Современные веб-браузеры чрезвычайно универсальны, в значительной степени благодаря широкому спектру сторонних расширений, которые можно использовать для добавления дополнительных возможностей и функций.
Однако расширения предназначены не только для лучшего опыта просмотра конечного пользователя. Дизайнеры и разработчики имеют доступ к широкому диапазону расширений для всего, что они могут захотеть сделать. Они помогут сделать вашу жизнь проще и/или улучшить качество вашей работы.
В этой статье мы рассмотрим небольшую часть некоторых наиболее важных расширений, которые вам нужны, и которые действительно могут реально изменить ситуацию. Скорее всего, вы будете разрабатывать в основном с Chrome или Firefox, поэтому мы сосредоточимся на расширениях, поддерживающих один или оба этих браузера.
01. Web Developer
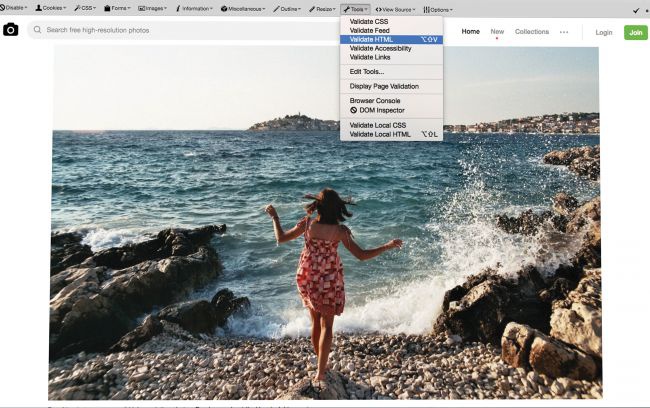
Разработанный первоначально для Firefox и перенесенный в Chrome (и Opera, если на то пошло), Web Developer является своего рода швейцарским армейским ножом среди расширений для разработчиков, и оно аккуратно дополняет встроенные инструменты разработчика в обоих браузерах.
Расширение добавляет панель инструментов с множеством полезных функций, включая возможность подробно изучать структуру страницы, управлять куки и создавать контент, включать или отключать различные вещи, такие как JavaScript и кеширование, плюс стили CSS и многое другое. Оно также может проверять общие проблемы со страницами, такие как разбитые изображения или нестандартный код.
Одним из особенно полезных элементов является инспектор стиля CSS; это позволяет вам при наведении на любой элемент на странице увидеть стили, применяемые к нему, что поможет быстро разгадать таинственное поведение стиля.
Это расширение действительно вам необходимо.
02. DevTools Autosave
- DevTools Autosave для Chrome
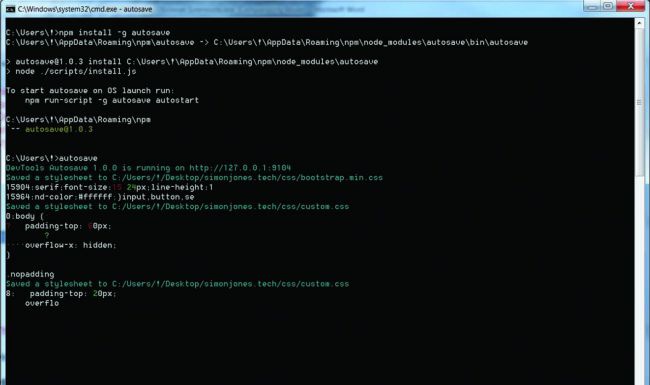
Это расширение немного неудобное в настройке, но оно действительно полезно, когда вы его запускаете в работу. Вы можете внести изменения в Chrome DevTools и сразу увидеть, как они отражаются на странице. Тем не менее, расширение позволяет автоматически сохранять изменения в исходных файлах по мере их создания. Это может быть особенно полезно для CSS-настроек.
В дополнение к установке самого расширения вам необходимо установить и запустить сервер. Инструкции о том, как это сделать, доступны на сайте GitHub, который связан со страницей в магазине Chrome. Как только вы получили все настройки, оно может поддержать любую локальную файловую систему или серверную разработку.
03. IE Tab
- IE Tab для Chrome
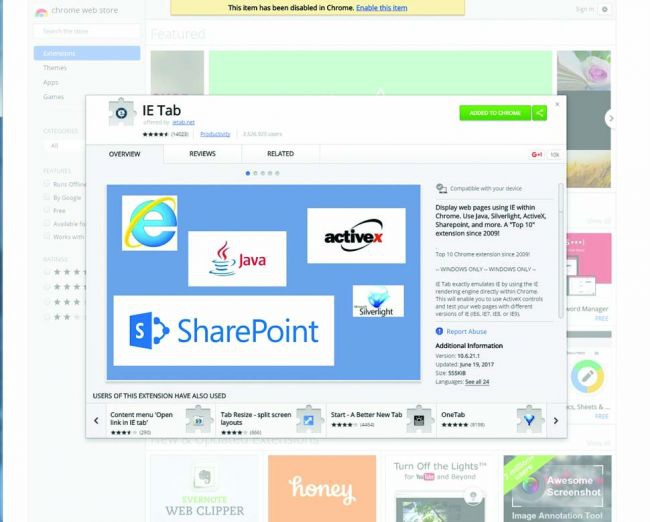
По-прежнему существует значительное число людей, использующих Internet Explorer, и в то время как в наши дни Microsoft хорошо взаимодействует с сообществом веб-стандартов, в прошлом, было бы справедливо сказать, что существовало некоторое отклонение от нормы, когда дело дошло до подхода, которым IE отображает страницы.
Если вы хотите проверить свою работу в IE, то IE Tab предоставляет простой способ сделать это. Вы также можете выбрать стандарты, которые хотите визуализировать. Это означает, что вы можете протестировать обратную совместимость с IE7, который на удивление все еще может использоваться в некоторых компаниях вот уже 11 лет.
В прошлом IE Tab также был доступен для Firefox. Однако он не поддерживается в последней версии Firefox, и неясно, получит ли он обновление.
04. HTML Validator
- HTML Validator для Firefox
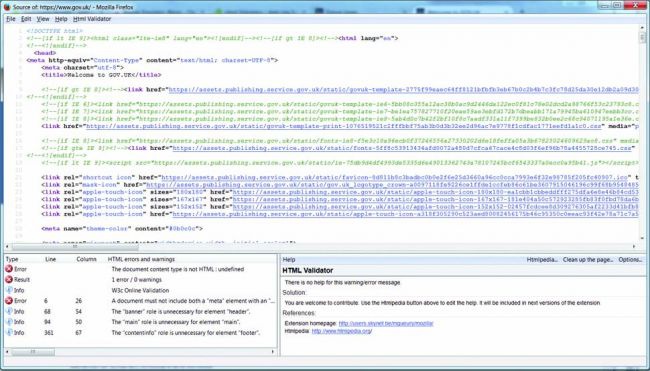
Это так легко для ошибок проникнуть в HTML, и существует ряд доступных онлайн-инструментов, которые могут проверять содержимое вашей страницы. Но если вы обнаружите, что они немного сложные или занимают много времени, то это может быть расширением для вас.
Добавленная кнопка запускает исходный вид текущей страницы, выделяя и перечисляя любые ошибки или предупреждения HTML. Это особенно полезно для поимки таких мелочей, как пропущенные теги, устаревшие функции и общий плохой опыт. Вы также можете выбирать между алгоритмами проверки в соответствии с вашими потребностями.
Даже если вы опытный веб-разработчик, может быть полезным запустить ваш HTML на проверку, так как вещи всегда могут проскользнуть через сеть. Конечно, прохождение проверки не является гарантией хорошего HTML, но это помогает!
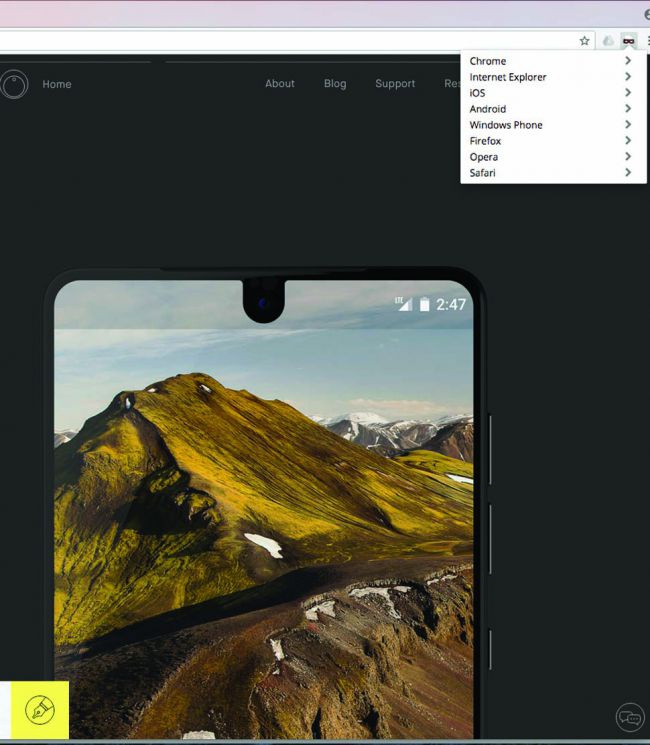
05. User-Agent Switcher
- User-Agent Switcher для Chrome
Это склонно вызывать некоторые споры. В идеальном мире ваши страницы не должны проверяться для агента пользователя (причудливый способ сказать версию браузера, операционную систему и движок). Лучше использовать функцию обнаружения (то есть проверять, поддерживает ли браузер пользователя функцию HTML «X»?).
Тем не менее, независимо от того, унаследовали ли вы какой-либо существующий код или имеете законную необходимость проверять агент пользователя в своем собственном коде, это расширение обеспечивает быстрый и простой способ переключения между ними без необходимости загрузки другого браузера или включения другого устройства.
06. Google PageSpeed Insights
Стоит потратить некоторое время на оптимизацию производительности вашей страницы, так как это может сделать едва различимое, но существенное различие в том, как она воспринята пользователями.
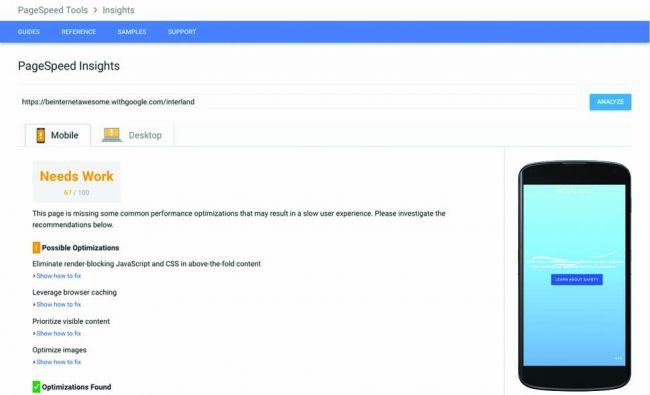
Возможно, вы уже знакомы с программой PageSpeed Insights, онлайн-службой от Google, которая будет оценивать производительность вашего сайта, и составлять набор очень полезных рекомендаций о том, как оптимизировать его. PageSpeed Insights также выделит шаги в оптимизации, которые вы уже сделали (иногда непреднамеренно!).
Это действительно удобное расширение, которое предоставляет ссылку на страницу PageSpeed Insights, чтобы вы могли протестировать свою страницу одним щелчком мыши. Это та же услуга, которую вы получаете онлайн, но без необходимости открывать новую вкладку и переходить к ней. Само расширение также обеспечивает оценку производительности до того, как вы перейдете по ссылке, но на самом деле это полезная ссылка для подробного анализа.
07. BuiltWith Technology Profiler
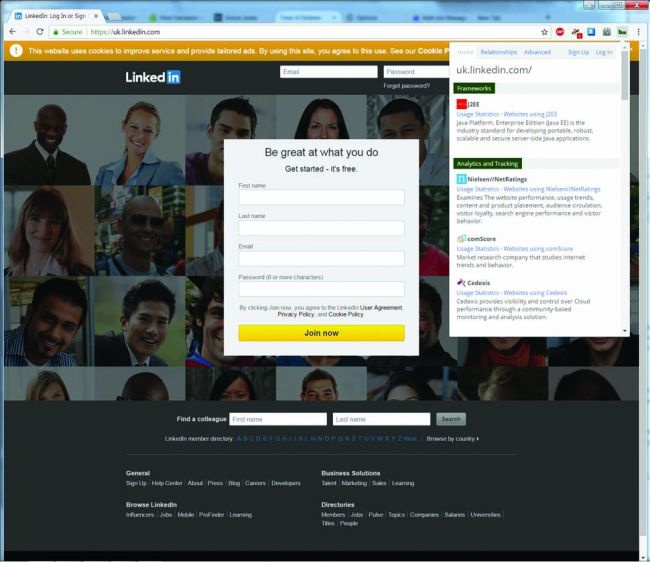
Вы когда-нибудь задавались вопросом «Как они это сделали?», просматривая сайт в Интернете? Существует множество причин, по которым может быть полезно понять технологии и стандарты, используемые веб-сайтами, когда вы их посещаете. Расширение BuiltWith дает вам возможность в один клик увидеть все, что находится под «капотом» просматриваемой страницы.
Инструмент даст вам представление об используемых библиотеках JavaScript, платформах аналитики, веб-стандартах, инфраструктурах и т.д. Вся информация предоставляется очень удобно читаемым образом, с прямыми объяснениями для чего каждая технология или стандарт предназначены, чтобы вам не пришлось изучать их на стороне.
Взгляд на то, что некоторые из самых популярных и современных сайтов используют, может стать отличным источником вдохновения, поскольку вы стараетесь идти в ногу с постоянно меняющимися стандартами.
08. SEOquake
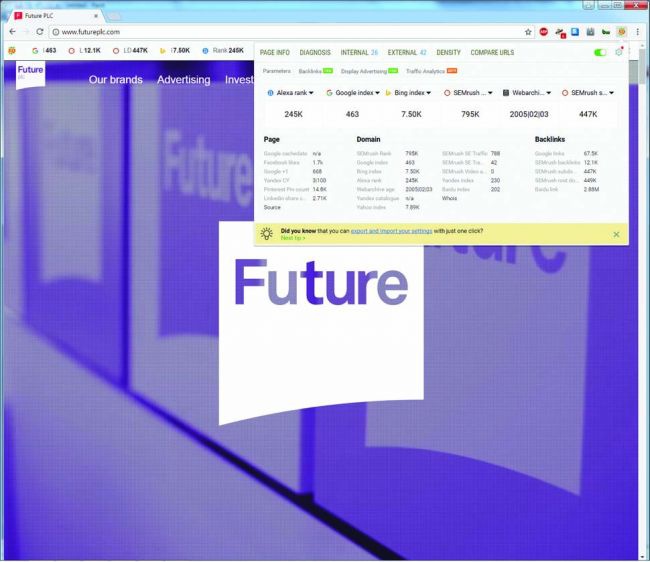
Вполне вероятно, SEO станет одним из важных факторов для вас при разработке сайта, и есть множество доступных инструментов, которые помогут вам максимизировать ваши шансы. SEOquake — один из множества таких инструментов. Расширение предоставляет очень подробную разбивку статистики трафика и ранжирования статистических данных.
Также полезная функция, даже для небольших сайтов — это возможность открыть собственную онлайн-диагностическую службу SEOquake, которая предоставит ряд полезных рекомендаций, чтобы обеспечить, что ваша страница будет найдена. Оно также будет изучать внутренние и внешние ссылки, и сравнивать домены и URL-адреса.
По умолчанию расширение накладывает информацию SEO на результаты поисковой системы. Тем не менее, расширение очень настраиваемое, поэтому, если это вас беспокоит, вы можете отключить функцию в настройках.
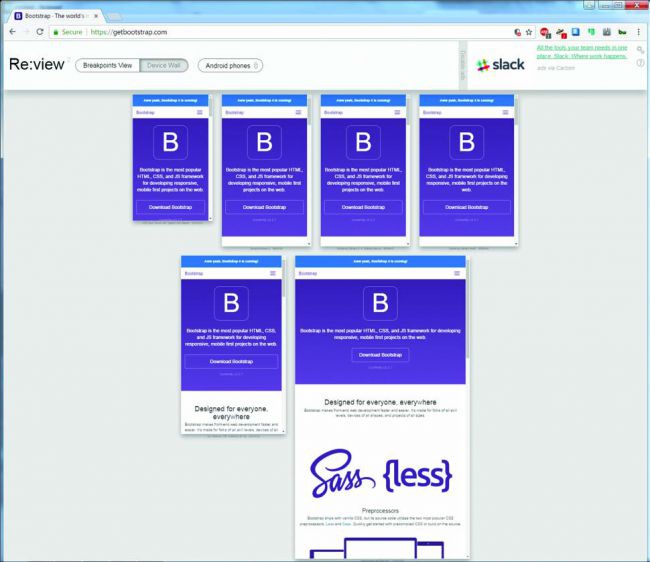
09. Emmet Re:view
- Emmet Re:view для Chrome
Отзывчивый дизайн, вероятно, всегда находится на первом плане, когда вы работаете, но тестирование не всегда является самым легким этапом развития. Это может оказаться реальной проблемой, попытка увидеть сайт в действии на множестве экранов и устройств, на которых сайт может быть просмотрен.
К счастью, Emmet Re: view дает вам возможность быстро проверять вашу страницу на нескольких размерах экрана рядом друг с другом. Вы можете выбрать между «просмотром точек прерывания», который отображает представление для каждой точки CSS на странице и «стеной устройств», которая имитирует популярные мобильные и планшетные устройства. Стена устройства конфигурируется, и в ней имеется большой список устройств, доступных для имитации.
Что особенно приятно, так это то, что вы можете продолжать взаимодействовать со страницами, пока они отображаются в Emmet Re: view. Это дает вам возможность проверять форму отправки, нажатия кнопок и многое другое, и увидеть результат в нескольких обзорах.
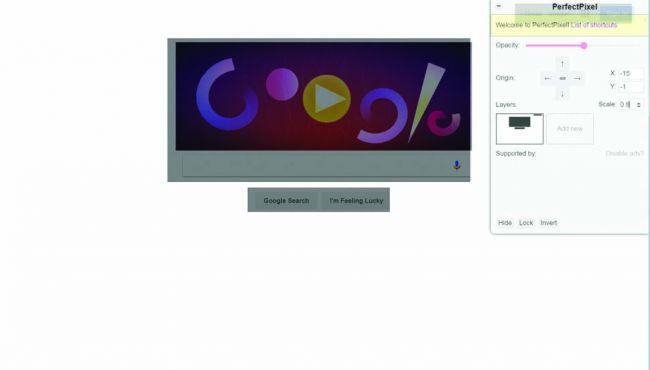
10. PerfectPixel
PerfectPixel позволяет вам накладывать статическую картинку на веб-страницу в браузере с определенной степенью прозрачности, чтобы основная страница отображалась под низом. Также возможно добавить несколько наложений, если это необходимо.
Это может быть полезно на этапе разработки, так как расширение позволяет точно сопоставить реализацию с вайрфреймом или шаблоном, даже единственное отклонение пикселя станет очевидным, отсюда и такое название. Расширение также может быть особенно полезно для командных проектов, когда между дизайнером и разработчиком происходит передача файлов.
После добавления наложения расширение может масштабировать и перемещать его. Поскольку это только статическое изображение, оно, конечно, не будет реагировать на изменения размера экрана, поэтому вы можете использовать несколько накладок для тестирования адаптивных дизайнов.
Продолжение следует…

0 комментариев