваться с помощью прокрутки страницы.

Количество продуктов в одной строке в этом случае зависит от ширины экрана. Фотографии продуктов должны быть высококачественными, чтобы пользователи могли в деталях рассмотреть товар. Также экран каталога должен включать кнопку действия, с помощью которой пользователь мог бы добавить товар в корзину, не переходя на отдельную страницу с этим продуктом.
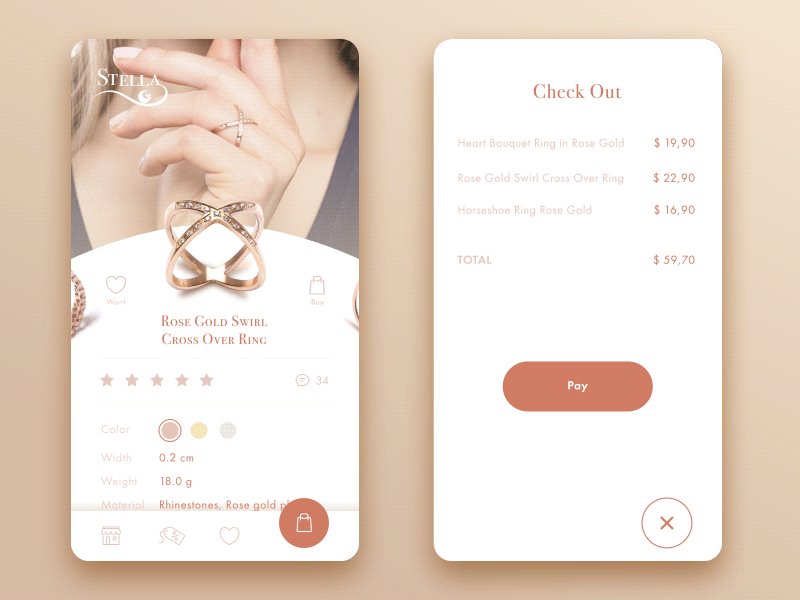
Контрольный экран
Сегодня покупки все чаще совершаются с помощью смартфона, поэтому многие компании пытаются сделать процесс мобильных покупок максимально удобным. Процесс оформления заказа — это последний шаг перед приобретением товара. Для дизайнеров крайне важно сделать все, чтобы людям было комфортно совершать покупку. Основная часть контрольного экрана это форма, где пользователь заполняет поля с личными данными, такими, как имя, адрес и номер банковской карты. Тип требуемой информации зависит от вида онлайн-магазина или сервиса. Людям очень важно быть уверенными в безопасности, так что дизайнерам нужно сделать все возможное, чтобы убедить покупателей в том, что их конфиденциальные данные не попадут в распоряжение третьих лиц.

Социальные экраны
Говоря об этом типе экранов, прежде всего нужно упомянуть ленту событий или новостную ленту. Люди часто используют социальные сети для общения и мониторинга новостей. Feed – это постоянно меняющийся список новостей и других данных, которые просматривают пользователи. Практика показывает, что мобильные пользователи предпочитают быстро сканировать новостной канал, поэтому им нужна четкая схема, которая не будет перегружена визуальными деталями. Новости могут располагаться последовательно, в виде списка. Чтобы сделать навигацию более интуитивной, на экране должны показываться насколько новостей, некоторые из которых только частично.
Контакты
Дизайн списков контактов развивался в течение долгого времени. От заметок на бумаги до различных цифровых вариантов он менялся визуально, при этом обеспечивая главную цель – хранение данных о друзьях и близких. Экран контактов в мобильном приложении должен предоставлять пользователям список данных, отсортированных в алфавитном порядке. Каждый контакт должен быть доступен, он должен включать подробную информацию, такую, как номер телефона, электронную почту, а также контакты в различных мессенджерах. Чтобы упростить процесс поиска, можно сопроводить каждый контакт фотографией или автатаркой.
Музыкальные экраны и плейлисты
Любителям музыки нравится создавать собственные плейлисты с музыкальными композициями. Очевидно, что музыкальное приложение должно предоставлять своим пользователям подобный функционал. Экран списка воспроизведения может быть похож на разные экраны приложений: в нем должен иметься список треков, в которых указано название песни и исполнителя, а также продолжительность записи. Кроме того, дизайнеры могут добавить небольшое изображение альбома, с которого был взят конкретный трек. Если у песни не графического изображения, его можно создать, разместив в этом поле какой-нибудь значок.
Плеер
Люди могут слушать музыку и управлять воспроизведением с помощью плеера. Функция плеера позволяет переключать, останавливать и запускать музыкальный трек, пользуясь стандартными кнопками, которые хорошо знакомы пользователям. Обычно блок управления плеером располагается в нижней части экрана приложения. Основную часть экрана при этом занимает изображение. Иногда вместо картинки или фотографии дизайнеры используют цифровой визуализатор, который сопровождает воспроизведение композиции.
В этой статье перечислены основные виды экранов мобильных приложений. Сегодня появляется множество новых дизайнерских решений, так как мир не стоит на месте и у пользователей возникают новые потребности. Дизайнеры должны быть готовы к вызову времени, поэтому им внимательно нужно следить за всеми тенденциями в сфере мобильных приложений.

0 комментариев