
Какие инструменты должны быть в распоряжении UX-дизайнера? Так как работа этого специалиста прежде всего связана с восприятием определенного продукта, ему требуется четкая и понятная обратная связь. Иначе он не сможет быть уверенным, что все этапы проектирования идут так как надо. UX-дизайнер должен уметь работать с прототипами, ему нужны навыки тестирования продуктов, кроме того, он работает на персонализацией проекта, делая его более понятным и удобным для различных категорий пользователей. Следовательно, UX-дизайнеру требуются особые инструменты, которые позволят ему быстрее и качественнее сделать свою работу. Специализированный софт для UX-дизайнеров появляется постоянно, возможности некоторых программ и сервисов позволяют в очень короткие сроки проводить масштабные исследования, которые позволяют выявить сильные и слабые стороны продукта. FreelanceToday предлагает вашему вниманию 10 инструментов для UX-дизайнеров.
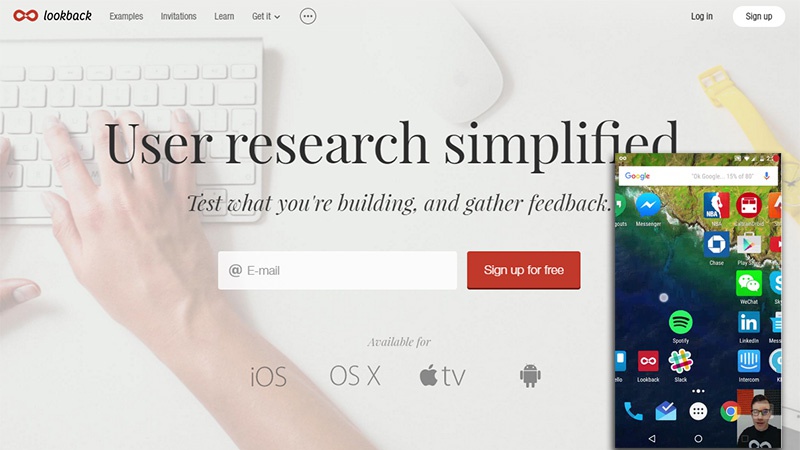
Lookback – это инструмент для тестирования сайтов и мобильных приложений. Тестирование проводят реальные пользователи, которые могут находиться где угодно, так как Lookback – это веб-сервис. Пользователь начинает работать с сайтом, используя видеокамеру и микрофон, поэтому дизайнер может сразу понять, что с продуктом не так – все эмоции тестера он может наблюдать в режиме реального времени. Все ошибки, допущенные при взаимодействии с сайтом, записываются, что дает возможность проанализировать действия пользователя после окончания теста. Очень удобный сервис, который может помочь в работе. Самое главное – Lookback позволяет тут же получить обратную связь и избавляет тестеров от необходимости писать подробные отчеты.
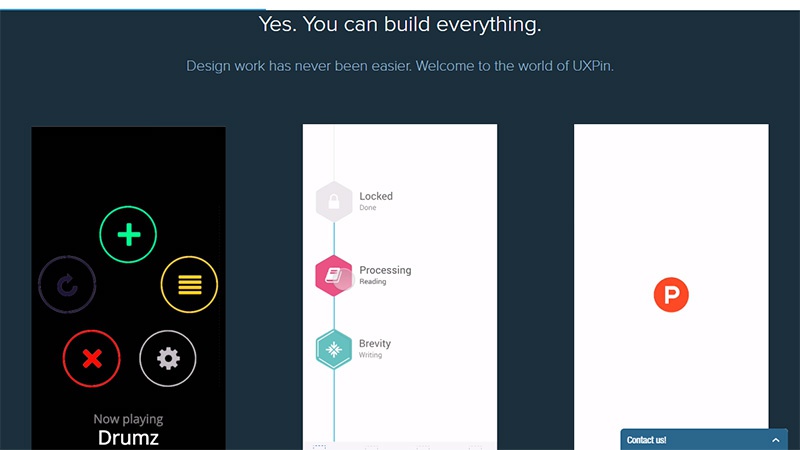
UXPin – это платформа для совместной работы над дизайн-проектами. У сервиса простой и понятный интерфейс, который позволяет создавать проекты любой сложности. Можно начинать работу с прототипа и постепенно довести проект до логического завершения. Главное достоинство платформы заключается в эффективном механизме обмена мнениями – каждый участник команды может вносить изменения в дизайн или оставлять примечания, касающиеся различных недочетов. В UXPin можно работать с файлами Photoshop и Sketch, при этом сохраняются все слои исходного документа. Это позволяет всем участникам быстро вносить изменения в проект независимо от того, на каком этапе находится разработка.
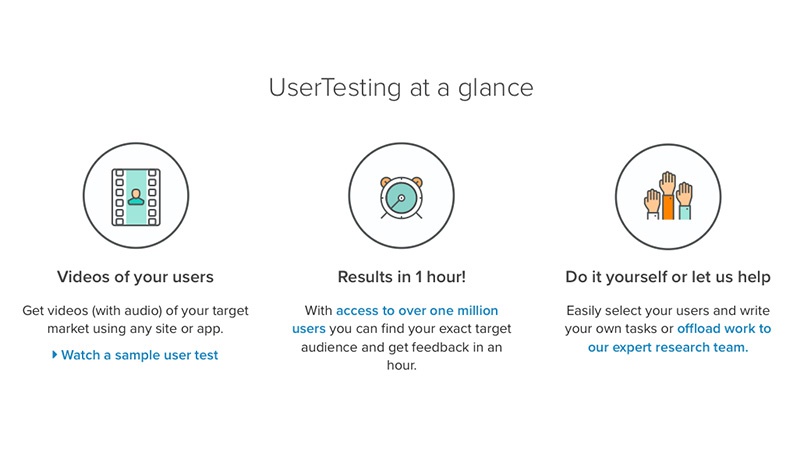
Сервис UserTesting во многом похож на Lookback, но его возможности существенно выше. Это очень сложная платформа, позволяющая очень качественно протестировать любой сайт или приложение. Дизайнер может получить видео тестирования и буквально за час выявить все допущенные ошибки. В базе UserTesting свыше миллиона пользователей-тестеров, так что выбрать нужную целевую аудиторию будет очень просто. Такое количество тестеров позволит в самые короткие сроки провести масштабные исследования и тем самым существенно сократить время работы над проектом. Сервис действительно полезный – среди его клиентов такие известные компании, как Apple, Sony, Groupon. Даже Facebook использует UserTesting, тестируя свои сервисы перед запуском.
MURAL

Mural – это мультимедийная доска для совместной работы. Создатели Mural делали это очень удобное приложение прежде всего для себя, так как испытывали проблемы при работе с междисциплинарными командами. Проект по созданию видеоигры продвигался медленно и требовался инструмент для эффективного обмена самой разной информацией. В результате появился веб-сервис Mural. Это не просто интерактивная доска для обмена мнениями – дизайнеры могут одновременно работать с файлами самого разного формата, включая видео с YouTube, слайды Slideshare, данные из Google Drive и Evernote.
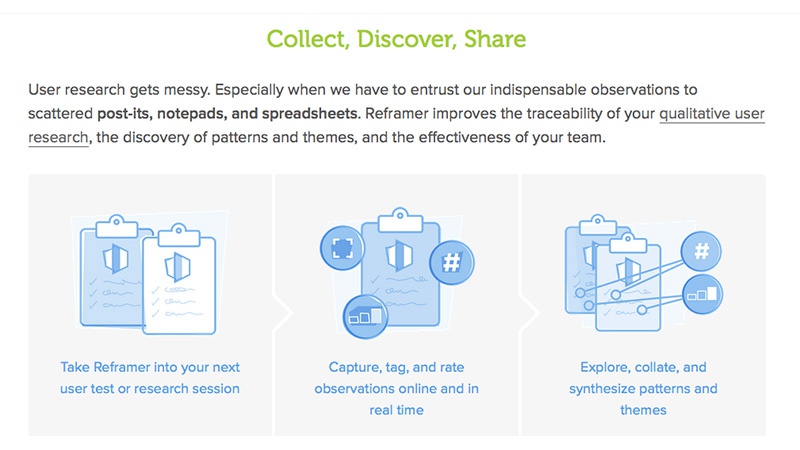
Приложение Reframer предназначено для проведения совместных исследований. Команда может обмениваться мнениями в режиме реального времени, что позволяет проводить глубокий анализ продукта с точки зрения пользователя. Отличие Reframe от других подобных сервисов заключается в удачно реализованном механизме отслеживания ошибок. Этот функционал помогает выявить долговременные тренды и быстро устранить все недочеты. Все пометки делаются с использованием хештегов, так что дизайнер в любой момент может узнать, на какой стадии находится проект и проверить, устранены ли все ошибки, помеченные определенным хештегом.
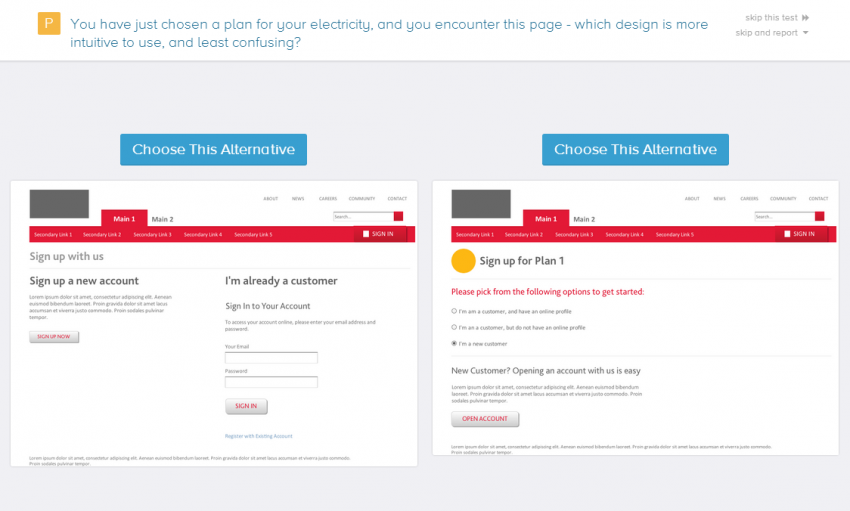
Если нужно узнать мнение пользователей о сайте, то можно воспользоваться сервисом Fivesecondtest. Можно тестировать не только сайты, но и логотипы, буклеты, любую рекламную продукцию. Инструмент помогает понять, каково первое впечатление пользователя от знакомства с представленным макетом. Дизайн показывается в течение пяти секунд, после чего пользователь пишет отзыв. Такие пятисекундные просмотры позволяют выяснить, какие элементы дизайна запоминаются лучше всего.
POP

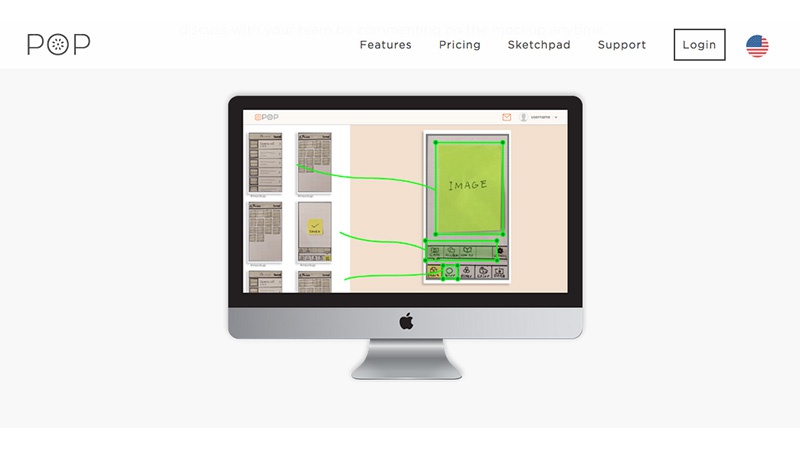
Многие UX-дизайнеры предпочитают работать над прототипами, используя маркеры и обычную бумагу. В некоторых случаях это позволяет быстрее находить проблемные места. Кроме того, это порой дешевле. Конечно, у такого подхода есть и свои недостатки, так как нельзя использовать функционал цифровых инструментов. Приложение POP позволяет работать с бумажными прототипами в цифровой среде. Дизайнеру достаточно сфотографировать все бумажные экраны приложения и затем добавлять в макет интерактивные опции.
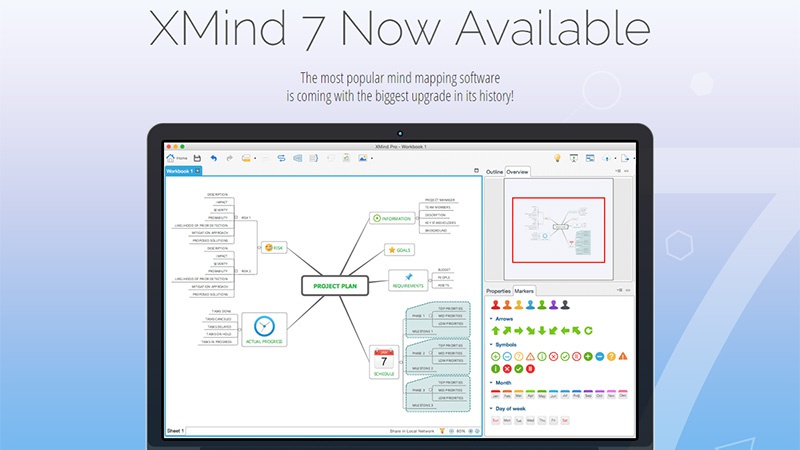
Как и Mural, сервис XMind помогает повысить уровень взаимодействия команды. Однако функционал XMind разработан с упором на организованность, а не на креатив. Особенность этого инструмента являются интеллект-карты, которые визуализируют цели, сроки и требования, а также демонстрируют показатель прогресса работы над проектом. Такая визуализация позволяет исключить недопонимание между всеми участниками команды. XMind – это облачный сервис с расширенным функционалом, поэтому его стоит использовать большим командам, работающим над сложными проектами.
UX-дизайнеру не всегда нужны продвинутые инструменты для того, чтобы поделиться своими идеями с разработчиками. Простой сервис Google Drawing позволяет быстро создавать несложные формы или графики. С помощью этого инструмента можно быстро создавать кнопки, иконки и другие элементы дизайна, не используя, к примеру, Photoshop. Все файлы, созданные в Drawing, сохраняются в Google Drive, что позволяет работать над макетом на различных устройствах.
Иногда бывает, что несмотря на большое количество удобных инструментов, работа над проектом замедляется. Дизайнер может столкнуться с разными проблемами и ему потребуется помощь. Узнать, в чем заключается проблема и как можно ее решить, поможет UX Myths – справочник с самыми часто встречающимися мифами о пользовательском опыте. Чтение мифов позволяет избежать шаблонного мышления и помогает создавать новые, более удобные интерфейсы.









0 комментариев