Хотя обязанности UX-дизайнеров варьируются от компании к компании (и даже от проекта к проекту), есть некоторые общие функции, которые они выполняют постоянно. Начиная с исследования продукта, создания информационной архитектуры и проектирования каркасов, прототипирования и тестирования продуктов, дизайнеры UX имеют широкий спектр задач. И с таким количеством задач, которые у вас есть, не обойтись без подходящих инструментов. В конце концов, ни один мастер не чувствует себя полноценным без своих инструментов.
В этой статье мы собрали список наиболее полезных инструментов для UX Designers и разделили эти инструменты на пять различных категорий.
Это — далеко не полный список, однако он представит вам ряд инструментов, которые высоко ценятся другими разработчиками UX.
Давайте взглянем.
Инструменты для аналитики
Дизайн пользовательского интерфейса (UX) вращается вокруг того, что нравится вашим пользователям, и что их удерживает на сайте. инструменты UX Analytics дают представление о том, что работает, а что нет, используя четкие контрольные показатели. В результате вы можете быстро определить, будет ли конкретное изменение дизайна эффективным, до его реализации.
1. Woopra

Woopra — это инструмент, который позволяет анализировать данные в режиме реального времени. С ним легко анализировать различные сегменты и последовательности на вашем веб-сайте. Инструмент генерирует сегменты клиентов, которые автоматически меняются по мере изменения поведения пользователя. Применяя эти сегменты и профили, пользователи могут создавать воронки, настраиваемые отчеты и отчеты о сохранении. Цена этого инструмента различается для малых предприятий (бесплатно и до $ 999 в месяц), и для крупных (заказная ценовая политика).
Веб-сайт:www.woopra.com
2. Appsee

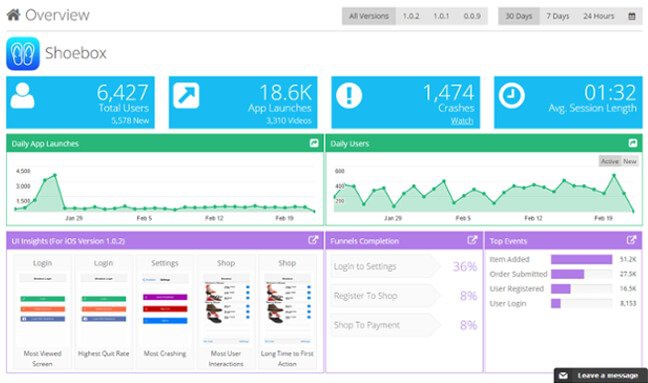
Appsee — это инструмент, специально предназначенный для анализа мобильных приложений. Этот инструмент позволяет следить за всеми пользовательскими взаимодействиями в режиме реального времени, позволяя вам видеть, какие аспекты вашего интерфейса являются интуитивно понятными для ваших пользователей. Результаты отображаются в удобной панели инструментов, где вы можете визуализировать такие вещи, как тепловые карты, конверсионные воронки и записи сбоев. Appsee предлагает бесплатную версию, премиальную, и индивидуальную корпоративную версию.
Веб-сайт: www.appsee.com
3. Keen

Keen — сторонний инструмент, в котором вы можете собирать и просматривать все события с вашего сайта, приложения, устройства или веб-магазина. Этот инструмент имеет панель мониторинга, которая показывает данные в отчетах. Keen упрощает анализ благодаря API-интерфейсам, которые собирают нужные данные и сохраняют в облаке. Этот инструмент использует «прозрачную оплату» — другими словами, вы платите за то, что используете. Поэтому имейте в виду, что чем больше вы его используете, тем больше платите.
Веб-сайт:www.keen.io
4. Clicky

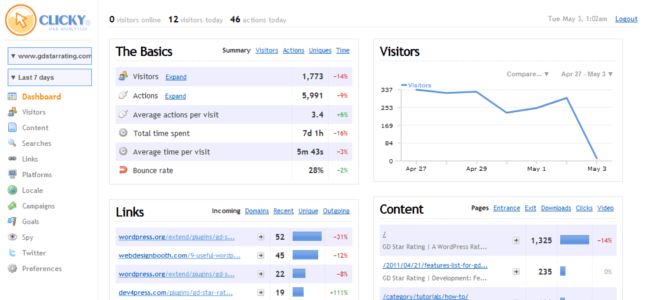
Clicky — отличный инструмент для анализа веб-активностей, таких как загрузки и просмотры страниц. Он регистрирует и сообщает об этих действиях в удобной для пользователя панели — в режиме реального времени. Это может даже дать вам представление о статистике Twitter. Если вы обновляетесь до премиум-класса, у вас есть доступ к другим инструментам, таким как отслеживание кампаний и конверсий. Цены варьируются от нуля до 19,99 долл. США в месяц.
Веб-сайт: www.clicky.com
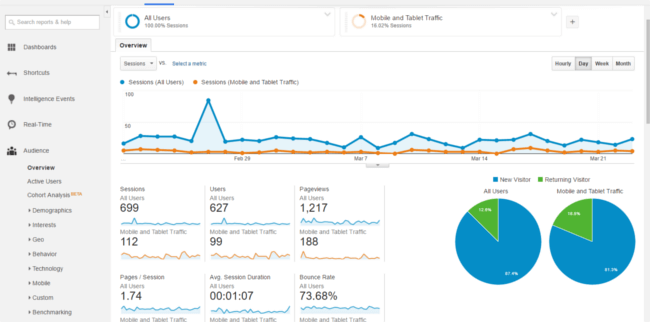
5. Google Analytics

Это самый популярный из всех инструментов веб-аналитики по уважительной причине. Этот бесплатный инструмент от Google, обеспечивает все возможности предписывающей и прогнозирующей аналитики. Google Analytics помогает отслеживать тенденции и понимать потоки пользователей, однако вам нужно будет следовать учебному пособию, чтобы использовать его правильно, так как иногда бывает сложно интерпретировать данные без каких-либо предварительных знаний о том, как это работает.
Веб-сайт:www.google.com
Инструменты для записи сеанса
Другая категория инструментов, которая даёт много интересной информации для UX Designers, — это инструменты для записи сеанса. Инструменты записи сеанса помогают отслеживать все пользовательские сеансы (например, полные записи пути пользователей на вашем сайте). Другие инструменты распознают шаблоны движений пользователей на уровне страницы, такие как движение мыши, активность мыши и щелчки.
6. Smartlook

Smartlook — это инструмент, который записывает всех ваших посетителей на сайте и в мобильном приложении. Он показывает, где ваши гости нажали, сколько времени они оставались на странице, и какую информацию они заполнили. Это также поможет вам понять, почему они покидают сайт, с какими проблемами они сталкиваются, и почему клиент заканчивает сеанс. Стоимость этого инструмента зависит от размера собранных записей. Предлагается бесплатный доступ и пакеты стоимостью до € 80.
Веб-сайт:www.smartlook.com
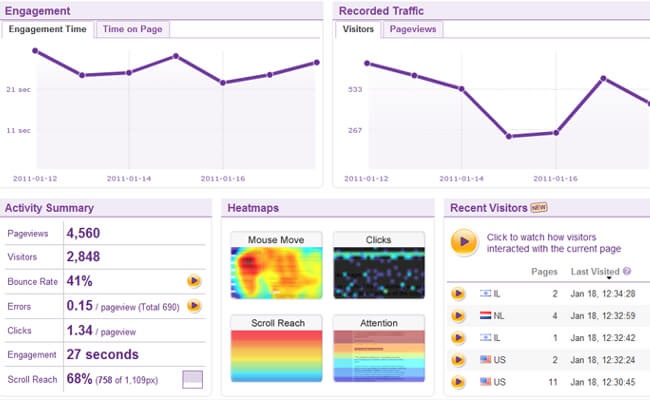
7. Clicktale

Clicktale — еще одно отличное программное обеспечение для анализа поведения посетителей. Этот инструмент показывает вам скорость вылета за поле ввода в форме, как далеко посетитель прокручивает на странице, и вы можете отслеживать каждую страницу на наличие ошибок. Одним из преимуществ Clicktale является то, что собранные данные могут быть связаны с инструментом тестирования, таким как VWO, а также, например, MailChimp. Цена варьируется в зависимости от того, что вы хотели бы сделать.
Веб-сайт:www.clicktale.com
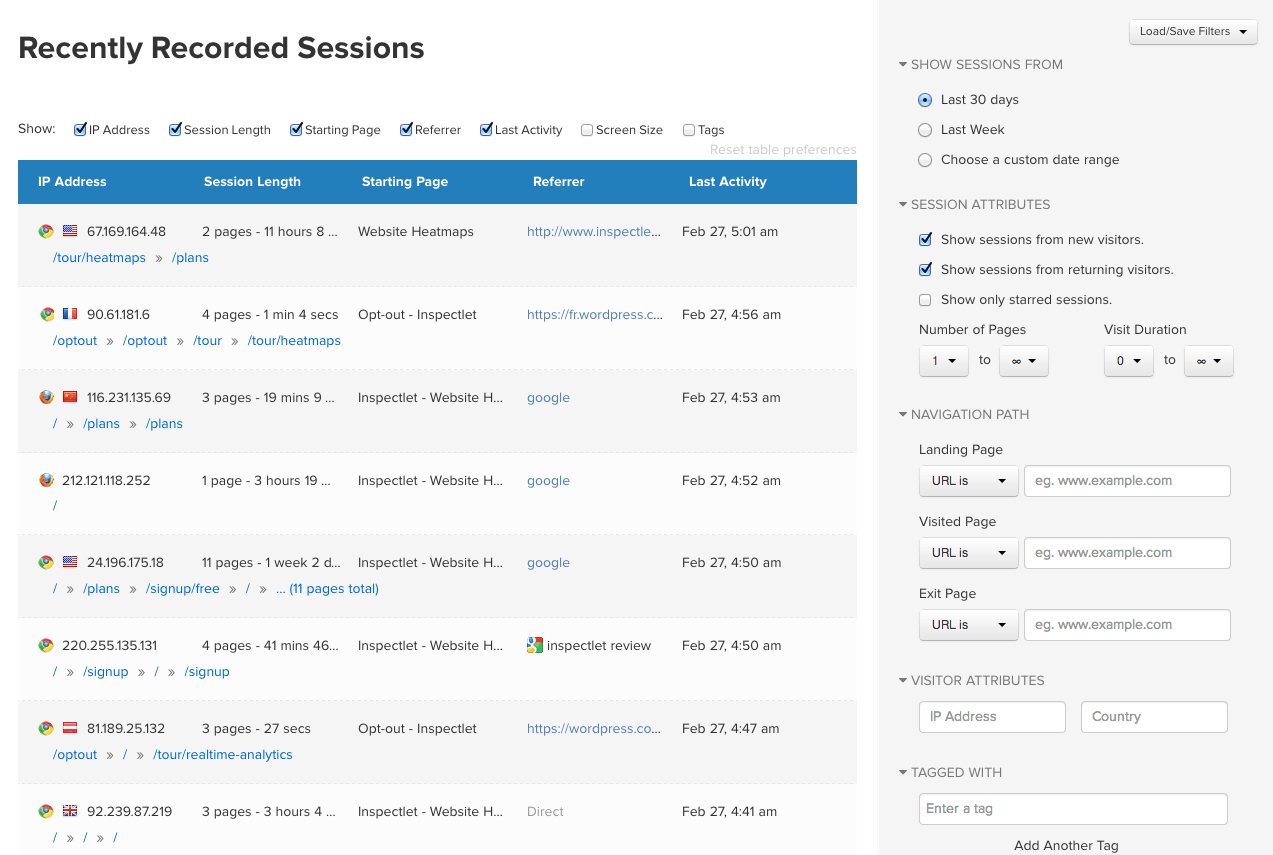
8. Inspectlet

Вы не пропустите ничего с помощью Inspectlet. Этот инструмент гарантирует, что вы точно узнаете, что делают ваши посетители на сайте. Каждое движение мыши, прокрутка, клик и нажатие клавиши записываются с помощью Inspectlet. Это подскажет вам, что привлекает посетителей, что вызывает путаницу, когда посетители уходят и почему. Цена колеблется от free и до $ 499 в месяц.
Веб-сайт:www.inspectlet.com
9. Mouseflow

Одним из старых (и, возможно, более опытных) инструментов записи является Mouseflow. Этот инструмент отслеживает такие вещи, как движение мыши, прокрутка, клики и формы, используя функцию повтора сеанса. Он также включает в себя тепловые карты, которые показывают, где и как ваши посетители взаимодействуют с отдельными элементами на вашем сайте. Хотите знать, почему посетители бросают формы онлайн? Попробуйте воспользоваться функцией Form Analytics.
За использование инструмента придется заплатить около 29 евро за месяц в рамках стартового пакета.
Веб-сайт:www.mouseflow.com
Инструменты А/ B тестирования
Дизайнеры UX ежедневно сталкиваются с дизайнерскими проблемами, требующими решения. Какого цвета должна быть эта кнопка? Сколько столбцов я должен использовать на этой странице? Где лучше всего разместить эту форму? Конечно, вы можете использовать предыдущий опыт, чтобы ответить на эти вопросы. Но правда в том, что вы не будете знать, что лучше всего работает, пока вы действительно не проверили все варианты. A / B Testing Tools — идеальное решение для оптимизации вашего сайта или мобильного приложения.
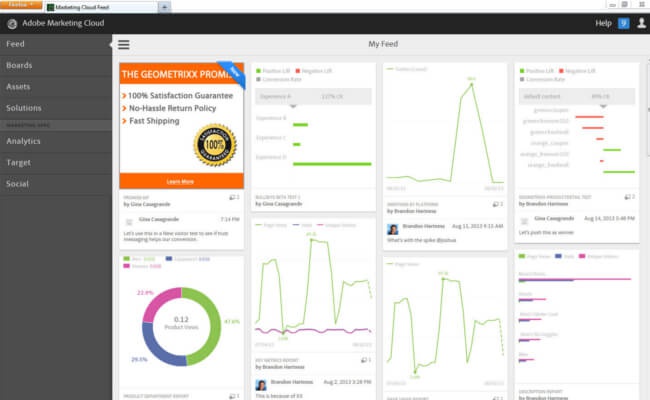
10. Adobe Target

Adobe Target является частью облака Adobe Marketing. Он предлагает вам интуитивно понятный пользовательский интерфейс. Adobe Target предлагает легкое тестирование A / B и простой способ ориентации профилей клиентов на основе контента (персонализация). Вы можете настроить интерфейс с большим количеством параметров фильтрации. Этот инструмент также хорошо работает на вашем смартфоне. Однако цена для Adobe Target неизвестна.
Веб-сайт:www.adobe.com
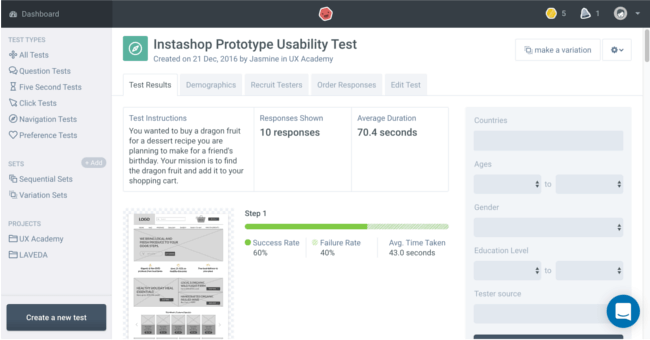
11. UsabilityHub

UsabilityHub помогает UX-дизайнерам выполнять простые тесты юзабилити. С помощью этого инструмента вы можете выбрать своих тестеров, которые зарегистрировались в UsabilityHub. Существуют также «Тесты вопросов», которые представляют собой короткие (дизайнерские) опросы, которые ваши тестеры могут заполнить для вас. Еще одна интересная особенность — обычные облака слов, созданные из ваших опросов. Это позволяет быстро анализировать результаты и определять тенденции. Цена варьируются от бесплатного предложения до 396 долларов в месяц, в зависимости от количества пользователей.
Веб-сайт:www.usabilityhub.com
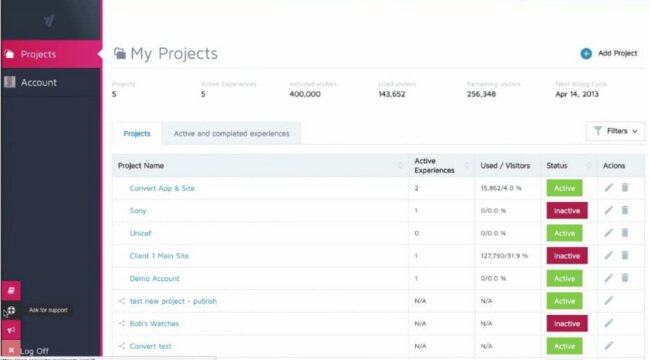
12. Convert

Convert — это корпоративный инструмент, способный реализовывать многодоменное A / B тестирование с несколькими переменными, используя средства отслеживания для JavaScript, CSS и jQuery. Используя код JavaScript, вы можете сразу создавать и редактировать свои тесты, а также тестировать свои товары и страницы категорий. Платить придётся от 449 до 4 499 долларов в месяц (Enterprise).
Веб-сайт: www.convert.com
(продолжение следует)

0 комментариев