Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета. Двухцветный линейный градиент — наиболее популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
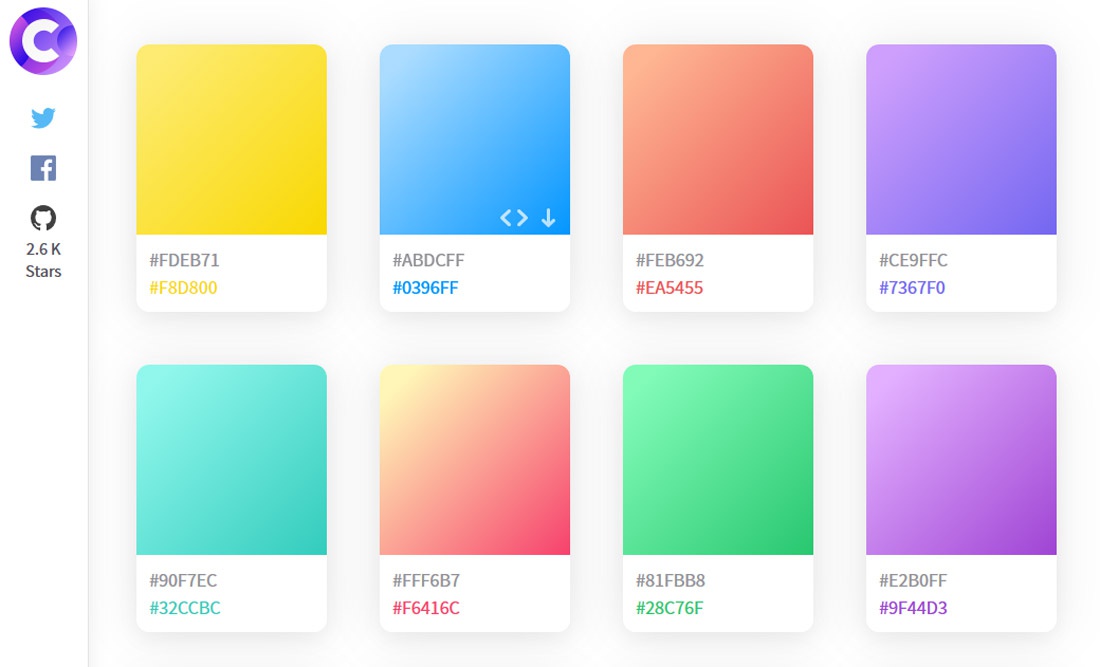
CoolHue 
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
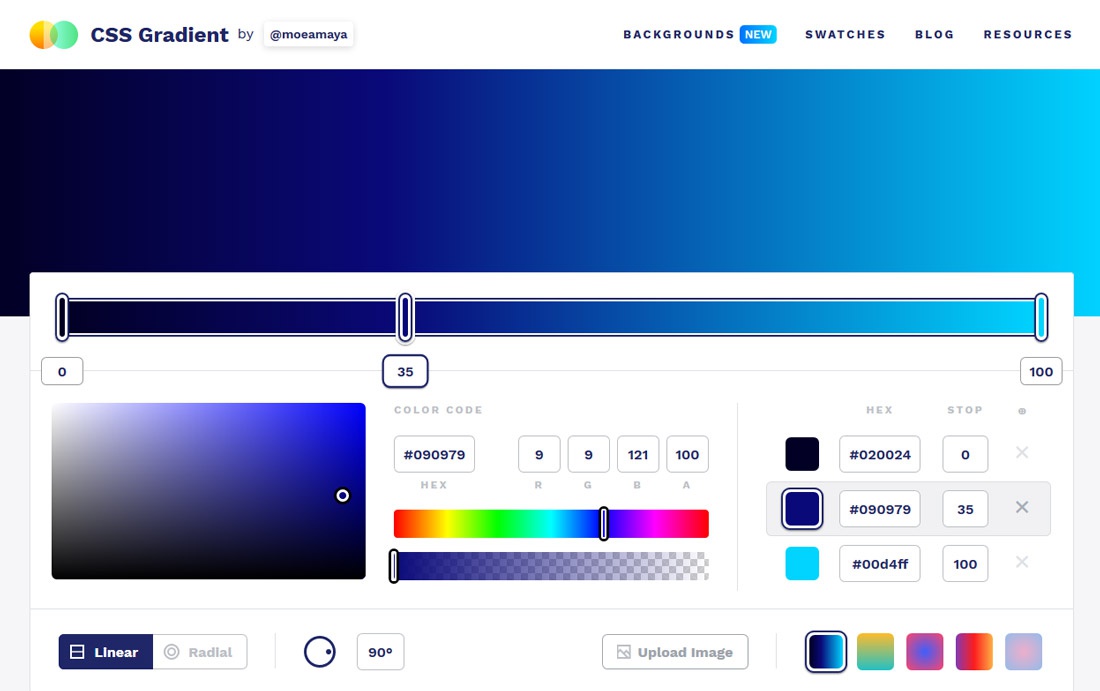
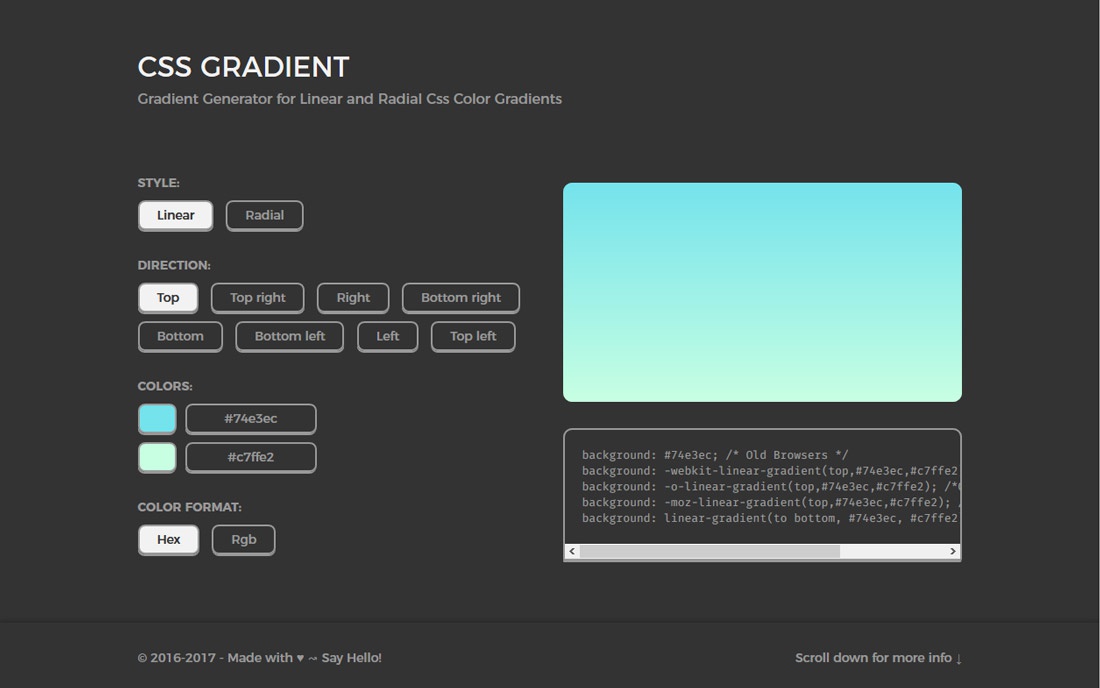
CSS Gradient 
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
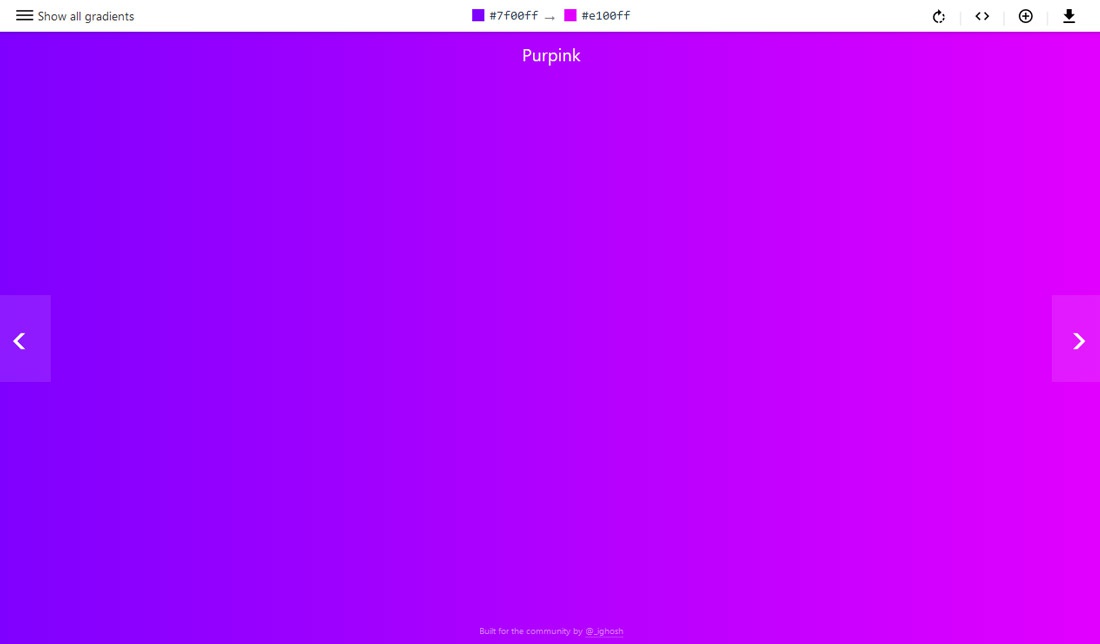
UI Gradients 
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
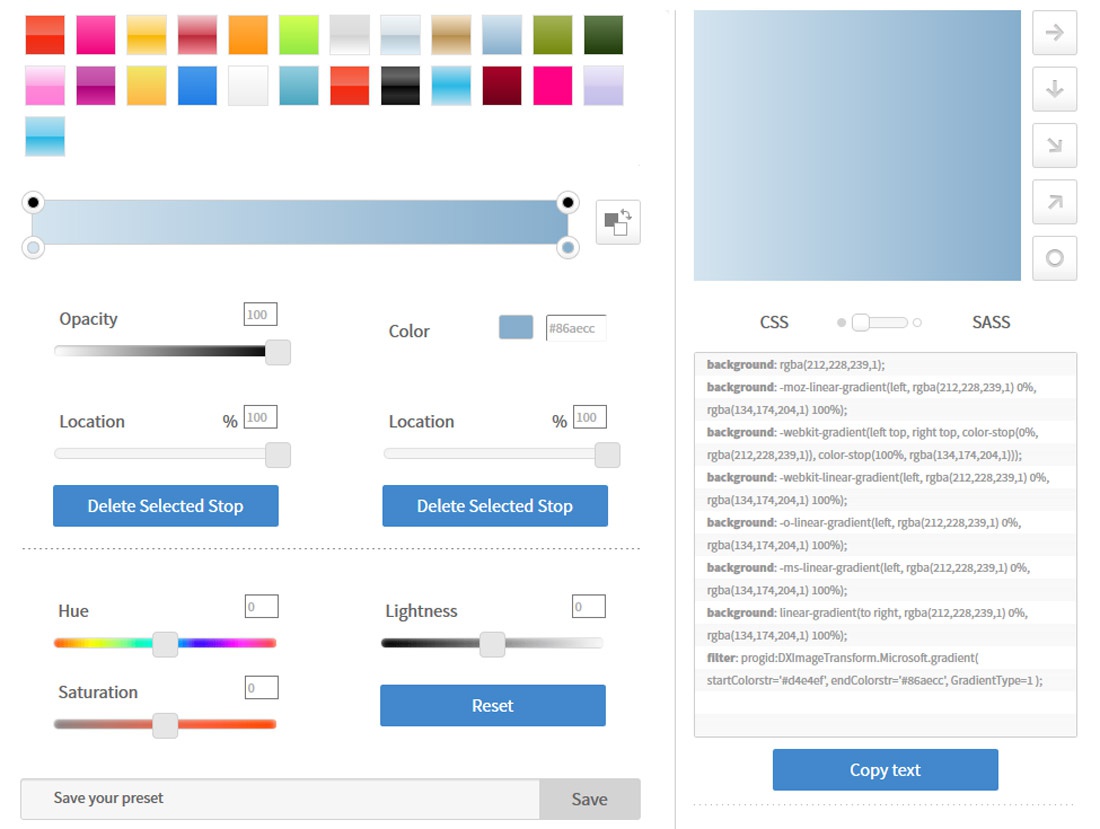
CSSmatic 
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
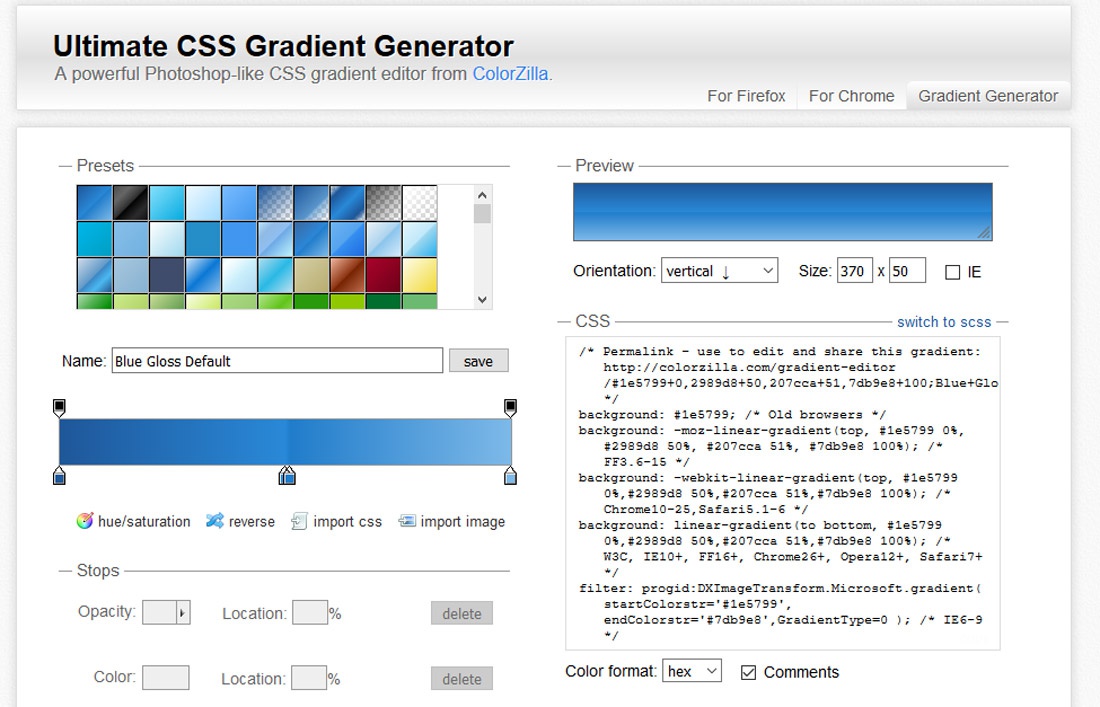
Ultimate CSS Gradient Generator 
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
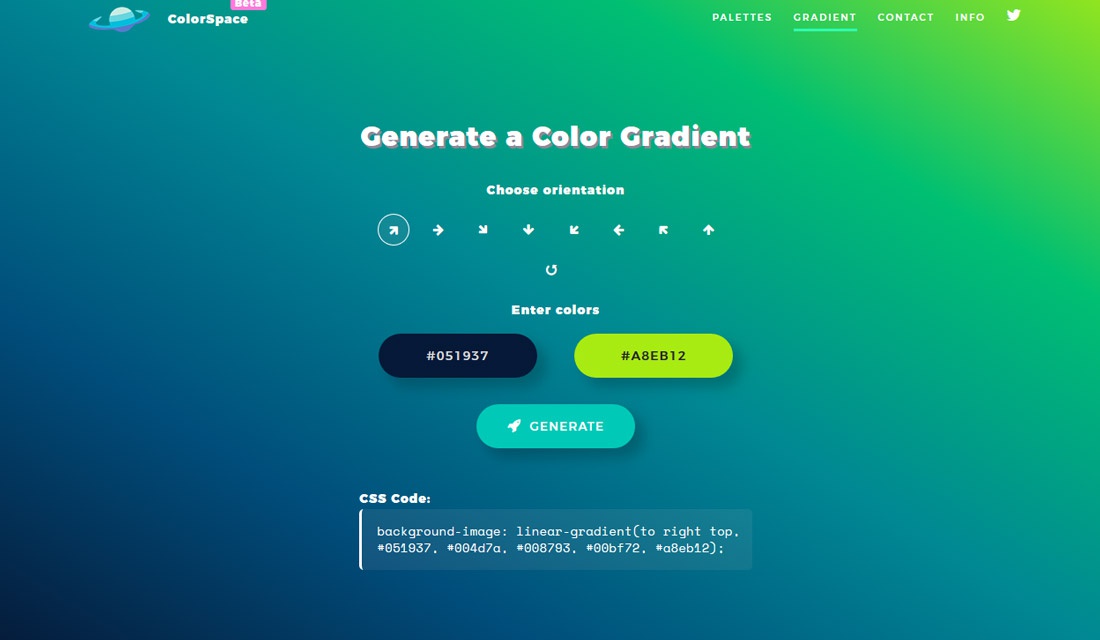
ColorSpace 
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
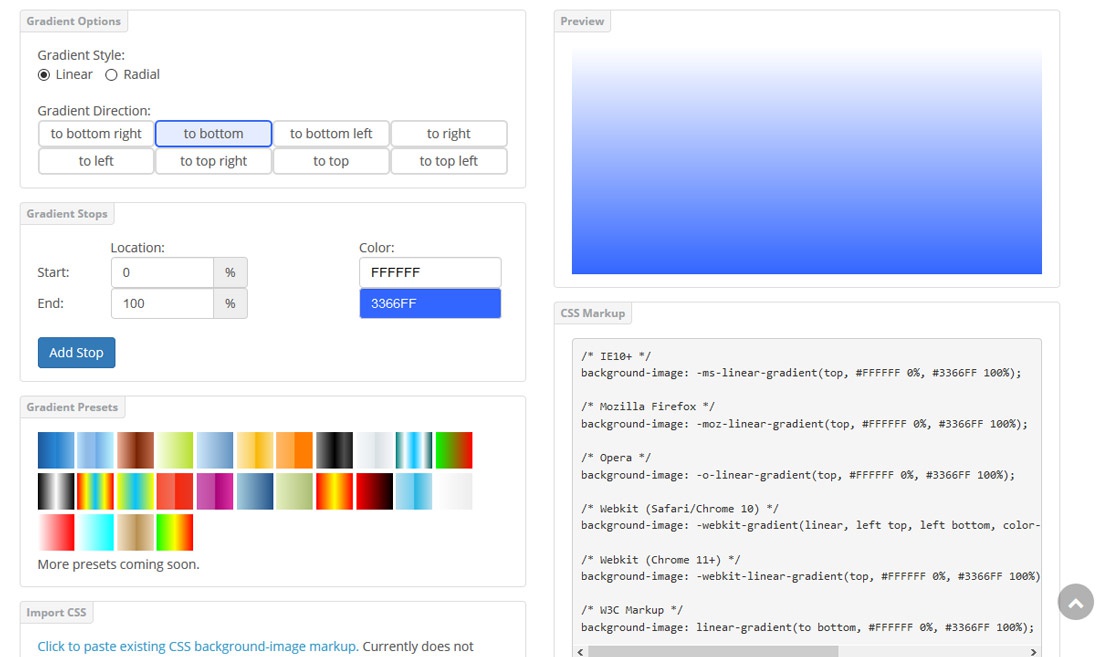
CSS Gradient Generator 
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory 
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient 
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
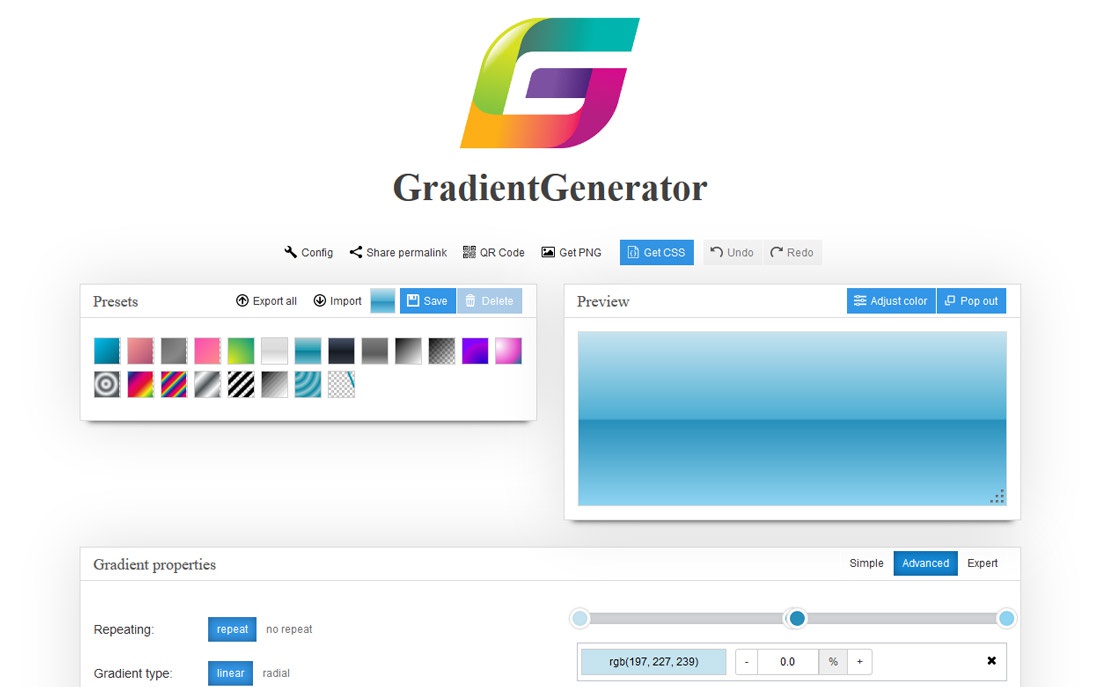
GradientGenerator 
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения. Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!

0 комментариев