
Одним из самых больших трендов в веб-дизайне сегодня является одна очень маленькая тенденция – так называемый «tiny text». Текстовые элементы, набранные шрифтом малого размера – это сегодня очень популярная идея, однако данная тема вызвала некоторые дебаты в дизайн-сообществе.
Нет никаких сомнений в том, что небольшие размеры текста могут вызвать некоторые проблемы с читабельностью. Но когда все сделано хорошо, небольшой текстовый блок текста фактически может помочь создать точку визуального акцента и привлечь внимание пользователей к важным частям дизайна.
Организация и иерархия элементов

Хотя негабаритный текст, точнее, размер шрифта текста, был до недавних пор доминирующим вариантом для главных страниц и заголовков, дизайнеры с удовольствием работали с крупными размерами – так можно было более внятно донести информацию до читателя. Одной из причин этого тренда были постоянно увеличивающиеся размеры мониторов – у дизайнеров просто появилось больше свободного пространства.
И тут появляется tiny-text. Использование разных размеров и пропорционального масштаба в типографике позволяет создать гармоничный визуальный поток с хорошо различимыми переходами от больших букв к маленьким. Работая с определенным размером малого шрифта, который обычно меньше, чем привычные 14-16 пунктов, дизайнер может поставить зрительную зацепку, которая привлечет внимание зрителя. Несмотря на малый размер, тини-текст действительно может быть заметен, в первую очередь за счет своего отличия.
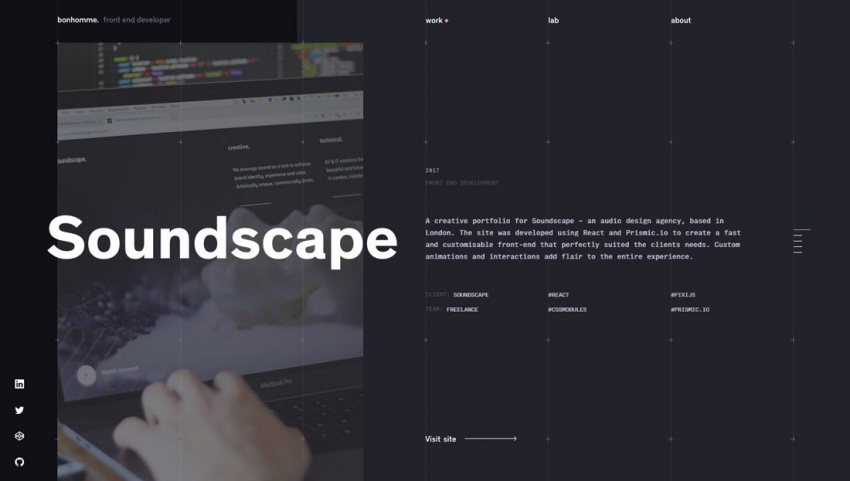
На сайте дизайнера Максима Бонхомма текст, набранный мелким шрифтом, используется как полноценный элемент дизайна. Самые маленькие текстовые блоки предоставляют ключевые сведения о его проектах, в то время как описание работы представлено крупным шрифтом. Но сам по себе мелкий шрифт не работает – для того, чтобы выделяться и быть более заметным, ему нужно больше свободного пространства, окружающего каждый блок.
Элементы, привлекающие внимание

Иногда текст, набранный мелким шрифтом, размещается не из-за недостатка места, а для того, чтобы заставить пользователя посмотреть на какой-либо элемент. Иногда такой текст специально делается маленьким, чтобы взгляд сначала скользнул по заголовкам и изображениям, а потом опять вернулся туда, куда запланировал дизайнер. Поскольку такой прием является довольно нестандартным и пользователи к такому не привыкли, то эффект часто бывает ощутимым и, что важно, это вызывает у пользователя положительные эмоции.
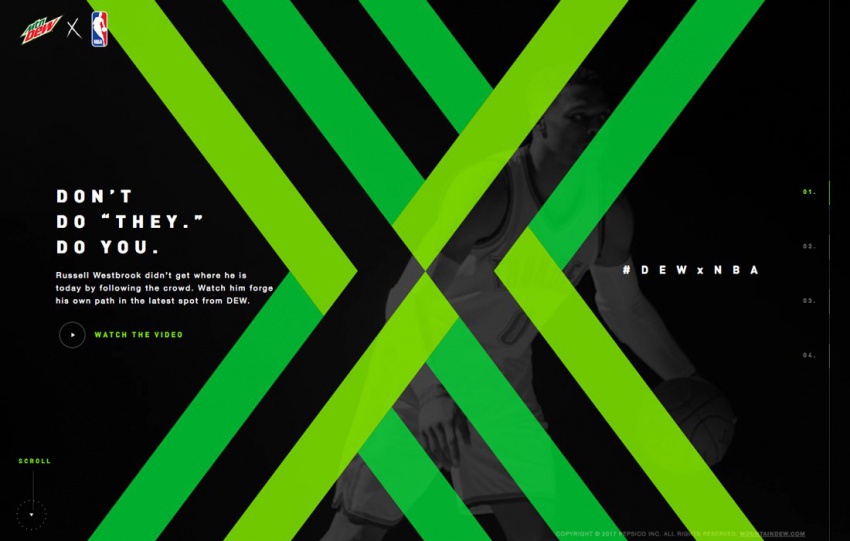
Mountain Dew, бренд, который не боится смелых заявлений, также использует мелкий шрифт в дизайне своего сайта. И это заставляет зрителя читать такие текстовые сообщения. Центральный элемент дизайна – ярко-зеленая буква X, она делит экран на несколько сегментов, в которых расположены текстовые блоки, которые по сравнению с этим элементов выглядят микроскопически. Тем не менее, это не мешает взгляду плавно скользить сверху вниз и слева направо. Пользователь видит логотип, читает заголовки и текст, а затем его взгляд останавливается на надписи-теге #DEW x NBA. И сразу все ясно. Более того, становится понятно, что мелкий шрифт был выбран специально. Это рискованный, но очень импонирующий целевой аудитории подход.
Интерактивная навигация

В то время как на главных страницах сайта навигация часто отсутствует, спрятавшись за меню-гамбургером, тини-текст может быть хорошим способом ненавязчиво вернуть на экран некоторые полезные ссылки. Данный подход позволит дизайнеру лавировать между двумя крайностями в проектировании навигационного меню.
Однако работать с мелким шрифтом в навигации сложно. Все-таки он должен быть достаточно большим, чтобы по нему можно было легко попасть курсором мыши или пальцем в случае с мобильными устройствами. Поэтому очень важно использовать в таких блоках просто, хорошо читаемый шрифт, так как иначе его просто не будет видно.
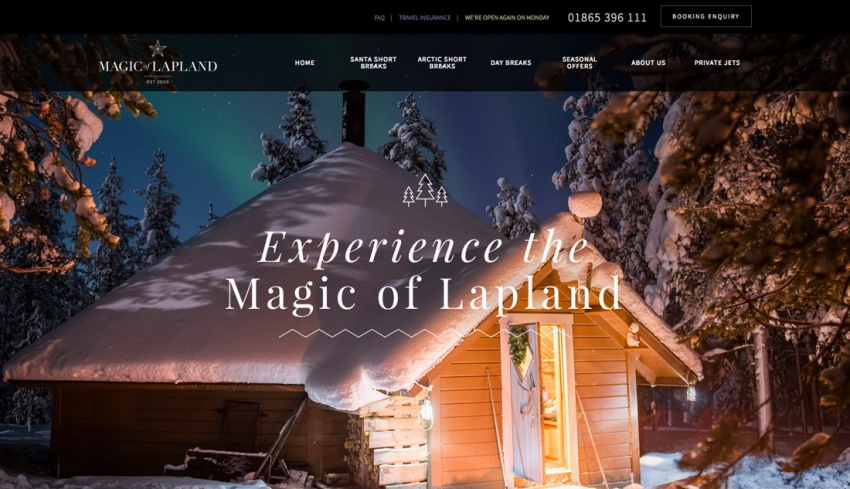
Создатели сайта Magic of Lapland сумели найти баланс между маленькими текстовыми элементами и общей концепцией дизайна. Очень интересно смотреть на работу с интервалами, все сделано достаточно изобретательно. Простой, без засечек шрифт способствует повышению читаемости. Причем тини-текст имеет вдобавок свою собственную визуальную иерархию – над меню расположена контактная информация, текст, набранный еще более мелким шрифтом.
Демонстрация пространства

Небольшие текстовые блоки работают наиболее эффективно, когда на экране есть много свободного пространства. Контраст между крошечным элементом и «пустотой» порой может быть ошеломляющим. Но нужно иметь в виду, что крупные блоки с текстом, набранным мелким шрифто, могут затруднять чтение, так что нужно стремиться к лаконичности.
Цветовые оттенки также должны использоваться с определенной целью. Прежде чем начать работу с тини-текстом, дизайнер должен задаться вопросом: а есть ли в этом необходимость? Поспособствует ли это лучшему пониманию дизайна? Если твердых ответов на этот вопрос нет, то «я просто так хочу» в расчет лучше не принимать.
Вот хороший пример: на сайте Moonfarmer мы видим много свободного пространства, где мелкий шрифт совершенно не теряется, напротив, он является акцентирующим элементом. В дизайне используются два уровня типографики, что позволяет создать настроение и подвести пользователей к ознакомлению с контентом.
Но работая с маленькими заголовками и текстовыми блокам, нужно помнить одну важную вещь: не стоит использовать тини-текст повсюду. Его лучше рассматривать как некий изыск, дизайнерский полет фантазии. Все-таки у пользователей сформировались привычки чтения и лишние эксперименты в дизайне ни к чему.
Текст как второстепенный элемент

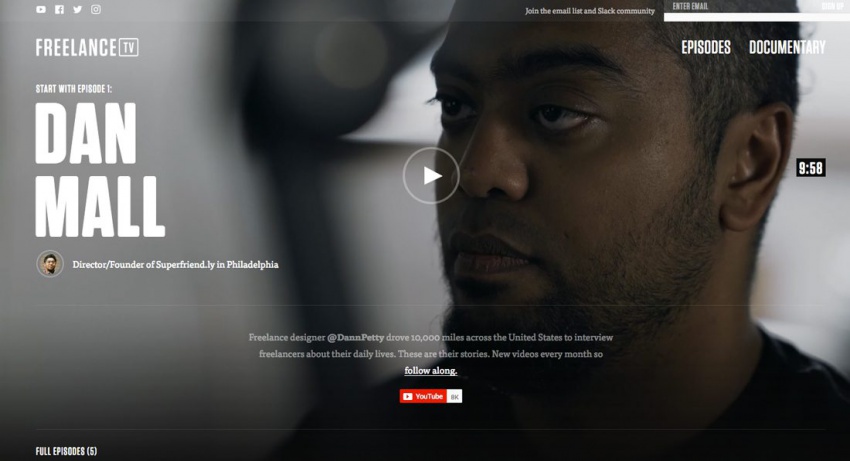
Иногда самый важный элемент на экране не имеет текстового сопровождения. Так что текст становится вторичным по отношению к визуальному элементу. Сайт Freelance TV – прекрасный пример того, как использовать шрифт небольшого размера для того, чтобы помочь пользователям увидеть наиболее важные части дизайна. Что является доминантой Freelance TV? Очевидно, что это видео. Тини-текст здесь используется только для того, чтобы привлечь внимание к дополнительной информации и призывает пользователя зарегистрироваться на сайте.
Дополнительный визуальный элемент

Простая истина: текстовые элементы предназначены для чтения. Это предельно логично. Но иногда текст может работать как часть визуального контента и будут его читать или нет, не так уж важно. Такой подход не каждому дизайнеру по силам, подобные концепции нельзя реализовывать без соответствующего бэкграунда.
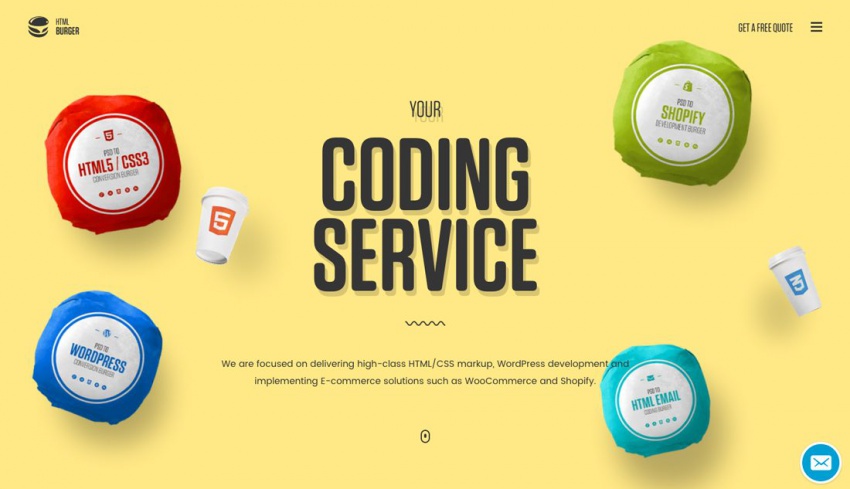
В дизайне сайта HTML Burger используется несколько уровней типографики. Маленький текст выполняет роль дескриптора по отношению к огромному заголовку. Текст присутствует и в изображениях – в обертке бургеров. Это не только красиво, но и позволяет донести полезную информацию в ненавязчивой манере.
Вывод
Стоит ли обратить внимание на такую тенденцию, как использование тини-текста? Это может быть довольно спорным решением. Несмотря на то, что мелкий шрифт в дизайне это как минимум необычно, небольшие текстовые блоки имеют право на существование. Чтобы тини-текст работал, ему нужно много свободного пространства вокруг и понятные, хорошо различимые шрифты. В любом случае такую типографику нужно использовать дозированно. Это не тот прием, который однозначно улучшит любой дизайн. Тини-текст будет эффективен только тогда, когда он будет расположен в ключевых местах дизайна.

1 комментарий