Какими базовыми навыками должен владеть каждый уважающий себя дизайнер? Каждый специалист назовет свои варианты, но, безусловно, все сойдутся в одном – владение типографикой является основным. Сила типографики безгранична: она может сделать из вашего дизайна настоящий шедевр либо похоронить его окончательно.
Существуют десятки книг, в которых подробно рассказывается обо всем. Однако подобный объем знаний нередко пугает новичков, стремящихся достигнуть высот дизайнерского ремесла. Именно для них, мы написали данную статью, в которой выделили основные принципы относительно всего, что касается цифровой типографики. Назовем материал «Цифровая типографка и ее принципы».
ВЫБОР ШРИФТА
1. Не стоит останавливать свой выбор на странноватых шрифтах, если вы не имеете достаточного опыта и познаний в типографике. Постарайтесь быть проще в своих желаниях и стремлениях, тогда вам не придется краснеть за свой дизайн.
2. Вопреки многим убеждениям, шрифт Trajan Pro не является избитым или причудливым. Наоборот, это один из самых элегантных шрифтов — просто необходимо научиться правильно его использовать. Единственно, что необходимо усвоить: он не подходит для больших текстов.

3. Как бы трудно вам не было, но придется раз и навсегда забыть Comic Sans. Только если вы не занимаетесь дизайном комиксов.
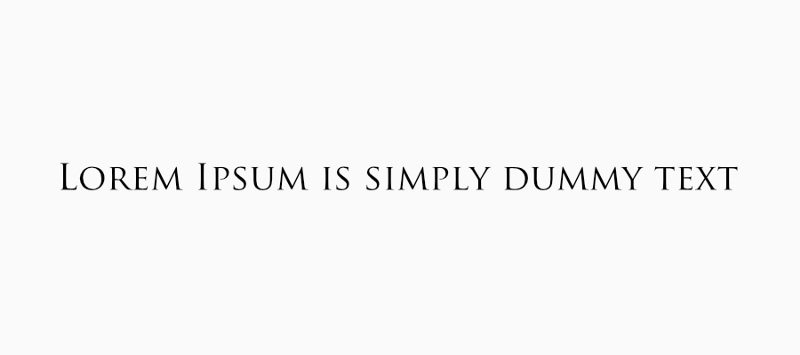
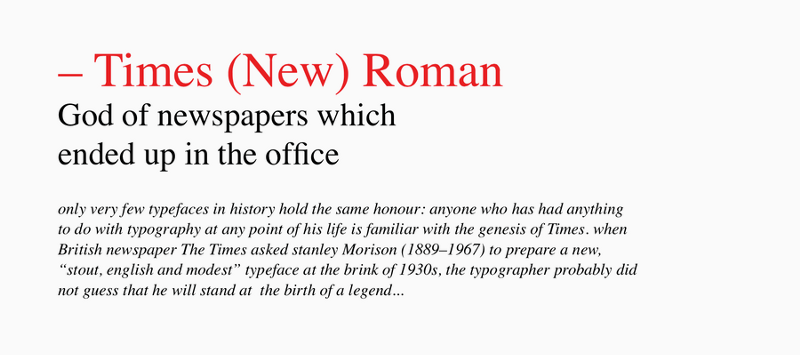
4. Не верьте тому, что использование шрифтов по умолчанию – это глупость. Настоящий профессионал никогда не скажет, что стандартные шрифты банальны и скучны. Все зависит только от вашей фантазии и умения правильно использовать даже самый простой шрифт. Вы даже не представляете, насколько изысканым и красивым может быть пресловутый Times New Roman, если им распорядиться грамотно. Пусть лучше текст смотрится скучно, чем уродливо.

СОЧЕТАНИЕ РАЗЛИЧНЫХ ШРИФТОВ
1. Разрешается смешивать максимум два шрифта. В противном случае ваш текст рискует превратиться в полную кашу.

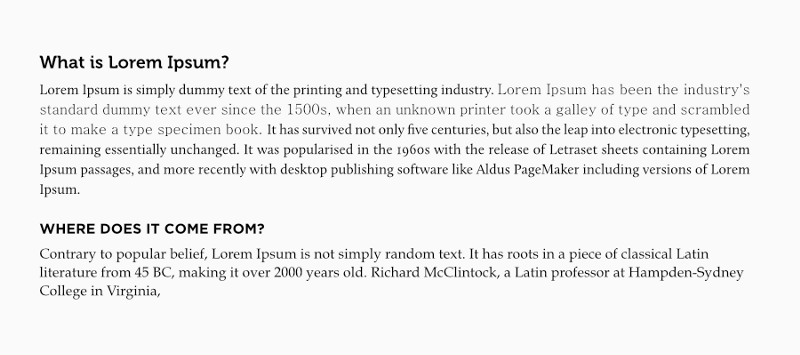
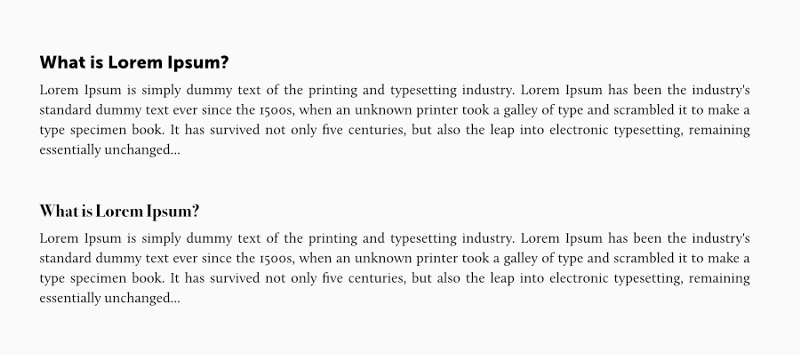
2. Чтобы текст выглядел не только красиво, но и опрятно, старайтесь подбирать контрастирующие шрифты, способные подчеркнуть друг друга. Идеальным примером является рукописный Sans Serif и современный Serif. Два схожих шрифта рядом будут выглядеть безобразно.

3. Следите за тем, чтобы высота строчных знаков (x-height) оставалась как можно больше одинаковой. Таким образом, вы сможете удержать последовательной градацию серого, а сам текст не будет вызывать трудностей при чтении.
ТЕКСТОВЫЕ НАСТРОЙКИ
1. Придерживайтесь минимального кегля текста в абзацах 13px. Оптимальным будет кегль в пределах 14-18px. При таких настройках текст не будет чрезмерно большим, а, главное, будет удобным для чтения.
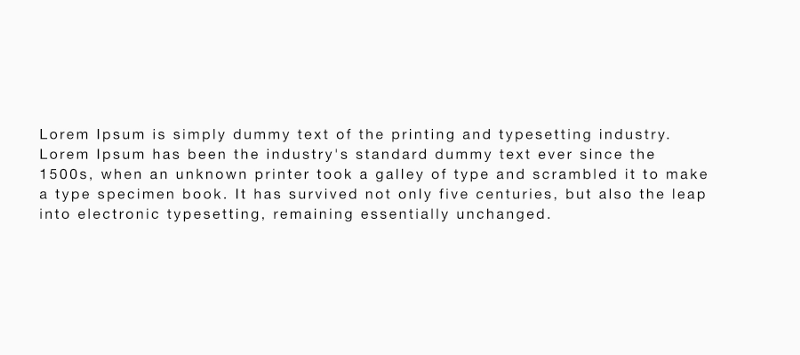
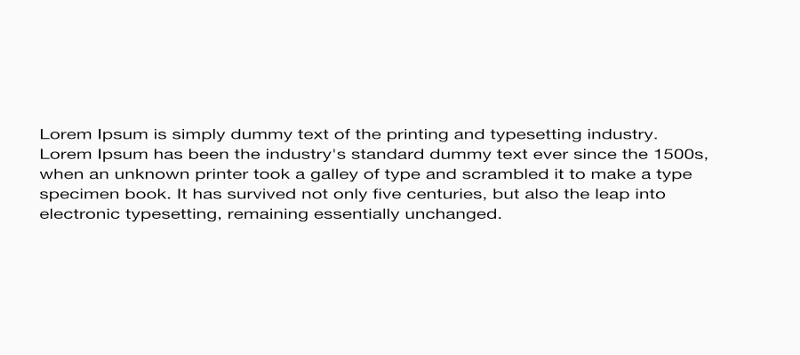
2. Не забывайте про длину строки. Она должна варьироваться в пределах 45-75 знаков. И хотя считается, что идеальная длина – это 66 знаков, ее не так уж легко придерживаться, когда дело касается адаптивных веб-сайтов. Проще говоря, следите за длиной строки — она не должна быть чересчур длинной или короткой.
3. Для достижения баланса в текстовом блоке необходимо придерживаться правильного межстрочного пробела. Специалисты считают, что пустота между строчками должна составлять около 150% от высоты строчных букв. Однако, еще легче установить высоту на отметке 125% кегля.

АБЗАЦЫ
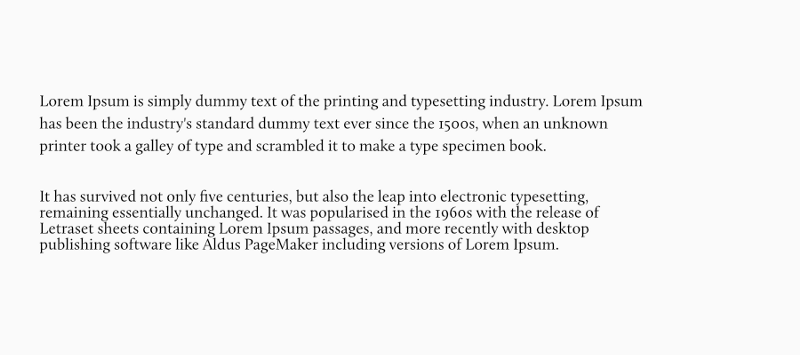
1. Выравнивание всегда должно быть по левому краю, причем, если правый остается рваным – будет просто отлично. Вы, конечно же, можете поставить выключку, но только в том случае, когда уверены в правильности выставленных пользовательских межсловных пробелов.

2. Старайтесь избегать переносов, в ситуациях, когда у вас не выставлена выключка. Пользуйтесь узкой разрядкой или же разрывом строки. В тех случаях, когда вы видите, что переносов многовато, стоит подумать над кеглем текста. Опять же перед тем как выравнивать текст по левой стороне, лучше вообще отключить переносы.
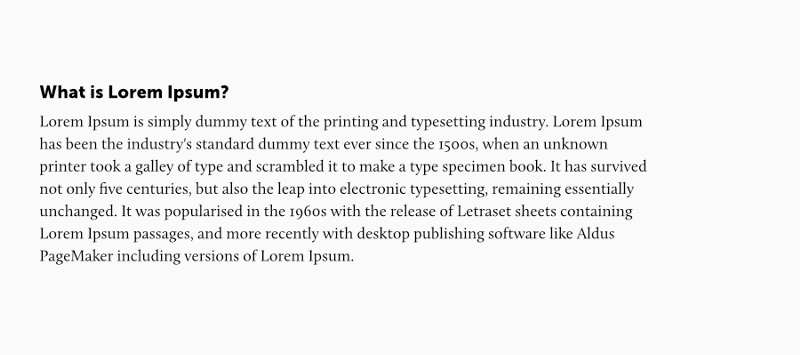
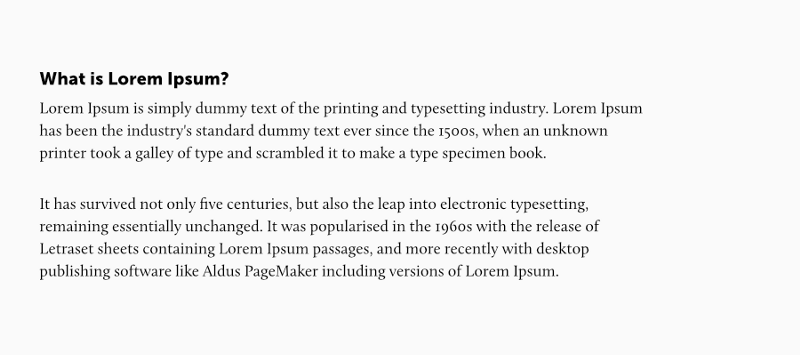
3. Отступов так же следует избегать, особенно, когда перед абзацем стоит подзаголовок или заголовок. Лучше сделать разделение абзацев отступом с высоту одной строки. Однако в этом случае не нужно выравнивать абзацы, иначе это будет смотреться немного коряво.
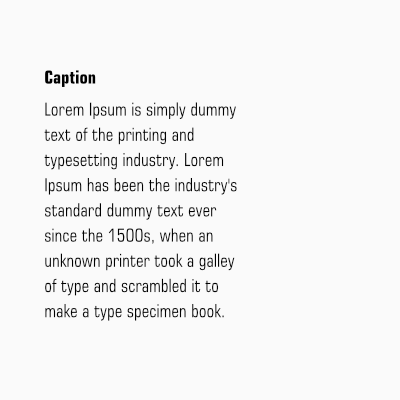
 4. Для узкого текста выбирайте более уплотненный шрифт. Это даст возможность вместить больше букв в строку, следовательно, текст будет не только хорошо выглядеть, но и легче читаться.
4. Для узкого текста выбирайте более уплотненный шрифт. Это даст возможность вместить больше букв в строку, следовательно, текст будет не только хорошо выглядеть, но и легче читаться.

5. Чтобы текст выглядел изящно, знаки препинания должны стоять за шириной столбца. При возможности делайте острыми края абзацев.
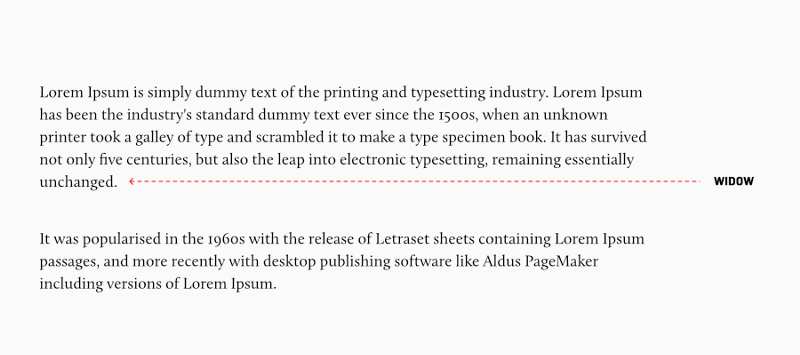
6. Опять же для красоты текста избегайте слов-одиночек либо слишком коротких строк. Если таковые появляются, то просто поиграйте с разрывом строки или разрядкой, можете поэкспериментировать с кеглем. Главное, не допускайте таких строк.

7. Контролируйте межсловные пробелы и помните, что сочетание Shift+enter используется лишь для новой строчки. Чтобы начать новый абзац пользуйтесь просто «enter».
СЛОВА
1. Пока вы еще не набрались опыта, а ваши глаза не научились подмечать мелкие детали, вообще не используйте кёрнинг вручную.
2. Не забывайте о том, что увеличивая кегль, вы одновременно увеличиваете и разрядку. Так что, при больших заголовках необходимо пропорционально понижать шрифтовой трекинг.
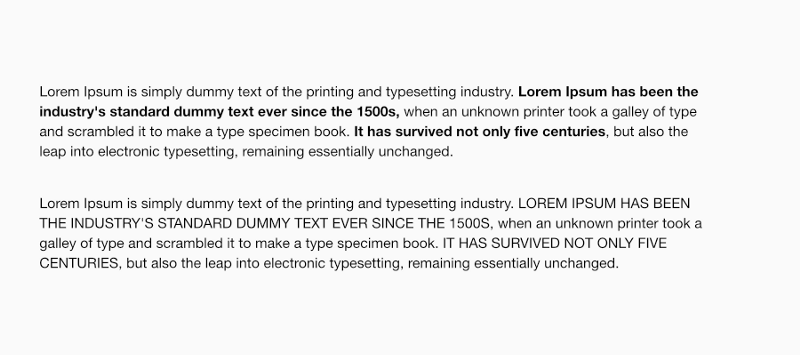
3. Если вы новичок, то не стоит делать в тексте акцент при помощи прописных букв, хотя бы потому что вы еще не научились делать это правильно. Раз уж необходимо расставить акценты, то просто выберете для этого жирный шрифт.

4. Не усложняйте читаемость текста, применяя разрядку к строчным буквам. Попросту не делайте ее!

5. А вот разрядка для прописных знаков, выставленная на 10%, наоборот, улучшит читаемость текста.
6. Не используйте все прописные буквы в текстовых блоках длиннее одной строки.
БУКВЫ
1. Не надо изменять ширину букв. Пожалуйста, не делайте этого. А если сильно хочется, то поищите другой шрифт.

ЦИФРЫ
1. Только если речь не идет о датах, математических уравнениях и других специфических обозначений, пишите цифры буквами. Это смотрится намного элегантнее.
Удачи в Ваших начинаниях и работе!

0 комментариев