С недавних пор многие веб-сайты начали использовать новый формат изображений под названием WebP. Но что такое WebP и почему он может быть более выгодным, чем альтернативные форматы изображений?
Итак, WebP — это формат, разработанный Google после приобретения ими On2 Technologies. Основанный на видеокодеке VP8, WebP предлагает насыщенные высококачественные изображения меньшего размера, чем PNG или JPEG. Он сочетает в себе и совершенствует лучшие качества форматов JPEG и PNG, обеспечивая расширенное сжатие с потерями и без потерь.
Оптимизация размеров файлов изображений имеет важное значение для повышения производительности сайта. Использование формата WebP позволяет сделать это без ущерба для качества изображения, что делает его подходящим форматом для многих владельцев интернет-ресурсов.
В этой статье мы расскажем, что такое WebP, а также о его преимуществах и недостатках. Помимо этого, мы рассмотрим способы использования данного формата на сайтах WordPress и как сохранить файл WebP на вашем компьютере.
Что такое WebP?
WebP — это формат изображений нового поколения, который использует методы сжатия с потерями и без потерь для уменьшения размера картинки при сохранении хорошего качества.
В чем преимущества WebP?
Существует пять основных преимуществ использования изображений в формате WebP:
- Повышение производительности веб-сайта. Формат WebP более легкий по сравнению с JPEG и PNG. Меньшие размеры файлов изображений увеличат скорость загрузки сайта.
- Экономия большей пропускной способности. Пропускная способность — это скорость, с которой ваш сервер может передавать данные вашим конечным пользователям в течение определенного времени. WebP может освободить полосу пропускания, позволяя веб-сайтам предлагать больше контента. Это особенно важно для сайтов с большим количеством изображений, таких как блоги о еде, путешествиях или фотогалерей.
- Улучшение поисковой оптимизации (SEO). Увеличение скорости страницы за счет более легких изображений положительно повлияет на рейтинг сайта в поисковых системах, таких как Google.
- Показ высококачественных изображений. Вам не нужно жертвовать качеством изображения ради более высокой скорости загрузки. С помощью WebP вы можете получить лучшее из обоих миров и сделать ваш сайт удобнее для пользователей.
- Показ различных типов изображений. WebP поддерживает как прозрачные, так и анимированные изображения.
Чтобы еще больше проиллюстрировать преимущества WebP перед другими форматами, такими как JPEG и PNG, давайте посмотрим, что они предлагают в сравнении.
JPEG (или JPG) отлично подходит для изображений с большим количеством цветов и считается предпочтительным вариантом для неподвижных фотографий. Однако файлы изображений JPEG используют сжатие с потерями, что означает, что вы увидите снижение качества при их повторном сохранении или редактировании. Еще одним недостатком этого формата является то, что он не поддерживает прозрачность и анимацию.
С другой стороны, тип файла PNG отлично подходит для сохранения высокого качества изображения благодаря сжатию без потерь. Данный формат подходит для изображений с большим количеством пикселей, таких как текстовая инфографика. Он также поддерживает прозрачность, что делает его идеальным для элементов веб-дизайна и логотипов. К сожалению, PNG обычно имеет большой размер изображения и не поддерживает анимацию.
WebP обладает лучшими качествами обоих форматов. Самое главное, что он обеспечивает примерно на 25-34% меньший размер файла при индексе качества SSIM, эквивалентном PNG или JPEG.
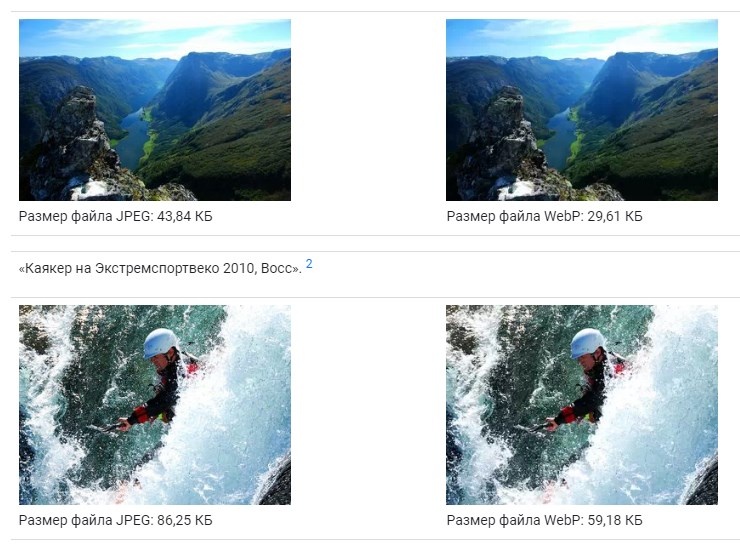
Взгляните на примеры изображений из галереи Google WebP. На веб-сайте сравниваются изображения в формате JPEG и WebP, которые аналогичны по качеству.
Нажмите на каждое изображение на сайте и сравните то, что вы видите. Нет большой разницы в качестве между изображениями JPEG слева и изображениями WebP справа. Тем не менее файлы WebP значительно меньше по размеру в сравнении с файлами JPEG.
В чем недостатки WebP?
Хотя внедрение WebP имеет много преимуществ, есть некоторые недостатки, о которых вы должны знать. Давайте рассмотрим вопросы, касающиеся программного обеспечения – особенно веб-браузеров – и совместимости с WordPress.
Несмотря на то, что поддержка WebP в основных веб-браузерах с годами улучшается, некоторые из них по-прежнему не поддерживают этот тип файла.
Популярные веб-браузеры, такие как Google Chrome, Mozilla Firefox, Opera и Microsoft Edge, поддерживают WebP уже много лет. А совсем недавно Safari так же наконец-то добавила поддержку WebP.
Учитывая текущую тенденцию, можно с уверенностью ожидать, что другие браузеры, которые не поддерживали WebP, в конечном итоге последуют их примеру, поэтому не стесняйтесь следить за развитием событий.
Когда дело доходит до другого программного обеспечения, не все из них поддерживают формат WebP. Некоторые средства просмотра изображений и редакторы не могут открывать файлы WebP. Например, Adobe Photoshop не поддерживает его по умолчанию. Чтобы отредактировать файл WebP в Photoshop, вам необходимо сначала установить плагин WebPShop.
Другая проблема заключается в том, что WordPress также в настоящее время не поддерживает изображения WebP. Данная CMS поддерживает только форматы изображений JPEG, PNG, GIF и ICO. К счастью, некоторые обходные пути позволяют использовать изображения WebP на вашем сайте WordPress, о чем мы и расскажем в следующем разделе.
Использование изображений WebP в WordPress
Некоторые плагины могут конвертировать изображения из вашей медиабиблиотеки WordPress в WebP при отображении на вашем веб-сайте.
ShortPixel — это бесплатный плагин сжатия изображений для WordPress. После установки он может конвертировать существующие и будущие изображения в вашей библиотеке в WebP. Плагин использует облако и сеть доставки контента (CDN) для хранения и передачи ваших оптимизированных изображений, что позволяет дополнительно экономить пространство для хранения и пропускную способность.
В дополнение к конвертированию WebP, ShortPixel также предлагает другие полезные функции оптимизации изображений, такие как совместимость с WP Retina 2x и CloudFlare. Поддержка доступна непосредственно от разработчиков.
Бесплатный тарифный план ShortPixel позволяет сжимать до 100 изображений в месяц. Если у вас на сайте много изображений, подумайте о переходе на один из их премиум-планов. У вас есть возможность приобрести ежемесячные планы или единовременные кредиты.
Другой плагин, который работает аналогично — Optimole. В бесплатном плане нет ограничений на количество изображений, которые вы можете оптимизировать, при условии, что у вас менее 5000 посещений в месяц. Если ваши ежемесячные посетители превышают этот лимит, подумайте о покупке одного из их премиальных планов.
В качестве альтернативы, если вы ищете ручной подход, используйте Photon API. Он преобразует ваши изображения JPEG и PNG в любой формат файла, который вы хотите, включая WebP. Однако имейте в виду, что вы можете использовать этот API только в том случае, если вы используете WordPress.com или ваш собственный сайт WordPress подключен к Jetpack.
Как сохранить изображения WebP в формате JPEG или PNG
Несмотря на то, что WebP во многих отношениях превосходит форматы PNG и JPEG, есть причины, по которым вы можете захотеть сохранить изображения в этих форматах.
Например, если используемое вами графическое программное обеспечение не поддерживает WebP, вам понадобится версия изображения в формате JPEG или PNG. Вот несколько способов, которыми вы можете попытаться сохранить изображения WebP в формате JPEG или PNG:
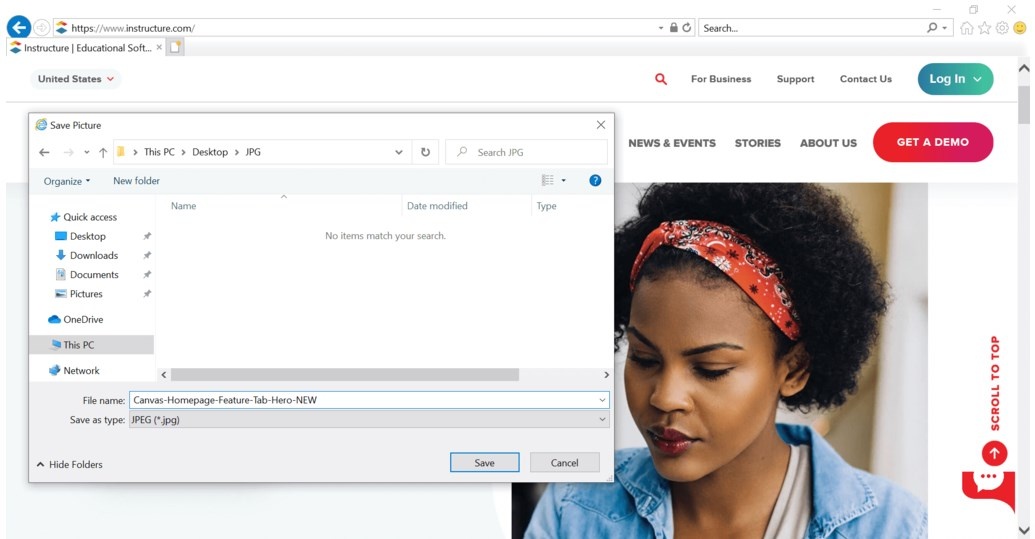
- Используйте другой браузер. Откройте веб-страницу, содержащую изображение, которое вы хотите сохранить, с помощью браузера, который не поддерживает WebP. Браузер покажет версию изображения в формате JPEG или PNG, и вы сможете сохранить его как обычно.

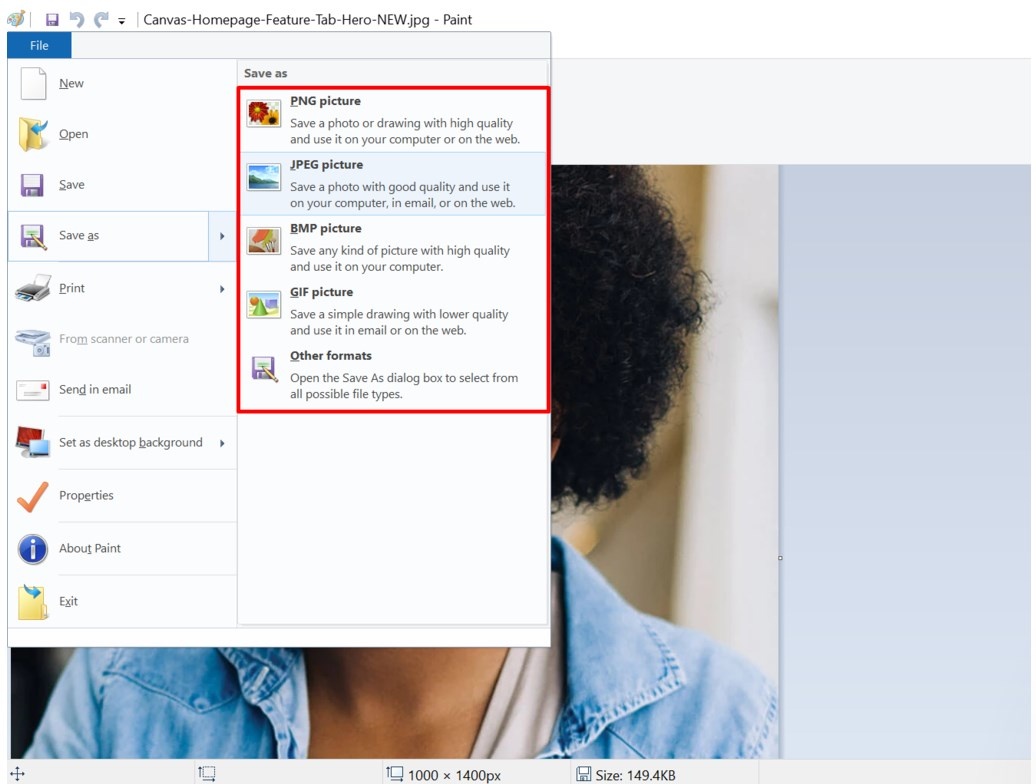
- Используйте Microsoft Paint. Если вы используете Windows, сохраните изображение WebP. Затем откройте его в Microsoft Paint. Перейдите в раздел Файл -> Сохранить как. Выберите предпочитаемый вами формат.

- Используйте онлайн-инструмент преобразования изображений. Сохраните изображение WebP на свой компьютер и конвертируйте его онлайн с помощью такого инструмента, как CloudConvert.
В заключение
WebP — это формат изображений следующего поколения, который улучшен по сравнению со своими предшественниками, такими как JPEG и PNG. Он предлагает передовые технологии сжатия, позволяющие сохранять качество изображения при меньшем размере файла.
Однако, поскольку это более современная технология, ее совместимость с программным обеспечением все еще нуждается в улучшении, и она по-прежнему не поддерживается WordPress.
В этой статье мы представили способы решения проблем, связанных с форматом WebP: рассмотрели, как использовать WebP на WordPress и как сохранить его в формате JPEG или PNG. Мы надеемся, что эта статья помогла вам лучше понять WebP и решить проблемы, с которыми вы могли столкнуться.
Всем успешной работы и творчества!

0 комментариев