JPEG, PNG и GIF — боже мой! Большинство веб-разработчиков узнают, какой формат использовать, только методом проб и ошибок, спустя несколько лет усердной работы. И почти никто не понимает, как эти форматы на самом деле работает.
В этой статье мы рассмотрим, какой формат изображения лучше использовать в каждом конкретном случае. А также посмотрим на форматы будущего и варианты их применения.
JPEG
Этому формату сжатия изображений уже 25 лет, и он неплохо выдержал испытание временем.
Сжатие JPEG вырезает изображение квадратами 8 × 8 пикселей, а затем делает сложные и немного сумасшедшие математические расчеты. С технической точки зрения, алгоритм сжатия JPEG преобразует информацию из пространственной области в частотную.
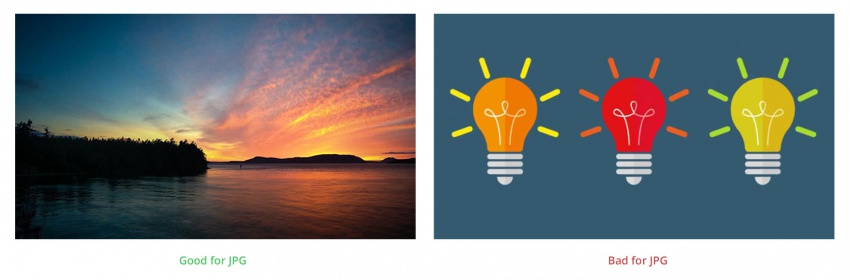
Практически это означает, что JPEG очень хорош при сжатии нерастрированных изображений с огромным количеством цветов, а также плавными переходами между ними. Другими словами, JPEG предполагает, что картинка будет выглядеть более или менее похожей на фотографии.
С другой стороны, формат JPEG страшен для сжатия изображений с четкими краями или высоким разрешением.
Четкие детали станут размытыми, может появиться шум.

Для корректного отображения второй картинки нужно использовать следующий формат:
GIF
На заре Интернета, если изображение не было JPEG, значит, это был GIF.
Формат GIF использует алгоритм сжатия LZW, который намного проще, чем математический алгоритм в формате JPEG. Алгоритм LZW сканирует изображение и генерирует короткие коды для повторяющихся частей, а потом сокращает их.
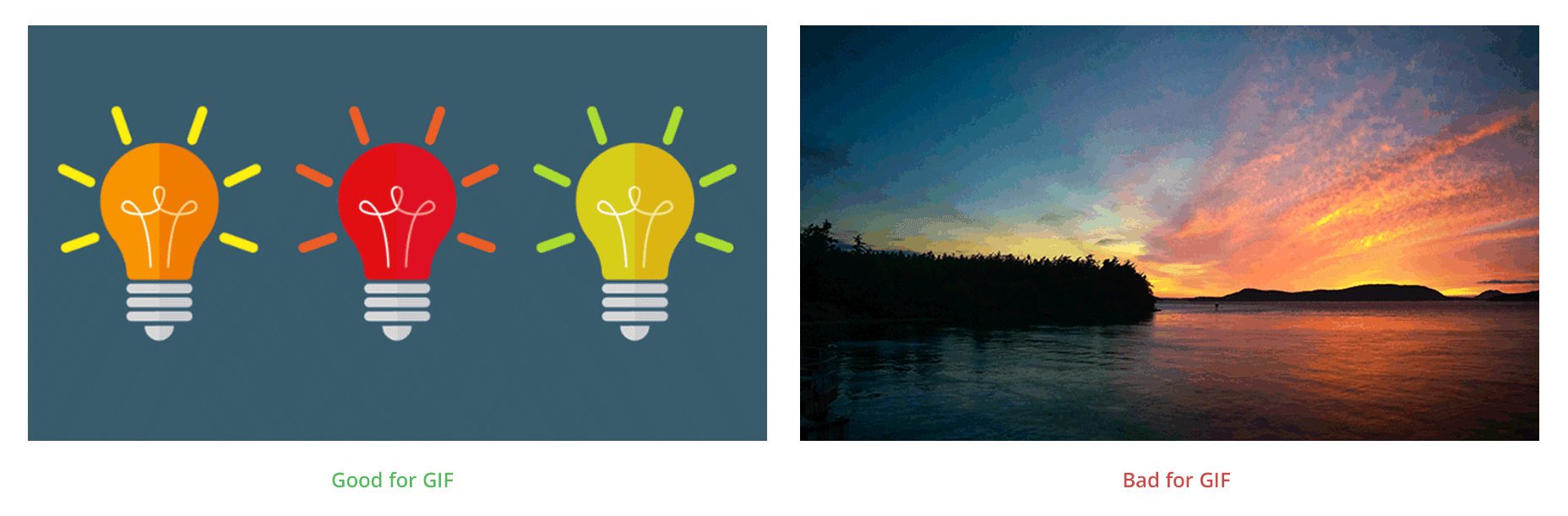
Это означает, что формат GIF хорош для сжатия изображений, которые имеют большие куски одинаковых или повторяющихся данных. Изображения, которые имеют только несколько цветов, с резкими переходами между ними, могут быть сохранены эффективно и без потерь в качестве GIF.
GIF обладает несколькими особенностями: он поддерживает прозрачность и анимацию.
Но… формат GIF поддерживает только 256 цветов. Преобразование изображения, которое содержит больше оттенков, даст ужасный результат. Полюбуйтесь:

Короче говоря, GIF и JPEG имеют противоположные и дополняющие друг друга сильные стороны. Чтобы помирить эти два формата, и найти идеальное решение для интернета, был придуман третий формат сжатия:
PNG
PNG похож на GIF, но имеет несколько дополнительных преимуществ:
- нет ограничения в 256 цветов;
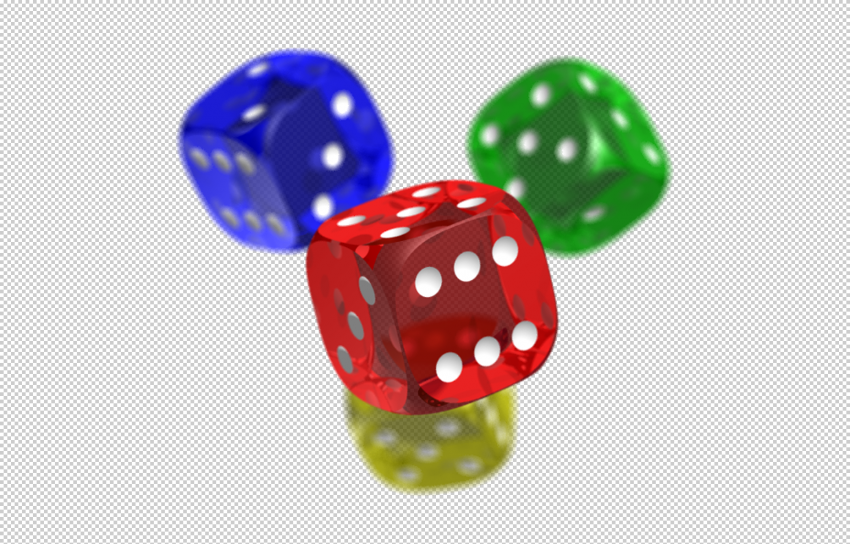
- поддерживает прозрачность альфа-канала;
- подходит практически для всех случаев, за редким исключением.
Алгоритм сжатия PNG уменьшает объём данных. Он предполагает, что каждый следующий пиксель похож на предыдущий. Если это подтверждается — сохраняет разницу между предположением и фактическим значением. В итоге маленькие числа занимают меньше места.

Это дает огромные преимущества по сравнению с GIF. И сложные инструменты могут обеспечить еще большую степень сжатия, изменяя исходные данные изображения.
Если не вдаваться в подробности, то все, что вам нужно знать, это: PNG будет работать хуже, чем JPEG, когда речь идет о фотографии, и лучше, чем GIF, почти всегда. Таким образом, используйте его для изображений с четкими краями или повторяющихся узоров.
Новое поколение
На момент написания статьи JPEG, GIF и PNG — единственные форматы с универсальной поддержкой. То есть, только их разработчики могут реально использовать. Однако новые форматы уже здесь, и они достойны внимания.
WEBP
WebP — ответвление видеоформата WebM от Google. Он поднимает простую прогностическую стратегию, используемую форматом PNG, на следующий уровень.
WebP использует одну из шестнадцати различных стратегий предсказания для каждого (переменного размера) блока в изображении. Он без потерь сжимает разницу между предсказанным и фактическим значениями.
WEBP лучше, чем PNG или JPEG. Но этот формат — от Google, и поддерживается только в Chrome.
JPEG-XR
Формат следующего поколения, выбор Microsoft — JPEG-XR. Базируется на основе механики сжатия JPEG. Но предлагает:
- Сжатие без потерь.
- Более эффективное сжатие с потерями.
- Полупрозрачность.
Более сложный и эффективный формат, чем его предшественники, но поддерживается только в Internet Explorer и Edge.
Как использовать новые форматы уже сегодня
Есть ли способ для нас, чтобы использовать эти форматы следующего поколения прямо сейчас? Есть!
Новые способы разметки позволяют разработчикам поставлять один и тот же образ в разных форматах, и позволяет браузеру решить, какой из них загрузить:
<picture>
<source type=«image/webp»
srcset=«sunset.wepb» />
<source type=«image/vnd.ms-photo»
srcset=«sunset.jxr» />
<img src=«sunset.jpg»
alt=«A colorful sunset» />
</picture>
У этого решения есть несколько недостатков, но, тем не менее, это реальный выход.
Теперь вы знаете, какой формат изображения лучше всего подойдет для вашего проекта. Если это фото – выбирайте JPEG, если это анимация или картинка с четкими контурами и небольшим набором цветов – GIF, если цветной узор на прозрачном фоне – PNG.
Источник: How to select the perfect image format

0 комментариев