Пришло время поговорить о дизайне первого экрана. Именно его видит пользователь, когда заходит на ваш сайт. Это все то, что выше скроллинга, независимо от того заходит посетитель с домашнего компьютера, планшета или мобильного телефона.
Информация, которую вы показываете на первом экране – ключ к успеху вашего сайта. Дизайн может заманить посетителя и заставить его кликать по всем кнопкам, изучая сайт. А может наоборот заставить его покинуть страницу. Так что же должно быть на первом экране, чтобы он был по-настоящему убийственным и держал пользователя? Давайте взглянем!
1. Создавайте четкий экран

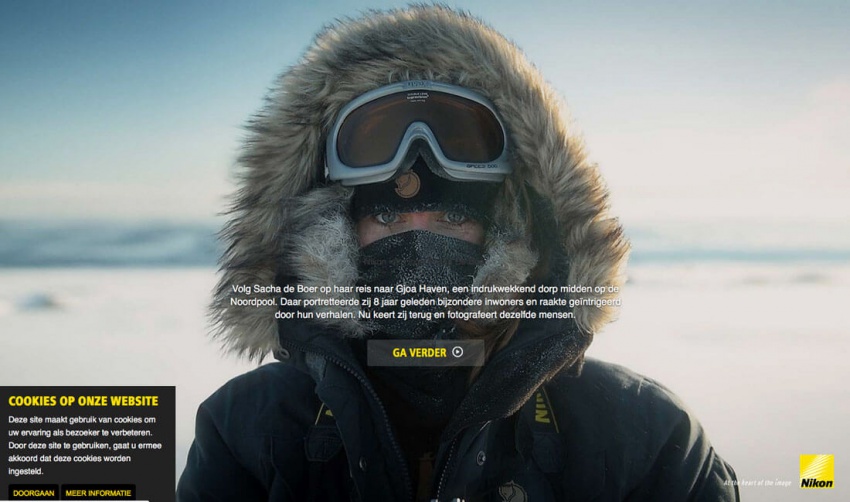
Все начинается с первого впечатления. Ваш сайт должен создавать его одним ударом.
Начните с чего-то большого — фото, видео или иллюстрации, чтобы захватить внимание аудитории сразу. Изображение должно быть чем-то особенным. Тем, чем люди просто не могут налюбоваться. И главное, оно должно быть только твоим и отличаться от любого другого сайта.
Пара снимков и нескольких ключевых слов, чтобы рассказать пользователям, почему они тут и что ваш сайт может предложить. Это ваш лучший шанс показать выгоду от кликов посредству вашего сайта.
Тут сконцентрированы вещи, которые тянут все вместе, поэтому первый экран должен полностью соответствовать первому экрану.
_____________________________
Контент должен быть масштабируемым в соответствии с экраном, чтобы все изображения и связанные с ними надписи были отчетливо видны без необходимости прокрутки.
______________________________
2. Навигация должна быть интуитивно понятной
Прошли те времена, когда навигация располагалась в боковой панели или в верхней части экрана. Невидимая и всплывающая навигация стали настолько популярна (в частности, благодаря мобильным телефонам), что это приемлемо для всех видов дизайна веб-сайтов. Однако не стоит скрывать или делать ее трудной для использования. Нравится вам или нет, но иконка «гамбургер» на сегодняшний день является доминирующим способом для скрытой навигации. Пользователи научились работать с ней и могут с легкостью найти необходимые вещи на странице.
______________________________
Убедитесь в том, что ваш значок меню находится в месте, где его легко найти — вы можете сделать его чуть больше, чем типичная иконка.
______________________________
А еще проверьте, чтобы навигация была полностью функциональной с одного клика. Сайт Uve проделал отличную работу, скрыв под гамбургером меню, которое разворачивается на весь экран при одном лишь нажатии на иконку.
3. Создавайте один центральный пункт
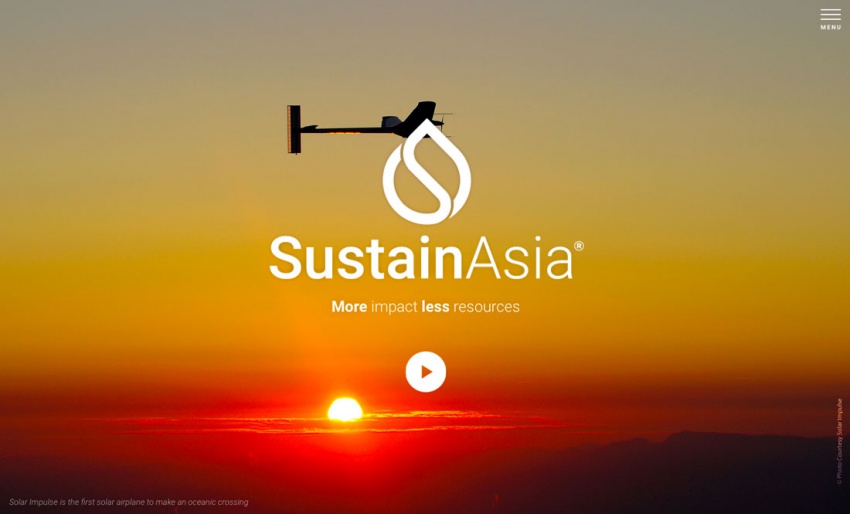
Когда вы работаете на одном полотне, например, первом экране, важно создать одиночный фокус или сообщение. Неважно как пользователи попали на ваш сайт, намеренно или случайно – им нужно знать, о чем он.
Единая визуальная концепция может помочь пользователям представить, кем вы являетесь и чем занимаетесь. Это может быть достигнуто с помощью изображений или текста, представленных различным образом.
Безусловно, совокупность стилей может работать, но лучше сначала задуматься о простом решении.
______________________________
Минимализм - это модный и эффективный способ донесения информации.
______________________________
4. Пишите текст с определенной целью

Думайте о первом экране, как об обложке книги, а не о первой странице романа.
Он должен иметь лишь текст, которого хватит, чтобы помочь пользователю взаимодействовать с вашим сайтом. Простого заголовка и небольшого текстового блока обычно достаточно для этого. Однако даже написание нескольких слов может стать процессом, требующим много работы. Ка ни странно, но писать лаконичные и понятные тексты порой бывает сложно.
Подумайте о цели вашего сайта, как о директиве. Почему пользователи здесь? Чего вы от них хотите?
_____________________________
Используйте текст, чтобы наладить контакт и начать рассказывать свою историю и не забывайте рекламировать выгоду вашего сайта для пользователя.
______________________________
5. Дайте пользователям что-то делать

В то время как веб-сайты предлагают различной визуальный опыт, они также должны дать пользователю основание держаться поблизости. Необходимо чтобы первый экран давал пользователю возможность что-то делать.
Действия могут включать:
- Заполнение формы, такой как предоставление адреса электронной почты
- Игра
- Поделиться в социальных сетях
- Просмотр товаров на скидках
- Комментировать контент
- Смотреть фильм или слайд-шоу
При этом первый экран должен не просто включать одно из этих действий, но и давать понять пользователю, что именно он должен делать.
______________________________
Дизайн обязан увлечь пользователя настолько, что он почувствует себя вынужденным сделать то или иное действие.
______________________________
Официальный сайт фильма «Игра на понижение» дает пользователям делать многоразличных вещей. Видеоклипа просто достаточно, чтобы заинтересовать пользователя в фильме, а еще там есть кнопка, чтобы посмотреть трейлер. Интересует реальная история? Есть кнопка, чтобы познакомиться со специалистами. Вы уже видели фильм и хотите поделиться своими мыслями? Имеются кнопки социальных сетей. Есть множество способов взаимодействия с сайтом с самого начала.
6. Сделайте место для бренда
 Сайт не принесет особой пользы, если посетитель не знает, кому он принадлежит. Первый экран должен иметь как минимум логотип или связь с брендом, находящимся позади конкретного сайта.
Сайт не принесет особой пользы, если посетитель не знает, кому он принадлежит. Первый экран должен иметь как минимум логотип или связь с брендом, находящимся позади конкретного сайта.
______________________________
Бренд или название компании на первом экране создает легитимность и авторитет.
______________________________
Это заставляет сайт казаться более реальным. Особенно это важно для сайтов, которые содержат личную или финансовую информацию, чтобы пользователи знали, кто берет их данные.
Большие бренды могут не уделять много внимания брэндингу на первом экране, хотя бы, потому что многие люди уже их знают. Для небольших же брендов, четкая демонстрация логотипа и стиля играет важную роль в формировании идентичности, с которой пользователи могут связать сайт, а также проявить доверие.
7. Минимизируйте отвлекающие факторы

Не давать пользователям слишком информации или контента сразу. Первый экран должен выглядеть просто и рационально.
Если у вас много контента, распределите его равномерно по всему сайту, через несколько страниц. Это может повысить вовлеченность и предотвратить беспорядок или неорганизованность структуры сайта.
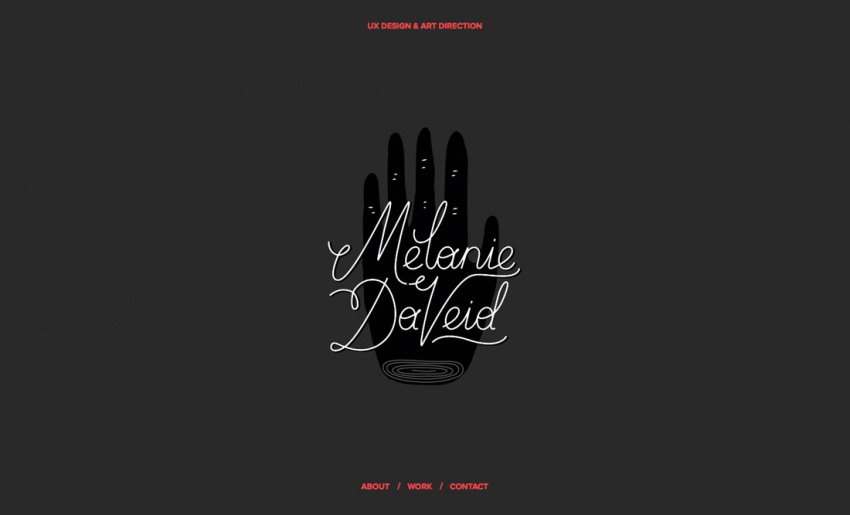
Melanie DaVeid имеет отличную структуру сайта с простой эстетикой, которая заставляет вас интересоваться другими работами.
Заключение
Хотя скроллинг возвращается в моду, способ, как мы создаем дизайн для него заметно изменился. то, как мы конструируем для него изменился. Лучший дизайн сайтов обязательно является адаптивным и имеет возможность прокрутки, например, параллакс. Это дает возможность создать основанный на экране пользовательский опыт.
В этом процессе первый экран является одним из важнейших пунктов. Убедитесь в том, что создали интересный, читаемый и выразительный визуал, который приведет пользователей на ваш сайт.
Источник



0 комментариев