Технологии искусственного интеллекта предоставляет нам массу полезных ресурсов, которые делают нашу жизнь, как дизайнерам, так и разработчикам, гораздо проще. Инструменты появляются каждый месяц, и май не стал исключением. В этом месяце появился отличный инструмент для распознавания содержимого изображений, а также инструмент онлайн-презентации только для дизайнеров, каталог провальных проектов, который поможет вам преодолеть типичные подводные камни и многое другое.
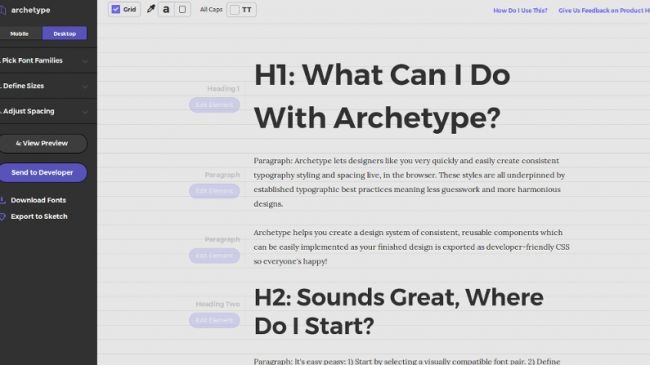
Это отличный инструмент для детальной разработки стиля и интервалов типографики на ваших сайтов. Он работает в браузере: сначала вы выбираете требуемые шрифты, определяете размеры для каждого типографского элемента в вашем дизайне, задаете интервал, настраиваете его, а затем экспортируете CSS. Это замечательно для дизайнеров, которые не умеют кодить, а также полезно для любого дизайнера, который хочет получить отличный интерфейс для игры со шрифтами.
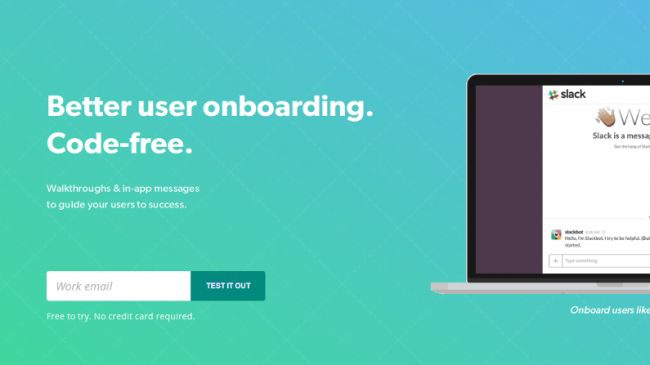
Улучшите взаимодействие с пользователями при помощи Appcues. Этот инструмент позволяет вам добавлять подсказки в ваше приложение, которые помогают новым пользователям быстро начать работу с ним. Кроме того, вам не потребуется писать код, поэтому все необходимые действия вы сможете сделать, не беспокоя вашу команду разработчиков.
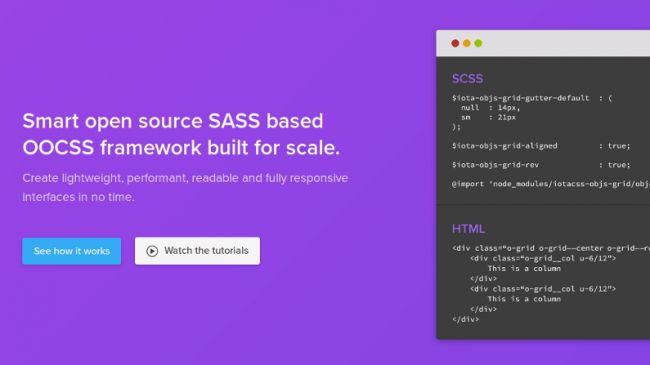
Ключевым фактом, который нужно знать об этом фреймворке, является то, что он построен так, чтобы не быть зависящим от дизайна, а это означает, что она устанавливает как можно меньше ограничений на ваш дизайн — вы можете иметь несколько размеров отступов и создавать столько размеров типографики, сколько захотите. Он построен для масштабирования и использует модульный подход, поэтому вы можете просто использовать нужные части, которые захотите.
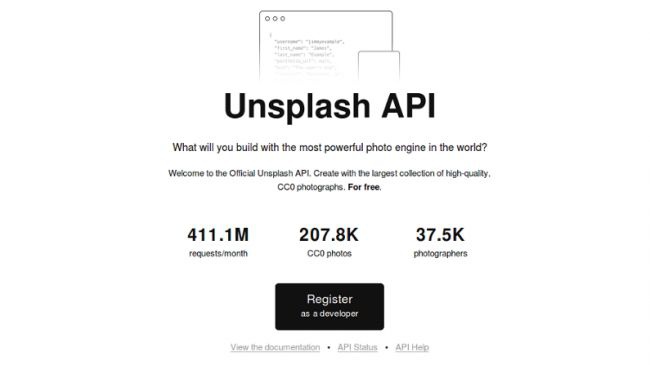
Если вы еще не знаете об Unsplash то, это отличный ресурс с более 200 000 изображений, которые вы можете использовать, как вам нравится, бесплатно и без атрибуции. Теперь сообщество официально запустило свой API — так что вы можете получить изображения Unsplash для своего сайта или приложения более эффективным способом.
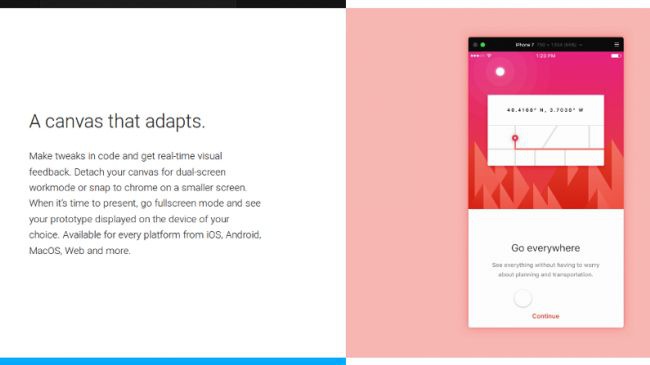
Ludus — это веб-инструмент для создания презентаций специально для дизайнеров. Идея, стоящая позади этого инструмента заключается в том, что совместное использование и работа могут быть болезненными с PowerPoint и Keynote, а у инструментов интерактивной презентации отсутствуют функции, которые необходимы дизайнерам. В основном Ludus является бесплатным инструментом, однако также имеется план подписки, позволяющий получить полный набор функций.
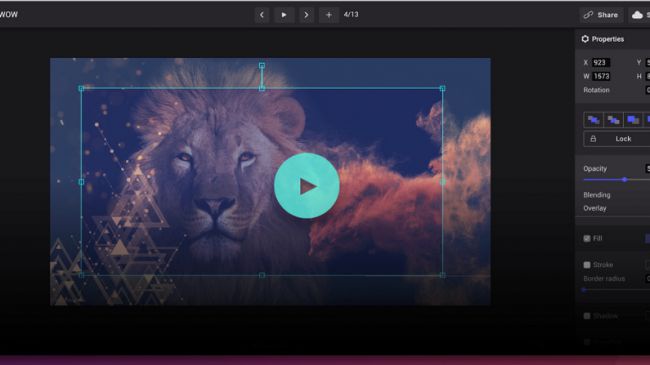
Инструмент для создания прототипов Framer подвергся полному пересмотру — появился совершенно новый пользовательский интерфейс, который уменьшает захламленность и предоставляет вам более умный способ работы. Разделенный экран, показывающий холст и код, исчезли: холст теперь находится за пределами Framer Chrome, предоставляя вам гибкость для создания своего собственного рабочего пространства. Если же вам нравился разделенный экран, вы можете восстановить его, просто перетащив его обратно.
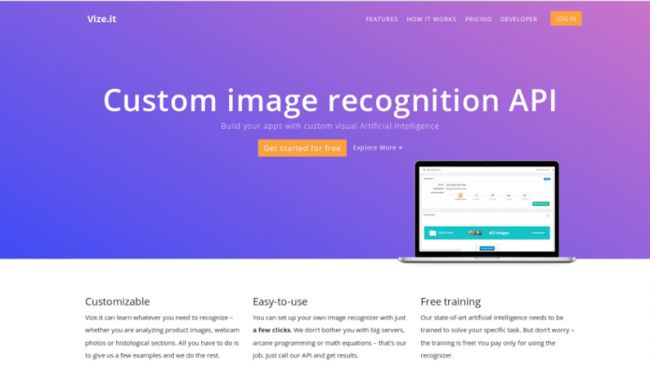
Vize.it — это технология искусственного интеллекта, которая работает через API, чтобы распределять по категориям ваши изображения. Примеры на веб-сайте демонстрируют технологию, определяющую, какой тип комнаты показан на изображении (спальня, кухня и т.д.), выявление известных людей и определение того, содержит ли изображение автомобиль.
Но, конечно же, инструмент может сделать гораздо больше — просто настройте свои категории и предоставьте несколько примеров изображений, которые показывают, что вы ищете для изучения программного обеспечения. Он расскажет вам, как точно он может классифицировать изображения так, как вы их указали, и затем вы можете запустить API, чтобы начать использовать технологию в своем приложении.
Pingy CLI является хорошим выбором, если вам нужен инструмент для создания интерфейса, который не требует от вас настройки вашего процесса разработки. Он заявляет о себе как о «простом инструменте фронтенд-разработки», и это хорошая альтернатива Grunt, если вы хотите что-то, с чем можно быстро и легко начать работу.
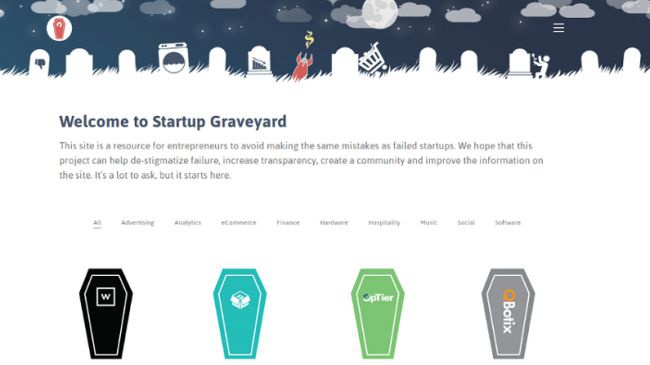
Этот сайт помогает избежать ошибок, допущенных прежними учредителями компаний, предоставив галерею неудачных стартапов, и объясняя, что пошло не так, отсылая вас с каким-либо анализам.
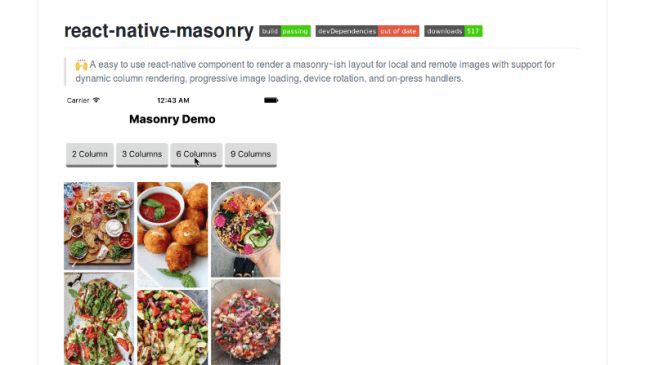
Если вы хотите построить макет в стиле кладки с помощью React, это то, что вам нужно. Он поддерживает динамические столбцы, постепенную загрузку изображений, поворот устройства и обработчики нажатий.











0 комментариев