Сегодня мы продолжим вас знакомить с основными и необходимыми браузерными расширениями для веб-профессионалов, которые всегда должны быть под рукой даже у самого хорошего специалиста.
И вот еще 10 прекрасных инструментов, которые вы должны обязательно рассмотреть.
01. FireShot
Доступный для широкого круга браузеров, несмотря на имя, FireShot выполняет одну очень простую функцию — он позволяет делать полностраничные скриншоты веб-страниц без каких-либо проблемных прокруток, обрезки или попытки сшить различные куски скриншота с помощью Photoshop.
В какой-то момент вам наверняка потребуется или уже требовалось сделать это, и почти странно, что не было простого способа для решения данной проблемы. И хотя это чрезвычайно простое расширение, есть определенная гибкость — вы можете выбрать, следует ли захватывать всю страницу, только видимую часть или просто выбранный вами участок.
После того, как изображение будет захвачено, вы можете выбрать, сохранять ли его как обычное изображение или в формате PDF, вы также можете отправить его по электронной почте, скопировать в буфер обмена или даже напечатать. FireShot — отличный пример простого расширения, делающего то, что он должен делать очень хорошо.
02. Code Cola
- Code Cola для Chrome
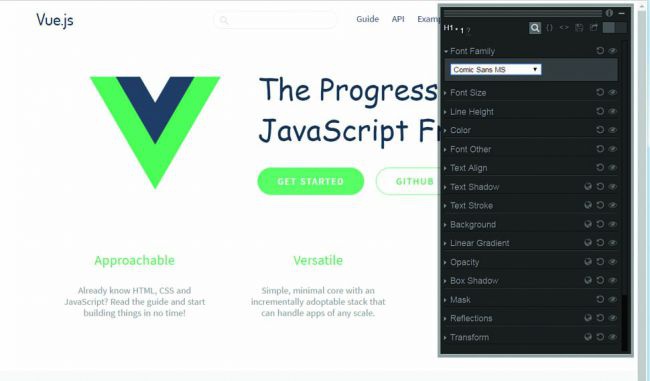
Code Cola предлагает очень интуитивно понятный интерфейс для изменения стиля страницы в браузере. Вы можете выбрать любой элемент на странице и настроить стиль, применяемый к нему, например, перетащив ползунок для непрозрачности или выбрав шрифт из раскрывающегося списка.
Инструмент очень мощный, но в то же время предлагает гораздо лучшую читабельность, чем DevTools. По сути, это позволяет вам использовать подход WYSIWYG к стилю, который, если честно, может быть очень полезным с CSS. Когда вы играете со стилями, чтобы увидеть, что работает визуально, расширение также дает вам возможность копировать изменения кода, чтобы вы могли модифицировать их в свой CSS.
В качестве альтернативы для дополнительной мощности вы можете объединить его с DevSools Autosave и автоматически сохранить изменения в исходных файлах. Только будьте осторожны, и не увлекаетесь экспериментированием!
03. iMacros
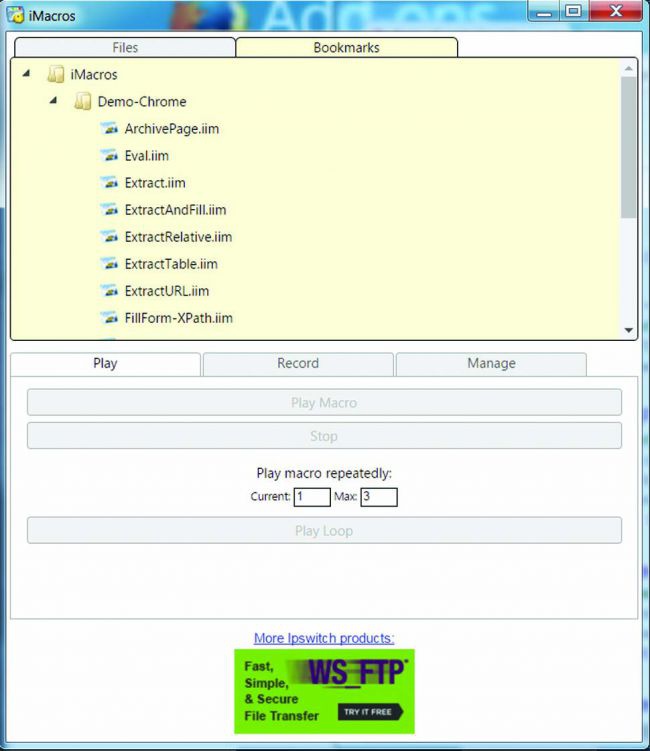
Расширение для браузера iMacros является бесплатным, урезанным для коммерческого продукта, но, тем не менее, предлагает некоторые ценные функции. Как и следовало ожидать от названия, iMacros позволяет записывать и воспроизводить макросы (скриптовые взаимодействия) в браузере. Это очень легко сделать: просто нажмите «Запись», а затем взаимодействуйте с сайтом, как обычно. Когда вы воспроизводите макрос, он будет выполнять те же действия, что и в случае подключения.
Хотя инструмент будет полезен для выполнения повторяющихся задач, реальной силой для разработчиков является инструмент тестирования. Он позволяет вам очень быстро и интуитивно настраивать автоматические тесты, которые вы можете запускать каждый раз, когда вы вносите изменения. Это может сэкономить огромные усилия при регрессионном тестировании страниц вручную без необходимости разработки полноценного набора тестов автоматизации с использованием чего-то вроде Selenium.
04. Check My Links
- Check My Links для Chrome
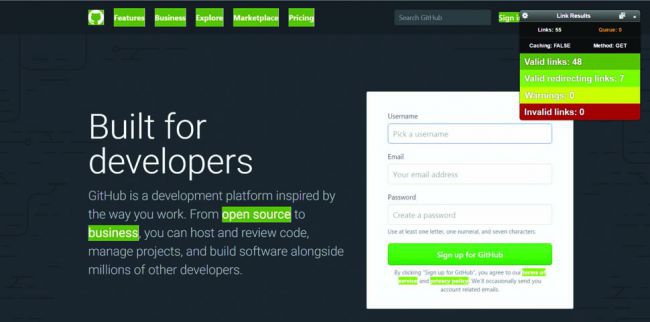
Check My Links просканирует каждую ссылку, как внутреннюю, так и внешнюю, на вашей странице и проверит, работает ли она. Он генерирует отчет по мере его появления, показывая результат, а цветные коды — хорошие и плохие ссылки на странице. Это особенно полезно, если у вас есть сайт с большим количеством ссылок на внешний контент, так как может быть очень сложно узнать, битые ли они, не нажимая на каждую.
Существует ряд параметров конфигурации, доступных для изменения типа HTTP-запроса, управления использованием кеширования и т.д. Стоит отметить, что существует ряд подобных расширений, которые предлагают аналогичные функциональные возможности для Firefox.
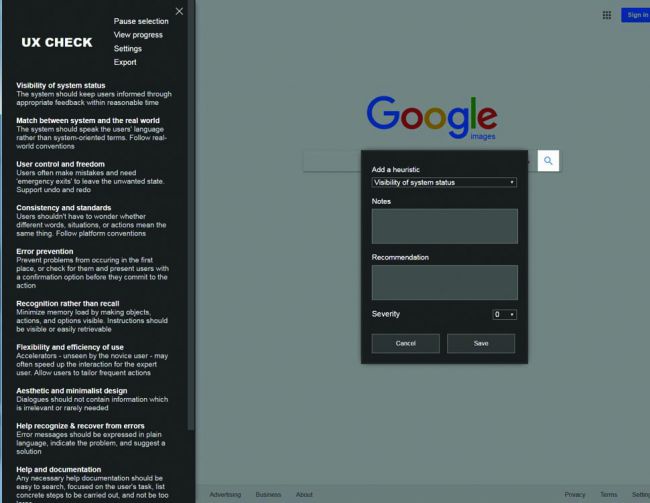
05. UX Check
- UX Check для Chrome
Пользовательский опыт всегда должен стоять на первом плане. Не существует замены тестирования с реальными пользователями, но также может быть полезным провести экспертную «эвристическую» оценку UX на вашем сайте. Расширение UX Check предназначено для того, чтобы сделать эту задачу простой.
С помощью UX Check UX-дизайнер или тестировщик может добавлять аннотации к сайту, выделяя проблемы UX, а затем упаковывать эти аннотации вместе со скриншотами (которые делаются автоматически) для отправки дизайнеру или разработчику, работающим над сайтом. Это позволяет избежать длительного процесса сшивания вместе скриншотов и комментариев.
Расширение UX Check поддерживает классификацию обратной связи по десяти различным категориям на основе «10 эвристик дизайна пользовательского интерфейса» известного практикующего UX-специалиста Якоба Нильсена, хотя вы можете настроить эти категории на свое усмотрение, если хотите.
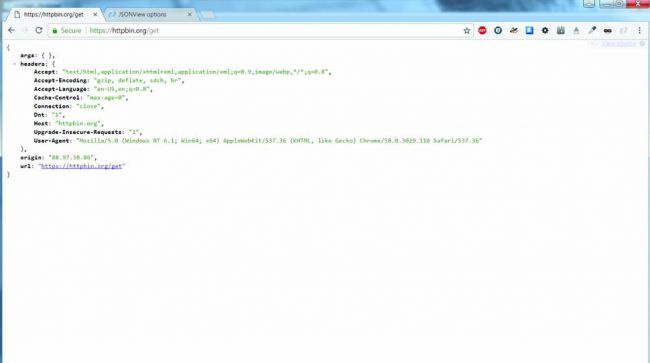
06. JSONView
Если вы работаете с HTTP-запросами, возвращающими данные в формате JSON, как многие разработчики делают в эти дни, то вы можете быть разочарованы отсутствием форматирования и подсветки синтаксиса, когда Chrome и Firefox представляют JSON вам. К счастью, JSONView приходит на помощь. После установки расширение будет применять подсветку стилей и синтаксиса к вашему документу JSON, а также добавит контекстное меню для захвата отдельных значений. Это улучшает читаемость и может значительно облегчить поиск данных, которые вы ищете, или даже ошибки.
Вы также можете настроить форматирование со встроенным редактором стилей, который использует CSS для определения применяемых цветов и форматирования.
Если вы когда-либо работали с JSON в браузере, то нет никакой веской причины не устанавливать данное расширение или любое другое из нескольких подобных расширений.
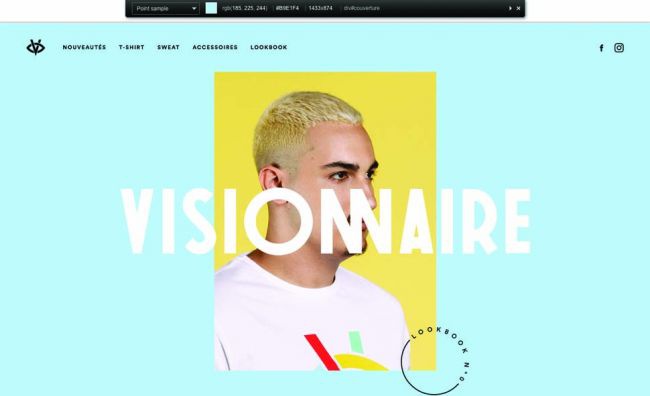
17. ColorZilla
- ColorZilla для Chrome
- ColorZilla для Firefox
ColorZilla чрезвычайно популярен, и у него миллионы пользователей по значимой причине. Все очень просто, расширение дает вам массу информации о цветах, используемых на странице, что может быть полезно, если вы черпаете вдохновение с другого сайта, который вы видели, или выбираете свой собственный цвет из палитры.
Расширение включает в себя не только хорошо продуманный инструмент «пипетку», но также возможность анализировать и выделять все цвета, используемые на странице, а еще набор цветовых палитр широко используемых цветов. Оно также дает ссылку на удобный генератор CSS градиентов того же автора, который может быстро дать вам код, необходимый для градиентных фонов. Попробуйте ColorZilla в сочетании с DevTools Autosave, чтобы экспериментировать с цветами на вашей странице визуально и «на лету».
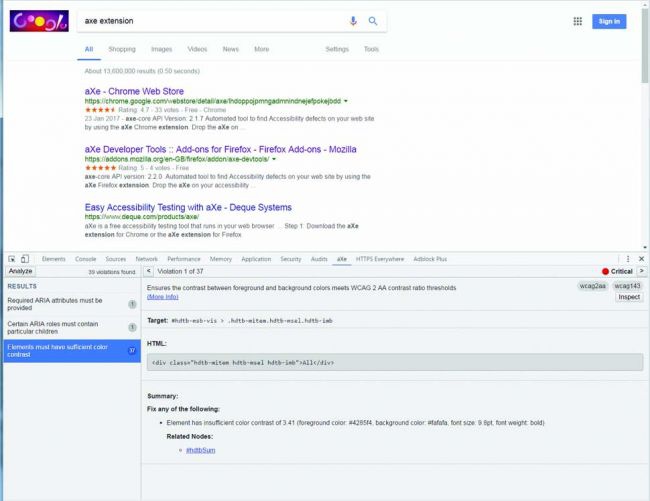
08. AXЕ
Доступность – гарантия того, что сайты будут одинаково полезны и для людей с ограниченными возможностями – очень важна в Интернете. Тем не менее, к сожалению, для разработчиков это далеко не всегда приоритетная задача, и поэтому инструменты тестирования, которые помогают обеспечить правильный фокус, могут быть чрезвычайно ценными.
Расширение АХЕ добавляет функциональные возможности к инструментам разработчика, которые позволяют автоматически проверять проблемы доступности. Это не только дает вам преимущество быстрого и автоматизированного тестирования, но еще является одной из сильных сторон расширения, которая заключается в том, чтобы избежать ложных плюсов.
Обратите внимание, что то же самое не верно в обратном направлении, однако — просто потому, что расширение не находит ничего, что не гарантирует доступность страницы, поэтому нет ничего лучше для передовой практики и тестирования, чтобы получить правильный результат.
09. Page Ruler
- Page Ruler для Chrome
Page Ruler добавляет экранную линейку в браузер, что позволяет получать пиксельные размеры и позиционирование любых элементов на странице.
Хотя это может показаться тривиальным, но это имеет огромное значение, когда вы работаете с CSS. Хотите добавить новый элемент на страницу, потратив при этом кучу времени на пробы и ошибки в размерах и позиционировании? Тогда используйте линейку, чтобы получить все размеры с первого раза.
Инструмент довольно прост в использовании и имеет несколько различных способов, которыми вы можете использовать линейку. Вы можете щелкнуть и перетащить свободную форму, чтобы наметить область для измерения, или если вам нужно работать с уже существующим контентом на странице, вы можете включить «Режим элемента» в левой части панели инструментов линейки, которая будет выделять отдельные элементы на странице по мере прохождения мыши над ними. После этого измерения появятся на панели инструментов в верхней части страницы.
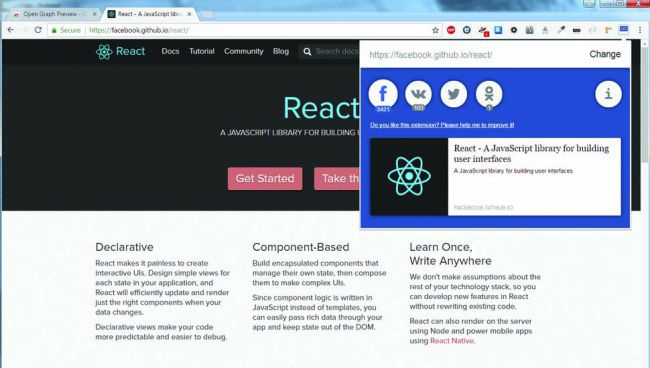
10. Open Graph Preview
- Open Graph Preview для Chrome
Расшаривание в социальных сетях является основным источником трафика, но знаете ли вы, что можете контролировать, как отображается ваш сайт, когда им делятся на Facebook или на других сайтах социальных сетей? Протокол Open Graph Preview — это стандарт метаданных, который определяет свойства чтения и отображения в социальных сетях. Например, <meta property = «og: title» content = «My Page» /> управляет заголовком, который Facebook дает вашей расшареной странице.
Расширение Open Graph Preview позволяет вам увидеть, как будет отображаться ваша страница, если вы будете делиться ею на Facebook и Twitter (плюс несколько других социальных платформ). После того, как ваш сайт будет запущен, вы также можете использовать это расширение, чтобы узнать, сколько раз вашей страницей поделились в каждой из социальных сетей, что будет отображаться ниже соответствующего значка.

0 комментариев