Каждому современному веб-сайту нужен отзывчивый дизайн. Это требует больших усилий, но конечный результат того стоит.
На самом деле рекомендуется тестировать свои идеи с помощью инструментов отзывчивого дизайна, чтобы увидеть, как ваш сайт смотрится на каждом этапе. Вы можете искать проблемы с удобством использования на разных размерах экрана с одним удобным инструментом.
И эти бесплатные инструменты — лучшие решения для тестирования отзывчивости, так как они все очень удобны в использовании. Лучшие из них поддерживают многие размеры устройств, поэтому вы можете получить хорошее представление о том, как ваш макет должен выглядеть на различных смартфонах и настольных компьютерах.
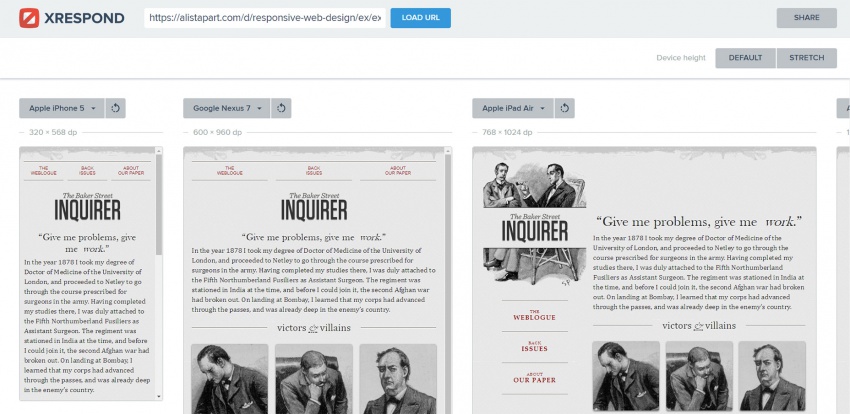
Приложение XRespond называет себя также «лабораторией виртуальных устройств», и мы бы сказали, что это так и есть.
С помощью этого сайта вы можете просмотреть, как выглядит любой веб-сайт на различных устройствах. Сайт работает в длинном горизонтальном стиле, где вам нужно прокручивать в сторону, чтобы увидеть все форматы экрана.
Метка над каждым экраном сообщает вам точный размер, и какому устройство он соответствует. Кроме того, в раскрывающемся меню имеется широкий выбор смартфонов, планшетов и ноутбуков для тестирования определенных устройств.
Это выпадающее меню также поддерживает пользовательские параметры ширины/высоты, на тот случай, если вы хотите увидеть, как ваш сайт отображается на определенных мониторах. Отличный инструмент тестирования для отзывчивого дизайна и поддерживает множество разновидностей устройств.
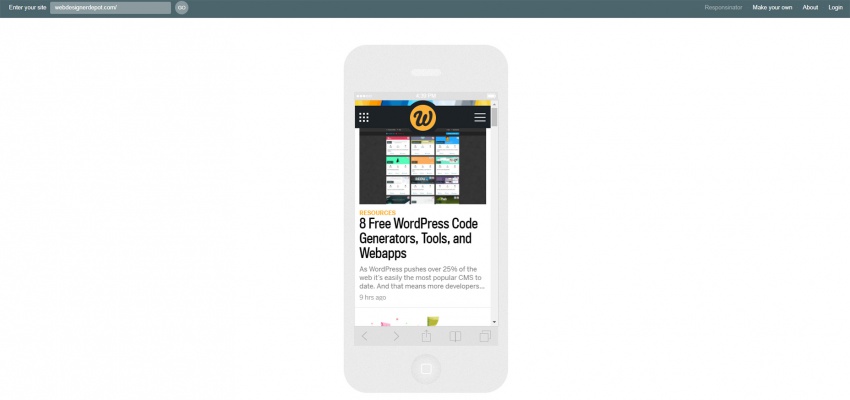
Одним из подобных приложений, которым вы также можете воспользоваться, является Responsinator.
Вместо использования горизонтальной полосы прокрутки этот сайт отображает все устройства в вертикальном столбце. Таким образом, вы можете прокручивать вниз каждое устройство и просматривать сайт на каждом из них.
Устройства включают в себя самые распространенные устройства iPhone и Android Nexus, как с портретным, так и с альбомным превью. Вы также найдете превью iPad-устройств в портретной и альбомной ориентации.
Еще одна интересная функция — это переключение между HTTP и HTTPS. Инструмент предлагает оба типа для предварительного просмотра сайтов в зависимости от введенного URL. Он будет автоматически соответствовать любому сайту, который вы просматриваете, чтобы избежать ошибок SSL.
Необходимо быстро проверить, действительно ли сайт отзывчивый? Тогда попробуйте использовать этот инструмент, специально разработанный для пользовательских размеров экрана.
Как только вы вводите URL-адрес, вы полностью контролируете отзывчивое тестовое пространство. Вы можете изменить ширину/высоту, какую бы вы ни хотели, и даже использовать ее для соответствия определенным соотношениям экрана, если вы используете инструмент соотношения сторон.
На боковой панели вы найдете массу предопределенных размеров экрана для обычных устройств, таких как планшеты Nexus, Kindles и даже более новые телефоны, такие как Google Pixel.
Сайт также поддерживает большие размеры экрана с настольными мониторами шириной до 24 дюймов. Удивительно, но эти большие размеры хорошо работают даже на небольших мониторах, потому что область предварительного просмотра изменяется на основе соотношения, а не общей ширины пикселей.
Поэтому, если вы пытаетесь протестировать мониторы 1920px на вашем маленьком экране MacBook, этот инструмент стоит того, чтобы быть в закладках.
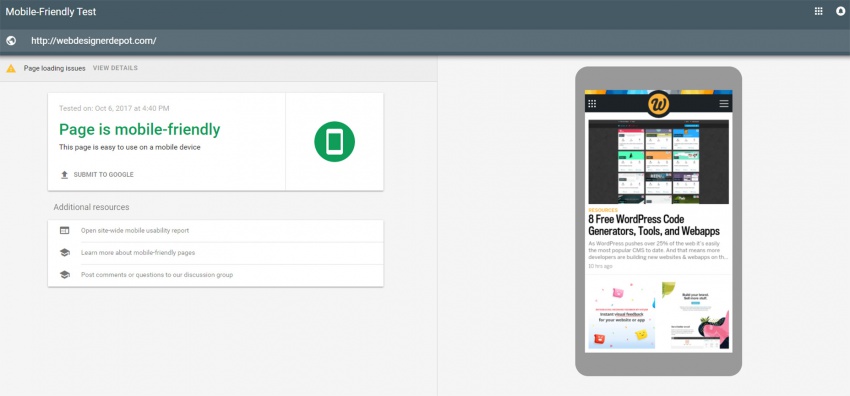
Google полна отличных инструментов для веб-мастеров, и их Mobile-Friendly Test — один из таких примеров.
Этот инструмент тестирования на самом деле не является предварительным просмотром, и он не помогает вам выявлять ошибки пользовательского интерфейса. Вместо этого это специальный мобильный инструмент определяет проблемы на вашем сайте на мобильных устройствах.
Как только тест пройдет, вы либо добьетесь успеха, либо потерпите неудачу, как мобильный сайт. Это слишком типично для дизайнеров, но Google предлагает советы, основанные на проблемных областях и элементах страницы, которые можно использовать для улучшения.
Сохраните его как надежный мобильный инструмент для тестирования. Это не полноценный ресурс для отзывчивого тестирования, но это отличное место для сбора нужной информации, и этот инструмент исходит от самой авторитетной компании в Интернете.
5. MATT KERSLEY’S RESPONSIVE TOOL
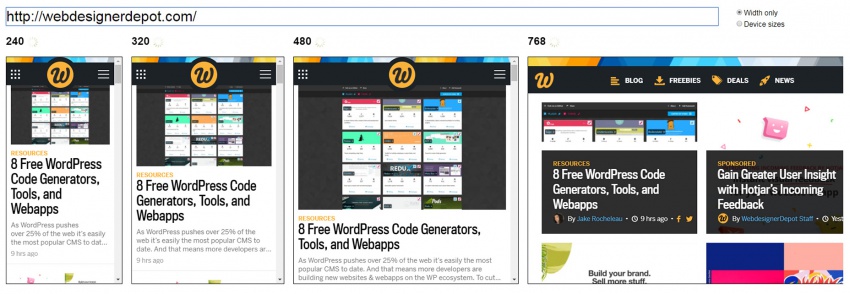
Дизайнер и разработчик Мэтт Керсли выпустил свой собственный бесплатный инструмент тестирования для отзывчивых макетов. Он намного проще, чем другие, и у него нет слишком много излишеств.
Это простой встроенный предварительный просмотр сайта с 5 фиксированными ширинами: 240px, 320px, 480px, 768px, 1024px.
В панелях предварительного просмотра есть полосы прокрутки, поэтому вы можете легко перемещаться по контенту. Однако вы не можете щелкнуть какие-либо ссылки или просмотреть другие страницы в панелях, поэтому инструмент действительно лучше всего подходит для тестирования отдельных страниц.
Но для простого инструмента, который выполняет свою работу, он отлично работает, и это один из немногих инструментов тестирования, который по умолчанию имеет ширину 240 пикселей.
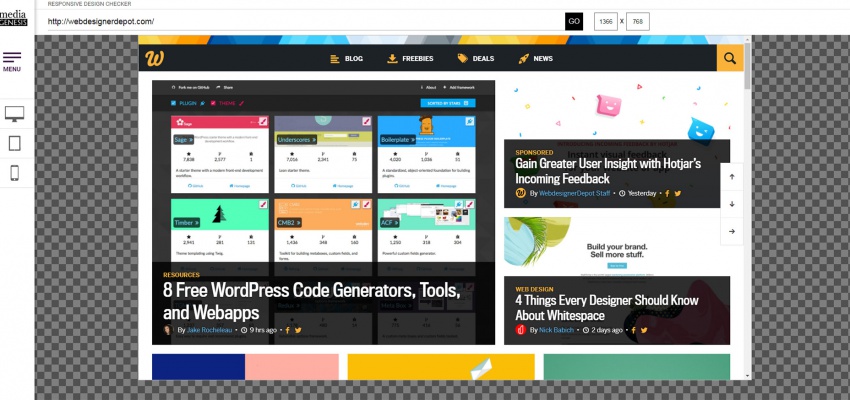
Вам, вероятно, не понадобится этот инструмент, если вы ищете точность до самого пикселя.
Данный инструмент работает лучше всего для быстрых проверок и предварительных просмотров нескольких общих типов устройств.
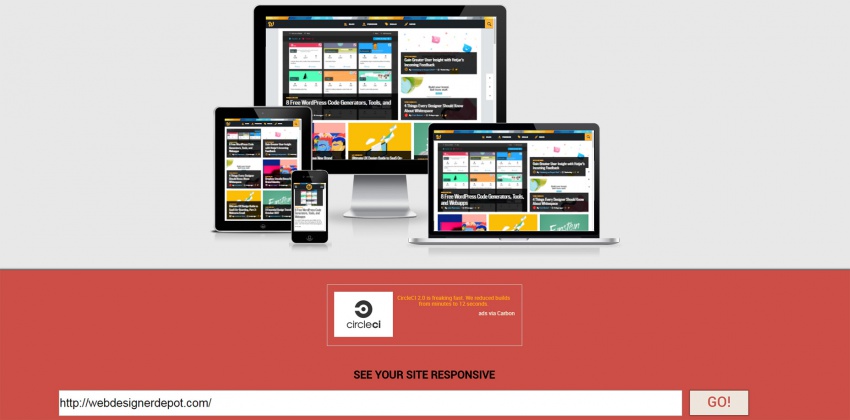
Вы просто вводите URL-адрес веб-сайта и загружаются четыре панели предварительного просмотра устройств: смартфон, планшет, ноутбук и рабочий стол. Они не масштабируются, поэтому вы смотрите только на сайт отображается на них.
Но это действительно здорово для захвата скриншотов вашего сайта, чтобы продемонстрировать, как он выглядит на разных устройствах. Кроме того, этот инструмент позволяет запускать локальные адреса, чтобы вы могли также проверять проекты, которые вы создаете локально на своем компьютере.
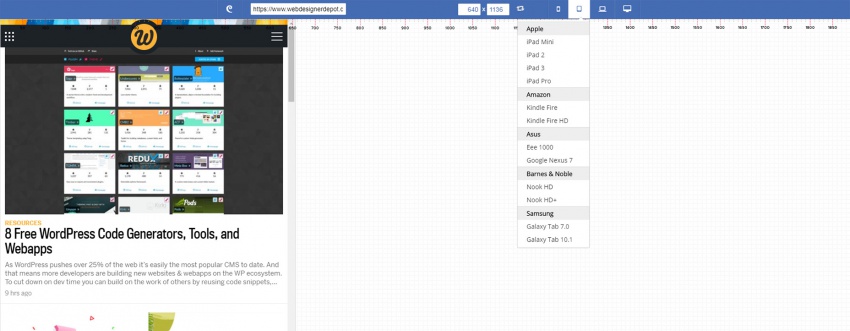
Еще один инструмент, который вам понравится. Это адаптивный тестер веб-дизайна, созданный Designmodo. Этот бесплатный инструмент позволяет вам просматривать сайт в вашем браузере на основе определенной ширины.
Но одно замечательное дополнение к этому инструменту — настройка страницы на основе сетки. Вы можете проверить свою страницу на пиксельные точки и даже изучить сетку страницы, используя это веб-приложение.
Наряду с предопределенными ширинами устройства вы также можете перетащить панель предварительного просмотра в соответствии с любой шириной экрана, которую вы тестируете. Инструмент имеет ввод для ширины/высоты, если вам нужно вводить размеры вручную.
Но каждый значок устройства в верхнем правом углу позволяет выбирать из множества общих размеров экрана, что делает этот инструмент идеальным для проверки любого устройства, которое вы можете себе представить.
Всем хорошей работы!







0 комментариев