Для того, чтобы обеспечить комфортное и легкое прочтение текстов на сайте, вы можете сделать всего лишь три небольших изменения. Приведенные ниже советы пригодятся не только дизайнерам — используйте их, чтобы сделать красивыми и ваши текстовые документы!
Название каждого принципа может показаться сложным, но понять и использовать их на самом деле очень просто.

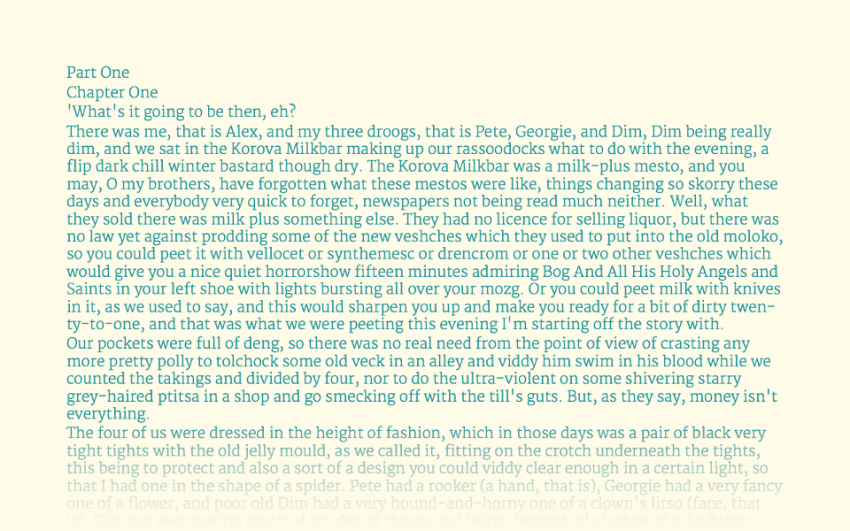
Важное замечание: Каждый шрифт имеет свои особенности и выглядит по-разному. Поэтому ищите такой, который будет не только приятным для глаз, но и легким для прочтения.
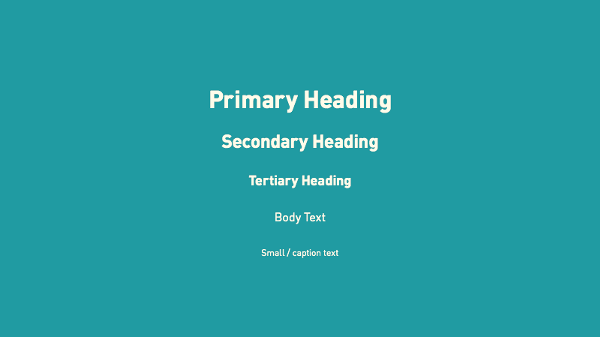
Совет 1: Использование типографической иерархии позволит дать четкое представление о структуре страницы
Типографическая иерархия представляет собой не что иное, как визуальную иерархию текста на странице.

Представьте себе учебник. В нем основной заголовок (название главы) является более заметным, чем вторичный заголовок (подзаголовк), который, в свою очередь, более заметный, чем основной текст (основное содержание страницы). Те же самые принципы следует учитывать в конструкции веб-страницы или текстового документа.
Все размеры шрифтов нужно рассчитывать, исходя из основного текста. А его размер, в свою очередь, должен быть хорошо читаем на любой странице. Вот несколько простых шагов, чтобы определить иерархию.
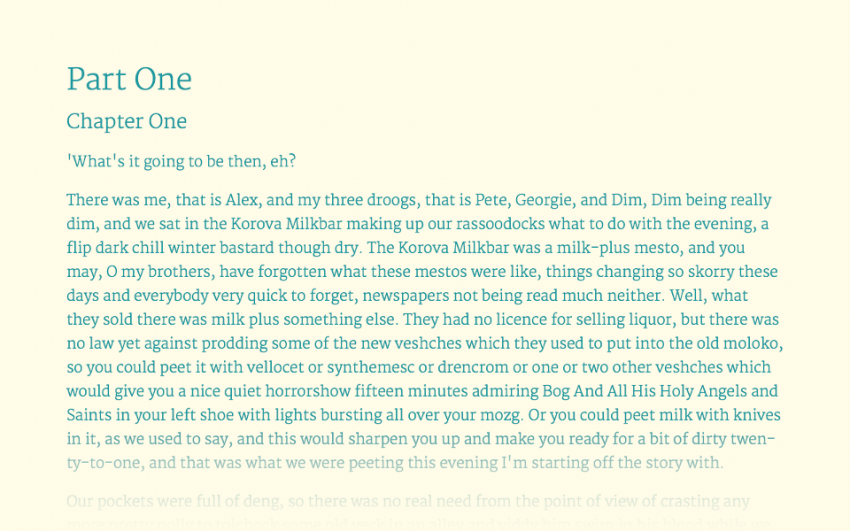
- Основной текст: увеличивайте и уменьшайте шрифт, до тех пор, пока его не станет удобно читать. В этой статье мы остановимся на 22pt.
- Первичный заголовок (Н1): 180-200% от основного текста, около 40-44pt.
- Вторичный заголовок (Н2): 130-150% от основного текста, около 29-33pt.
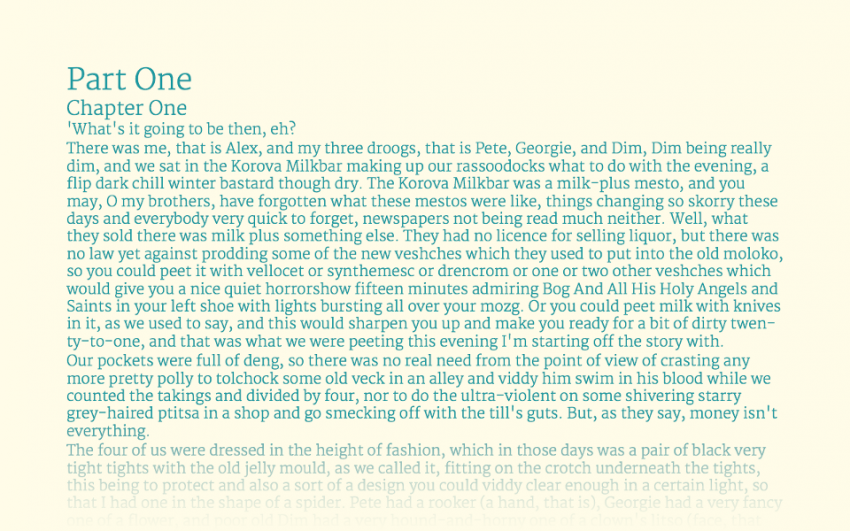
После выполнения этой рекомендации страница будет выглядеть следующим образом:

Но это далеко не все структурные элементы текстового документа. В этой статье мы просто не могли не затронуть:
- Заголовки третьего уровня, величина которых должна составлять 100-125% от основного текста, между 22-28pt.
- Небольшие текстовые подписи: 70-75% от текста, между 15-17pt
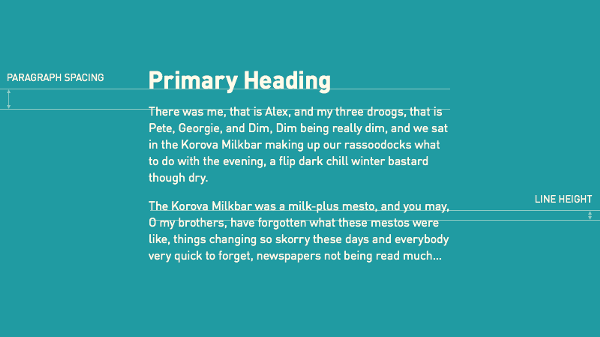
Совет 2: Использование отступов между абзацами облегчит прочтение документа
Расстояние между абзацами делает текст легче для прочтения, читателю проще просматривать его и не потеряться в строках. Убедитесь в том, что пробелы между абзацами достаточны для того, чтобы глазу было легко воспринимать информацию.

Расстояние между абзацами
Установка интервала между абзацами – это просто, но очень отличается от элементарного двойного нажатия клавиши “Enter”. Двойной отступ делает разрывы между абзацами слишком большими, и это негативно сказывается на легкости прочтения документа.
В большинстве случаев, интервал должен быть равным тексту, так что если основной текст имеет размер 16pt, то интервал между абзацами — 16pt.
- В дизайнерских приложениях и CSS это эквивалентно установке отступа снизу в абзацах в размере 16px или 1em.
- В текстовом документе, в программе Word нужно установить «Отступ после» такого размера, как и размер вашего шрифта.
Межстрочный интервал
Межстрочный интервал должен быть установлен где-то между 120-160% от размера текста. Как правило, чем меньше текста, тем щедрее должен быть межстрочный интервал.
Если основной текст — 22pt, то высота строки этого текста должна быть между 26-35px.
- В CSS, вы можете установить это через em, но это может потребовать корректировки.
- В документе Word, высота строки устанавливается в десятичных знаках, то есть 1.2 равно 120% от редактируемого текста.

Совет 3: Отрегулируйте длину строки, чтобы сделать текст удобным для прочтения
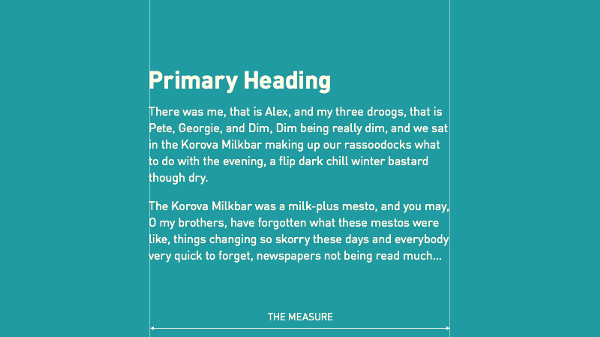
Длинные строки текста трудно читать, с более короткими чтение будет намного легче. Идеальное количество символов в строке — 65-75.Мера должна быть определена по ширине текста, а не заголовков или подзаголовков.

Чтобы уместить 65-75 символов на строке, постарайтесь уменьшить ширину колонки. Представленный ниже алфавит и перечень цифр может послужить для вас своеобразным шаблоном.
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789

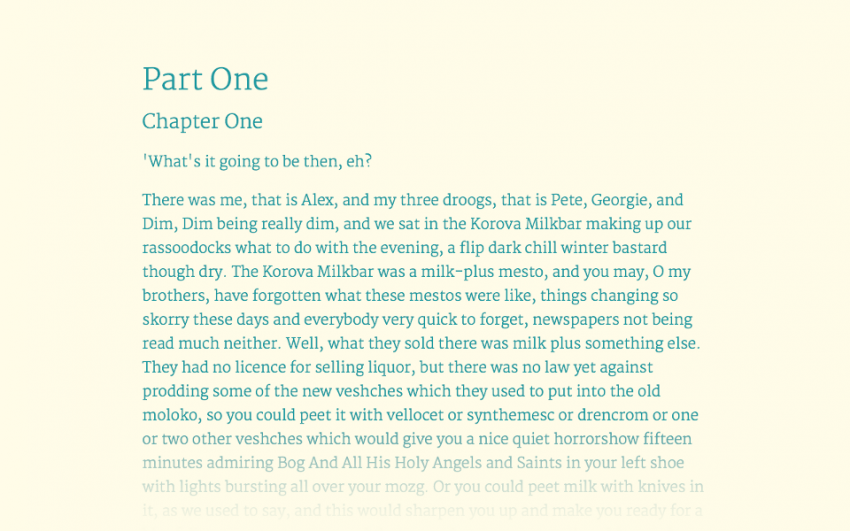
Окончательный результат
После того как вы выполните эти действия, читаемость вашего контента должна быть значительно улучшена, как показано ниже.

Не нужно быть мастером для того, чтобы сделать тексты на странице легкими для прочтения. Просто следуйте этим трем советам, и читатели вашего сайта/блога будут благодарны вам за это.

0 комментариев