В этом месяце мы хотим вам представить кучу инструментов, которые помогут вам кодить более эффективно различными способами, будь то путем снятия сложных вычислений на GPU, что делает ваш код более читабельным, или использования нового синтаксиса ES6.
Существуют и другие плагины для обрезки текста в HTML-элементе, но это на голову выше остальных: нет зависимостей, он сохраняет оригинальный текст, требуется только селектор и максимальная высота, а еще он очень легкий – весит около 1,5 Кб. Текст хранится в скрытом элементе.
Это быстрый и настраиваемый веб-браузер для продвинутых пользователей, созданный людьми, которые стояли у истоков Оpera. Называемый “Браузер для наших друзей”, Vivaldi строился с использованием веб-технологий JavaScript и React в создании пользовательского интерфейса, а также использовались Node.js и много модулей NPM. Это самый настраиваемый браузер и обладает другими интересными функциями, такими как управление командной строкой.
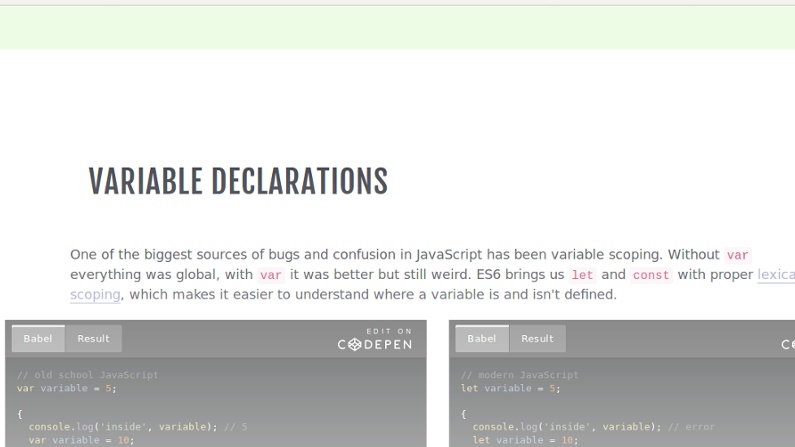
Если вы боретесь с новым синтаксисом JavaScript, то эта шпаргалка должна помочь. Она использует небольшие куски кода, чтобы объяснить важные части нового синтаксиса, и утверждает, что они так кратко изложены, что всего за пять минут вы сможете читать и понимать современный JavaScript. Звучит довольно хорошо, согласитесь!
Turbo.js позволяет использовать GPU для сложных клиентских расчетов и дает возможность получить доступные результаты JavaScript. Работает с помощью единственной функции вызова и заботится преобразовании всех данных для вас.
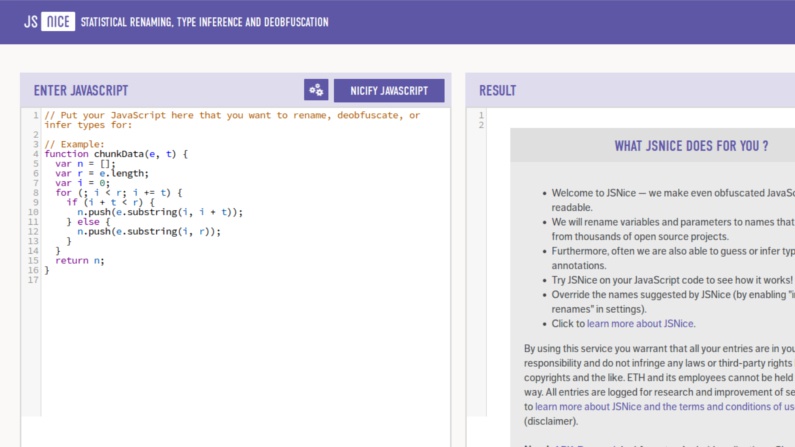
Написать код, который будет читаемым, расширяемым и пригодным для ремонта другими в быстро развивающемся проекте довольно тяжело, но такие инструменты, как JSNice могут помочь вам. JSNice использует обучение из тысячи проектов, чтобы комментировать ваш код и прогнозировать значимые имена переменных, которые помогают другим прочитать его.
Новый инструмент проверки, который является частью InVision, поможет вам двигаться быстрее в ваших дизайн-проектах, генерируя код и полезную информацию, такую как размеры, цвета и шрифты.
StockJo – это большая коллекция ресурсов, в которые входят бесплатные стоковые фотографии, аудио, графику, шрифты, видео и многое другое.
Это справочник, который объединяет инструменты для достижения разных целей, таких как создание видео, работа с цветовыми палитрами, поиск фрилансеров, решения СЕО, создание сайта электронной коммерции и многое другое. В общем, достаточно большая территория.
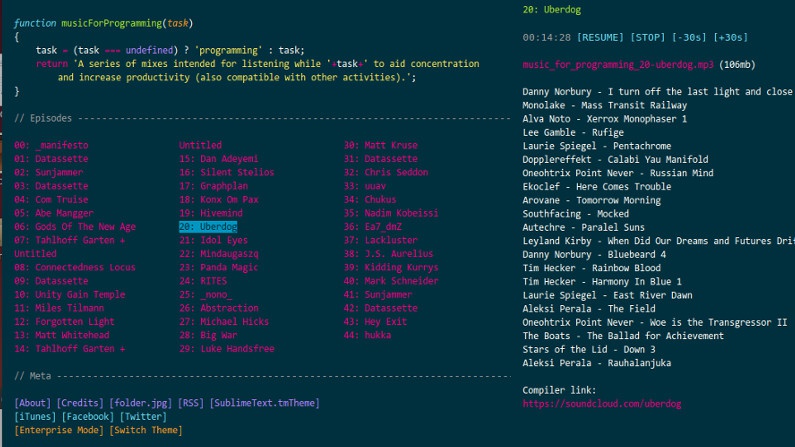
Создатели этого сайта проделали много исследований и экспериментов, и обнаружили определенные музыкальные свойства, которые они считают помощью в концентрации. Этот сайт является большой коллекцией такой музыки, которую можно послушать во время работы.
Funcssion представляет собой набор очень простых классов CSS, которые имеют одну цель: они предназначены, чтобы помочь вам создавать прототипы и быстро писать код, который можно понять, прочитав HTML, без необходимости прокрутки через CSS.











0 комментариев