Цель UX — улучшение качества обслуживания клиентов благодаря превосходному дизайну. Это включает в себя эстетику, удобство использования, и функциональность всего приложения или веб-сайта.
Эти десять ошибок в UX, перечисленные ниже, доказывают, что даже ведущие компании иногда могут делать неидеальные вещи.
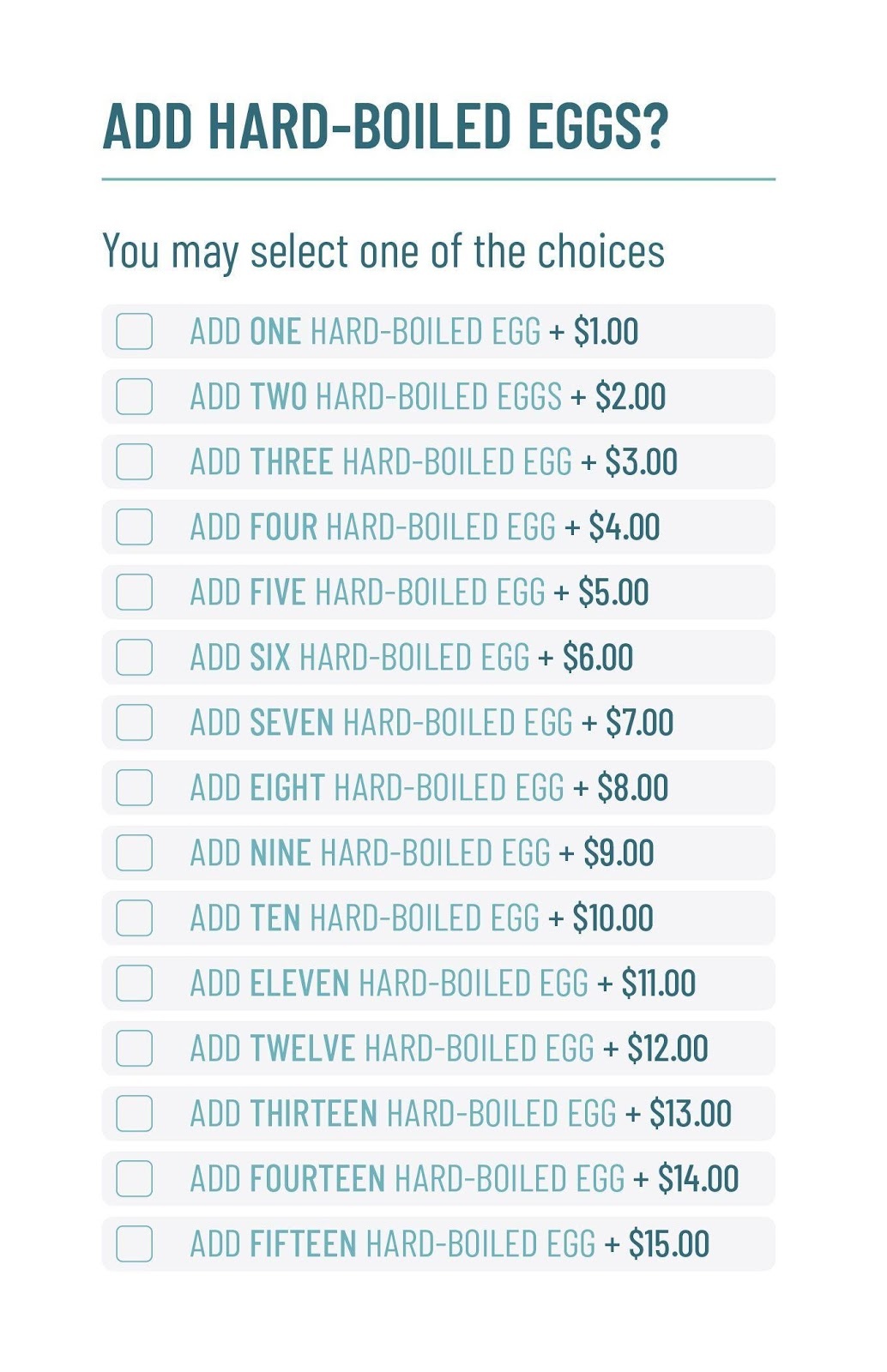
1: Неправильно использованные чекбоксы

Один из фундаментальных законов UX-дизайна — убедиться, что вы выбрали правильные инструменты для работы. Затем вы используете соответствующие элементы управления, чтобы получить желаемый эффект.
Почему это плохо: проблема в этом примере в том, что здесь использованы чекбоксы в качестве элемента управления. Даже если вы сомневаетесь, что много людей закажет 15 яиц вкрутую, выпадающее меню для количества было бы более уместным, чем длинный список флажков. Они использовали неправильный инструмент для неправильной работы.
Решение: чекбокс следует использовать только для выбора между вариантами. Количество лучше переместить в другое поле с выпадающим меню или кнопкой «плюс» и «минус» для увеличения или уменьшения числа.
В приведенном ниже примере вы видите использование раскрывающегося меню значений, которое обеспечит более чистый дизайн.
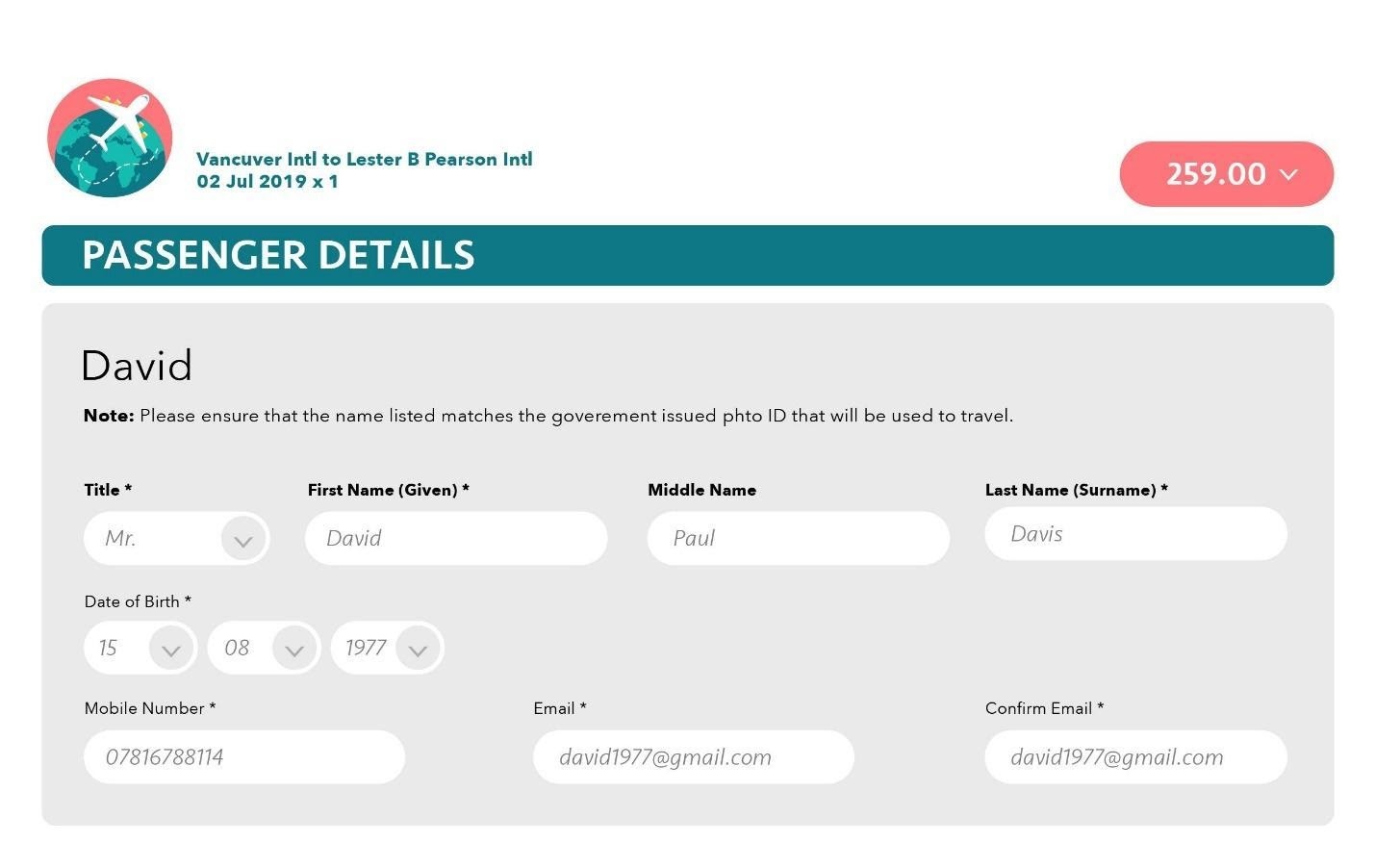
2: Отсутствие кода страны

Если вы живете в стране, где ваш телефонный номер не имеет ровно десяти цифр, вам придется ввести поддельный номер, чтобы воспользоваться этой услугой авиакомпании.
Почему это плохо: В наши дни, когда компаниям нужны точные данные, заставлять некоторых пользователей вводить фальшивые цифры – настоящий кошмар.
Решение: убедитесь, что вы не ограничиваете поля местными правилами. В противном случае вы будете вынуждать людей вводить неверную информацию, что приведет к еще большему количеству проблем.
3: Языковые барьеры
Многие компании делают свои веб-сайты доступными на нескольких разных языках. В этом примере пользователям сложно изменить язык, поскольку он скрыт от их просмотра.
Почему это плохо: сайт выше сделал ошибку, поместив свой языковой блок внизу экрана, заставив пользователей прокрутить вниз, чтобы найти его. Если посетитель не видит языковой блок сразу, он может нажать кнопку «Назад».
Решение: размещение определенных предметов должно быть продумано с точки зрения UX. Основные вещи всегда должны быть размещены в верхней части страницы. Этот пример, вероятно, теряет много посетителей из-за этой проблемы, которую можно легко исправить.
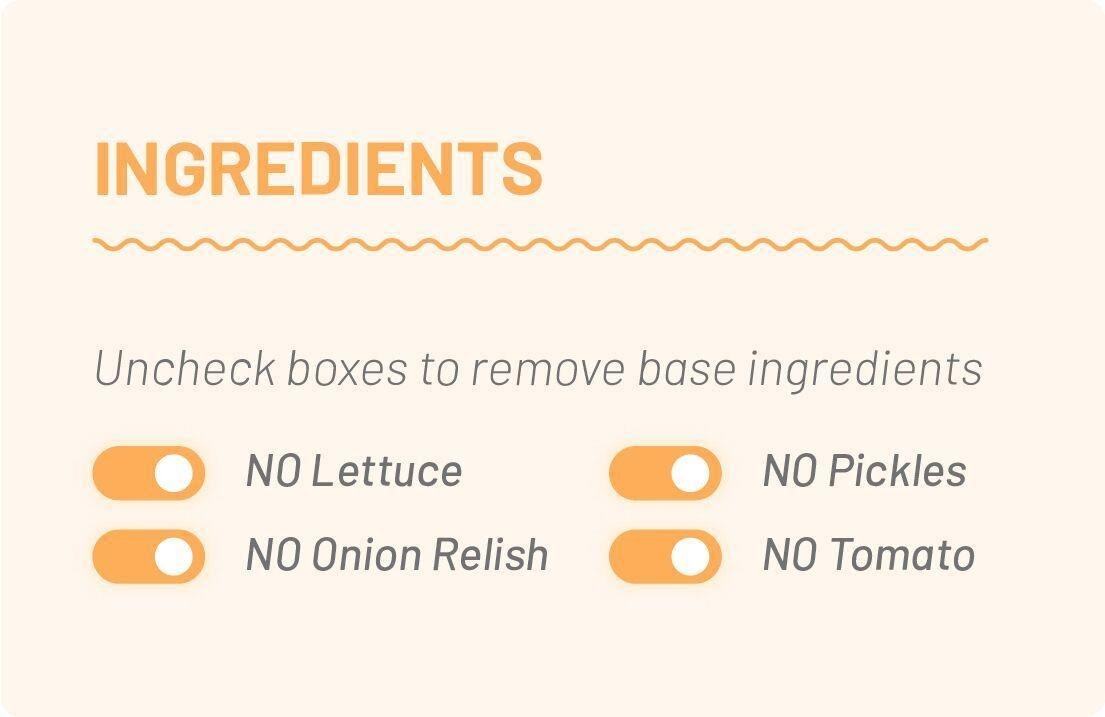
4: Обратные флажки

Этот сбой UX-дизайна ставит в тупик использование флажков. Вместо того, чтобы клиенты нажимали на флажки для добавления или удаления определенных ингредиентов, этот веб-сайт, принимает непонятное решение по умолчанию со всеми выбранными дополнительными ингредиентами, а затем вынуждает клиента удалять элементы, которые ему не нужны.
Почему это плохо: это полная противоположность тому, к чему привыкли люди, поэтому сайт заставляет их остановиться и подумать о том, что они должны делать. Люди привыкли либо проверять дополнительные ингредиенты, либо выбирать их из выпадающего меню.
Решение: есть старая деловая поговорка, которая гласит: «Если вы путаете клиентов, вы их потеряете». Создание меню по умолчанию со всеми проверенными дополнительными ингредиентами — это рецепт катастрофы.
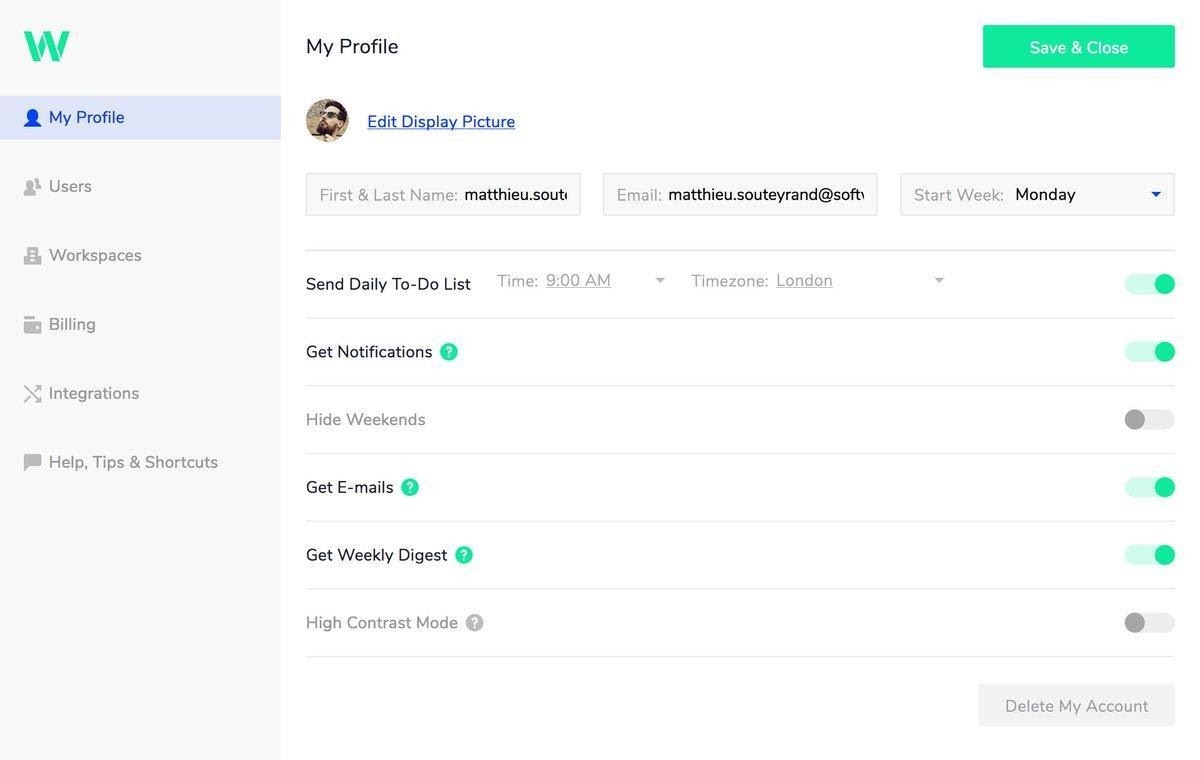
5: Плохой выбор цвета

Предприятия используют яркие цвета для пользовательских интерфейсов, потому что они выделяют формы. Но текст должен быть читабельным. Это проблема, которую мы видим в примере ниже. Хотя сам дизайн выглядит четким, шрифт трудно читать.
Почему это плохо: хотя зеленый цвет, используемый в этой теме, хорош, трудно читать белый текст на этом фоне. Даже серый текст на белом фоне сложно.
Решение: на первом месте должно стоять удобство использования. Если пользователь должен напрягаться, чтобы прочитать текст в интерфейсе, то вы, вероятно, потеряете его внимание. При выборе цвета определенной темы или другого интерфейса обратите особое внимание на то, как передается важная информация. Легко ли читать?
6: Красота в ущерб функциональности
Мы все любим интерактивные сайты, которые радуют глаз. Но существенной особенностью UX-дизайна является функциональность. UX Design должен быть полностью функциональным и простым в использовании.
Почему это плохо: показанный ниже сайт, казалось, забыл о функциональности в их дизайне, выбирая яркие интерфейсы вместо взаимодействия. Посетители могут посмотреть на 50 очень красивых мест для путешествий, но суть в том, что они должны удерживать мышь в течение нескольких секунд, прежде чем двигаться дальше.
Решение: принуждение пользователей удерживать кнопку для навигации приведет к росту отказов. У них нет времени тратить секунды на ожидание, чтобы увидеть следующее изображение.

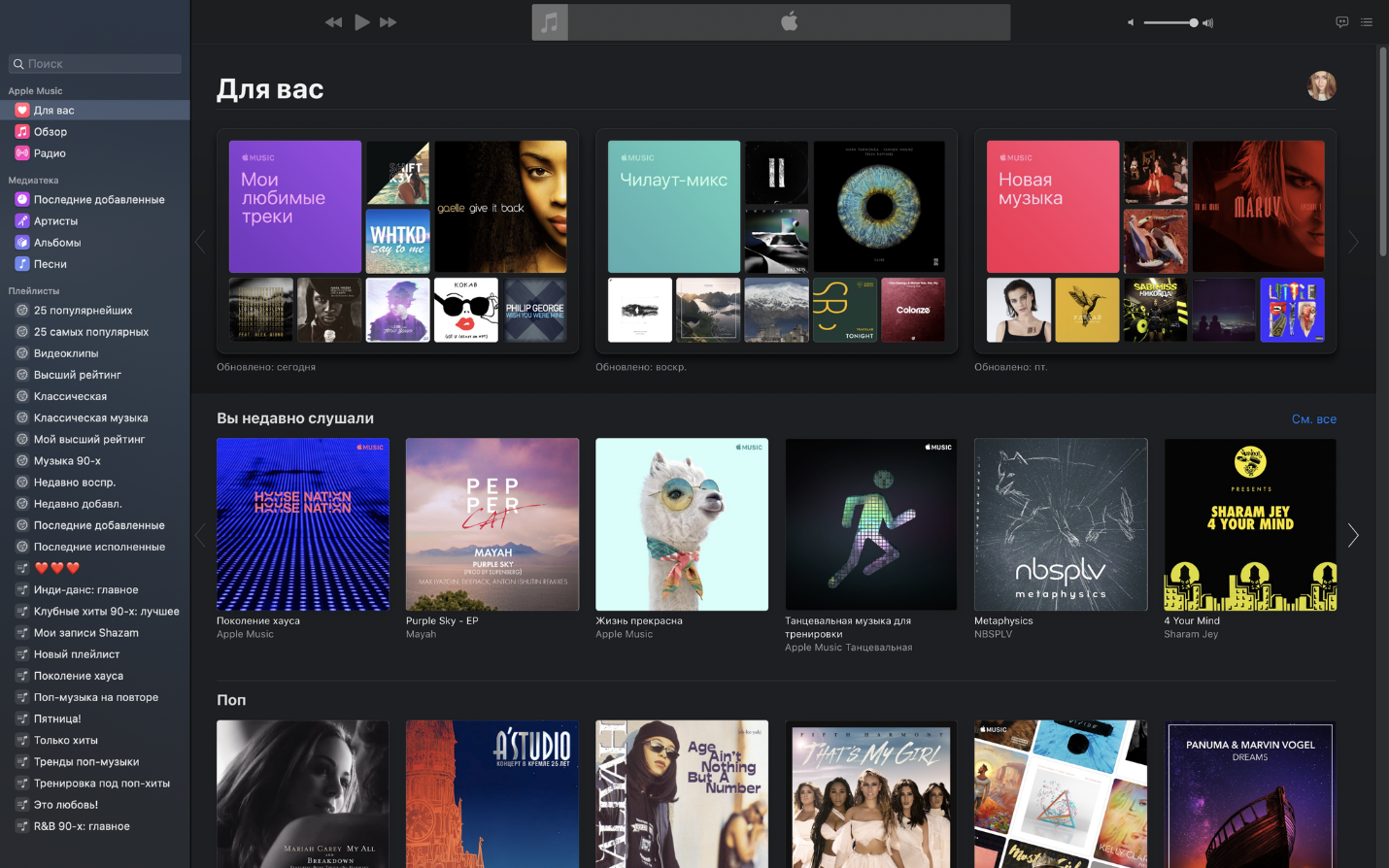
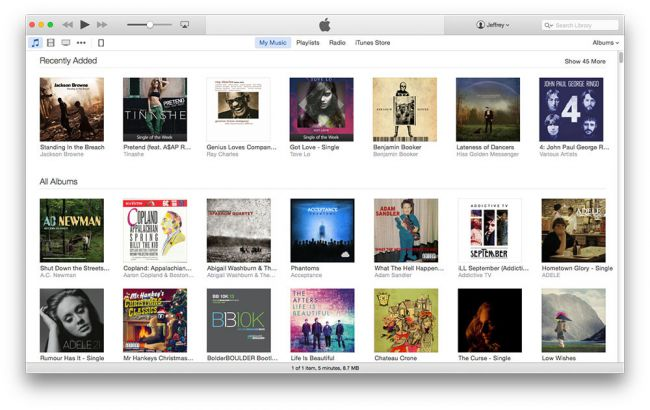
7: Загроможденный экран
Загроможденные экраны являются одним из многих недостатков, которые продолжают отягощать дизайн Apple iTunes. Может быть заманчиво загромождать домашнюю страницу приложения или веб-сайта информацией, но это только ошеломит посетителя. Они испытывают информационную перегрузку, которая так же плоха, как и недостаток информации.
Почему это плохо: приведенный ниже дизайн вызовет у пользователей когнитивную перегрузку. Что еще хуже, скорость загрузки замедлится. Все это просто испытывает терпение пользователя.
Решение: когда дело доходит до организации интерфейса, меню являются одним из самых превосходных инструментов. Используя приведенный здесь пример, можно использовать меню для организации альбомов, а не помещать их все на целевую страницу в непоследовательном порядке. Или даже перечисление последних 2 или 3 открытых альбомов было бы компромиссом.

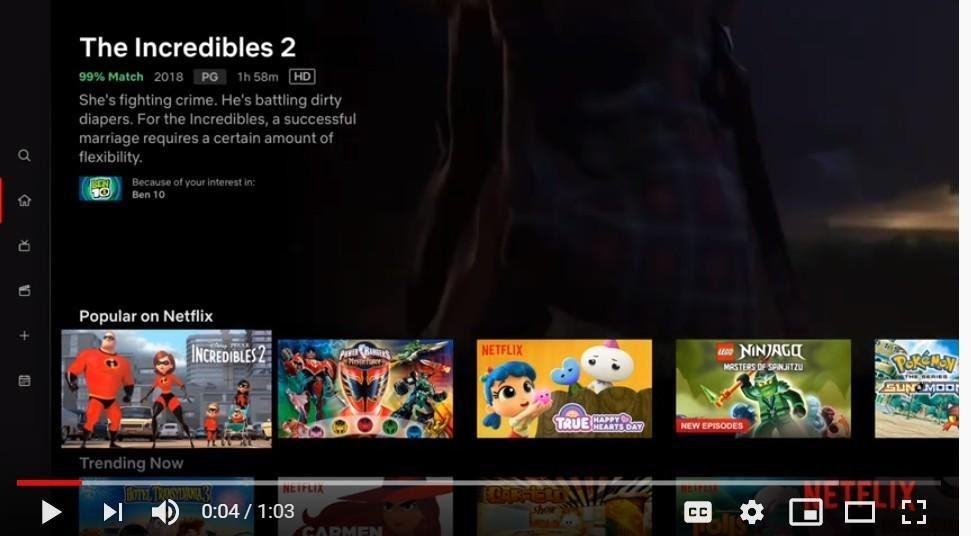
8: Функция Netflix Hover Play
Netflix добавил функцию в 2015 году, которая была настроена таким образом, чтобы, когда пользователи зависали над видео в течение нескольких секунд, воспроизводился трейлер. На первый взгляд, это может показаться неплохим выбором. Но как только мы видим это в действии, начинают проясняться проблемы.
Почему это плохо: проблема в том, что пользователь должен навести курсор на детали фильма или шоу, чтобы быстро просмотреть детали. Это создало парадокс. Люди, которые зависали, чтобы прочитать подробности, были встречены громким, внезапным трейлером или монтажом, который просто мешал. Это удивительный косяк со стороны компании, ориентированной на удовлетворение потребностей клиентов.
Решение: есть несколько вариантов, которые Netflix мог бы использовать, чтобы сделать этот процесс более приятным. Может быть, настроить его так, чтобы пользователю пришлось наводить курсор на эскиз, а не на описание для просмотра трейлера. Дело в том, что при разработке интерфейса убедитесь, что вы случайно не создаете элементы, которые отвлекают пользователя от важной информации.

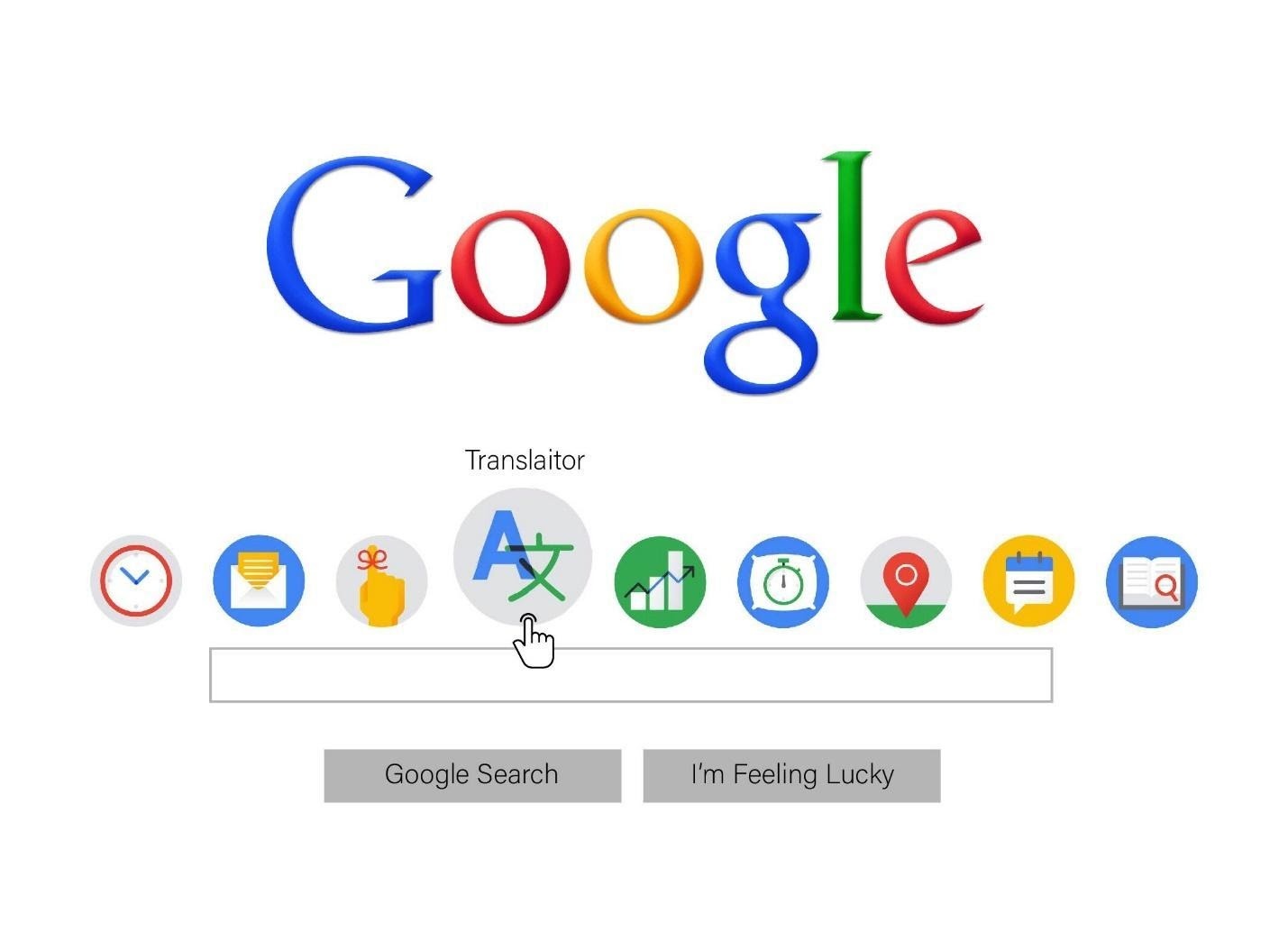
9: Ранние ошибки Google
Мы должны вернуться к 2005 и 2009 году, чтобы взглянуть на этот пример, но это грандиозный провал со стороны компании, которая, кажется, так много сделала правильно. Давайте посмотрим на то, что пошло не так.
Почему это плохо: Google Wave появился всего через четыре года после провала Google X. Он пытался создать совершенно новую систему, но в итоге получилась слишком большая смесь электронной почты, мгновенных сообщений и вики. Проблема заключалась в том, что он не делал ничего из этого лучше, чем другие решения на рынке.
Решение: концепция была потрясающей и открыла двери для множества новых программ, которые мы продолжаем использовать сегодня. Но даже фантастическая идея сотрудничества не спасла Google Wave от плохого дизайна. При попытке упростить конкретные функции, которые уже стали популярными, важно, чтобы они были хотя бы на одном уровне. Иначе люди не собираются ими пользоваться.

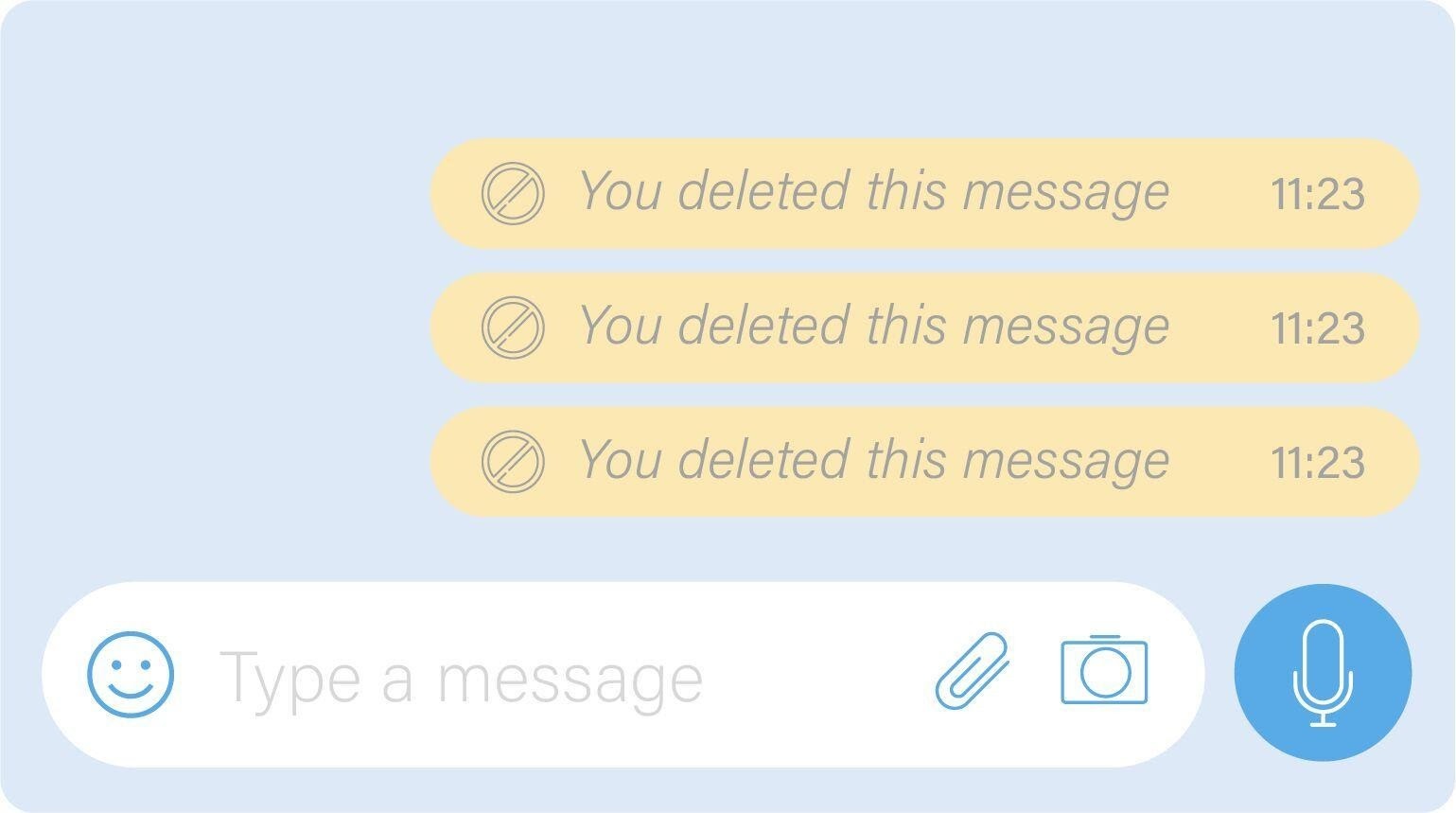
10: Уведомление об удаленных сообщениях
WhatsApp стал хитом из-за его удивительного UX-дизайна, но есть одна особенность, которая все портит. Мы все знаем, что иногда мы можем составить сообщение для одного человека, но случайно отправить его другому. Но пользователи могут удалить сообщение. Имеет смысл, верно?
Почему это плохо: проблема у WhatsApp в том, что он показывает получателю, что вы удалили сообщение! В конце концов, это выглядит более подозрительно, чем если бы вы только что отправили сообщение. Это плохое дизайнерское решение.
Решение: либо система должна уведомить отправителя о том, что получатель может видеть, что он удалил сообщение, прежде чем он действительно удалит его, либо он должен избегать отправки уведомления. Простое уведомление, передаваемое человеку, удаляющему сообщение, могло бы быть лучшим решением.

Заключительные мысли
Пользовательский опыт должен быть в центре внимания, когда вы работаете над UX-дизайном. Мой последний совет — убедиться, что вы ставите юзабилити выше красоты. Хотя привлекательные приложения и веб-сайты по-прежнему важны, мы живем в минималистском мире, где потребители ставят юзабилити выше эстетики.

0 комментариев