Когда вы находитесь в своей стихии, веб-дизайн и разработка — это удовольствие. Но утомительная деятельность, которая часто приходит с этой работой, может заставить вас задаться вопросом, почему вы выбрали именно эту область. То, что вы не можете знать (особенно, когда вы новичок), что Chrome имеет магазин расширений полный бесплатных инструментов, которые могут помочь вам сократить дополнительную работу.
Если вы не используете приложения Chrome для своей онлайн-работы, пришло время начать это делать. Вот список расширений, которые могут сделать дизайн и разработку чище, эффективнее и веселее.
Web Developer
Иногда при работе может потребоваться отключить Javascript, скрыть изображения или быстро просмотреть исходный код. Эти несколько примеров только начало того, что может сделать Web Developer. Это пакет «все-в-одном» для разработчиков, и он всегда должен быть вашей первой остановкой в хранилище расширений.
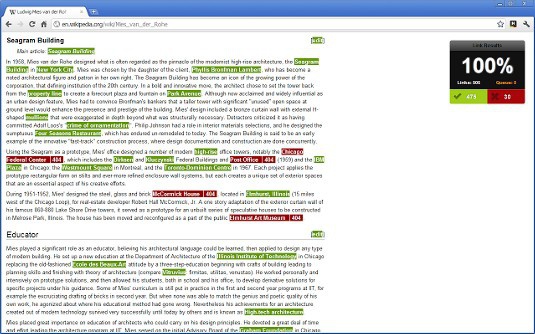
CSS Peeper
Другой программный пакет для дизайнеров, CSS Peeper может извлекать CSS-код, вложенный в веб-сайт. Вместо того чтобы копаться в страницах кода, вы можете использовать это расширение, чтобы увидеть свойства объекта, экспортировать скрытые активы и многое другое.
Нужен редактор CSS вместо экстрактора? Stylebot позволяет управлять CSS прямо из его интерфейса и даже загружать стили других пользователей. Также попробуйте Code Cola для подобного опыта.
Awesome Screenshot
Вы когда-либо проходили через кошмар, когда делали захват изображения полной веб-страницы? Или же тратили слишком много времени, суетясь с инструментом обрезки? Awesome Screenshot — это важное расширение, которое позволяет делать скриншоты любого размера, редактировать их, записывать страницу и многое другое.
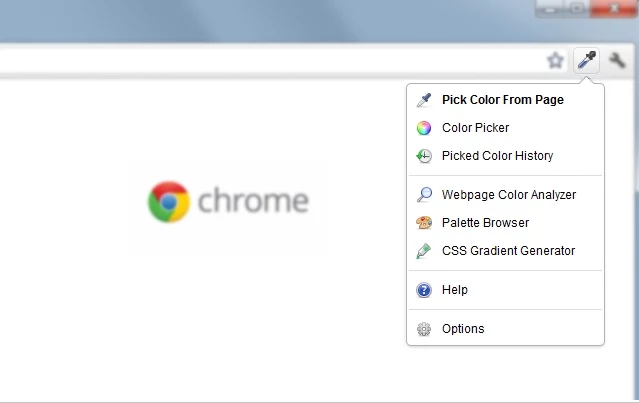
ColorZilla
ColorZilla — это простая, но необходимая программа для дизайнеров. Основной особенностью является ее пикер цвета, который может захватить оттенок с любой веб-страницы и дать вам код RGB/Hex/и другие для вставки в выбранную вами программу.
Другие изящные функции включают в себя выбор цвета и редактор, генератор градиента, и просмотр палитры. Это бесценно для тех, кому нужно быстро делать захват цвета с веб-сайтов.

Browserling
Необходимо протестировать ваш сайт на других браузерах и устройствах, чтобы убедиться, что нет ошибок или несоответствий, но было бы проще, если бы вам пришлось использовать только плагин. Browserling позволяет сделать именно это, экономя время запуска и загрузки второго браузера.
Также попробуйте IETab, который позволяет эмулировать Internet Explorer с помощью Silverlight, Java и других плагинов.
WhatFont
Нет ничего более раздражающего, чем видеть красивый шрифт и не иметь понятия, как он называется. К счастью, WhatFont идентифицирует семейство шрифтов, размер шрифта и даже если он обслуживается Typekit или Google API.
Если вы нашли шрифт, который вам нравится, но не уверены, будет ли он работать на вашем сайте, попробуйте Google Font Previewer, чтобы увидеть, как он совпадает, прежде чем вносить какие-либо изменения.
Gallerify
Нужно извлечь кучу изображений со страницы? Gallerify — это отличное решение. Получите эти фоновые изображения, используйте его для поиска, чтобы найти то, что вы ищете, и загрузите несколько тысяч изображений сразу. Больше не нужно отслеживать отдельные изображения или копаться в CSS для скрытых элементов.
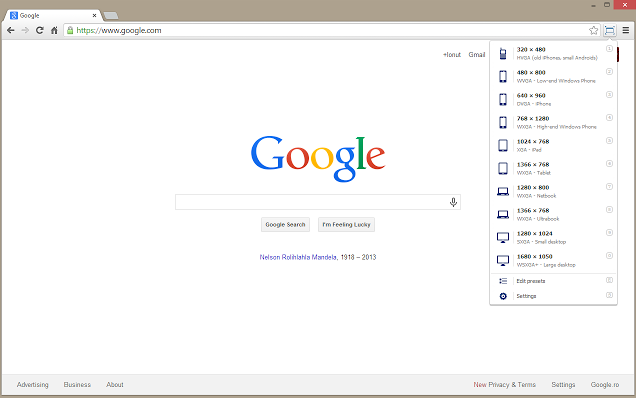
Window Resizer
Крайне важно, чтобы ваш сайт являлся отзывчивым на мобильных устройствах, особенно если вы управляете интернет-магазином. Многие программы для создания сайтов поставляются с адаптивным тестером, но если вы хотите получить более быстрые результаты или не имеете доступа к этим инструментам, попробуйте Window Resizer. Он может проверить несколько разрешений экрана, включая смартфон и планшет.

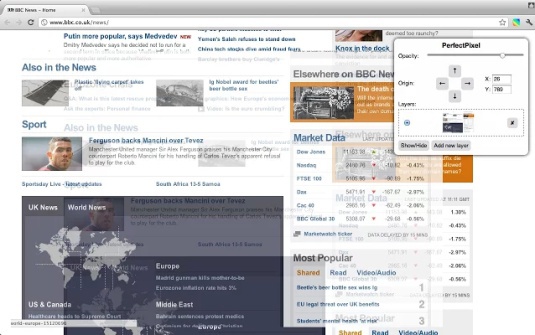
PerfectPixel
Это довольно неприятно, когда окончательный результат вашего сайта просто немного отходит от макета. PerfectPixel позволяет наложить изображение на экран во время редактирования, так что вы можете убедиться, что все в порядке.

Web Developer Checklist
Ваш сайт лучше, чем он мог бы быть? Он быстрый, без битых ссылок и безопасный? Прежде чем выпустить его во всемирную паутину, используйте Web Developer Checklist, чтобы убедиться, что все охвачено и работает как нужно.
Highly Highlighter
Нужно отметить область, чтобы вернуться к ней позже или попытаться провести какое-то исследование? Highly Highlighter позволяет сохранять и делиться своими фрагментами из статей через интернет, так что больше вы не забудете, где вы остановились и что читали. Также попробуйте Evernote Web Clipper для аналогичной функции.

Check My Links
Нет ничего хуже, чем проходить страницу за страницей, тщательно сканируя возможные битые ссылки. Используйте Check My Links, чтобы четко выделить проблему перенаправления, так что вы сможете потратить время на исправление ошибок вместо нажатия перехода между страницами в течение часа.

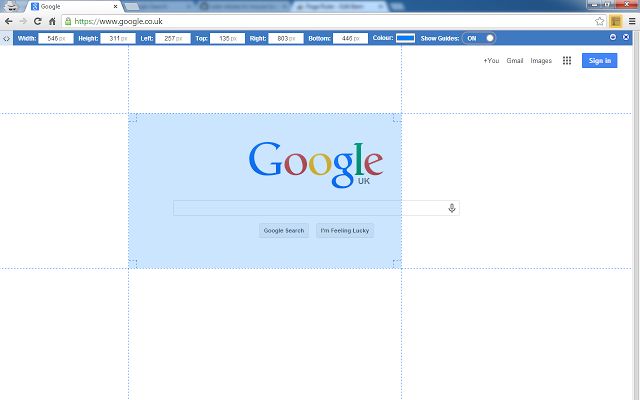
Page Ruler
Когда вам нужно знать точное расстояние между двумя элементами, попробуйте Page Ruler. В этом расширении нет излишеств, что, в принципе, к лучшему. Просто выберите цвет и перетащите поле между тем, что вы хотите измерить. Обратите внимание, что некоторые пользователи сообщали о проблемах конфиденциальности с Page Ruler, поэтому вы можете попробовать более старую версию или альтернативу.

Pesticide
Если вам нужен быстрый отладчик CSS, попробуйте Pesticide для Chrome. Он позволяет увидеть расположение элементов CSS на странице. Хотя он очень простой, вы можете найти его полезным для фронтенд разработки.
PHP Ninja Manual
Кто не забывает свой процесс кодинга время от времени? Вместо того чтобы тратить время на обновление памяти в Google, просто откройте PHP Ninja Manual и введите то, что вы ищете. Меньше времени на поиск, больше времени на программирование.
RescueTime
Если вы похожи на большинство внештатных дизайнеров или разработчиков, вы знаете, что очень легко тратить время впустую. В одну минуту вы кодируете или проектируете, а в следующую вы смотрите видео с кошками на YouTube.
RescueTime не будет пытаться мотивировать вас или исправить ваши привычки, но он расскажет вам жесткие факты о том, сколько времени вы тратите на Facebook вместо того, чтобы работать.
Clear Cache
Бывают случаи, когда вам нужно очистить кэш и куки, но переход к настройкам Chrome утомителен. Clear Cache позволяет стереть кэш, а также глобальные или локальные куки одним нажатием кнопки.
Spectrum
Как дизайнер, вы можете сделать ваши страницы дружественными к дальтоникам, особенно если речь идет о диаграммах, данных и других медиа. Цветовые недостатки всех видов достаточно распространены, чтобы заслужить внимание, и если кто-то посещает сайт и видит неразличимую путаницу с цветами, он быстро уйдет.
Spectrum позволяет смоделировать различные дефекты цветового зрения, включая наиболее распространенный — дейтеранопию.
Расширение для каждой проблемы
Эти расширения могут помочь вам максимизировать эффективность работы и вернуться непосредственно к увлекательной части создания веб-сайта.
Просто убедитесь, что не установили слишком много из них, так как они могут замедлить работу Chrome и загромождать верхнюю панель. Выберите несколько, которые приносят наибольшую пользу вашей работе, и сократите ненужную работу, которая наносит ущерб разработке веб-сайта.
Всем успешной работы!

0 комментариев