
Вы придумали прекрасное приложение с идеальным названием и дизайном.
Хорошо, тогда пришло время продумать мелкие детали и закатить рукава. К сожалению, разработка мобильного приложения – не такое простое дело, поэтому нужно начать подготовку к длительной и сложной работе.
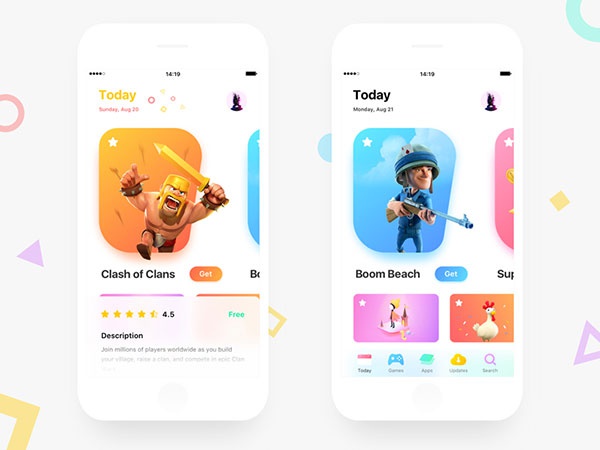
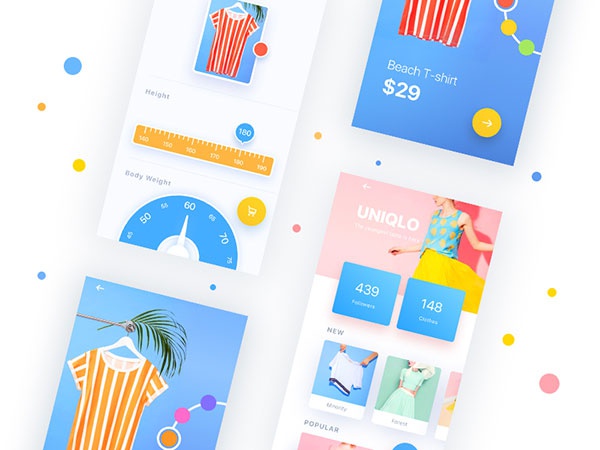
Что является самым важным фактором успеха мобильного приложения? Дизайнеры скажут — «пользовательский интерфейс», и они не ошибаются: все зависит от первого впечатления.
1. Подумайте о местах, где может использоваться ваше приложение
Тот факт, что вы разрабатываете мобильное приложение, не означает, что оно будет использоваться во всех местах и во всех случаях. Вы должны знать конкретно, когда ваши пользователи будут использовать этот продукт. И это повлияет на весь процесс разработки приложения.
Например, если вы разработали приложение геолокации, которое работает с GPS, и оно предназначено для использования во время ходьбы, убедитесь, что его основные функции хорошо видны и легко доступны.
Аналогично, если у вас есть приложение, используемое для онлайн-покупки продуктов / услуг, сделайте кнопки «купить» или «доставка», достаточно большими, чтобы их не упускали из виду.
Приложения, предназначенные для использования во время путешествия должны фокусироваться на большом, читаемом тексте, и облегченной прокрутке.

2. Определите свои конечные цели
Целеустремленный подход — залог успеха мобильных приложений. Поэтому подумайте о функциональности, которая будет служить достижению этой цели.
Наблюдайте за своими пользователями, составляйте список конечных целей, которые они могут выполнять.
Спросите себя, чего они пытаются достичь, и убедитесь, что вы обеспечиваете достаточную функциональность, чтобы это было возможно.
Со временем вы «отполируете» и улучшите свое приложение, выберете самые важные цели. Тогда ваша задача будет заключаться в предоставлении наилучших возможностей для их выполнения.

3. Создайте понятный дизайн
Дизайн приложения — это четкость.
Все функции должны быть понятными, даже если дизайн кажется простым.
Несколько советов насчет ясности:
- Сделайте меню простым и понятным, так что даже начинающие пользователи разберутся, для чего приложение. Например, включите значок для каждой конкретной функции или добавьте метки, если это действительно необходимо.
- Независимо от сообщения, которое вы пытаетесь передать, оставайтесь краткими. Это особенно важно для руководств.

4. Обратите внимание на размер экрана
Тот факт, что одна платформа используется на разных устройствах с разными экранами, не является гарантией того, что ваше приложение будет одинаково функциональным для всех из них.
Размер и разрешение экрана могут отличаться, даже у устройств одной марки.
Вам нужно приложение с одинаково масштабируемой графикой и элементами пользовательского интерфейса, которые сохранят согласованность на всех устройствах.
5. Сделайте простой процесс регистрации
Очень важно создать такой процесс регистрации, при котором каждый пользователь будет иметь учетную запись, которую он может использовать на любом устройстве. Учтите, что приложение может быть установлено на нескольких устройствах: двух смартфонах, смартфоне и планшете, или на компьютере и смартфоне.
Дополнительным преимуществом создания учетных записей является упрощение синхронизации между устройствами.
Кроме того, убедитесь, что вы создали простой в использовании процесс регистрации и входа в систему. Многие приложения затрудняют регистрацию. Если это занимает более 1 минуты, вы уже потеряли хороший процент потенциальных пользователей.
Некоторые UX-дизайнеры советуют вам оставить некоторые части вашего приложения открытыми для незарегистрированных пользователей.

6. С осторожностью выбирайте платформу
Не соблазняйтесь кучей платформ в Интернете. Ваша задача — выбрать лучшую, и быть осторожным при переносе приложения с одной платформы на другую.
Подумайте, какая из них подходит для вашего приложения — вы, конечно же, не хотите, чтобы ваше приложение было нефункциональным, потому что вы отображали его на Meteor вместо React.
Убедитесь, что вы используете лучшие общие коды и исходные продукты для вашего типа приложений; и что они соответствуют платформе, которую вы планируете использовать.
7. Используйте цвет, чтобы указать цель
Цвета либо применяются для указания цели, либо указывают на важность элемента или действия.
Возьмем темный оттенок серого в качестве примера: если вы начинаете с черной кнопки, и делаете каждую кнопку немного светлее, вы отправляете следующее сообщение своему пользователю: наиболее важной является первая кнопка, в то время как каждая из следующих менее и менее важна.
Не используйте разные цвета для каждой кнопки, и старайтесь делать четкое различие между ними и фоном страниц вашего приложения. Также подумайте о значении цветов, которые вы применяете.

8. Маркируйте значки, когда это нужно
Не тратьте время пользователя на поиск того, что делает каждый значок в приложении. Назовите их, чтобы он мог щелкнуть прямо там, где ему нужно.
Возможно, вы захотите подражать Apple или Google, которые так делают. Они создают правила для пользователей по очень веской причине – на то они и гиганты индустрии.
9. Создайте эргономичный дизайн
Управление прикосновением и эргономика необходимы для современного мобильного дизайна, так как почти все операции выполняются при нажатии. Поэтому вы должны сосредоточиться на эргономичном дизайне.
Возьмите себя в качестве примера. Подумайте, как вы держите телефон, определите часть, где находится большой палец.
Подумайте о своих представлениях о расположении меню, или о предметах, которые вы ожидаете найти в нижней части экрана. Популярные приложения уже продвигают интуитивно понятные макеты, и ваша задача — следить за ними.

10. Дайте отзыв на каждое микровзаимодействие
Это естественно. Пользователи ожидают, что их устройства будут реагировать быстро для эффективного взаимодействия. По многим причинам, это не всегда так, но это, безусловно, самый большой недостаток в использовании нового приложения.
Не знаете, как этого достичь? Вы боитесь, что это займет много времени? Ну, правильные взаимодействия требуют времени, и вам нужно узнать, по крайней мере, как их подделать.
Общее правило: обеспечить обратную связь для каждого взаимодействия! Благодаря симпатичной анимации и коротким, вдохновляющим сообщениям, пользователи будут понимать, что их действия действительно имеют значение. В результате они довольны, и будут продолжать использовать приложение.
Подумайте о нескольких примерах реального времени: вы нажимаете кнопку и получаете определенную форму. Вы пролистывает страницу, и форма меняется. Это должно быть и в мобильном дизайне!
Вам нужны визуальные сигналы и движущиеся символы. Когда пользователь нажимает на элемент, элемент должен светиться, отскакивать, скользить, изменять цвета — все, что требуется, чтобы убедить пользователя в том, что его попытка прошла успешно.
Мы бы советовали вам с самого начала делать само приложение и его дизайн простым; и следуйте основным рекомендациям от проверенных разработчиков (Android и IOS).

0 комментариев