Многие вещи делают из вас хорошего разработчика: образование, опыт, природный талант и настойчивость, и это лишь несколько из тех, что можно назвать. Однако есть одна важная вещь, которую многие разработчики обычно упускают из виду — культурные модели. Хотя в начале вашего пути это кажется незначительным, данный фактор завершает вас как профессионала. Как и в реальной жизни, где поведение выдает наши ценности и основы; в разработке есть одна вещь, которая тихо, но точно указывает на вашу культуру. И это код.
Код говорит за вас. Независимо от того, являетесь ли вы новичком или экспертом, если код грязный, он оставляет плохое впечатление. Никто не будет винить вас, если вы используете четыре пробела вместо табуляции, если это не Ричард Хендрикс, конечно. Однако, как хороший разработчик, вы должны сделать свой шедевр аккуратным и чистым. В конце концов, код — это поэзия. Вы когда-нибудь видели лимерик без ритма или сонет без рифмы в конце строки? Как и любое другое произведение искусства, код должен быть отшлифован, прежде чем он будет открыт для общественности.
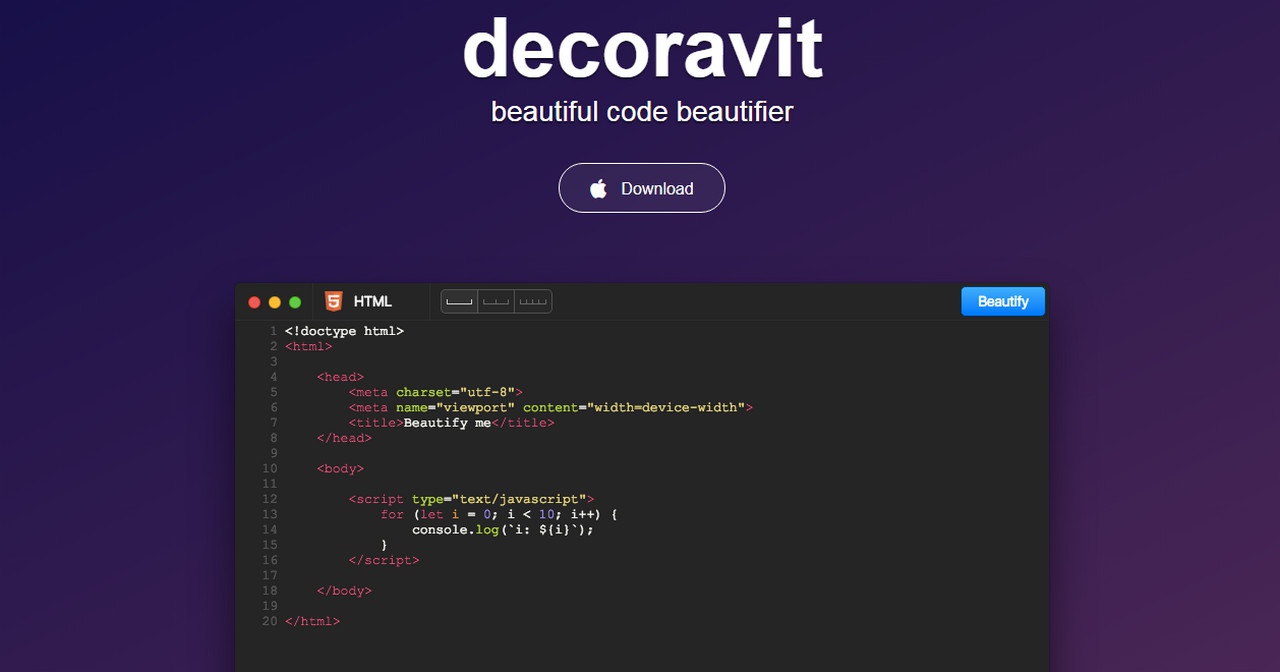
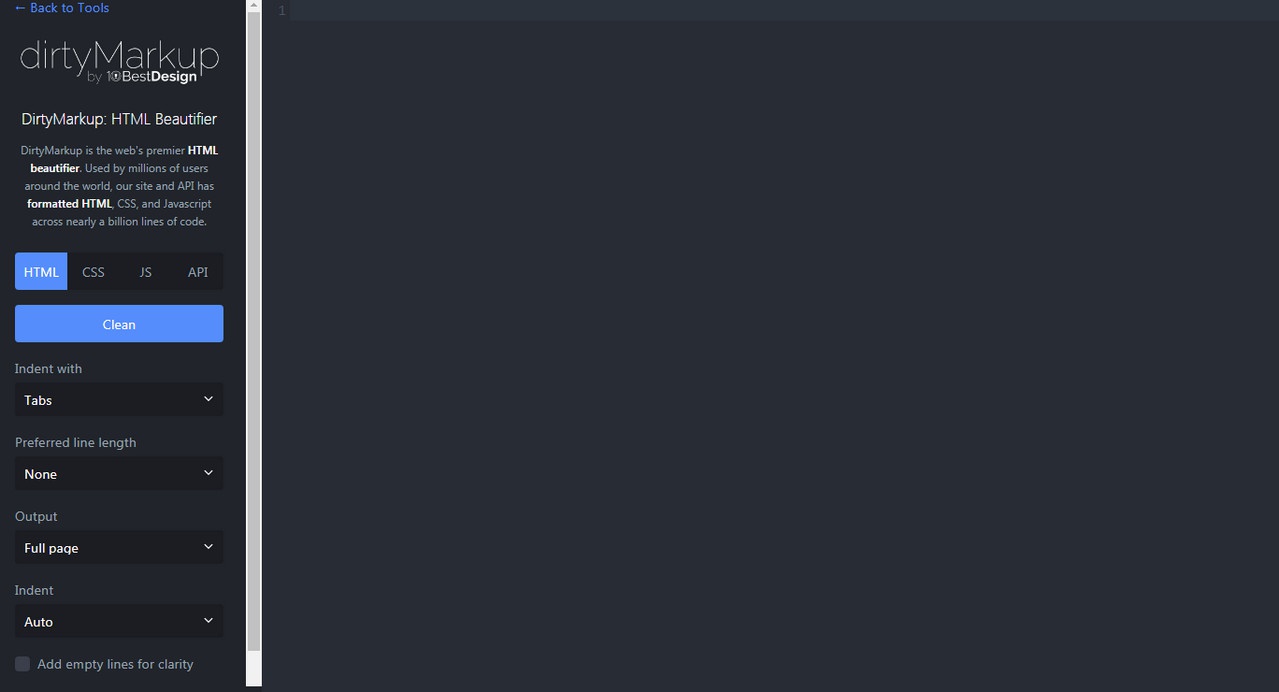
Когда дело доходит до уточнения, есть много полезных инструментов, которые предназначены для того, чтобы приукрасить фрагменты кода и сделать их упорядоченными и лаконичными. Рассмотрим Decoravit. Это приложение для Mac OS, которое организует код в согласованную структуру, где все элементы имеют свое место. Другие отличные инструменты — Dirty Markup и Pretty Printer. В отличие от Decoravit, который ограничен устройствами Apple, эти два универсальных инструмента, которые доступны для всех пользователей Интернета. Dirty Markup с презентабельным интерфейсом и некоторыми полезными настройками работает с HTML, CSS и JS. Вы можете установить отступ, длину строки, стиль фигурной скобки и т. д. В то время как у Pretty Printer есть атмосфера старой школы, что не мешает ему умело работать не только с CSS и JS, но и с PHP, Java, C, C++ и Perl.
Традиционно преобладают форматеры кода для HTML, CSS и JS. Причина проста. В то время как язык программирования общего назначения, такой как C ++ и аналогичный, требует создания специальной среды, которая имеет некоторое чувство порядка и организации; HTML и его товарищи в течение долгого времени были составлены правильно в файле txt, что, как мы все знаем, заведомо чуждо форматированию. В результате большинство фрагментов кода было довольно трудно читать время от времени.
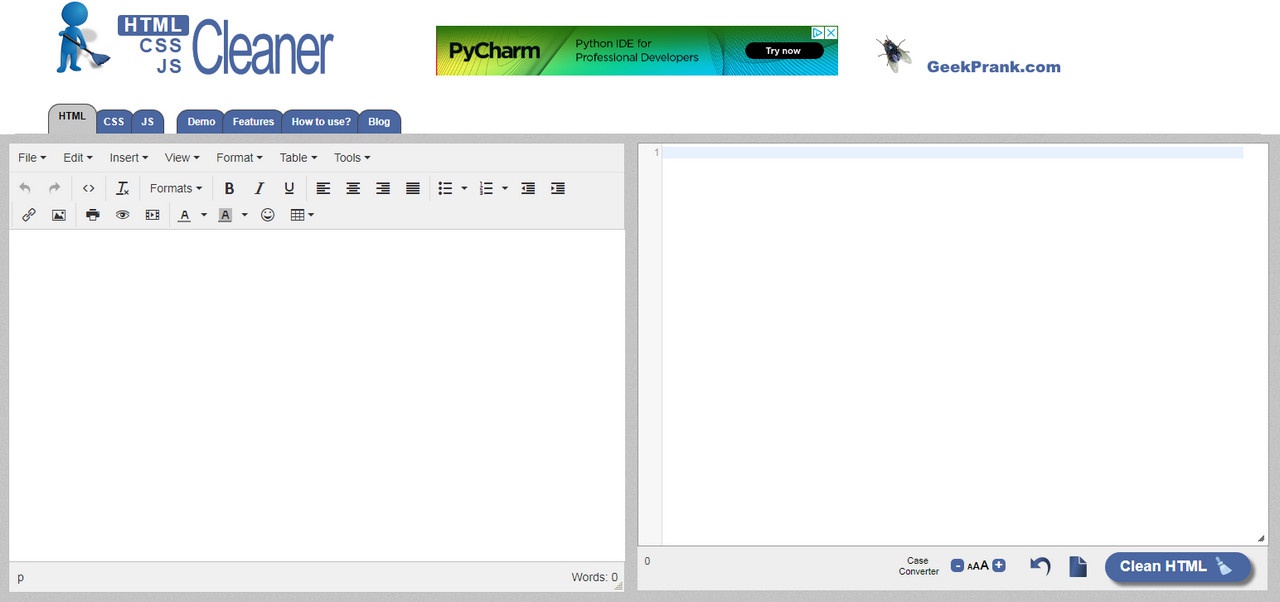
Так вот, неудивительно, что разработчики, которые имеют естественную склонность к точности и аккуратности, постарались изменить эту ситуацию, придумав полировочные и приукрашивающие инструменты. HTML Cleaner, CSS Comb и JS Beautifier — некоторые из этих инструментов.
HTML Cleaner и JS Beautifier, очевидно, предназначены для полировки HTML и JS, соответственно. У них есть стандартный список опций, которые умело обращаются с отступами, последовательными пробелами и т. д.
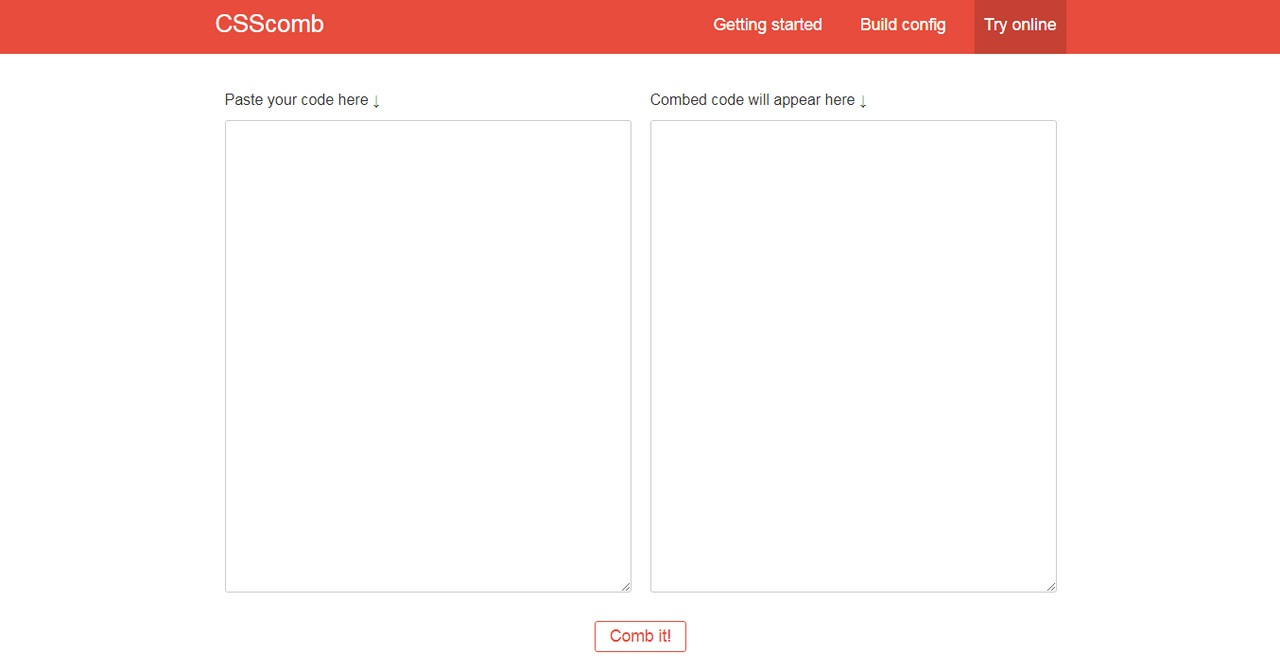
CSS Comb работает с CSS. Ключевая особенность заключается в его интерактивном и впечатляющем наборе параметров конфигурации. Он позволяет удалять пустые наборы правил, устанавливать цвета на нижнем или верхнем регистре, добавлять недостающие точки с запятой и т. д. Кстати говоря, для любителей препроцессора скриптовых языков существует SCSS FMT. Он очищает фрагменты SCSS и упрощает их сканирование.
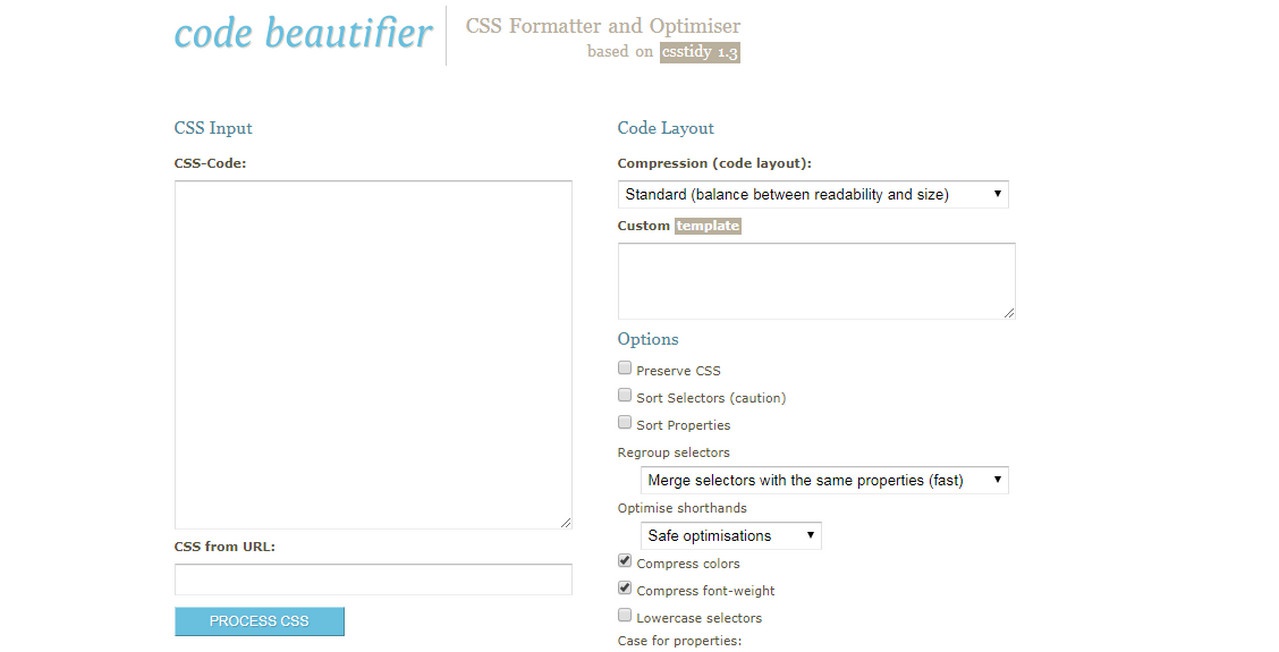
CSS Comb, так же, как Code Beautifier, является своего рода инструментом, который помогает коду выглядеть профессионально, не только в отношении форматирования. Руководствуясь правилами оптимизации и общими принципами, инструмент освобождает скрипты от ошибок и делает их работу быстрее и эффективнее.
Javascript Beautifier и Standard JS — это два инструмента для чистки и улучшения фрагментов JavaScript. Первый является частью Dan’s Tool Collection. Второй — это не просто форматер; это жизнеспособный линтер и руководство по стилю, которое предоставляет подсказки для лучшей разработки на самом популярном клиентском скриптовом языке.
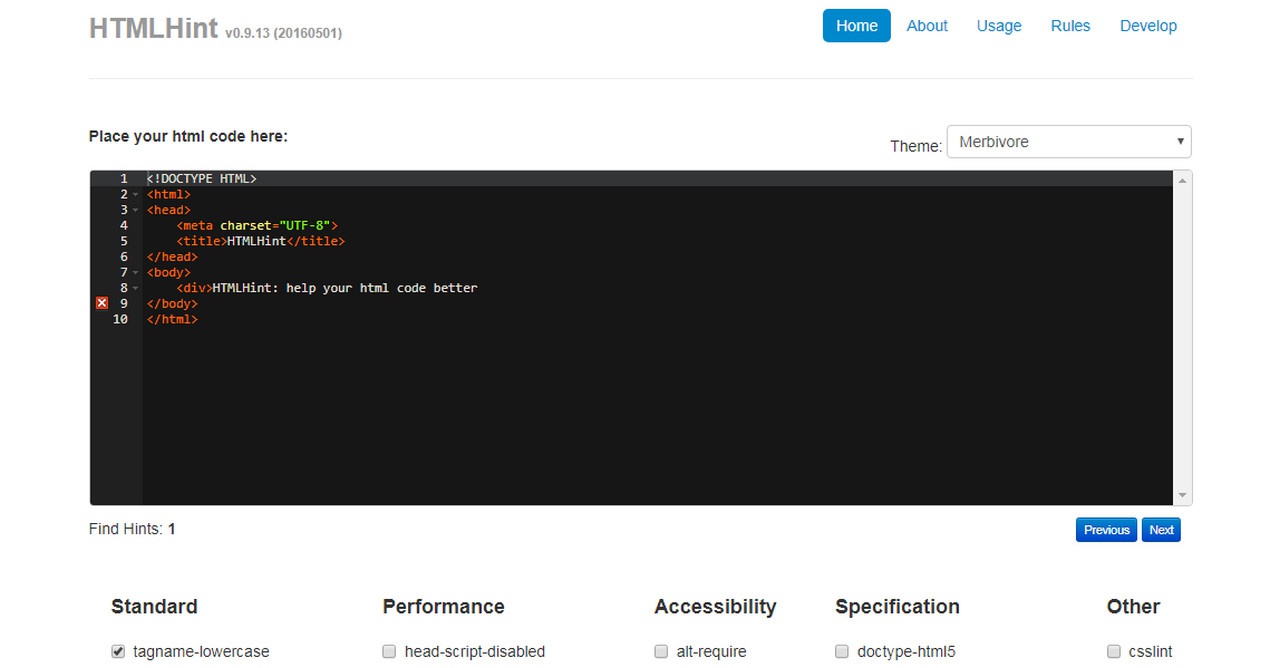
Инструменты для улучшения кода на этом не заканчиваются. Рассмотрим Unused CSS Finder и CSS Lint для улучшения каскадных таблиц стилей, HTML Hint для улучшения HTML и JS Hint для улучшения JavaScript.
Unused CSS Finder помогает веб-разработчикам в создании оптимизированных таблиц стилей. Он анализирует весь веб-сайт и пытается найти куски стилей, которые неуместны и не нужны. CSS Lint имеет дело только с фрагментами, поэтому добавьте столько строк кода, сколько сможете, чтобы получить правильный результат.
HTML Hint и JS Hint анализируют ваш код для выявления ошибок и потенциальных проблем. В то время как JS Hint не имеет каких-либо параметров для настройки, в HTML Hint есть несколько вариантов для игры.
Другие языки
Инструменты приукрашивания можно найти для разных языков. Например, если вы работаете с PHP, обратите внимание на PHP Formatter; для Ruby попробуйте RuboCop; для разработки Python - в Pycodestyle есть проверенный временем инструмент проверки стиля.
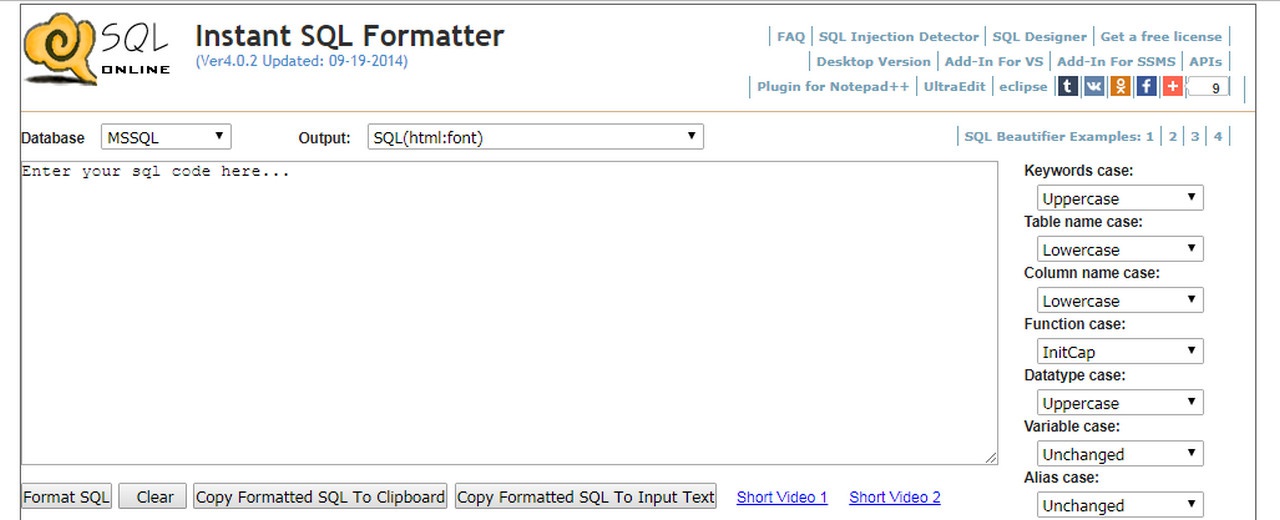
Разработчики даже придумали форматировщик для SQL-запросов, такой как Instant SQL Formatter. Он не будет обнаруживать ошибки, но зато структурирует и организует запрос.
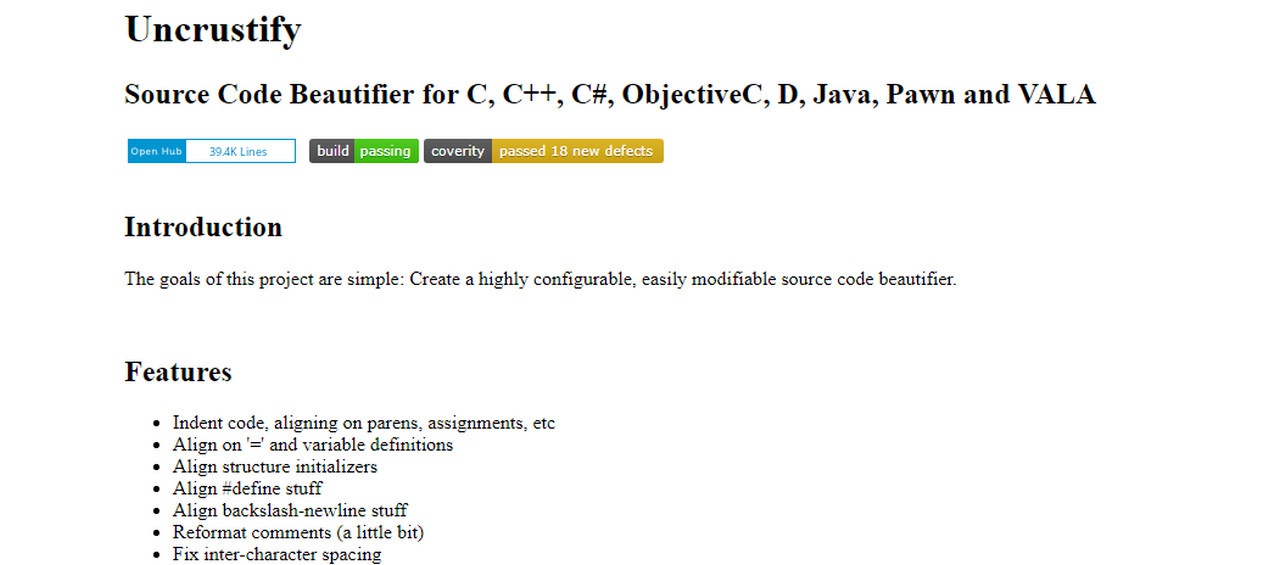
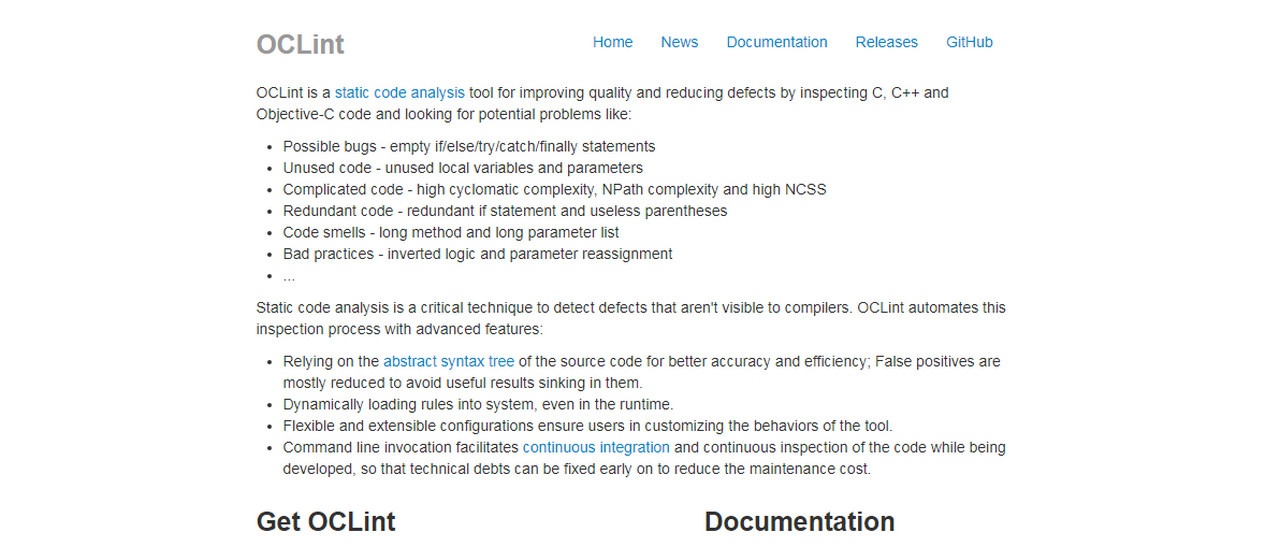
Когда дело доходит до серьезных языков, таких как C ++, есть хороший инструмент для очистки — Uncrustify. Он имеет дело с C, C ++, Java, Pawn и VALA. Его основная задача — переустановить код и отсортировать мелкие ошибки. OC Lint — аналогичный инструмент; он пытается найти возможные ошибки во фрагментах кода C, C ++ и Objective-C.
В заключение
Не поддавайтесь инструментам очистки кода. Они спасают жизнь, но не являются панацеей. Хотя они могут сделать код хорошо выглядящим, и даже некоторые из них могут исправить незначительные ошибки, они не сделают вас лучшим разработчиком. Создание привычки писать хорошо организованный код с самого начала — единственный способ стать зрелым профессионалом.
Однако это не означает, что эти инструменты бесполезны для продвинутых разработчиков. Например, если вам нужно иметь дело с чужой работой или если вам нужно изучить исходный код страницы, который представлен в неформатированном виде, эти инструменты незаменимы.
Всем успешной работы!





















0 комментариев