Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, а изображения — неотъемлемая часть онлайн-опыта.
Большинство страниц и статей используют скриншоты или изображения для обогащения текстового контента. Фактически, лишь примерно 8% веб-сайтов не содержат визуального контента.
К сожалению, многие владельцы сайтов до сих пор не понимают, какие типы файлов изображений следует выбирать для различных вариантов использования. Каков результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не являются лучшим доступным форматом и что еще хуже — не оптимизированы.
В этой статье мы рассмотрим наиболее важные расширения файлов изображений и когда вы должны их использовать, чтобы обеспечить наилучший пользовательский опыт для ваших посетителей.
Какие существуют типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Давайте подробнее рассмотрим каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растров.
Типы файлов растровых изображений отображают статические изображения, где каждый пиксель имеет определенный цвет, положение и пропорцию в зависимости от разрешения (например, 1280×720).
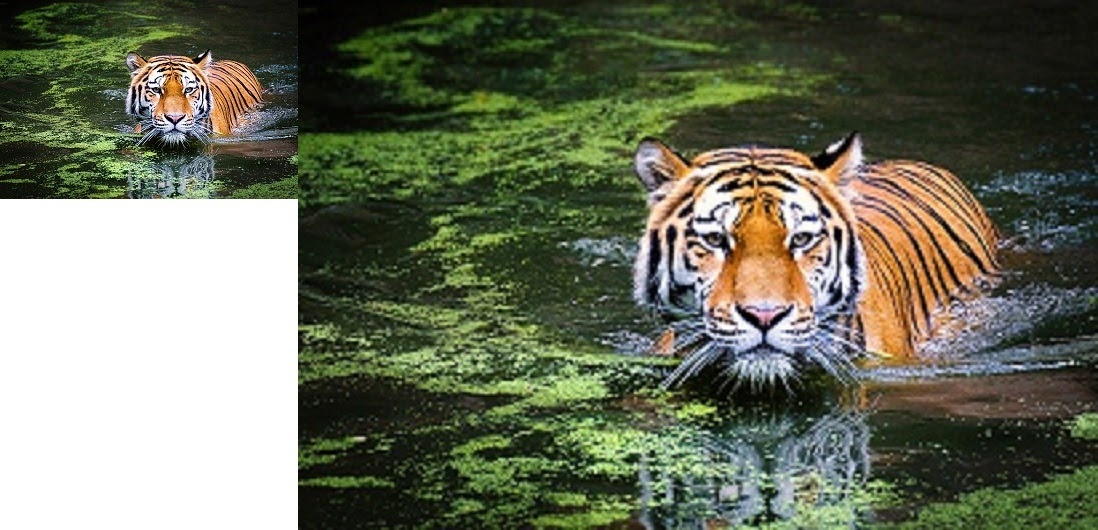
Поскольку они статичны, вы не можете эффективно изменить размер изображений: исходный дизайн и пиксели будут просто растянуты, чтобы заполнить лишнее пространство. В результате создается размытое, пиксельное или иным образом искаженное изображение.
Подавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растровых изображений.
Форматы файлов векторных изображений
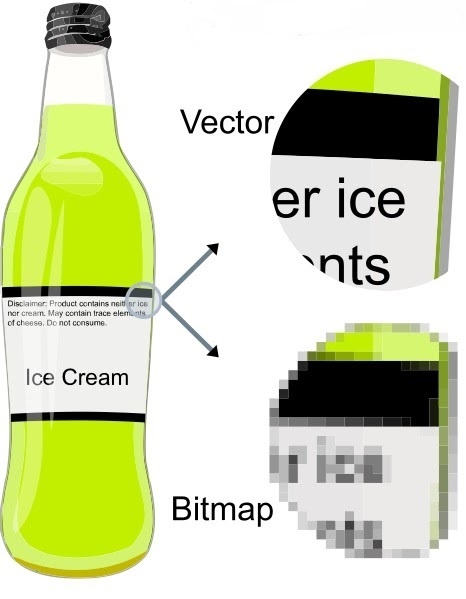
SVG, EPS, AI и PDF являются примерами типов файлов векторных изображений.
В отличие от статических форматов файлов растровых изображений, где каждая форма и цвет привязаны к пикселю, эти форматы являются более гибкими.
В векторной графике вместо этого используется система линий и кривых на декартовой плоскости, масштабируемая по сравнению с общей площадью, а не отдельным пикселем.
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
Как видите, разница между качеством при увеличении в 7 раз совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизация отсутствует.
15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программного обеспечения для редактирования изображений.
Мы также подробно рассмотрим плюсы и минусы, поддержку браузеров и ОС, а еще идеальные варианты использования для каждого формата.
1.JPEG (и JPG) — Объединенная группа экспертов по фотографии
JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его пригодным для обмена изображениями. JPEG с потерями означает, что они уменьшают размер файла, а также качество изображений при использовании этого формата.
JPEG по-прежнему остается одним из наиболее часто используемых типов файлов изображений, которые вы можете встретить в Интернете, из-за его сжатия и практически универсальной поддержки браузером/ОС.
Большинство платформ социальных сетей (например, Facebook и Instagram) автоматически превращают загруженные файлы изображений в файлы JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы контролировать разрешение ваших фотографий.
Преимущества и недостатки
- Универсальная поддержка браузера и ОС.
- Довольно низкий размер файла.
- Сжатие изображения с потерями может привести к плохой читабельности текста.
Поддержка браузеров и ОС
- Поддерживается начиная с версии 1.0 всеми основными браузерами (Chrome, Firefox, Safari и др.)
- Поддерживается по умолчанию всеми средствами просмотра изображений и редакторами всех основных операционных систем.
Случаи применения
- Хороший выбор для изображений в блогах и статей, таких как хедшоты интервьюируемых, изображения продуктов и т. д.
- Не используйте JPEG для инфографики с большим количеством мелкого текста или обучающих скриншотов, где текст является ключевым.
2. PNG — переносимая сетевая графика
PNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG обеспечивает гораздо лучшую читаемость текста, чем JPEG.
Это делает данный формат более популярным выбором для инфографики, баннеров, снимков экрана и другой графики, содержащей как изображения, так и текст.
Преимущества и недостатки
- Более высокое качество (без потерь) изображений и четко видимый текст.
- Файлы большего размера могут замедлить работу вашего веб-сайта при чрезмерном использовании (особенно изображения с высоким разрешением).
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Случаи применения
- Хороший выбор для инфографики, баннеров, графики для блогов, снимков экрана, купонов и других визуальных элементов, содержащих текст.
- Не используется для фотографий с высоким разрешением, так как это создаст большие файлы размером до нескольких мегабайт.
3. GIF — формат обмена графикой

GIF — это еще один тип файла изображения, относящийся к растровому формату. Он использует сжатие без потерь, но «ограничивает» изображение до 8 бит на пиксель и палитрой из 256 цветов.
Формат GIF наиболее известен (и наиболее часто используется) для анимированных изображений, потому что его 8-битное ограничение позволяет уменьшить размер файлов анимации и сделать их удобными для использования в Интернете.
Преимущества и недостатки
- Низкий размер файла.
- Поддержка анимации.
- 8-битное ограничение приводит к ограниченному качеству изображения.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными графическими редакторами.
Случаи применения
- Используйте анимированные GIF-файлы не только для «оживления контента», но и для демонстрации выполнения задач в учебных пособиях и руководствах.
- Не используйте его, если вам нужны цветные изображения с разрешением более 8 бит (JPEG поддерживает до 24 бит).
4. WebP
WebP — это формат изображений, разработанный специально для обеспечения лучшего сжатия изображений без потерь и с потерями.
Переключение с JPEG и PNG на WebP может помочь сэкономить дисковое пространство сервера и значительную пропускную способность, а также уменьшить размер файлов изображений до 35% при одинаковом качестве.
Преимущества и недостатки
- Файлы меньшего размера для того же или лучшего качества изображения.
- Поддерживается не всеми браузерами и редакторами изображений.
Поддержка браузеров и ОС
- Google Chrome (версия 17+ для настольных компьютеров, 25+ для мобильных устройств), Firefox (65+), Edge (18+) и Opera (11.0+) изначально поддерживают WebP. Запланированная версия Safari 14 будет поддерживать WebP.
- Этот формат по-прежнему не поддерживается большинством графических редакторов родной ОС, но профессиональные опции, такие как Photoshop, поддерживают WebP.
Случаи применения
Замените файлы JPEG и PNG, чтобы сэкономить пропускную способность и ускорить работу вашего сайта.
5. TIFF
Формат, который ни в коем случае не должен отсутствовать в этом руководстве по типам файлов изображений — это TIFF.
TIFF, сокращенно от Tagged Image File Format (Теговый формат файла изображения) — это растровый формат изображений, наиболее часто используемый для хранения и редактирования изображений, которые позже будут использоваться для печати.
Он не предлагает никакого сжатия, потому что приоритет отдается сохранению качества изображения.
Преимущества и недостатки
- Высококачественные файлы идеально подходят для хранения или печати.
- Никакие параметры сжатия не приводят к большим файлам изображений.
- Ограниченная поддержка браузера.
Поддержка браузеров и ОС
- Ни один из основных браузеров не может отображать файл TIFF без надстроек или расширений.
- Доступен в основном как формат экспорта для профессиональных инструментов редактирования и публикации изображений.
Случаи применения
- Хранение и подготовка изображений и графики к публикации.
- Используется многими сканерами для сохранения качества отсканированных документов или изображений.
6. BMP — бинарное изображение
Бинарное изображение (BMP) — это в основном устаревший формат файла изображения, который отображает отдельные пиксели практически без сжатия. Это означает, что BMP-файлы могут легко стать чрезвычайно большими и непрактичными для хранения или обработки.
Преимущества и недостатки
- Гигантские размеры файлов без заметного повышения качества по сравнению с такими форматами, как WebP, GIF или PNG.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Встроенная поддержка в большинстве графических редакторов ОС по умолчанию, таких как MS Paint.
Случаи применения
- В 2020 году практически нет допустимых вариантов использования формата изображений BMP.
7. HEIF — высокоэффективный формат графических файлов

HEIF — это формат изображений, разработанный командой, стоящей за видеоформатом MPEG, с целью стать прямым конкурентом JPEG.
В теории, сжатие почти в два раза эффективнее JPEG, что приводит к изображениям до двойного качества с одинаковыми размерами файлов.
Это растровый формат изображения, основанный на отображении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
- Отличное соотношение качества и размера файла.
- Нет браузерной и лимитированная поддержка ОС.
Поддержка браузеров и ОС
- Не поддерживается никакими основными браузерами.
- Встроенная поддержка в macOS Sierra и iOS 11 и более поздних версиях, но не в соответствующих версиях Safari.
Случаи применения
- Используется некоторыми новыми телефонами и устройствами для хранения фотографий в более высоком качестве, чем файлы JPEG.
8. SVG — масштабируемая векторная графика
Масштабируемый формат векторных графических файлов, обычно называемый SVG, был разработан W3C в качестве языка разметки для визуализации двумерных изображений прямо в браузере.
Он не полагается на пиксели, как растровый формат, а скорее использует текст XML для очертания фигур и линий аналогично тому, как математические уравнения создают графики.
Это означает, что вы можете масштабировать SVG-изображения бесконечно без потери качества.
Преимущества и недостатки
- Небольшие размеры файлов и масштабирование без потерь для простых иллюстраций, фигур и текста.
- Не идеальный формат для фотографий или сложных рисунков.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Стандартные графические редакторы, как правило, не поддерживают SVG (поскольку он не подходит для фотографий), но большинство иллюстрационных программ поддерживают экспорт SVG.
Случаи применения
SVG — это идеальный формат для логотипов, иконок, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с помощью своего адаптивного дизайна. Если вы используете WordPress, обязательно ознакомьтесь с тем, как включить поддержку WordPress SVG для вашего сайта.
9. EPS
По сути, файл EPS — это файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и других иллюстрационных программах, таких как CorelDraw.
Как и SVG-файлы, EPS на самом деле представляет собой текстовый документ, который очерчивает фигуры и линии с помощью кода, а не отображает пиксели и цвета. В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
- Масштабирование без потерь.
- Поддержка принтеров для документов и дизайнов.
Поддержка браузеров и ОС
- EPS не является стандартным форматом файлов веб-изображений и не поддерживается никакими основными браузерами.
Случаи применения
- Он в основном используется для хранения, сохранения и печати иллюстраций при работе с Adobe Illustrator или другим программным обеспечением.
10. PDF — портативный формат документа

Вы, вероятно, ассоциируете PDF с хранением, сохранением и чтением в основном текстовых документов. Это вполне объяснимо — слово «документ» все-таки есть в названии.
Но PDF-файлы на самом деле основаны на том же языке PostScript, что и файлы векторных изображений EPS, и могут использоваться помимо этого для сохранения изображений и иллюстраций.
Это предпочтительный формат изображений для хранения иллюстраций, обложек журналов и многого другого для последующей печати.
Преимущества и недостатки
- Индексируемый и доступный для поиска текст делает его идеальным для углубленной инфографики или отчетов.
- Может включать ссылки, кнопки CTA и другие интерактивные элементы.
- Масштабируемость без потерь.
- Не может быть включен в веб-контент, должен быть загружен и прочитан как отдельный файл.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами, но вы будете вынуждены открывать PDF-файл как отдельный файл. (Вы не можете использовать PDF-файлы для отображения изображений в вашем HTML-контенте.)
- Поддерживается в качестве формата большинством стандартных редакторов документов (таких как MS Word или Google Docs) и иллюстративным программным обеспечением (AI, Inkscape), но не программным обеспечением для редактирования изображений.
Случаи применения
- PDF — это лучший вариант, если вы хотите создать интерактивный визуальный отчет или инфографику, дополняющую ваш контент.
11. PSD — документ Photoshop
Как следует из названия, PSD — это формат изображений, используемый для сохранения графических документов и работающий в Adobe Photoshop.
Это не веб-безопасный формат изображений, поэтому он не поддерживается никакими браузерами, стандартными средствами просмотра изображений или редакторами.
Преимущества и недостатки
- Все фильтры, прозрачность, пути и правки полностью настраиваемы и обратимы.
- Качество изображения без потерь.
- Большие размеры файлов.
Случаи применения
- Сохранение и хранение проектов Photoshop до и после их завершения.
12. AI — иллюстрации Adobe Illustrator
AI — это еще один формат изображений, специально разработанный компанией Adobe для сохранения не только изображения, но и состояния проекта.
Как и PSD, он не предназначен для использования в интернете и не поддерживается ни браузерами, ни большинством стандартных средств просмотра изображений.
В отличие от PSD-файлов, вы можете свободно масштабировать файлы AI без потери качества.
Преимущества и недостатки
- Все штрихи, линии, формы, фильтры являются настраиваемыми и обратимыми.
- Можно свободно увеличивать или уменьшать размеры иллюстраций.
- Большие размеры файлов.
Случаи применения
- Сохранение и хранение проектов Adobe Illustrator до и после их завершения.
13. XCF — экспериментальный вычислительный комплекс
XCF, что означает экспериментальный вычислительный комплекс, представляет собой тип файла изображения, родного для графического редактора с открытым исходным кодом GIMP. Это эквивалент PSD-файлов, который сохраняет пути, прозрачность, фильтры и многое другое.
Опять же, это собственный тип файла для хранения проектов, и он не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию.
Преимущества и недостатки
- Все пути, фильтры и формы являются настраиваемыми и обратимыми.
- Качество изображения без потерь.
- Большой размер файла.
Случаи применения
- Сохранение и хранение проектов GIMP до и после их завершения.
14. INDD — документ Adobe InDesign
INDD — это собственный тип файлов для пользователей Adobe InDesign, где вы можете сохранять файлы проектов, включая содержимое страниц, стили, образцы и многое другое.
Хотя иногда его называют графическим форматом файла, он имеет тенденцию ссылаться на визуальные элементы помимо текста.
Он не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию, так как это не веб-безопасный формат.
Преимущества и недостатки
- Хранение больших многостраничных дизайн-проектов с настраиваемыми элементами.
Случаи применения
- Он в основном используется графическими дизайнерами и художниками-постановщиками для разработки и совместной работы над плакатами, листовками, журналами, брошюрами и многим другим.
15. Типы файлов необработанных изображений (RAW)
Форматы RAW-изображений — это типы файлов, которые цифровая камера использует для хранения полноценных изображений для последующего постпродакшна и редактирования.
Основные типы файлов необработанных изображений от производителя камеры:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Вместо 256 цветов, доступных в файле JPEG, RAW-файлы предлагают до 16 384 различных цветов в одном изображении. Это дает вам большую гибкость при настройке цветов и контраста в постобработке.
RAW-изображения не предназначены для интернета или совместного использования и не поддерживаются никакими основными браузерами или средствами просмотра изображений.
Преимущества и недостатки
- Более качественные изображения с большей изменчивостью цветов.
- Гигантские файлы изображений (необработанный файл может легко достигать 20-40 мегабайт).
Случаи применения
- Сохранение фотографий в максимально возможном качестве для последующей обработки и редактирования.
Часто задаваемые вопросы о типах файлов изображений
Какие три самых распространенных типа файлов изображения?
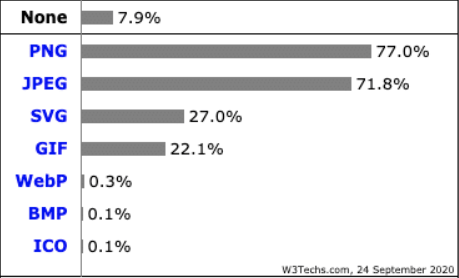
Основываясь на данных, связанных с использованием Интернета, тремя наиболее распространенными типами файлов изображений являются PNG, JPEG и SVG.
Давайте разберемся, почему они так широко распространены, ниже.
1. PNG: скриншоты, баннеры, инфографика, картинки
Поскольку PNG как формат лучше подходит для текста внутри изображения, он чаще используется для скриншотов, баннеров (в зависимости от размера баннерной рекламы) и многого другого.
Учитывая то, что он использует сжатие без потерь, он также используется дизайнерами и фотографами для демонстрации высококачественных изображений на своих сайтах портфолио.
Эти два фактора, а также универсальная браузерная и ОС поддержка делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG — лучший вариант для демонстрации изображений в вашем контенте. Потеря качества практически незаметна для обычного пользователя Интернета, а вы можете сэкономить значительное дисковое пространство и пропускную способность.
Вот почему это второй по популярности формат в Интернете, который используют почти 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем: между JPG и JPEG нет никакой разницы, это две разные аббревиатуры и расширения файлов для одного и того же формата.
3. SVG: логотипы, иконки и иллюстрации
Файлы SVG — это масштабируемые векторные файлы, которые идеально подходят для иконок, логотипов, графиков и простых иллюстраций. Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимают третье место, их используют 27% веб-сайтов.
Бонус: анимированные изображения в формате GIF
Хотя формат GIF редко используется для статических изображений, он снова стал выбором №1 для обмена анимациями.
В результате около 22% веб-сайтов используют GIF-файлы на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве стандартных форматов.
Какой формат изображения является самым качественным?
Форматы необработанных изображений имеют высочайшее качество, но имеют неоправданно большие размеры файлов — до сотен мегабайт.
Для веб-изображений формат файла WebP предлагает на 25-35% меньшие размеры файлов, чем JPEG для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества для того же дискового пространства и ускорить работу вашего сайта.
HEIF — еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время она не поддерживается ни одним из основных браузеров.
Файлы PNG предлагают сжатие без потерь, но это означает, что размеры файлов будут очень большими и загружаться медленно. Размер одного файла PNG может составлять сотни КБ или даже более 1 МБ. Однако, если вы воспользуетесь некоторыми тактиками, такими как ленивая загрузка (доступна в ядре с WordPress 5.5) и CDN, у вас все равно будет быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, поддерживающими прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство типов файлов изображений проектов, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображений JPEG не поддерживает прозрачность.
PNG лучше, чем JPEG?
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображения без потерь, а JPEG — с потерями. Это в основном означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста в изображениях, снимков экрана учебников, а также когда вы хотите, чтобы иконки или другие мелкие элементы были на 100% видны на фотографии, формат PNG является лучшим выбором.

Как вы можете видеть на этой забавной картинке выше, PNG, который изображен слева, намного лучше отображает текст и простые формы по сравнению с JPEG, тем, что справа.
Означает ли это, что JPEG — плохой тип файла изображения? Ни в коем случае!
Для обычных постов в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла. Часто можно сэкономить до 50% или больше места, пытаясь заметить разницу в качестве невооруженным глазом.
Вывод
Нет недостатка в изображениях, которые вы могли бы спокойно использовать в своих проектах. Надеемся, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего использовать для изображений и картинок, а векторные – отличный выбор для логотипов, иконок и цифровой графики.
Использование правильных типов файлов изображений для правильной задачи может не только помочь улучшить скорость загрузки вашей страницы, но также снизить пропускную способность и нагрузку на сервер. В качестве последующего положительного эффекта ваш общий пользовательский опыт также значительно улучшится. Неплохо, а?
Всем успешной работы и творчества!

0 комментариев