Не все нижние колонтитулы (футеры, подвалы сайта) должны быть одинаковыми.
Кто-то делает подвал совсем простым, включая туда копирайт и все. Да, много думать о дизайне футера как-то не принято, но отличный нижний колонтитул может помочь пользователям находить информацию, связываться с вами, и лучше взаимодействовать с веб-сайтом.
Большой нижний колонтитул может помочь лучше организовать информацию и реализовать сложную навигацию по веб-сайту — подумайте о массивном многоуровневом нижнем колонтитуле на веб-сайте Amazon.
Главный трюк в дизайне большого нижнего колонтитула — организация контента. После того, как вы выясните, какой дизайн подвала может улучшить юзабилити, вы сможете без труда создать элемент нижней части страницы, которым сможете гордиться.
Сегодня даем несколько советов, как сделать эту часть сайта функциональной и красивой.
1. Задайте цель

Прежде чем приниматься за создание большого футера, решите, как пользователи должны его использовать. Это не то место, куда можно сбрасывать все ссылки и информацию, с которой вы не знаете, что делать (хотя слишком много сайтов используют его именно таким образом.)
Хороший дизайн нижнего колонтитула имеет четкую цель, как и любая другая часть дизайна.
Она может включать в себя:
- Карту сайта или список наиболее популярных страниц / ссылок
- Контакты
- Виджеты социальных сетей или ссылки на официальные группы проекта
- Призыв к действию
- Карта, чтобы показать ваше местоположение
- Связанный контент (отлично подходит для блогов)
2. Сделайте его отзывчивым

Используйте формат на основе столбцов, чтобы ваш нижний колонтитул легко сворачивался и складывался на любом устройстве. И чем больше ваш футер – тем важнее обратить на это внимание.
Хотя нижний колонтитул с одним столбцом может выглядеть красиво на настольном устройстве, он может превратиться в беспорядок на мобильном телефоне. Не забывайте об отзывчивом дизайне этого элемента веб-сайта.
Помните, что вам не нужно включать разные типы контента в многоколоночном формате.
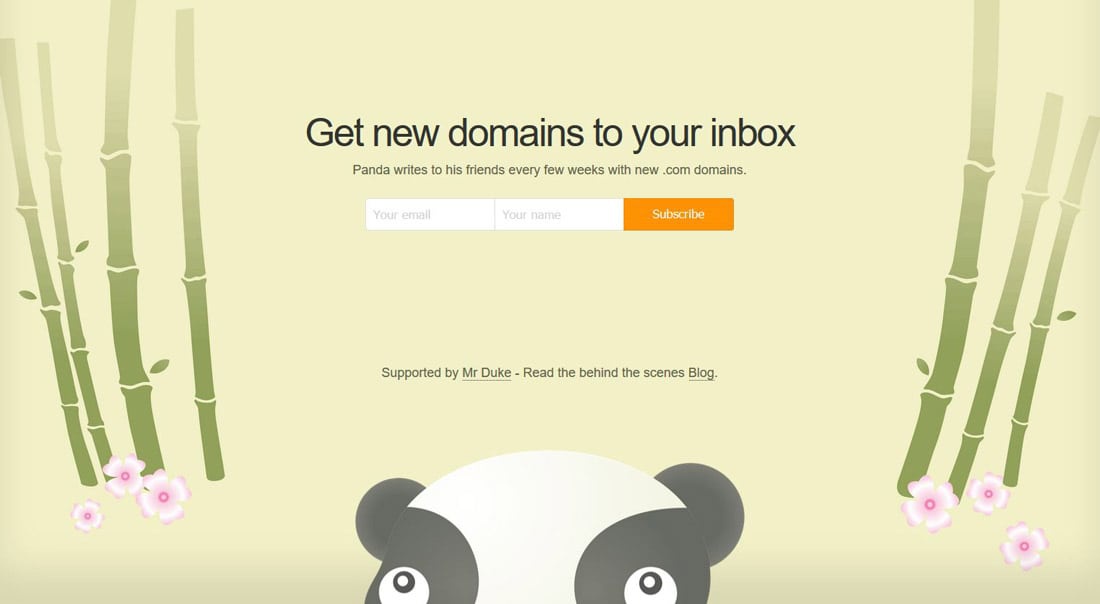
Конечно, если вы не решили использовать другой подход с негабаритным нижним колонтитулом, который содержит всего один элемент. Это может быть большая контактная форма или призыв к действию, как у Hustle Panda (см. выше). В этом случае область содержимого настолько велика, что даже один столбец легко свернется на меленьком кране. Просто убедитесь, что текст и CTA хорошо видны, и легко читаются на экране смартфона.
3. Включите информацию для пользователей

Большинство пользователей ожидают найти определенные типы информации в нижнем колонтитуле веб-сайта. Если вы включите сюда именно то, что они ищут – вы улучшите юзабилити сайта.
Не все ниже перечисленные элементы должны быть в каждом нижнем колонтитуле сайта. Но вот некоторые из распространенных вещей, которые пользователи будут искать в нижней части страницы:
- Карта сайта или расширенная навигация
- Контактная информация, адрес или карта
- Ссылки на социальные сети или виджеты
- Форма регистрации
- Поиск
- Миссия или информация о компании
- Отзывы
- Новости, последние сообщения в блогах или списки событий
Есть также несколько крошечных элементов, которые могут легко вписаться в нижний колонтитул. Не все пользователи ищут их, чаще всего это так называемые «служебные» элементы:
- Копирайт
- Ссылка на политику конфиденциальности
- Филиалы или партнеры
4. Сгруппируйте ссылки

Веб-сайты с большим количеством контента или различными типами информации должны использовать большой нижний колонтитул со ссылками, сгруппированными по категориям. Организуя ссылки, вы можете помочь пользователям найти ту часть сайта, которая наиболее важна для них. Это в чем-то похоже на мега-меню, которые были популярны некоторое время назад.
Это довольно распространенная техника для крупномасштабных проектов, и может быть весьма полезной для пользователей. Это часто используют интернет-магазины.
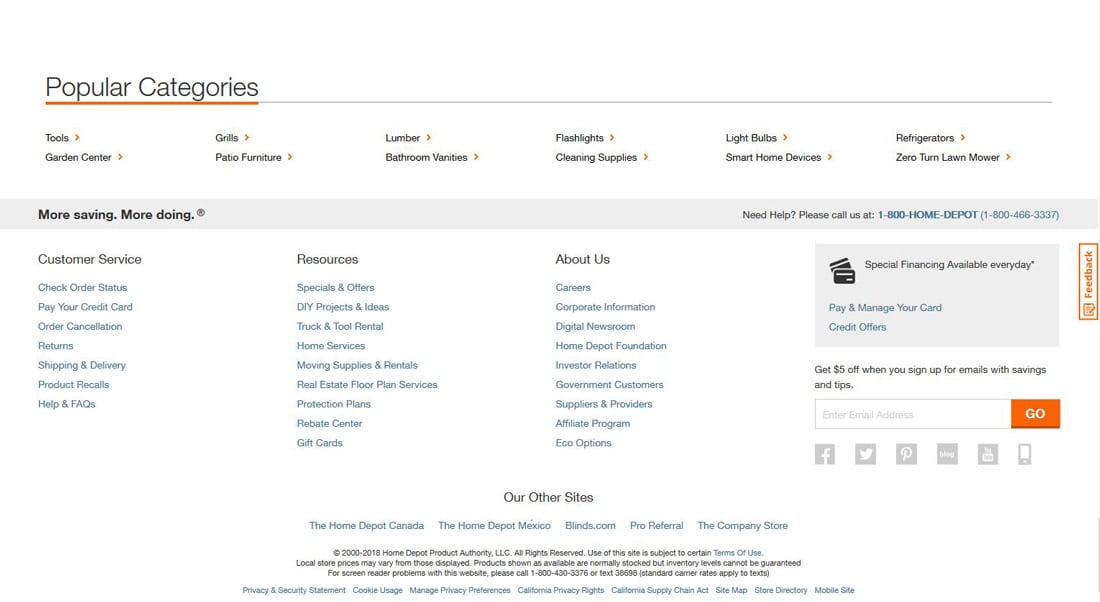
Нижний колонтитул для Home Depot, на скриншоте выше, включает в себя несколько уровней информации в нижнем колонтитуле. Верхняя строка включает популярные категории (это элемент «Вы нашли все, что искали») для онлайн-продажи, затем группы ссылок для обслуживания клиентов (в зависимости от того, что пользователь должен делать), ресурсов, информации о компании, и призыв к действию. Наконец, нижний колонтитул включает ссылки на другие бренды внутри компании, информацию об авторских правах и пользовательское соглашение.
5. Поддерживайте брендинг

Обычно небольшой текст в нижней части страницы пишется на коленке в последний момент. Это общий недостаток.
Голос и стиль этого контента должны отражать тон остальной части дизайна веб-сайта. Включите одну и ту же цветовую схему, элементы дизайна, и уникальный голос, который используется в остальной части проекта. Пользователям не нужно угадывать или думать о том, где они находятся, когда смотрят на футер сайта.
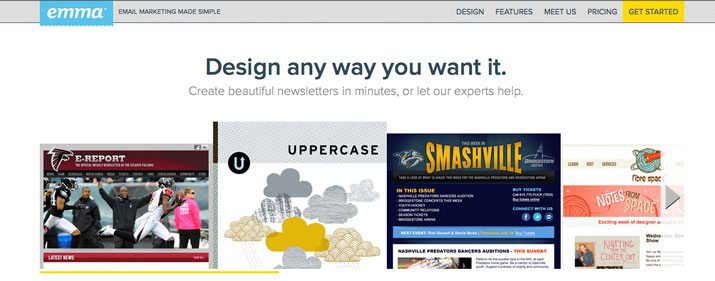
Email-провайдер Emma включает призыв к действию в нижнем колонтитуле вместе с лицами сотрудников. Здесь читается тот же дружественный тон, что и в остальной части дизайна веб-сайта: «Поприветствуйте свою новую маркетинговую команду». Тон светлый, есть много места между элементами (визуально подчеркивает это ощущение света). Счастливые лица привлекают пользователей, и делают компанию еще ближе.
6. Оставьте много места

Небольшой текст и ограниченное пространство могут стать рецептом катастрофы. Удостоверьтесь, что у элементов есть достаточно места, чтобы информацию было легко сканировать.
Те же принципы, которые вы применяете к пространству — читаемость и легкое сканирование — относятся и к нижнему колонтитулу. Чем больше нижний колонтитул, тем важнее эти элементы.
Помните, если это невозможно сделать – это плохо. Вы можете получить хорошее представление о том, что занимает место и не работает, просмотрев аналитику. Какие ссылки в нижнем колонтитуле фактически не используются?
7. Отделите от остального

Чтобы максимально использовать дизайн нижнего колонтитула, убедитесь, что он отличается от остального содержимого. Хотя нижний колонтитул должен выглядеть так, как будто он является частью общего дизайна, он должен быть контрастным, чтобы пользователь понял, что это нижняя часть страницы, на которой расположена ключевая (и ожидаемая) информация.
Общей методикой, помогающей установить этот контраст, является установка нижнего колонтитула в элемент контейнера — например, цветной прямоугольник. И цвет этого прямоугольника должен отличаться от общего фона. Если дизайн веб-сайта имеет в основном светлый фон, например, нижний колонтитул может содержаться на темном фоне.
Этот дополнительный контраст является визуальным сигналом, что эта часть дизайна отличается. Это заставляет пользователя сделать паузу и подумать об информации на экране. Изменение контраста может быть сильным визуальным сигналом, а также инструментом юзабилити.
Вывод
Все чаще дизайнеры создают большие нижние колонтитулы. Но есть один тип большого нижнего колонтитула, который раздражает — футеры, которые прокручиваются.
Хотя нижний колонтитул — отличное место для организации большого количества информации, пользователь хочет увидеть все это с первого взгляда, без необходимости прокручивать. Поэтому имейте это в виду при создании своего дизайна.
Удачи вам в ваших проектах!

0 комментариев