Вайрфреймы. Путешествие пользователя. Карты контента. Дизайн, ориентированный на пользователя. Информационная архитектура. Анимированные прототипы. Пути преобразования. Итеративные функции. Карта сайта.
Ох, что?
Давайте будем честными, мир UX (пользовательский опыт) и UI (пользовательский интерфейс) полон жаргона и усложненных терминов. Возьмем, например, эту реальную строку, которая была скопировано из описания должности старшего специалиста по контенту в университете:
«Создает шаблоны, которые обеспечивают согласованный подход к стратегии контента, включая рекомендации для карт сайта, инвентаризации контента и аудита, анализа данных и упражнений для пользователей».
Как много причудливых фраз, которые могут быть гораздо проще. Но если вы работаете в сфере веб-дизайна или контент-стратегии, вы, вероятно, хорошо знакомы с этими терминами. Ирония заключается в том, что цель UX (пользовательский опыт) буквально заключается в том, чтобы сделать вещи (контент) более понятными (более навигационными) для людей (пользователей).
Вайрфреймы и комплекты пользовательского интерфейса — это два отраслевых термина, которые звучат сложно, но на самом деле очень просты для понимания.
Что такое вайрфрейм?
Вы когда-нибудь проводили мозговой штурм идеи нового сайта с коллегой за обедом или с другом в баре? Вы чувствуете вдохновение, берете салфетку и ручку и начинаете рисовать, как может выглядеть сайт: это вайрфрейм. По сути, варфреймы — это схема или эскиз того, как будет выглядеть веб-сайт (или приложение). Это план, карта, концепция в виде скелета.
Конечно, с эскизом на салфетке слишком далеко не уйдешь. Поэтому дизайнеры создали шаблоны для каркасов, которые легко переносятся в презентации или программное обеспечение для проектирования.
Что такое набор пользовательского интерфейса?
UI означает пользовательский интерфейс, другими словами: то, что вы делаете, с чем люди будут взаимодействовать.
Набор пользовательского интерфейса содержит полезные файлы и графику, которые вам могут понадобиться, например, окошки, иконки и многое другое. По сути, это набор, который существует для того, чтобы вам не нужно было создавать каждый компонент вашего сайта или приложения с нуля, а его стандартизация означает, что он будет хорошо разработан и прост в использовании для вашей аудитории.
Нет единого «правильного» способа создания кнопки, но, безусловно, есть способы, которые лучше других. Используя набор пользовательских интерфейсов, вы доверяетесь экспертам в этом и можете быть уверены, что детали вашего сайта будут безупречны и профессиональны.
Лучшие шаблоны вайрфреймов и наборы пользовательских интерфейсов
Шаблоны вайрфреймов и наборы пользовательских интерфейсов — это две разные вещи, но содержимое этих шаблонов часто пересекается. Итак, мы собрали их вместе в этом списке лучших и самых полезных вайрфреймов и наборов пользовательского интерфейса для добавления в вашу коллекцию:
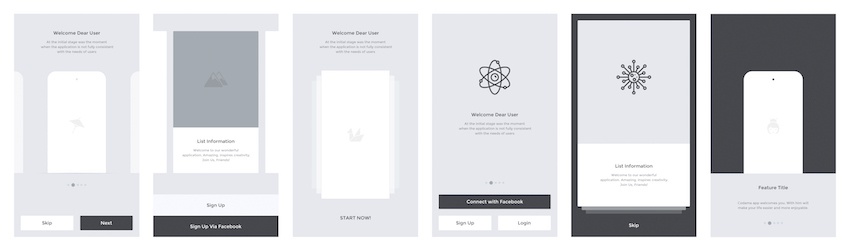
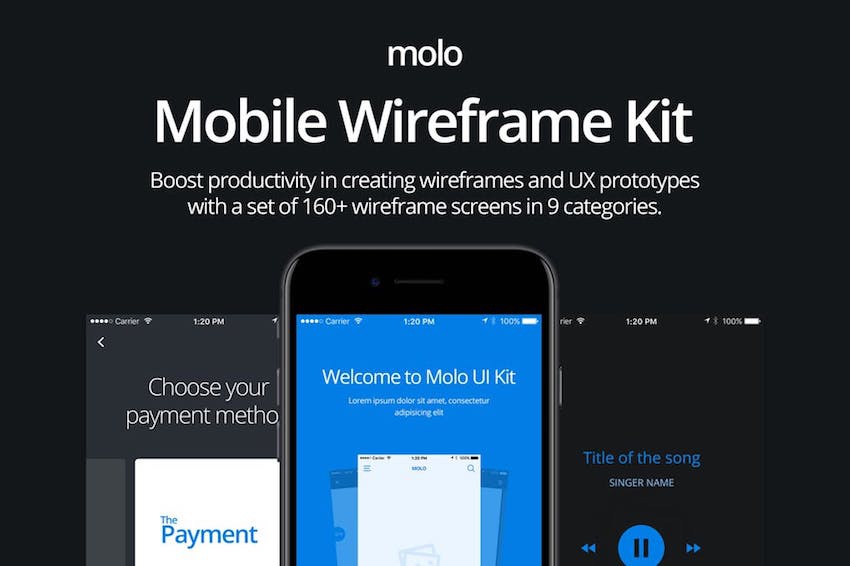
Набор вайрфреймов molo сделан для приложений и мобильной разработки. Существует девять категорий, включая логин, пошаговые руководства, социальные сети, блоги и навигацию. Все сделано с помощью шрифтов Google, что означает, что вам никогда не придется иметь дело со сломанными шрифтами или неожиданными проблемами в дизайне.
2. Codama iOS Wireframe UI Kit

Codama — это вайрфрейм для iOS, созданный с помощью Sketch, одного из топовых программных обеспечений для дизайна. Он хорошо организован, а файлы названы способами, которые имеют смысл при использовании в Sketch. Выбранный шрифт — Montserrat, который является классическим для дизайна Apple.
Greyhound — это уникальный набор, который поставляется с более чем 100 картами мини блок-схем, плюс блоки действий, стрелки и многое другое.
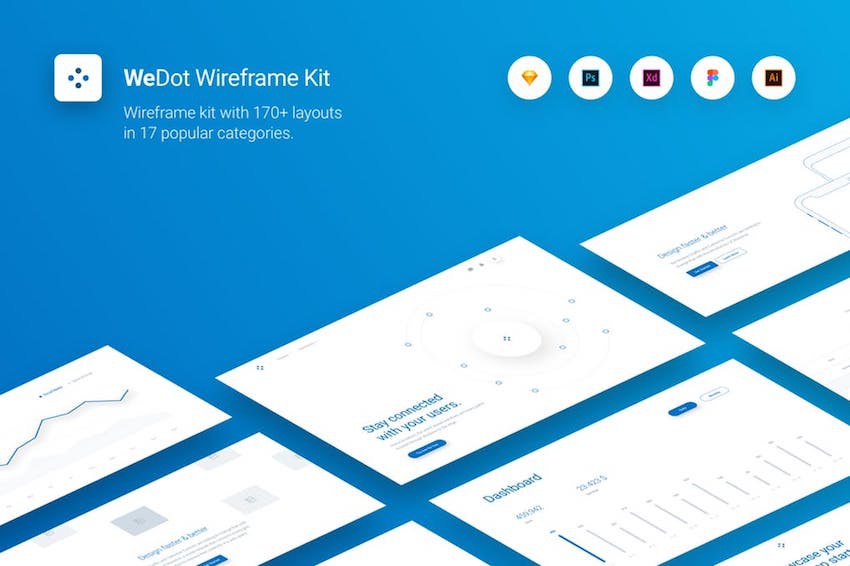
WeDot — популярный набор вайрфреймов с более чем 170 макетами. Он особенно хорош и полезен для панелей мониторинга, данных и диаграмм.
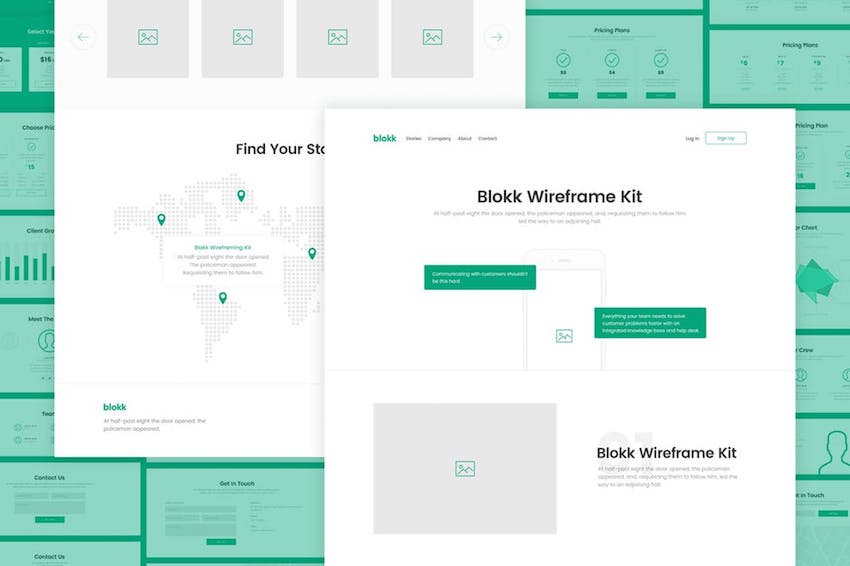
Blokk — это удивительный набор вайрфреймов для одностраничных веб-сайтов. Все блоки контента основаны на Bootstrap, поэтому он легко позволяет перейти от Photoshop или Sketch к реальному, живому веб-сайту.
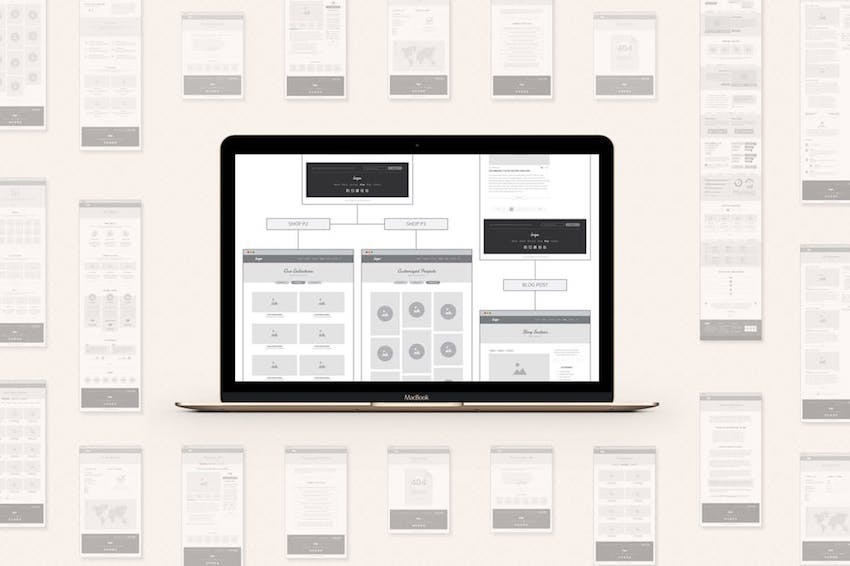
6. UX Workflow — Wireframe and Sitemap Creator

Карта сайта — это схема всего контента на вашем сайте; от домашней страницы до ваших страниц, сообщений в блоге, страницы контактов и т. д. Все это каким-то образом связано, и карта сайта является визуальным представлением этого. UX workflow является отличным инструментом, особенно если вам нужно представить свою идею веб-сайта визуальным способом.
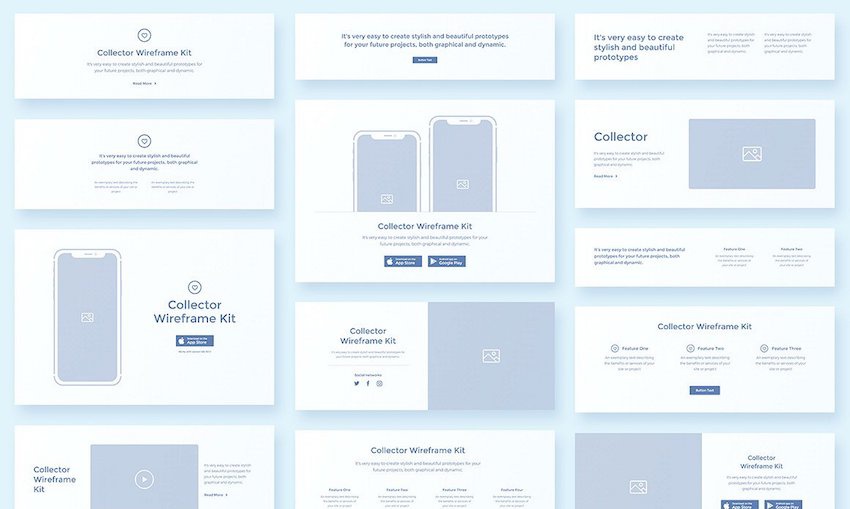
7. Collector Wireframe Web Kit

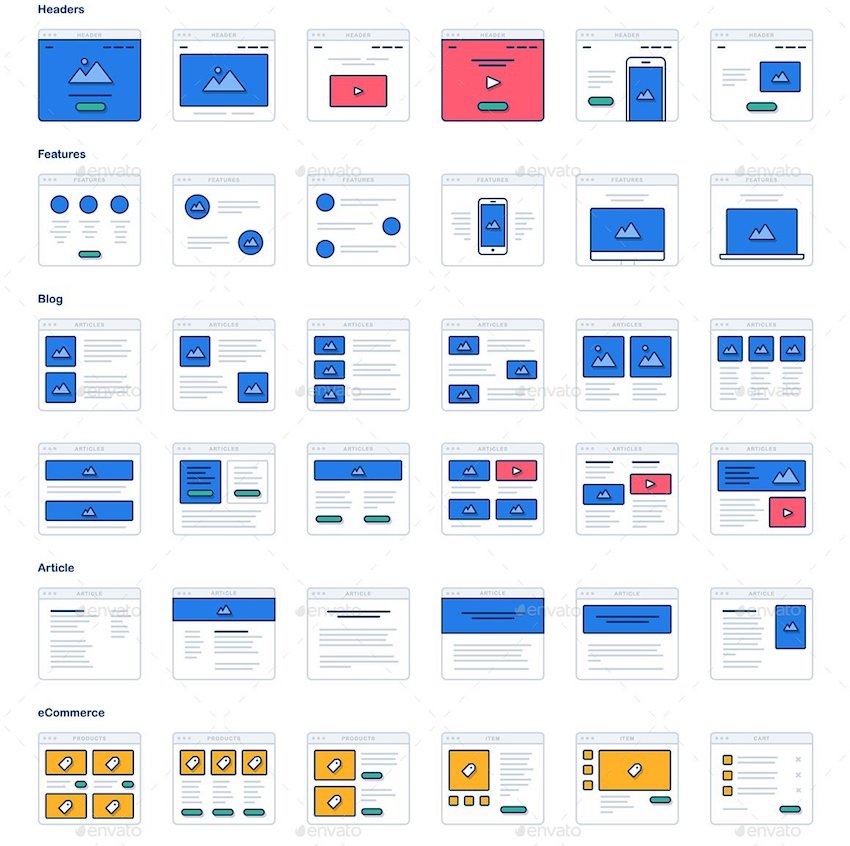
Collector Wireframe Web Kit –комплект, созданный для AdobeXD, бесплатного программного обеспечения для UX от Adobe. Он основан на Вootstrap и организован по популярным категориям, таким как заголовки, портфолио, блог, контакты и таблицы цен.
Примечание: он продается почти за $40 на других сайтах с ресурсами для дизайна, что больше, чем стоимость подписки на Envato Elements (на момент написания статьи)! Также комплект имеет полезную видео-демонстрацию на YouTube.
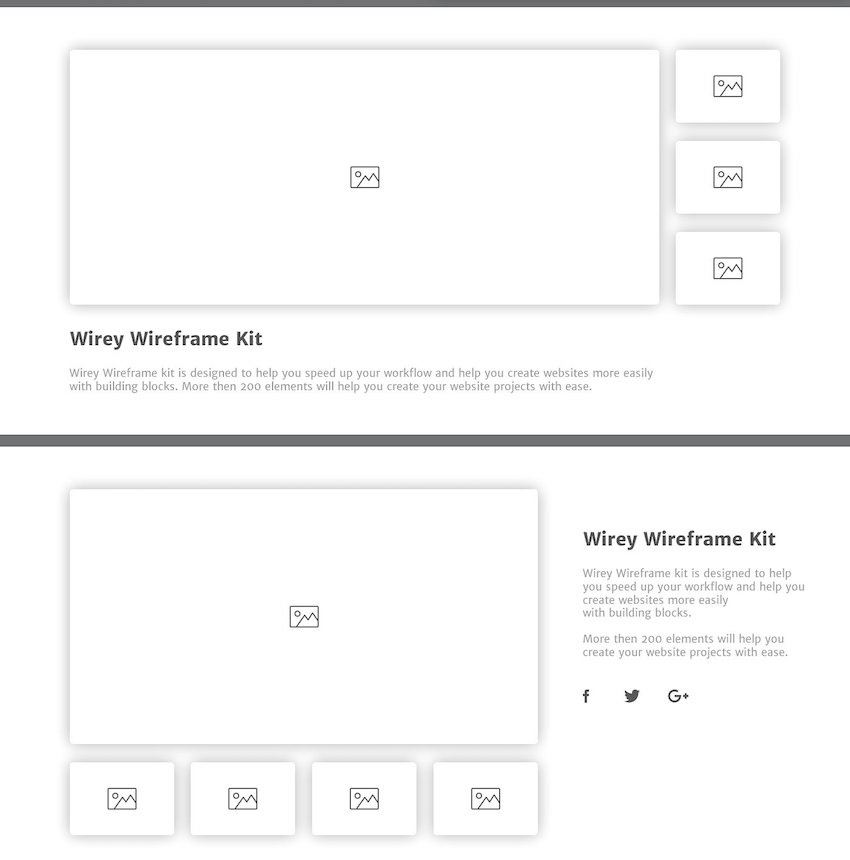
Помимо того, что он имеет забавное имя, Wirey — это набор вайрфреймов для веб-сайтов и цифровых проектов. Категории включают в себя навигацию, заголовки, функции, блог и футеры.
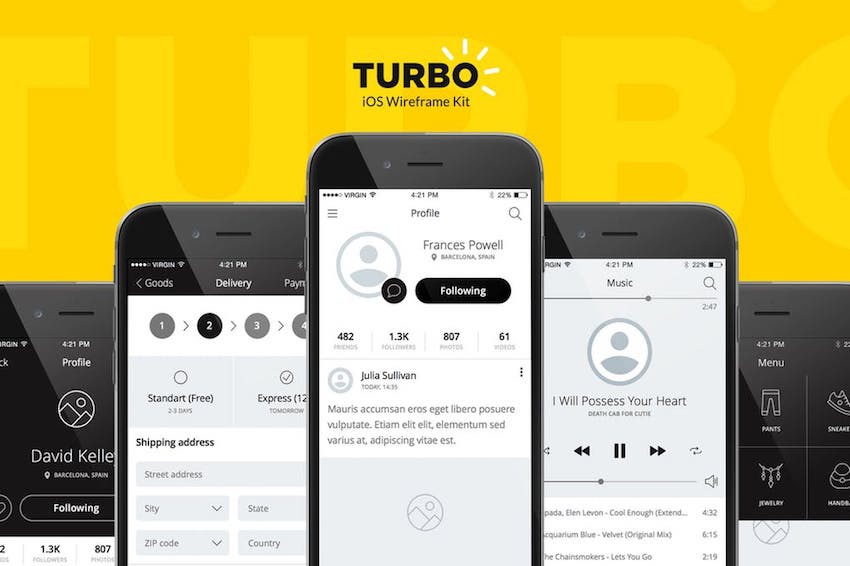
Разработка приложения, которое будет иметь страницу регистрации, пошаговые руководства, профиль пользователя и социальные компоненты? Как насчет новостей, продаж или видео? Попробуйте этот набор Turbo iOS Wireframe Kit, который имеет Instagram-подобный вид.
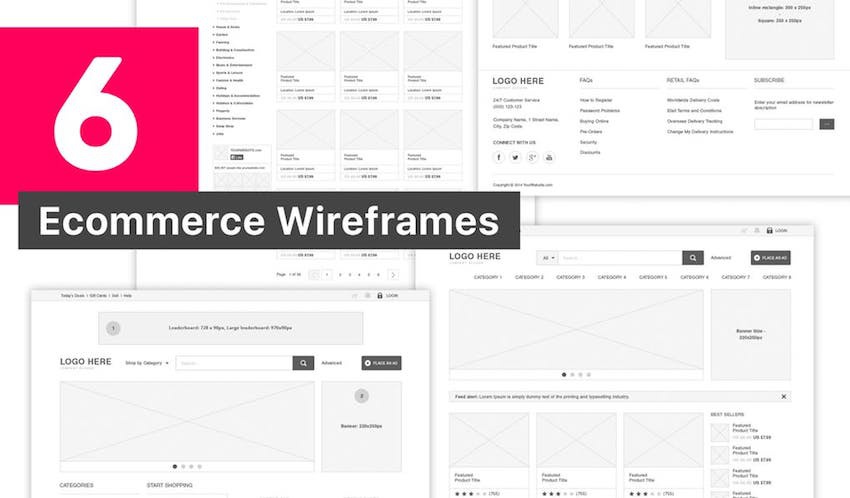
Пользовательский интерфейс сайтов электронной коммерции может быть сложным: есть размер элемента и варианты цвета, кнопки покупки, логотипы, изображения, кросс-рекламные элементы и многое другое. Последнее, что вы хотите сделать, так это запутать пользователя во время совершения покупки!
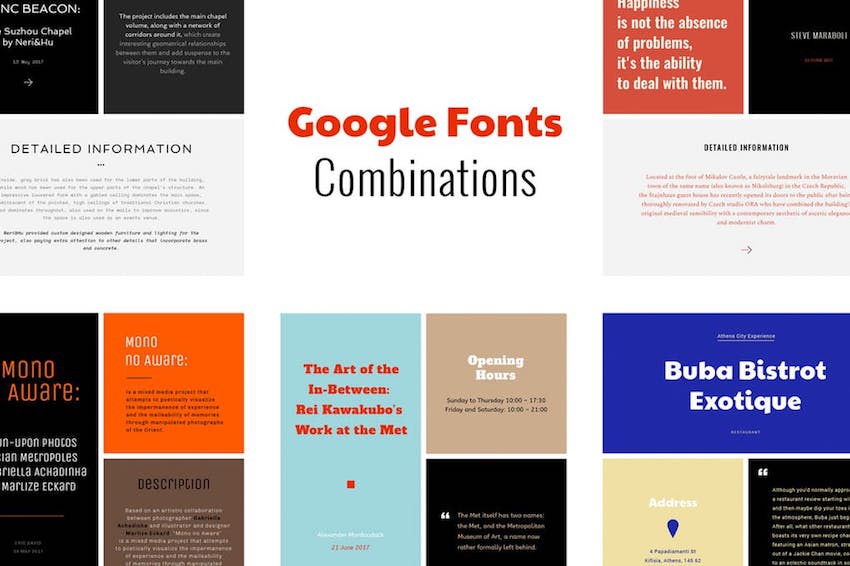
Хорошо, технически это может быть не «набор пользовательских интерфейсов», но когда вы разрабатываете новый веб-сайт, первое, на чем вы можете застревать — это выбор типографики. Это такой важный элемент дизайна, но вариантов так много. Легко перегрузить мыслями голову, и внезапно вы понимаете, что потратили час, анализируя плюсы и минусы Open Sans против Lato. Просто загрузите этот набор комбинаций шрифтов Google, подберите выбранную дизайнером комбинацию шрифтов и продолжайте работать над проектом.
Набор для простых веб-сайтов, особенно для компаний и веб-сайтов онлайн-продаж. Поставляется с версиями файлов Photoshop и Sketch.
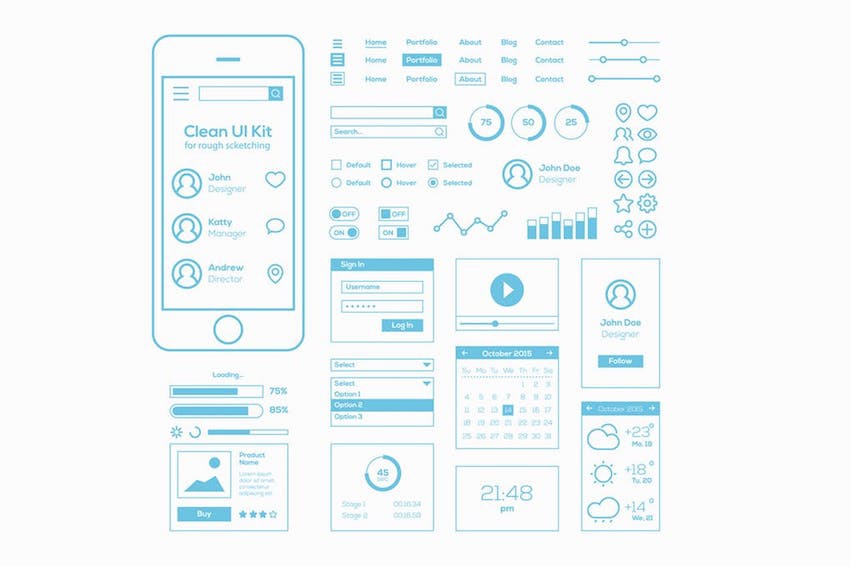
13. Clean UI Kit for Rough Sketching

Набор пользовательского интерфейса без отвлекающих факторов, поэтому вы можете делать план веб-сайта, не слишком увязая в деталях.
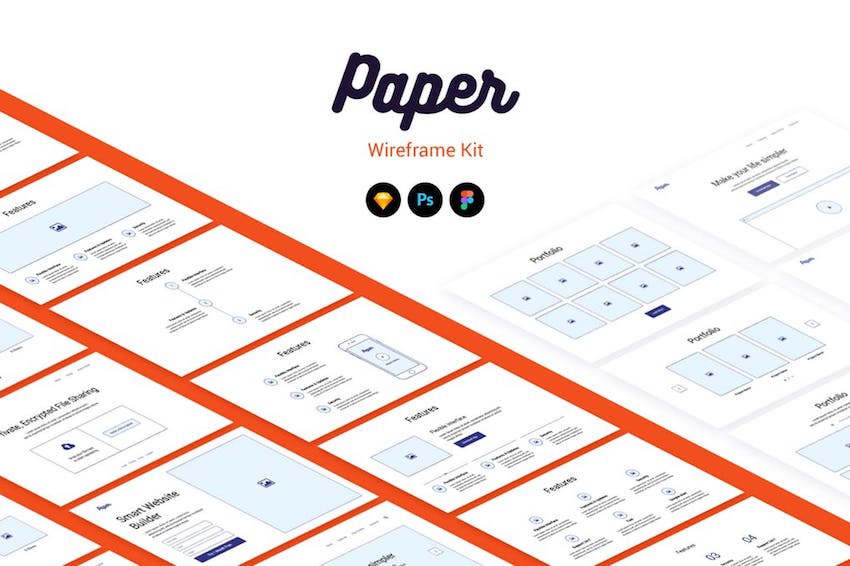
«Как эскиз на бумаге», Paper wireframe Kit — простой, основанный на сетке инструмент для проектирования.
Вот один из немногих вариантов, отличающихся от других: набора пользовательского интерфейса, предназначенный только для приложений Apple Watch. Дизайн для такого крошечного экрана является жестким, поэтому важно, чтобы ваш дизайн был точным и простым в использовании!
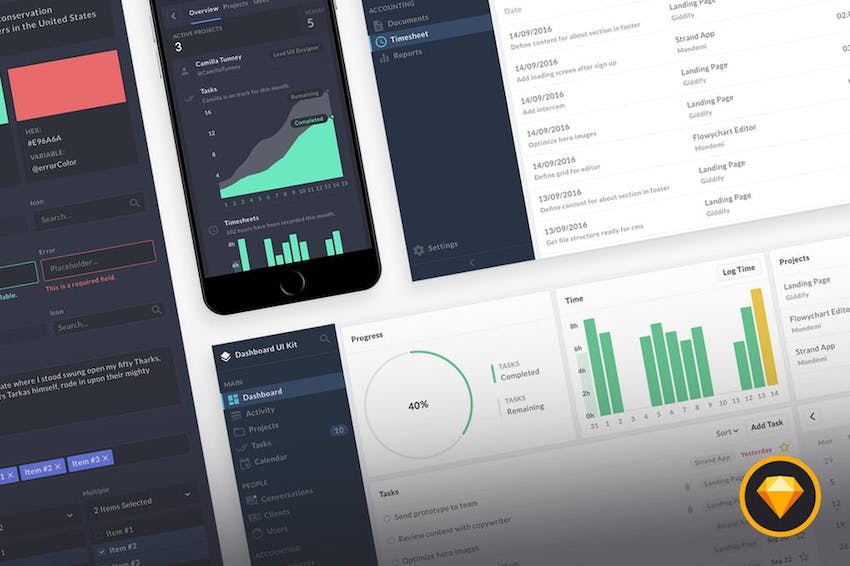
Создаете информационную панель для отчетов и данных проекта? Не используйте скриншоты из Excel или таблиц Google. Создайте приборную панель, которая действительно полезна с помощью этого набора пользовательского интерфейса, который может быть изменен в широком диапазоне размеров экрана.
Популярный набор пользовательского интерфейса, построенный на сетке Bootstrap, с готовыми к использованию в Photoshop файлами. Набор довольно легко изменить, чтобы адаптировать к цветам вашего бренда, что является полезной функцией, в том случае если у вас уже есть готовая цветовая схема.
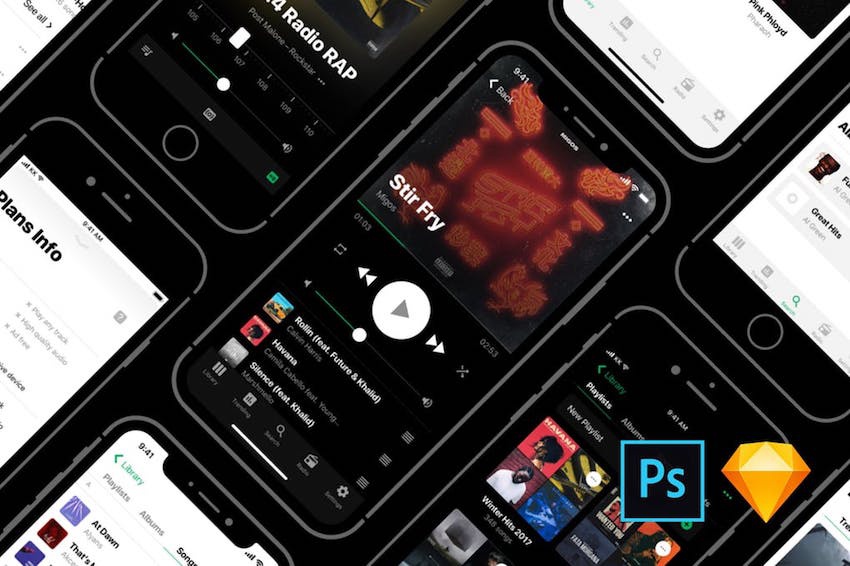
Кнопки воспроизведения, обложка альбома, пауза — этот комплект пользовательского интерфейса создан для музыкальных приложений и имеет всевозможные компоненты, которые вам могут понадобится для его разработки. Он поставляется с файлами Photoshop и Sketch. У этого проектировщика есть несколько специализированных наборов пользовательского интерфейса в портфолио, в том числе для онлайн-журналов, приложений для путешествий и историй Instagram.
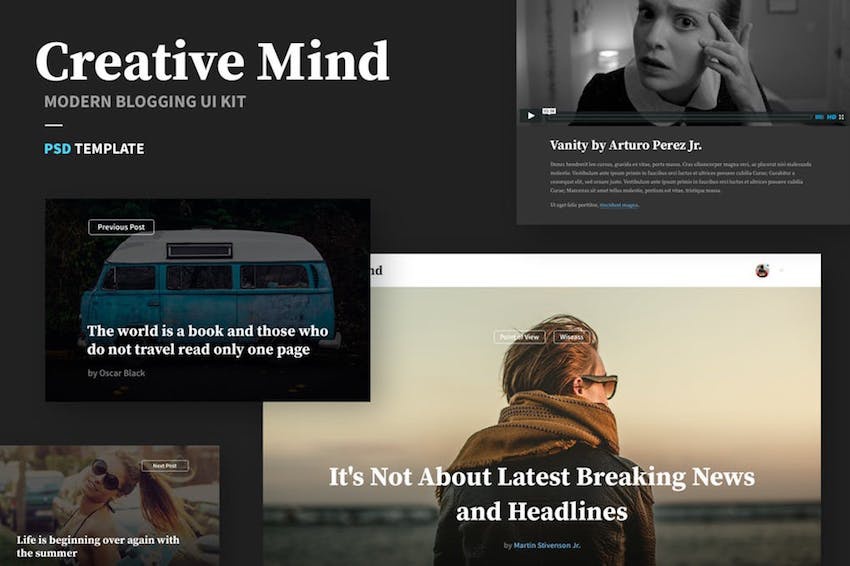
Менее минималистичный, чем традиционный вайрфрейм, набор инструментов Creative Mind UI предназначен для блогов и больших заголовков.
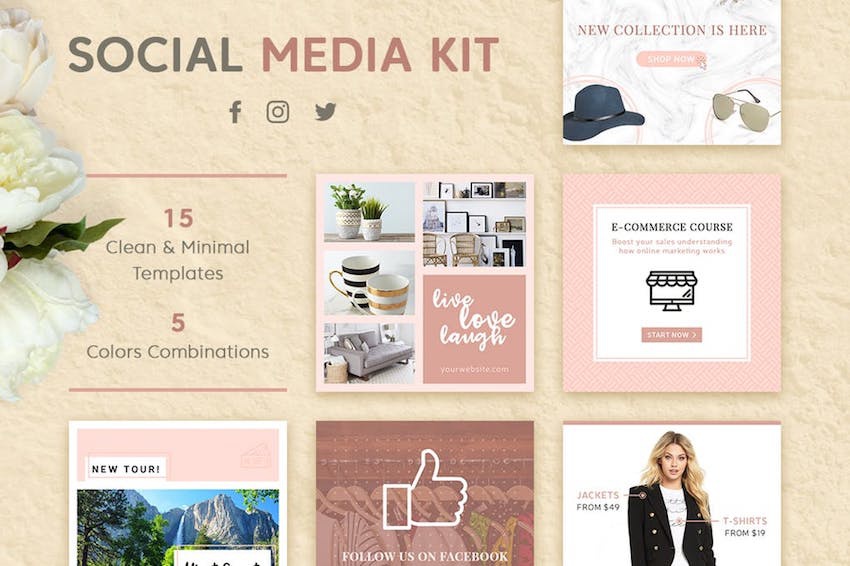
Планируете кампанию в социальных сетях или разрабатываете внешний вид нового бренда? Попробуйте комплект, подобный этому набору социальных медиа, который поставляется с графикой, баннерами, шаблонами цитат и т.д.
Всем успешной работы!

















0 комментариев