Наверняка, среди вас есть люди, которые думали, что каждый раз, когда вам нужно создать новую концепцию дизайна или прототип, вы должны написать новый код для него или, по крайней мере, сделать тонну изображений в Photoshop. Однако со временем вы также узнали, что можете использовать вайрфреймы, или иначе называемые мокапами, а также инструменты прототипирования, которые позволяют создавать образцы дизайна для вашей команды и клиентов, экономя много драгоценного времени.
Хороший инструмент для создания вайрфреймов позволит вам расширить идеи, увидеть общую картину и избежать ошибок на этом пути. Вы можете попытаться представить конечный результат в своей голове, когда вы только начинаете, но гораздо проще, когда вы готовите мокап раньше и действительно знаете, что вам нужно сделать, прежде чем даже начать это делать.

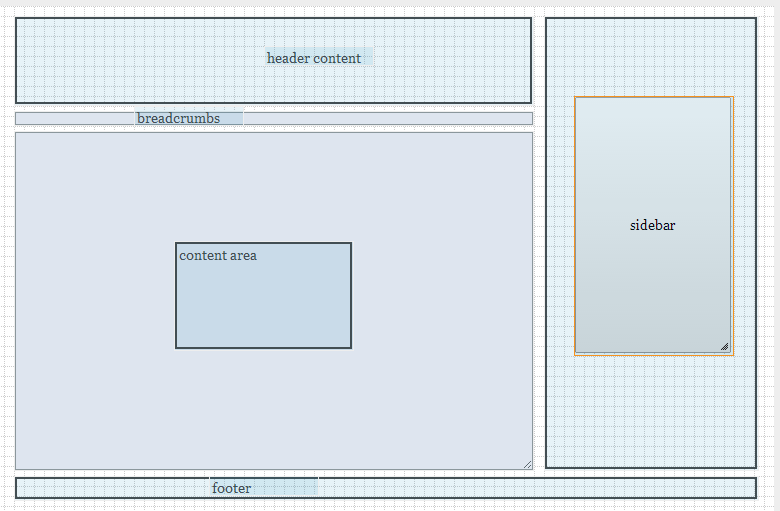
В приведенном выше примере показано, в чем могут помочь подобные инструменты. Это, конечно, очень паршивый пример, но он предназначен для тех, кто еще не изучил силу создания чего-то, прежде чем оно будет создано. В этот список мы собираемся включить только те инструменты, которые предлагают бесплатные планы, так как существуют буквально сотни таких инструментов, и каждый из них имеет различный набор функций и опций, чтобы предложить.
Frame Box
Это инструмент, который был использован для демонстрации в начале поста. Он довольно примитивный, но мы уверены, что Frame Box может быть полезен тем, кто ищет простоту и легкие варианты наложения для своих проектов.
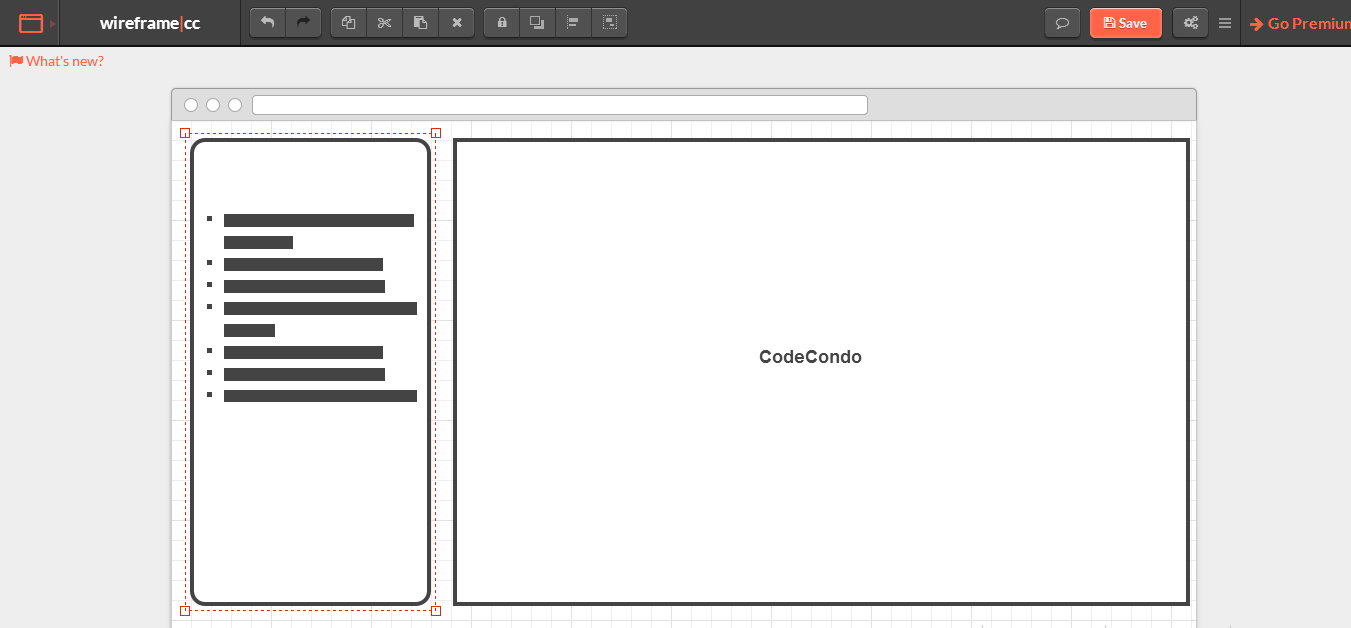
Wireframe.cc
Очень похож на инструмент выше, но, кажется, имеет более современный вид, а также очень минималистичен. Wireframe.cc обеспечивает поддержку мобильных и планшетных устройств, что делает его действительно легким для переключения между ними.
Mockplus
Mockplus — это быстрый инструмент вайрфрейминга, созданный активно развивающимся стартапом Jongde Software LLC. Это настольное приложение может быть использовано для создания прототипов для любых мобильных и веб-приложений. Mockplus действительно хороший выбор для пользователей с любым уровнем опыта, благодаря простоте использования и чистому интерфейсу. Если вы хотите создать интерактивные прототипы за минимальное время, вы не можете пройти мимо Mockplus. Говорят, что команда разработчиков работает над V2.1. Новая версия Mockplus будет поставляться с набором предварительно разработанных интерактивных компонентов, таких как всплывающее меню, карусель изображений и т. д., Которые позволят вам создавать интерактивные прототипы с помощью простого перетаскивания.
Wirefy
Wirefy был создан как инструмент, помогающий веб-дизайнерам и разработчикам создавать быстрые, управляемые вайрфреймы. Это помогает ускорить процесс путешествие между эскизами и конечными результатами. Как и в Интернете, он находится в постоянной итерации. Все это требует простого рабочего процесса и четко определенной коллекции элементов, чтобы новые пользовательские интерфейсы можно было быстро собрать вместе.
Вы можете перейти на премиум-план, если хотите, но бесплатный план предлагает все инструменты, необходимые для создания примеров страниц и получения лучшего представления о направлении, в котором должен двигаться ваш проект.
Pencil Project
Pencil Project отлично подходит для многих вещей, например, для составления карт памяти или построения диаграмм. Однако он предназначен для создания прототипов и вайрфреймов для веб-дизайнеров. Это настольное приложение с открытым исходным кодом, которое на сегодняшний день работает на большинстве платформ. Вы можете легко создавать шаблоны для iOS или Android, что сэкономит вам массу времени.
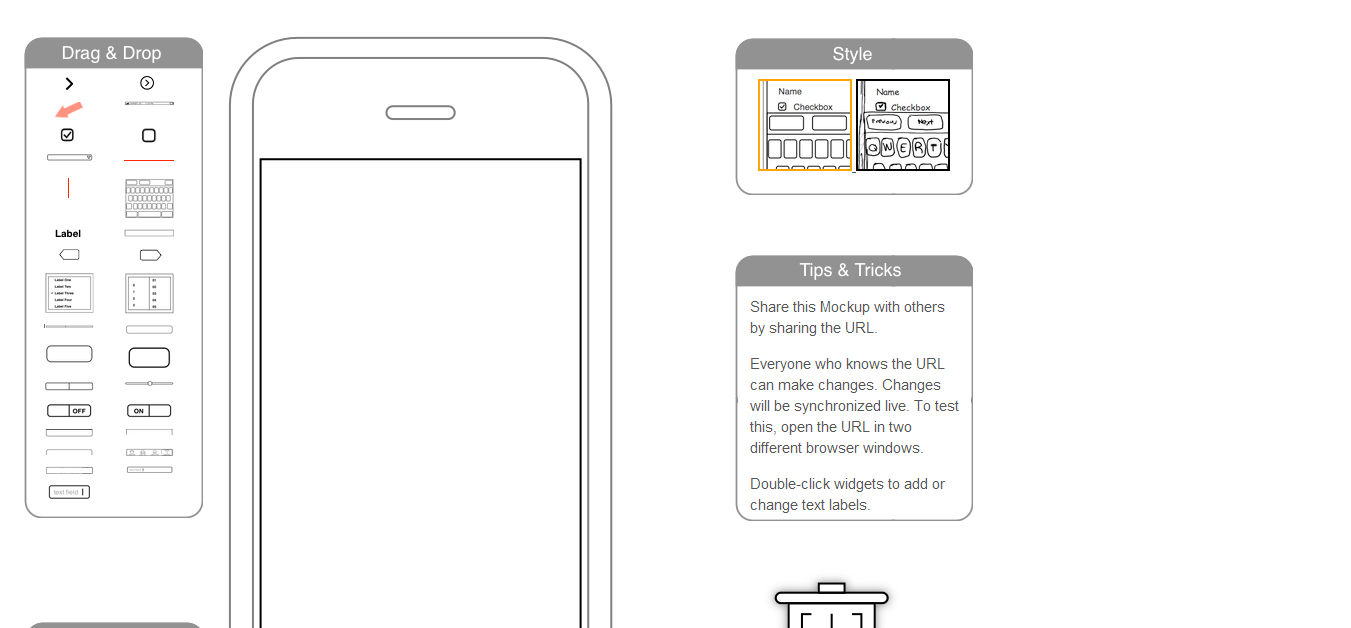
iPhone Mockup
Большинство инструментов в этом списке так или иначе обеспечивают мобильную поддержку, но приятно иметь под рукой бесплатный инструмент для макетов iPhone, такой как этот, когда вам нужно быстро создать прототип, не беспокоясь о файлах проекта или времени загрузки.
UXPin
UXPin — это известное имя в индустрии веб-дизайна, их инструмент для создания вайрфремов и прототипов помог изменить жизнь многих веб-проектов. Дизайн приложения безупречен, список возможностей огромен, а современные дизайнеры по достоинству оценят возможность импортировать файлы дизайна непосредственно из Photoshop и Sketch в UXPin. Инструмент предоставляет настраиваемые библиотеки пользовательского интерфейса, которые варьируются от iOS до Android и не только! Это действительно похоже на уникальный опыт вайрфрейминга, и у вас есть 30 дней бесплатного использования.
Balsamiq
Balsamiq — это традиционный инструмент создания прототипов в Интернете, от которого ожидается высокая скорость и интеллектуальные функции, особенно когда речь идет о совместной работе над проектами. Некоторые из крупнейших имен в интернете используют данную платформу для создания макетов.
Axure
Платформа Axure является одним из наиболее универсальных автономных приложений, которые предоставляют широкий спектр функций и позволяют создавать следующие компоненты:
- Макеты
- Вайрфреймы
- Блок-схемы
- Прототипы
- Веб-дизайн
- Презентационные слайды
- Макеты iPhone
- Макеты iPad
Adobe Xd
Являясь частью Adobe Creative Cloud, Adobe Xd предоставляет пользователю вайрфрейм как часть своего набора инструментов прототипирования, который позволяет вам пройти весь процесс создания эскизов каркасов, совместной работы с командой, создания сюжетных досок, карт сайтов и блок-схем, создания функциональных прототипов и многого другого. Вам понадобится подписка Creative Cloud, чтобы насладиться всей обширной коллекцией удивительных функций этого инструмента.
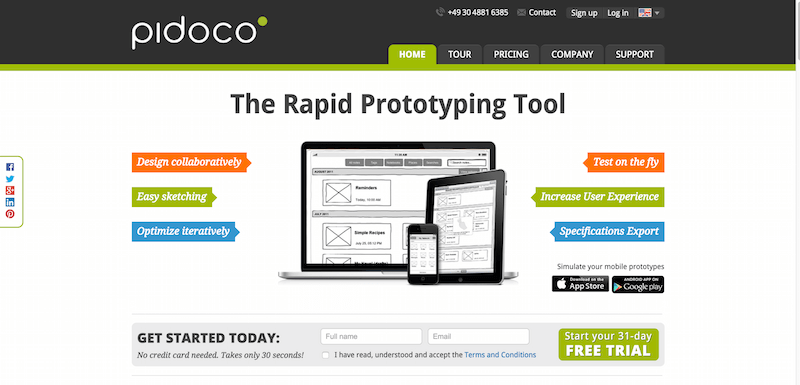
Pidoco

Pidoco предлагает простое в использовании решение для создания быстрых прототипов, которые понравятся вашим клиентам. Мало того, его очень просто начать использовать, а результаты могут быть достигнуты в течение нескольких минут после запуска приложения. Одной из лучших функций, безусловно, является возможность быстро и легко выполнять автономные и онлайн-пользовательские тесты с помощью удобных инструментов экспорта или конференций, а также совместного использования экрана в формате HTML.
Cacoo
Вы можете легко создавать макеты для дизайна сайтов и даже приложений для смартфонов. Бесплатный план позволит вам экспортировать окончательный проект только в формате .PNG, но мы уверены, что этого достаточно для тех фрилансеров, которые не работают с крупными клиентами, и в большинстве случаев им нужно что-то, чтобы продемонстрировать свои идеи.
Jumpchart
Jumpchart позволяет вовлечь всех участников в один проект, поэтому вся команда будет осведомлена о последних изменениях и потребностях проекта. Вы можете легко отслеживать изменения и обновления по мере их появления, поэтому нет никаких оснований сомневаться в том, если что-то было сделано намеренно или нет. Инструмент поддерживает планшетные устройства, и он даже позволяет экспортировать дизайны в WordPress, что предоставляет возможность создавать живые сайты за считанные минуты.
Вы получаете двух пользователей, один проект и десять страниц с бесплатным планом, который предлагает Jumpchart, и этого более чем достаточно, чтобы протестировать инструмент и посмотреть, хотите ли вы, использовать его по умолчанию для создания вайрфреймов и макетов.
MockFlow
MockFlow известен своим флагманским продуктом «WireframePro», который является настольным и веб-приложением для создания, разработки и совместной работы над проектами веб-дизайна с вашей командой. Он полностью интерактивен и даже позволяет вам создавать карты сайта из страниц проекта. Вы можете экспортировать файлы почти во всех возможных форматах, и у него есть сотни функций и вариантов на выбор.
Продолжение следует…
Всем успешной работы и творчества!

0 комментариев