Современные тенденции и веб-приложения кардинально изменили способ, которым веб-разработчики создают что-либо. Очевидно, что вам необходим определенный тип IDE для кодирования новых файлов и сохранения их для развертывания. Но как насчет простого тестирования фрагментов кода? К тому же сейчас доступно гораздо больше инструментов, чем когда-либо раньше!
В этой статье мы хотели бы выделить 10 интересных веб-приложений для тестирования вашего кода в режиме онлайн. Все эти приложения требуют подключения к Интернету, а некоторые из более продвинутых редакторов предлагают профессиональные планы по обновлению функций вашего аккаунта. Но большинство из них, безусловно, пригодятся, когда вы будете отлаживать блок JavaScript или PHP.
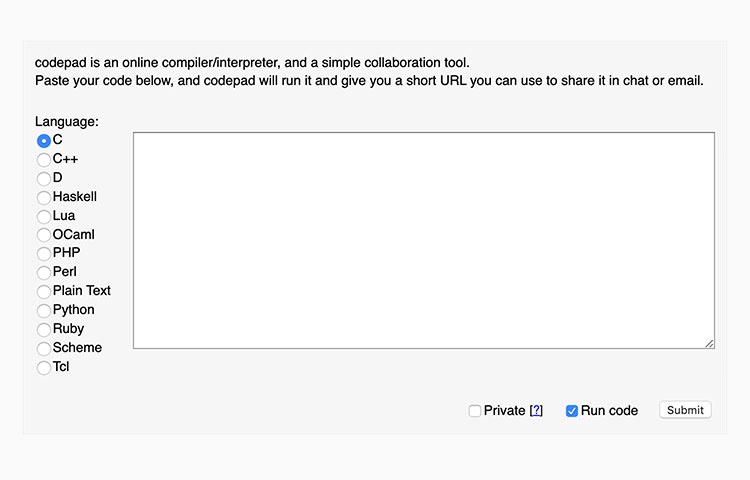
Codepad

Изначально созданное Стивеном Хейзелом, Codepad является уникальным веб-приложением, в котором вы можете обмениваться синтаксисом кода через Интернет. Вместо того чтобы просто отлаживать, Codepad позволяет копировать и вставлять важные кусочки кода для обмена в интернете.
На экране вывода отображаются все сообщения об ошибках, связанные с вашим кодом. Переключатели меню слева позволяют изменять язык синтаксического анализа с C/C++, Perl, PHP, Python, Ruby и т. д. Можно сказать, что Codepad действительно предназначен для разработчиков программного обеспечения, которые должны сотрудничать и отлаживать свои более запутанные программы.
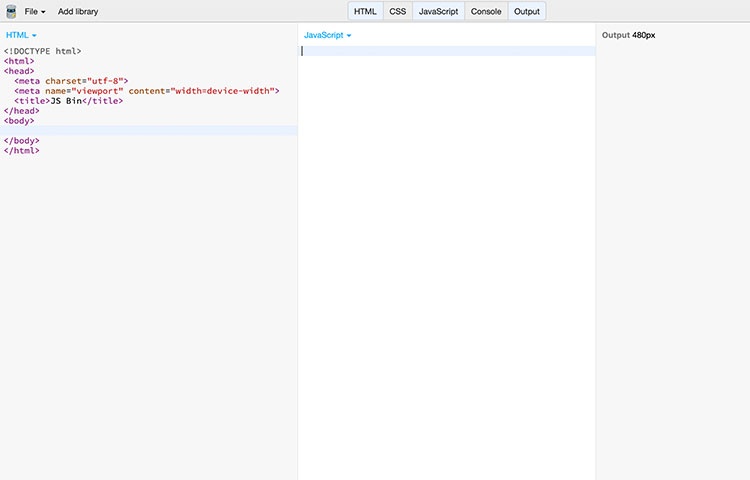
JSBin

Как и приложение выше, jsbin — это простая консоль отладки JavaScript. Его подача подразумевает совместную работу, в которой вы можете поделиться личной ссылкой с другими разработчиками и написать код вместе в режиме реального времени.
Интерфейс может показаться немного запутанным для новичков. Но разработчики создали несколько онлайн-учебников, которые вы можете прочитать, если вам интересно. По сути, вы можете выбирать между любым количеством библиотек JS – jQuery, jQuery UI, jQM, Prototype, MooTools, и еще десятков других.
Поскольку вы кодируете разные элементы, черновики будут автоматически сохраняться. У вас есть возможность загрузить конечный продукт или сохранить исходный код в онлайн-хранилище. Кроме того система приложения гораздо более совершенна для экспорта и хранения вашего кода в виде простого шаблона.
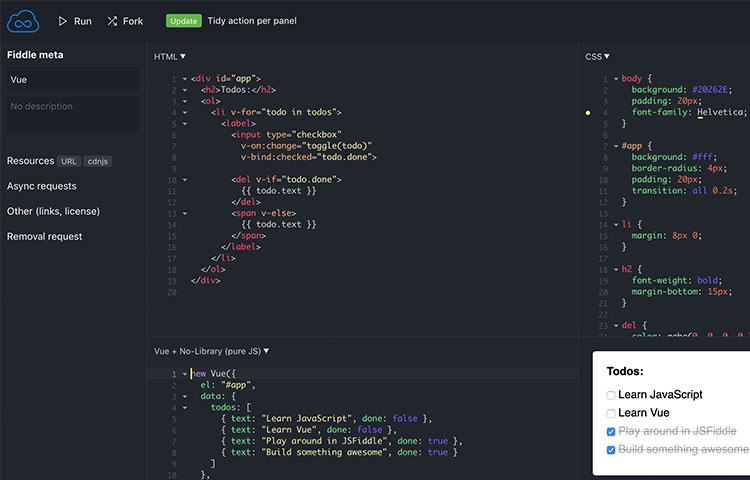
jsFiddle

Любой, кто просматривал Stack Overflow, должен знать о jsFiddle. Их интерфейс — это большая разница по сравнению с JSBin, а также поддержка более сложных функций.
Вы сразу же можете зарегистрировать бесплатную учетную запись и начать сохранять образцы кода в интернете. jsFiddle предлагает короткий URL, которым вы можете поделиться в Интернете через Twitter, Facebook и даже Stack. Но обратите внимание, что вам не нужна учетная запись, чтобы начать кодирование. Это просто удобная функция, чтобы держать все в порядке.
jsFiddle также поддерживает включение таких библиотек, как Prototype и jQuery. В каждый тестовый документ можно включить дополнительные внешние ресурсы для файлов JS/CSS. Невероятно, но приложение даже поддерживает XHR Ajax, где вы можете передавать данные между окном браузера сервера и клиента.
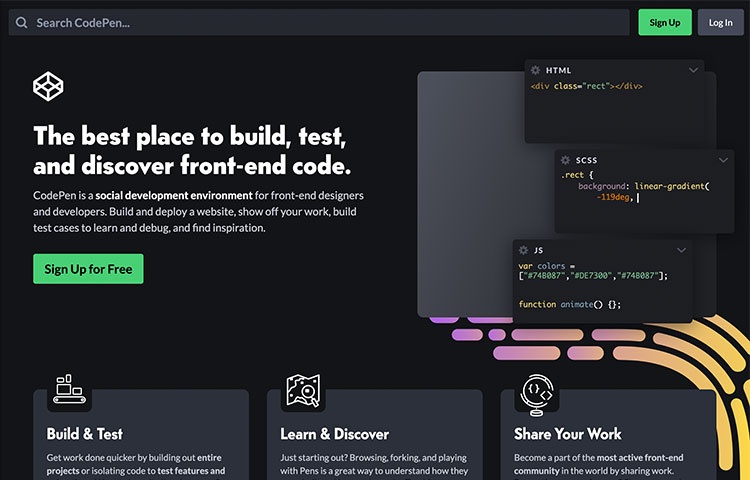
CodePen

CodePen — это скорее социальная сеть для веб-разработчиков, чем просто игровая площадка для кода. Мало того, что вы можете видеть, как люди делятся кодами в HTML, CSS и JavaScript, что называется Pen, но вы также можете поставить «лайк», добавить комментарий, создать коллекцию, создать публикацию и следить за другими соревнованиями, чтобы повысить уровень своих навыков веб-разработки.
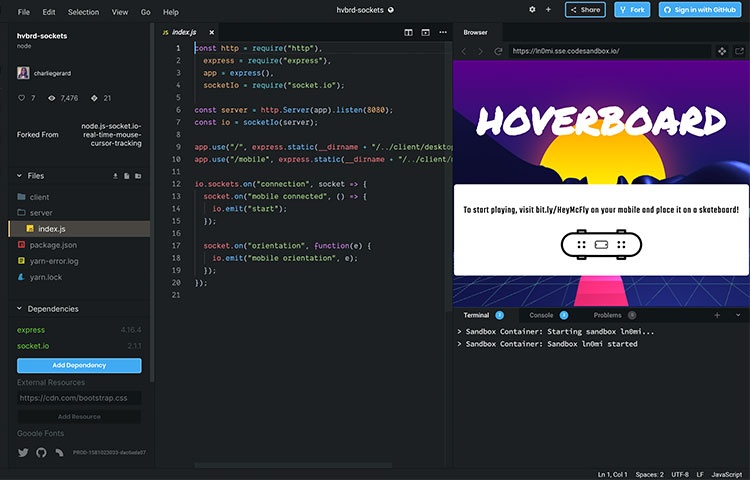
CodeSandbox

Codesandbox — это полнофункциональная игровая площадка JavaScript. Помимо запуска JavaScript-кода Vanilla или инфраструктуры, такой как React.js, Vue.js и Svelte, вы также можете запустить работающее приложение Node.js. Это означает, что вы можете определить зависимости Node.js в файле package.json. Codesandbox автоматически загружает зависимости из NPM. Инструмент также предоставляет доступ к веб-терминалу, поэтому вы можете запускать любые сценарии NPM прямо из браузера.
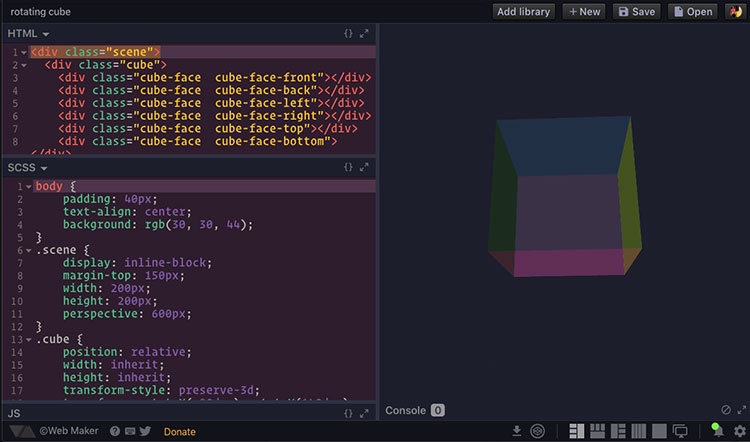
WebMaker

WebMaker — это игровая площадка для HTML, CSS, JavaScript, а также препроцессоров, таких как Sass, LESS и JSX. WebMaker автоматически компилирует синтаксис этих препроцессоров, чтобы браузер правильно отобразил код. Вы можете использовать приложение в браузере или установить расширение в Chrome, чтобы продолжать играть с кодом в автономном режиме. Когда вы закончите экспериментировать со своим кодом, вы сможете сохранить свою работу локально, загрузить файлы или поделиться ею в CodePen.
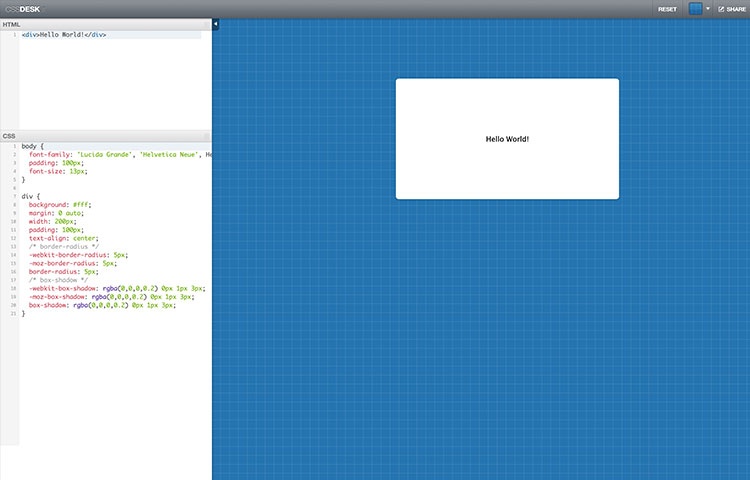
CSSDesk

При переходе от мира скриптов к языку таблиц стилей, у нас есть CSSDesk. Вы получаете такую же настройку, как и у всех остальных, с исходным кодом слева и конечной веб-страницей справа. Это веб-приложение отлично подходит для создания небольших шаблонов веб-страниц и тестирования более длинных свойств CSS3 с градиентами и тенями.
Данное приложение также позволяет загружать исходный код в виде файлов на ваш компьютер. Это может быть хорошей заменой в ситуациях, когда вы работаете на ноутбуке без какого-либо программного обеспечения IDE. Кроме того, вы можете создать короткую URL-ссылку, чтобы поделиться ею в интернете. Тогда другие разработчики могут прийти и отредактировать то, что вы уже создали – определенно интересное решение!
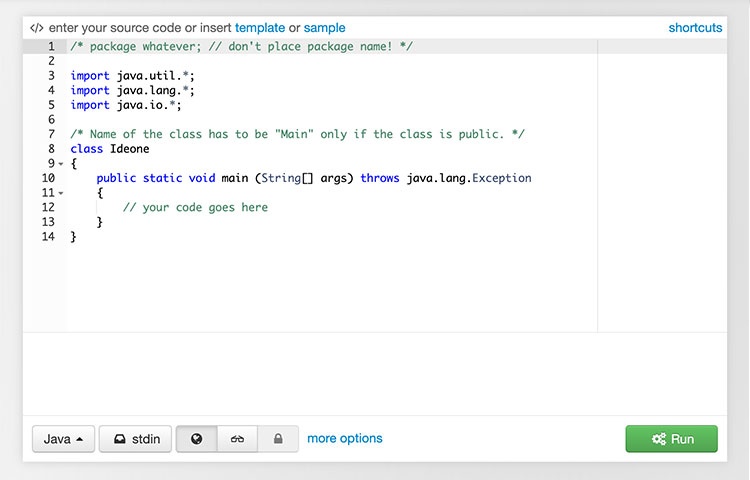
IDEOne

IDE One — это еще один инструмент, основанный на глубоком программировании и разработке программного обеспечения. Онлайн-редактор поддерживает подсветку синтаксиса для некоторых очень известных языков. К ним относятся Objective-C, Java, C #, VB.NET, SQL и десятки других.
Что хорошего в данном приложении, так это то, что вы можете быстро отлаживать множество разных языков программирования на одной странице. Вы также можете сохранить этот исходный код с помощью уникального URL-адреса для общего доступа в Интернете. Однако, макет очень перегружен рекламой и другим контентом, что затрудняет использование веб-сайта. Было бы здорово увидеть возможность включения альтернативных библиотек кода, таких как Cocoa Touch для разработки приложений для iPhone.
JSLint

Самопровозглашенным инструментом качества кода JavaScript должен стать JSLint. Сайт немного странный, но редактор кода работает именно так, как вы ожидаете.
Опции могут показаться вам немного запутанными, если вы не использовали их фреймворки раньше. При этом есть возможность работать с открытым исходным кодом, таким как Node.js, если у вас есть набор навыков. Увы, большая часть исходного кода не поддерживает подсветку синтаксиса, что является большим разочарованием, когда у вас есть так много других вариантов на выбор.
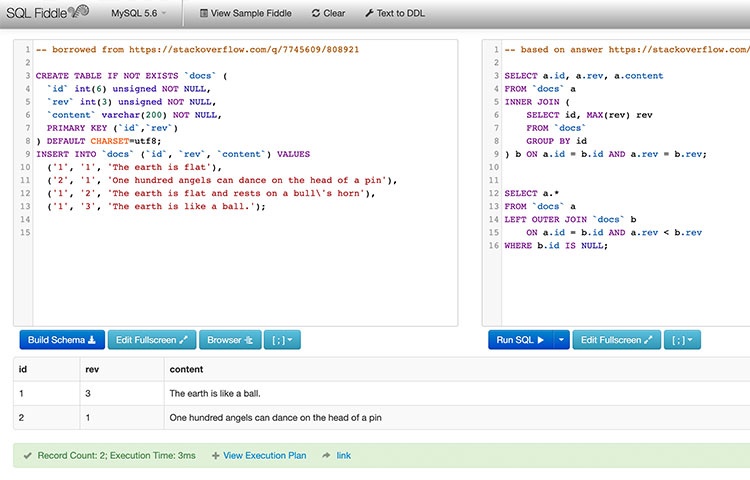
SQL Fiddle

Ранее мы видели мощь веб-приложения, такого как jsFiddle. Теперь мы можем видеть SQL Fiddle, который работает таким же образом, за исключением синтаксиса базы данных SQL. Все выходные данные из вашего кода SQL появятся в таблице под редакторами. Вы можете написать код для реализации новых данных справа и создать схему слева. Эта схема базы данных представляет собой код SQL, который вы можете сохранить, чтобы экспортировать текущую базу данных и переустановить все на новом сервере.
Если вы не знакомы с базами данных или языком SQL, то это приложение вам не поможет. Но даже для разработчиков, которые пока что являются новичками, но уже заинтересовались изучением SQL, это замечательное приложение!
В заключение
Благодаря большему количеству компьютеров, подключенных к сети, разработчикам становится проще работать вместе и сотрудничать в браузере. Мы видим, как все больше и больше технологий смещаются от локальных приложений, и кто знает, как далеко зайдет эта тенденция.
Надеемся, что этот набор инструментов для тестирования кода поможет вам задуматься о современной среде разработки. Очень легко быстро собрать веб-проект HTML / CSS и за считанные минуты сделать небольшой предварительный просмотр. И помните, что это инструменты, которые помогут вам на пути к созданию успешного конечного продукта.
Всем успешной работы и творчества!

0 комментариев