
Кнопки, так же как и ссылки – самые используемые элементы взаимодействия в веб-дизайне.
Кнопки, которые работают на сайтах, можно разделить на две категории: те, у которых есть функция отправки, и те, которые эквивалентны ссылке.
Кнопки – основной инструмент на сайте. И важно, чтобы они не только корректно работали, но и хорошо выглядели.
Иногда дизайнеры делают несколько ошибок при создании веб-кнопок. Вот самые распространенные из них.
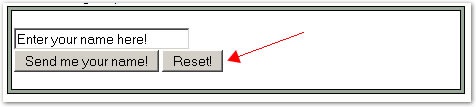
1. Использование кнопки «Сброс»
Это вздор. Зачем пользователю сбрасывать то, что он или она только что завершил/а делать? Если ошибка сделана, он может ее отредактировать, а не сбросить все содержимое и перезапустить. Хуже того, кнопки сброса обычно расположены с левой стороны и, таким образом, могут быть легко нажаты случайно. Кто знает, сколько с сайта ушло разочарованных пользователей после случайного удаления того, что так долго набирали.

2. Слишком маленькие кнопки
Сделайте кнопки достаточно большими. Когда вы создаете кнопки для веб-сайта, вы должны убедиться, что хорошо видны кнопки «Заказать сейчас», «Подписаться», если вы действительно хотите, чтобы на них нажимали.
3. Кнопки, которые трудно увидеть
Кнопки должны быть яркими. Кнопка имеет тенденцию «растворяться» в фоновом режиме, если ее цвет похож на цвет фона веб-сайта. Когда вы работаете над кнопками, вы должны сделать так, чтобы цвет этих элементов был четко отделен от цвета фона веб-сайта, чтобы даже люди со слабым зрением могли легко их увидеть.
4. Кнопки, которые находятся в неправильных местах
Логично, что кнопки для перемещения вперед должны быть справа, а кнопки для перемещения назад должны быть слева.
5. Необычные кнопки
Чтобы быть на первый взгляд «оригинальным», некоторые дизайнеры могут создавать веб-кнопки, которые очень причудливы, но выглядят совершенно иначе, чем обычные. Поэтому основное правило состоит в том, чтобы дизайн был простым и понятным. Обычная серая кнопка с черным текстом работает куда лучше, чем подобный креатив.
Просто потому, что пользователи привыкли к обычным кнопкам без излишеств. Что привычно, что понятно – тем и пользуются.
6. Кнопки с общими или вводящими в заблуждение ярлыками
Помните, что при создании веб-сайта не все кнопки можно называть «Отправить» или «Далее» на основе следующего действия. В идеале ярлык кнопки должен четко описывать ее действие. Например, «Следующий шаг», «Оформить заказ» или «Обновить мой профиль». Также неплохо добавить к метке «>>» или «<<», чтобы подчеркнуть направление действия.
7.Очень много кнопок
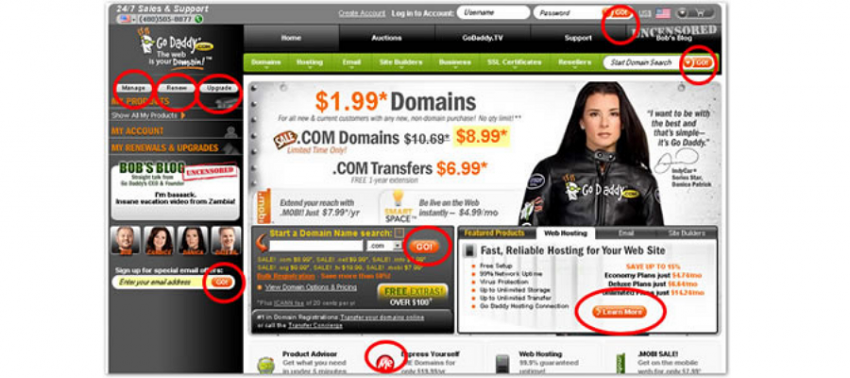
Пользователи могут растеряться, и в итоге ничего не делают и просто уходят, если сталкиваются с слишком большим количеством кнопок. Когда вы создаете кнопки веб-сайта, выберите наиболее значимое действие, которое нужно выполнить пользователю. Вот для этого действия сделайте одну большую кнопку. Если необходимы другие действия, используйте кнопки меньшего размера. Возьмите GoDaddy в качестве примера: у него так много кнопок, что очень сложно понять, что делать.

8. Уродливые кнопки
Некоторые кнопки настолько уродливы, что все, что вы хотите, это держать курсор как можно дальше от них. Например: вы захотите нажать кнопки, расположенные на скриншоте внизу?

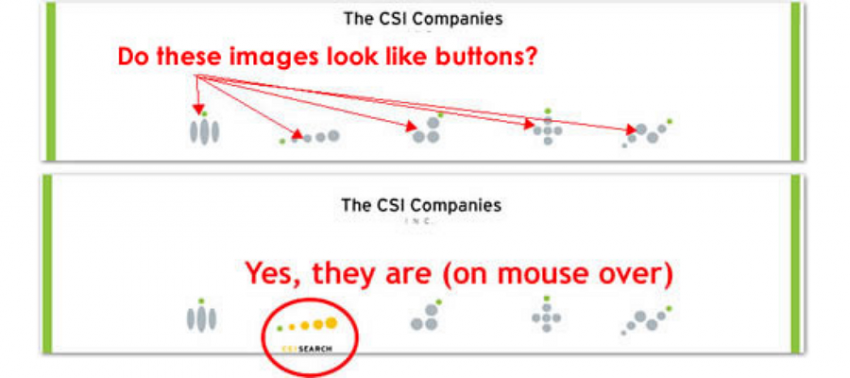
9. Кнопки без ярлыков
Если пользователям необходимо нажать кнопку, то следует сообщить им о ее функциях. Звучит очевидно, не так ли? Но как видно, правило это понятно не всем:

10. Анимированная кнопка
Кнопки, которые мигают, вращаются или имеют ужасную анимацию, просто отвратят и отвлекут ваших пользователей. Эти типы кнопок были популярны в первые дни Интернета. К сожалению, некоторые выжили. Если вы хотите, чтобы ваш сайт выглядел дилетантским, используйте анимированную кнопку, подобную этой:

Вместо итогов
Кнопка – самый важный элемент веб-интерфейса. С ее помощью пользователи отправляют данные или переходят в нужные вам разделы. И очень важно сделать кнопку:
— хорошо заметной;
— понятной;
— оптимального размера.
Не забывайте и о пользователях с проблемами зрения.
Кнопка не должна молчать – сообщите, что произойдет после ее нажатия.
Экспериментируйте с размером, цветом, ярлыком кнопки и ее расположением. Никогда нельзя сказать с уверенностью на 100%, какая кнопка в вашем случае будет работать лучше всего.
Но известны случаи, когда простой перенос важной кнопки из одного места в другое увеличивал конверсию.
Пробуйте, экспериментируйте – но в рамках разумного.

0 комментариев