Найти идеальное сочетание цветов для веб-сайта может стать сложной задачей, особенно когда вы пытаетесь сделать определенный дизайн, который будет соответствовать требованиям клиента. Мы выбрали для вас несколько отличных инструментов генерации цветовых схем, чтобы вы могли легко создать идеальную палитру.
Если вы застряли, пытаясь найти идеальную цветовую схему для дизайна веб-сайта, не чувствуйте себя плохо. Это нормально, если вы не эксперт по цветовым палитрам. Вы просто должны найти правильный набор инструментов, который сделает эту работу за вас.
Но, прежде чем вы начнете ходить с ума, развлекаясь с цветовыми инструментами, давайте выясним некоторые вещи, которые вы должны учитывать при выборе правильной комбинации цветов для вашего дизайна.
ВАЖНОСТЬ ВЫБОРА ЦВЕТОВОЙ СХЕМЫ
Выбор цветовой схемы для веб-сайта или любого другого типа дизайна никогда не должен делаться наугад. Вы должны обратить пристальное внимание на поиск правильных цветов, соответствующих отрасли, культуре, брендингу и идеям бизнеса или человека, которого он представляет.
Независимо от того, что вы делаете, вы же не хотите, чтобы в итоге появился такой веб-сайт.

Можете ли вы поверить в то, что это на самом деле этот веб-сайт является справочником горячих линий для самоубийц? Это очевидно, что любой, кто посещает такой веб-сайт, скорее всего, будет чувствовать себя еще более подавленным, просто глядя на подобный дизайн.
Даже если ваши проекты не так уж ужасны, вам в любом случае понадобится сторонняя точка зрения, чтобы действительно увидеть ошибки, которые вы совершаете при выборе цветов для дизайна сайта.
Например, знаете ли вы, что цвет оказывает сильное влияние на человеческие эмоции?
ЦВЕТОВАЯ ПСИХОЛОГИЯ
Цветовая психология — это теория, которая объясняет, как определенные цвета влияют на наши эмоции или убеждают людей в принятии каких-либо действий.
Согласно исследованиям, люди принимают подсознательные решения насчет продуктов в течение первых 90 секунд просмотра. И на 90% эти решения основаны только на цвете.
Вы когда-нибудь задумывались, почему эти большие надписи «Распродажа» в магазинах всегда окрашены в красный цвет? Это потому, что красный цвет является одним из немногих цветов, способных мгновенно привлечь внимание человека.
И почему организации, связанные с окружающей средой, а также компании, занимающиеся недвижимостью, используют зеленый цвет в своем брендинге? Это, конечно же, не из-за цвета травы и деревьев, а потому что зеленый цвет символизирует рост, богатство, мир и здоровье.
Понимание цветовой психологии будет играть важную роль в успехе дизайна вашего сайта. Итак, научитесь использовать его в своих интересах при выборе цветовой схемы.
СОВЕТЫ ПО ВЫБОРУ ИДЕАЛЬНОЙ ЦВЕТОВОЙ СХЕМЫ
Существует множество других вещей, которые вам нужно учитывать при выборе правильных цветовых комбинаций для дизайна вашего сайта. Например, как выбрать цветовую схему, которая продержится в течение длительного времени, а не слепо следовать текущим тенденциям.
Вот несколько вещей, которые следует учитывать при выборе цветовой схемы.
Сделать дизайн более дружелюбным для дальтоников
Дизайнеры почти всегда забывают о дальтонизме при использовании цветов в дизайне и часто пренебрегают тем, насколько это влияет на концепцию бизнеса.
Когда Марк Цукерберг разработал Facebook, он использовал синий цвет в качестве основного цвета для пользовательского интерфейса, потому что это был самый сочный цвет, который могли видеть его глаза. Марк Цукерберг — дальтоник.
Не исключайте меньшинство ради большинства. Делайте ваши проекты доступными для всех.
Подумайте об аудитории
Только лишь потому, что популярный веб-сайт использует отличную комбинацию цветов, это не значит, что вы можете использовать ее для своего дизайна. Вы должны принимать во внимание свою аудиторию.
Если ваш сайт нацелен на международную аудиторию, вы должны попытаться выбрать цвета, которые соответствуют различным культурам и этническим группам. Например, в то время как в западных странах черный цвет символизирует роскошь и смелость. В индийской культуре этот же цвет олицетворяет собой зло, негативность и недостаток энергии.
Найдите цвета, представляющие бренд
В конце концов, главная цель вашего дизайна сайта – представить бренд или отправить деловое сообщение посетителям. Итак, выберите цвета, чтобы помочь достигнуть этой цели, используя цвета бренда с сочетанием цветовой психологии.
Теперь, как и было обещано, некоторые из лучших инструментов, которые вы можете использовать, чтобы выбрать цветовую схему для дизайна веб-сайта.
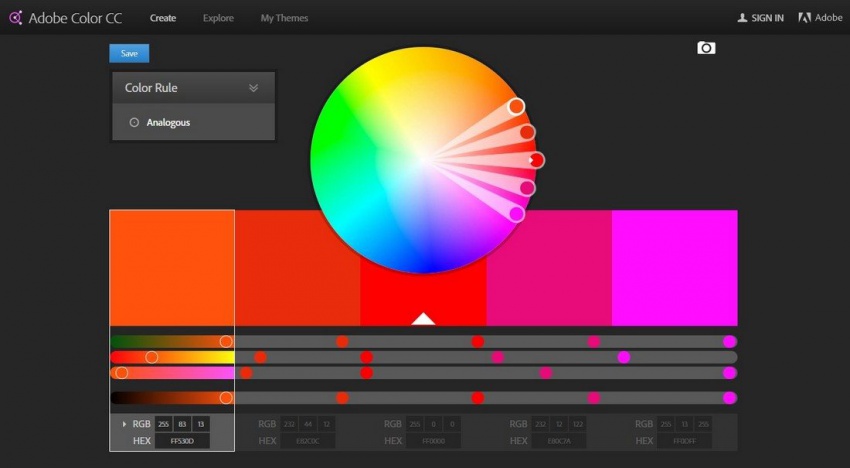
- Подходит для: продвинутых пользователей
Это инструмент, используемый многими профессионалами. Поскольку он создан Adobe, разработчиками Photoshop, Color CC поставляется с высококачественными опциями и функциями, которые вы можете использовать для создания расширенной цветовой схемы. Тем не менее, он также включает в себя множество расширенных настроек и цветовых стандартов, таких как монохромность, соединение и триада, что делает его более подходящим для продвинутых дизайнеров.
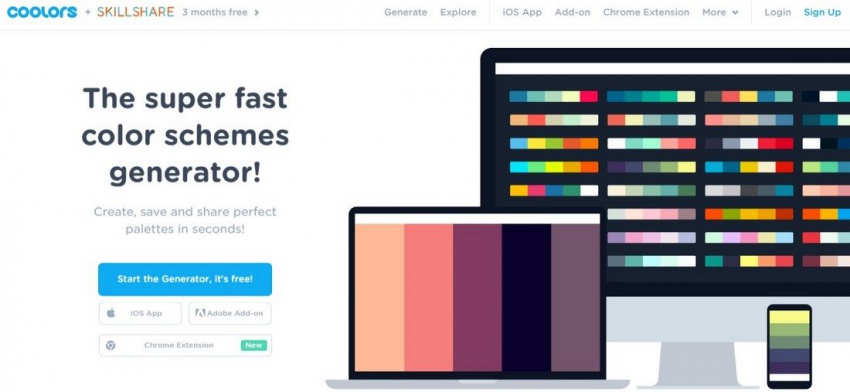
- Подходит для: начинающих
Это быстрый генератор цветовой палитры, который вы можете использовать, чтобы мгновенно создать отличную цветовую гамму для дизайна сайта. Кроме того, вы можете использовать инструмент и легко создавать красивые цветовые комбинации, не имея при этом никакого опыта. Или же вы можете изучить цветовые схемы, созданные другими дизайнерами и скопировать их цветовые палитры для ваших собственных проектов.
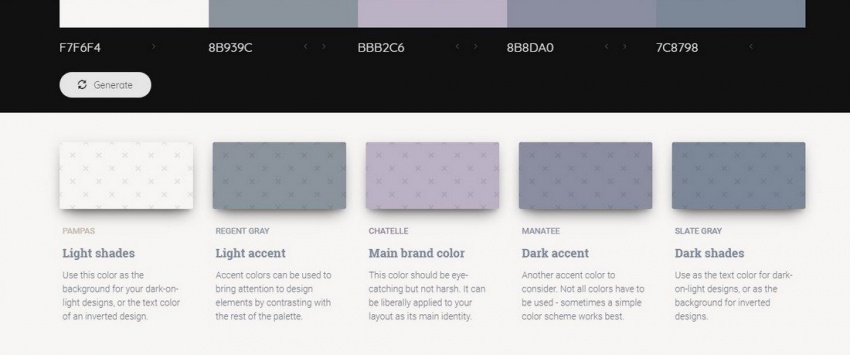
- Подходит для: веб и UI-дизайнеров
Colormind поднимает обычные генераторы цветовой схемы на следующий уровень, исследуя цвета в цветовой палитре за основы. После генерации цветовой схемы, случайным образом или вручную, инструмент позволяет узнать больше о каждом цвете в палитре, предлагая, какие из них использовать в оттенках, бликов и фонов. И это также позволит вам увидеть, как цвета могут выглядеть с некоторыми компонентами пользовательского интерфейса, такими как кнопки и вкладки. Это отличный инструмент для веб-дизайнеров и дизайнеров пользовательского интерфейса.
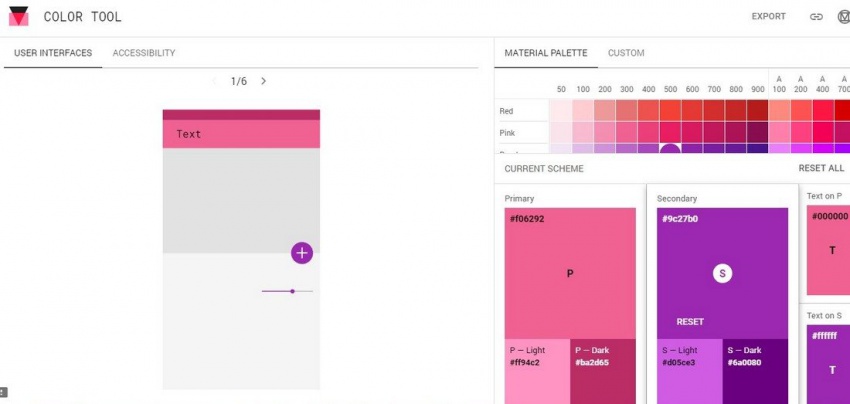
- Подходит для: UI-дизайнеров
Это инструмент, специально предназначенный для поиска цветовых схем для дизайнеров пользовательских интерфейсов. Но вы также можете использовать его для создания материальной цветовой палитры для ваших веб-приложений или дизайна веб-сайтов. Генератор цветовой схемы оснащен интеллектуальным режимом предварительного просмотра, который позволяет вам увидеть, как будут выглядеть выбранные вами цвета в реальном дизайне. Это позволит сэкономить время, затрачиваемое на применение и просмотр цветов в ваших собственных проектах.
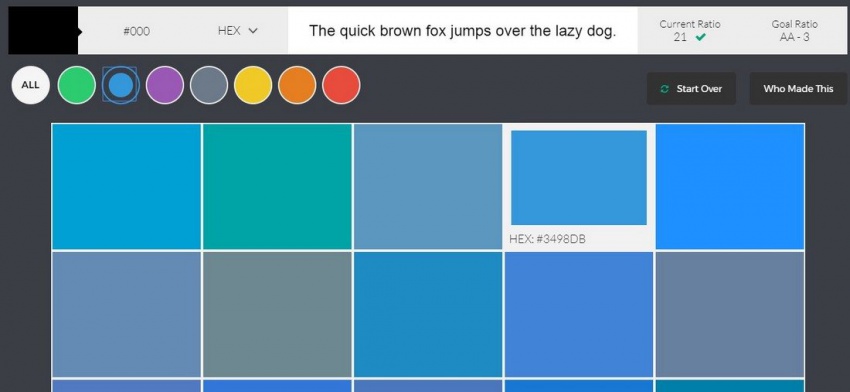
- Подходит для: начинающих
Color Safe — это интересный инструмент, который поможет вам создать цветовую схему с цветами, соответствующими рекомендациям WCAG. Он может быть важным инструментом для дизайнеров, которые хотят следовать правилу сохранения цвета переднего плана и фона с коэффициентом контрастности 4,5: 1 (уровень AA). Генератор поможет вам найти идеальные цвета, которые соответствуют этим рекомендациям.
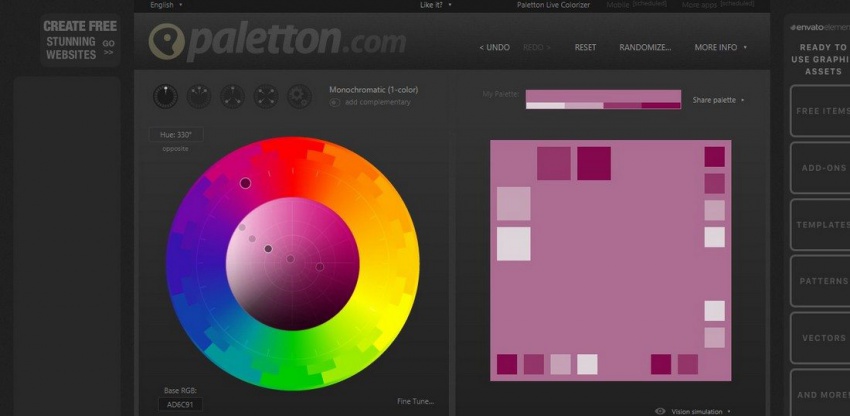
- Подходит для: продвинутых пользователей
Paletton — это продвинутый генератор цветовой палитры, который поставляется с набором возможностей настройки наиболее идеально подходящих для опытных веб-дизайнеров, которые любят экспериментировать с цветами. Инструмент можно настраивать и просматривать в монохромных цветах, смежных, триадой и других. Как только вы выбираете цветовую схему, вы также сможете запустить моделирование, чтобы увидеть, как цвета будут выглядеть для дальтоников и в различных режимах экрана.
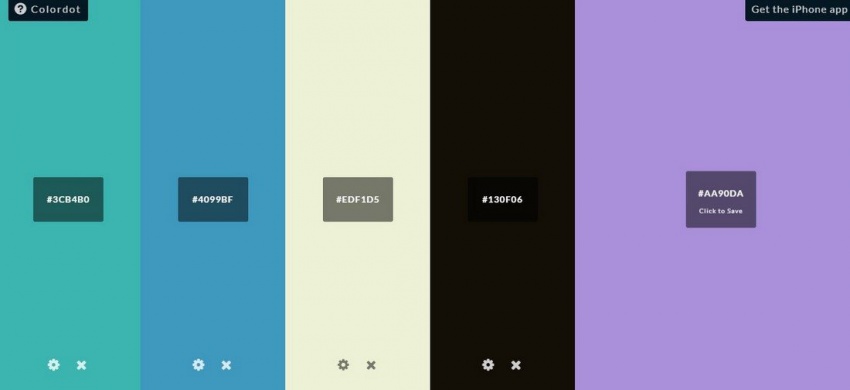
- Подходит для: начинающих
Этот простой и легкий в использовании генератор цветовых схем идеально подходит для любого веб-дизайнера, который ищет инструмент, мгновенно генерирующий цветовую палитру на основе его интуиции. Чтобы начать, все, что вам нужно сделать, это просто перемещать мышь по экрану, пока вы не найдете цвет, который вам нравится, а затем щелкнуть левой кнопкой мыши, чтобы выбрать этот цвет. Вы можете продолжать нажимать, пока вы не выберите столько цветов, сколько захотите.
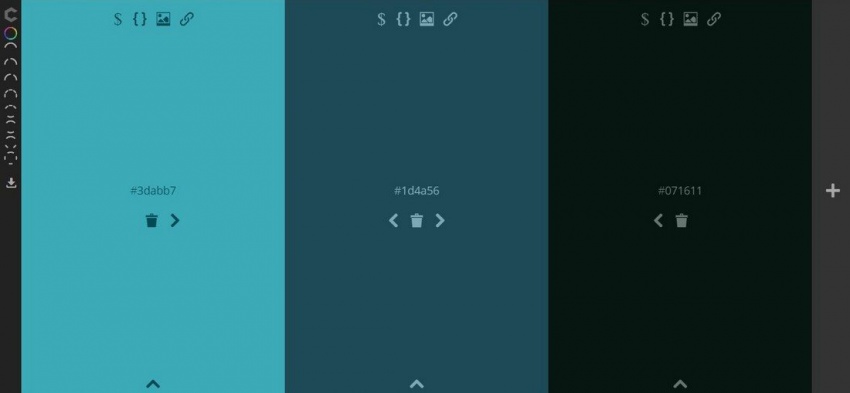
- Подходит для: начинающих
Colourcode — еще один простой инструмент для быстрого выбора цветовой схемы. Он работает аналогично инструменту Colordot. Тем не менее, инструмент Colourcode имеет немного лучшую настройку, позволяя дизайнерам мгновенно находить комбинацию цветов по монохромным, аналоговым, триадным, четырехугольным и другими стилям цвета. После выбора цветовой схемы вы также можете загрузить палитру как .scss, .Less или даже PNG.
- Подходит для: начинающих
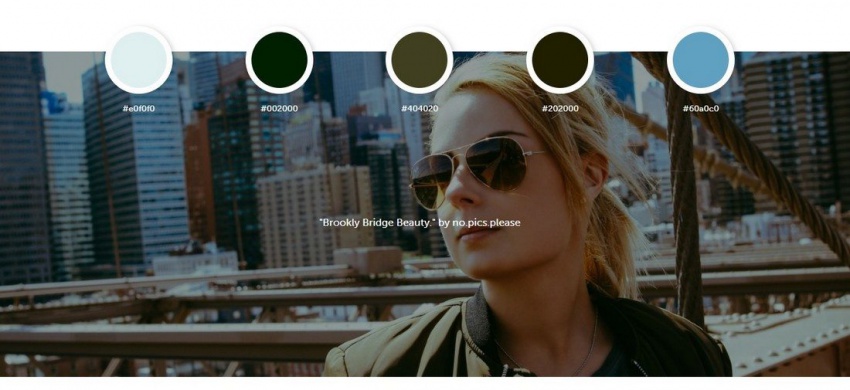
Palettr отличается от других цветовых схем генераторов. Вместо того чтобы выбирать цвета вручную, этот инструмент позволяет генерировать цветовую схему на основе темы или места, как Нью-Йорк, Париж, Рим или зима и лето.
- Подходит для: начинающих
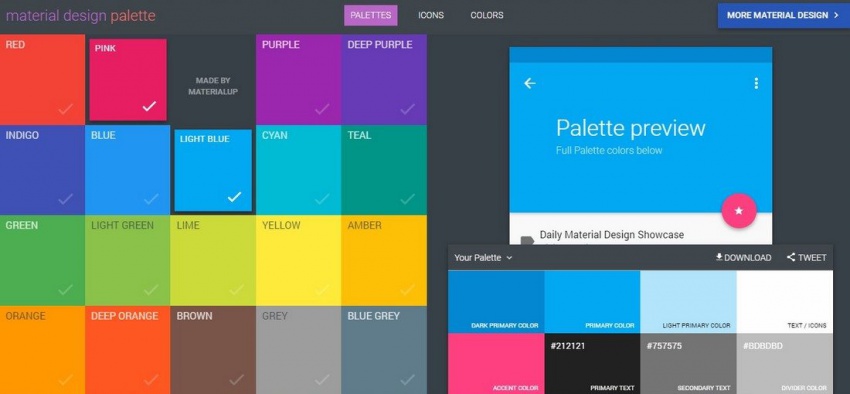
Если вы планируете создавать веб-сайт или дизайн приложения на основе материального дизайна, этот генератор цветовой палитры пригодится. Как только вы выберете два цвета в качестве основного и вторичного, инструмент даст вам живой предварительный просмотр того, как цвета будут выглядеть в реальном дизайне. Тогда вы можете скачать цветовую палитру в формате CSS, SVG, SASS, LESS, PNG и другие.
В ЗАКЛЮЧЕНИИ
Следуя этим советам и используя данные инструменты, также обратите пристальное внимание на идентичность бренда вашего клиента. Важно помнить что вы создаете веб-сайт для того чтобы представить бренд и компанию прежде всего.
Кроме того, попробуйте изучить некоторые из лучших дизайнов веб-сайтов в мире. Посмотрите, как они используют цвета, и учитесь у них. И всегда продолжайте экспериментировать.











0 комментариев