Любой дизайнер, каким бы профессионалом он ни был, не может помнить всего, что связано с его профессией. Человеку свойственно забывать разные мелочи, и такая забывчивость порой раздражает – ведь приходится приостанавливать работу и искать способ решения какой-либо технической проблемы. Чтобы избежать остановок в работе, многие дизайнеры составляют памятки и шпаргалки, которые помогают им быстро найти нужную информацию, не обращаясь к поисковым системам. Вот несколько таких очень полезных памяток.

Релиз iOS7 существенно изменил интерфейс операционной системы и дизайнерам потребовалось приложить много усилий по адаптации визуального языка. Новые интерфейсы должны были соответствовать правилам плоского дизайна, разработанным в Apple и нужно было обновить типографику, иконки, сетки. Дизайнер Иво Минттинен не поленился и создал подробную памятку для разработчиков и дизайнеров, в которой содержится все, что нужно для работы над интерфейсами для iOS7. Шпаргалка содержит:
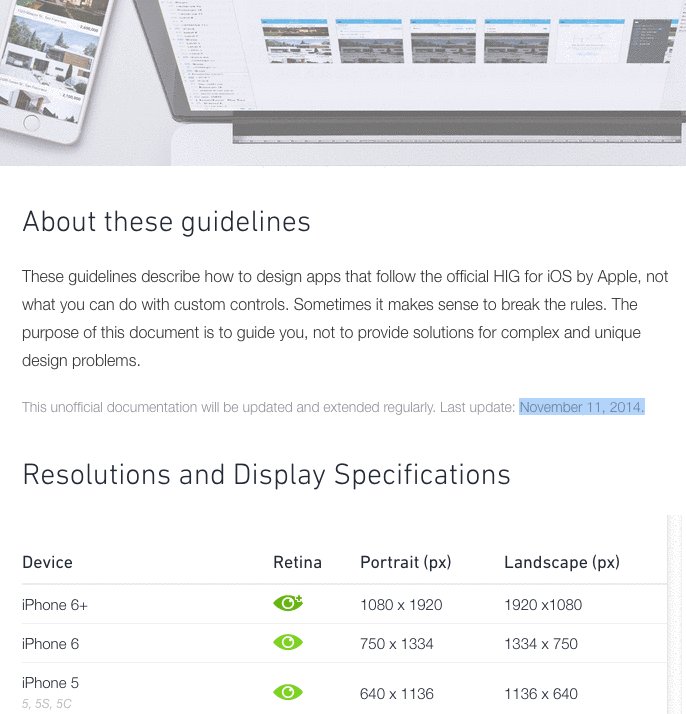
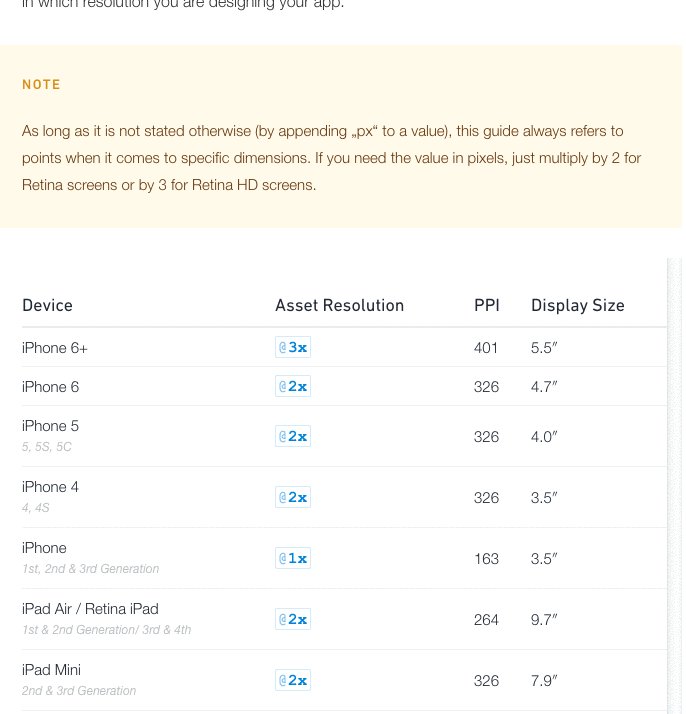
- Решения по всем видам устройств
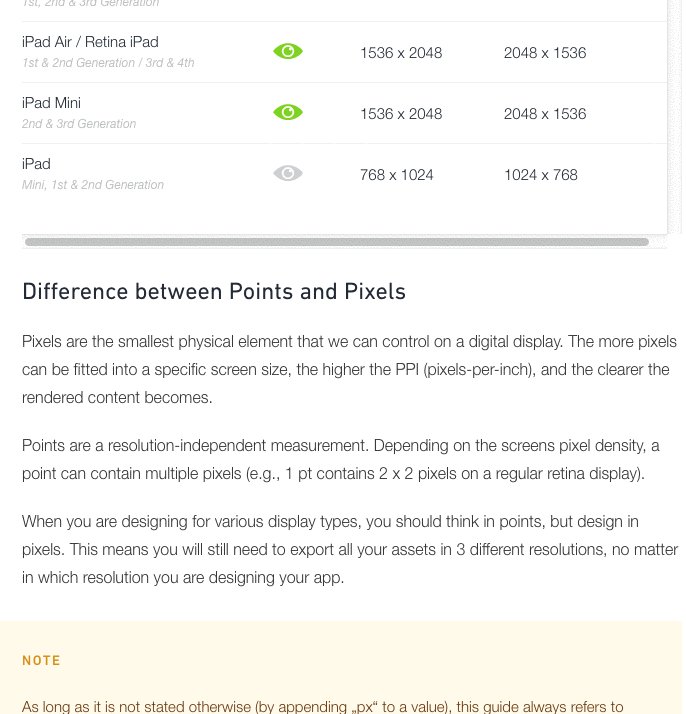
- Принципы отображения информации на всех устройствах
- Размеры значков приложений и радиусы закруглений
- Подробности изменений в интерфейсе
- Краткий список полезных ресурсов
Памятка позволит сэкономить время и силы – ведь все нужные сведения всегда будут под рукой. При этом каждый дизайнер сможет время от времени самостоятельно дополнять шпаргалку в соответствии со своими потребностями.

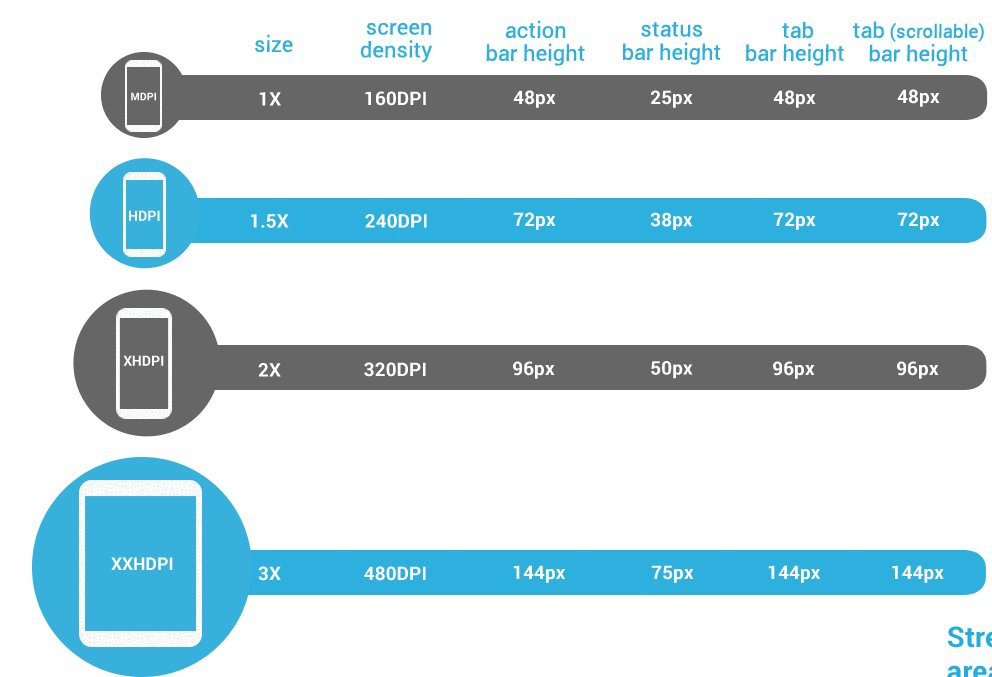
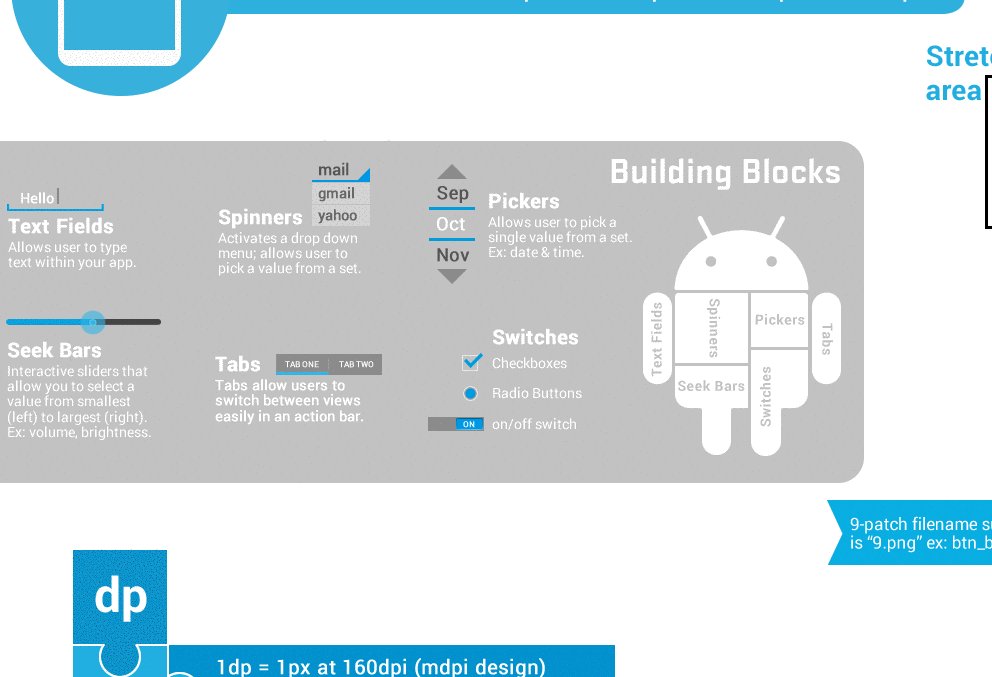
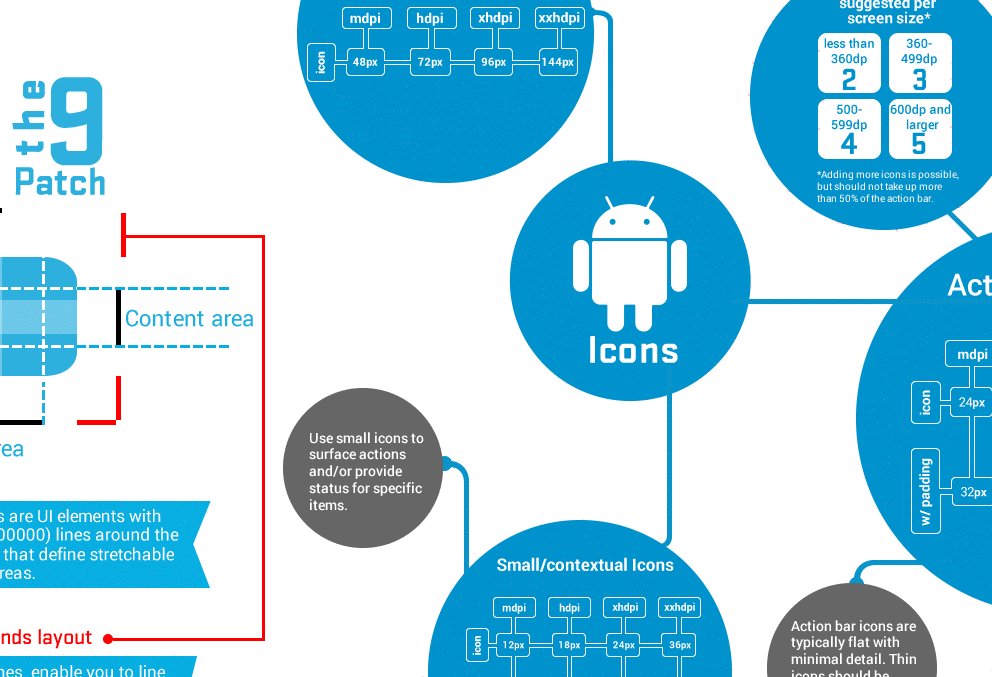
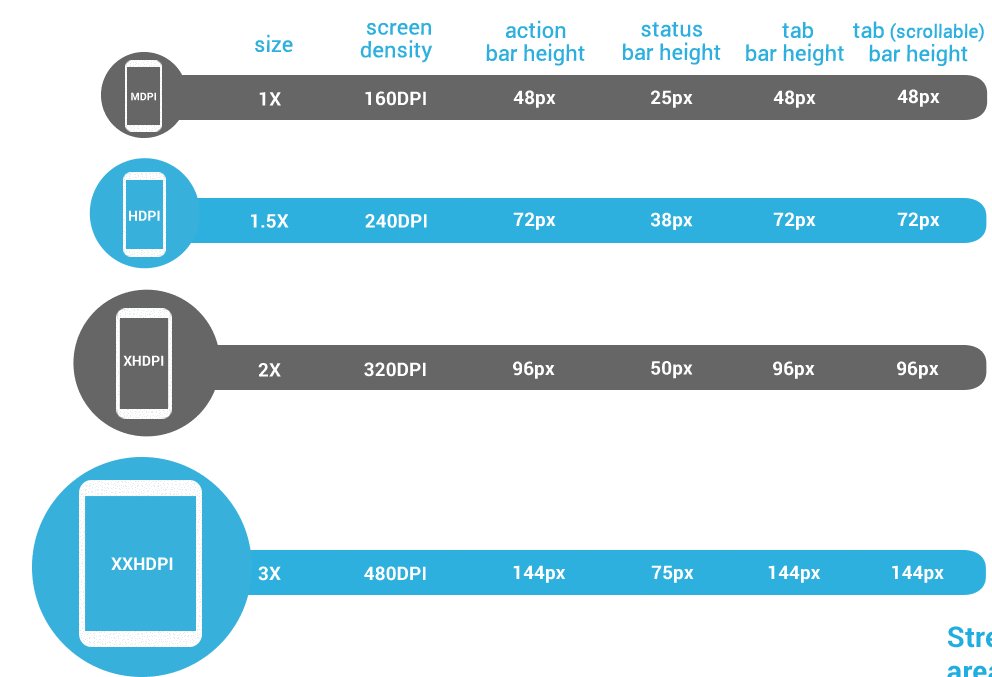
Существует множество полезных памяток по дизайну интерфейсов приложений для устройств, работающих под управлением Android, к примеру, руководство по проектированию от разработчиков Material Design. Руководство достаточно большое и нужную информацию быстро найти достаточно трудно. Поэтому дизайнер Меган Дивер сделала очень полезную шпаргалку в виде инфографики. Памятка оказалась настолько удачной, что Меган поделилась ей со своими коллегами, которые с удовольствием использовали ее во время работы. Памятка включает:
- Информацию об элементах интерфейса
- Сведения об изображениях 9-patch
- Размеры Android-устройств и связанных с ними элементов
- Информация об элементах UI
- Спецификации по дизайну экшн-баров и различных иконок
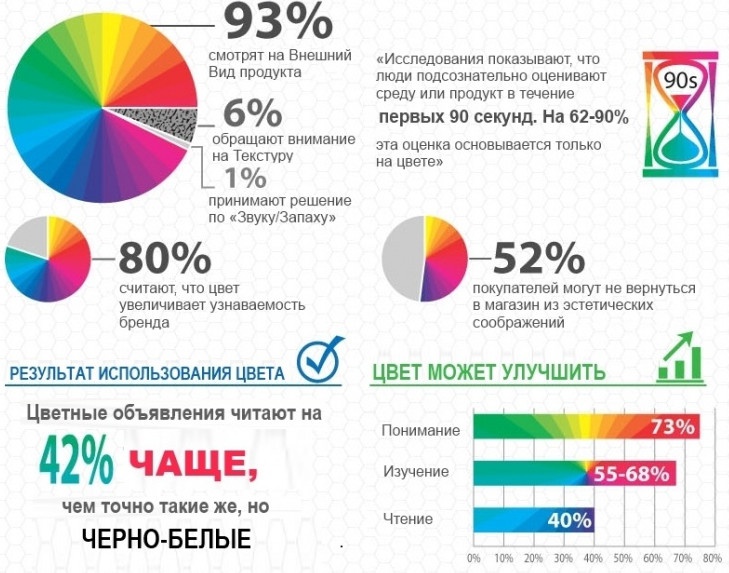
ПАМЯТКА ПО ПСИХОЛОГИИ ЦВЕТА

Цвет очень сильно влияет по поведение людей. Дизайнеры это прекрасно знают и используют различные оттенки в своей работе. Каждый цвет имеет значение и от того, каким будет цветовая гамма сайта или приложения, во многом зависит их популярность у пользователей. Вот подробная памятка.

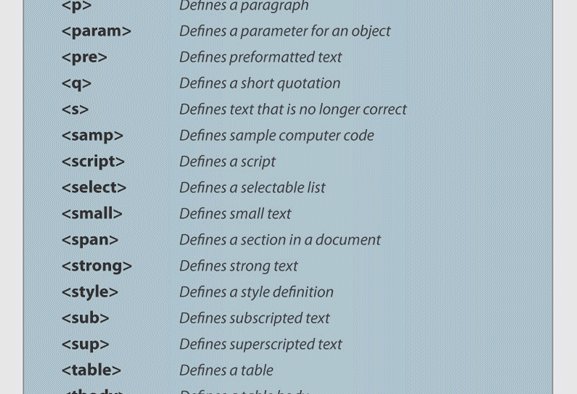
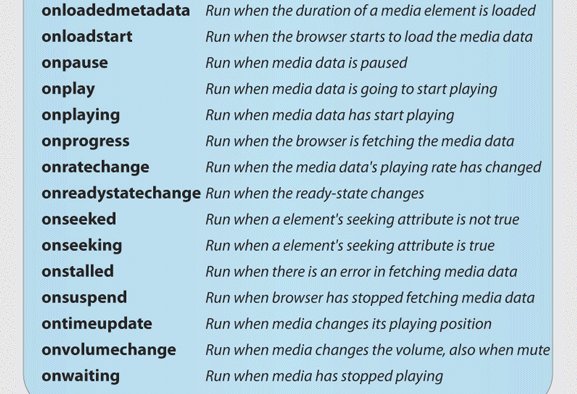
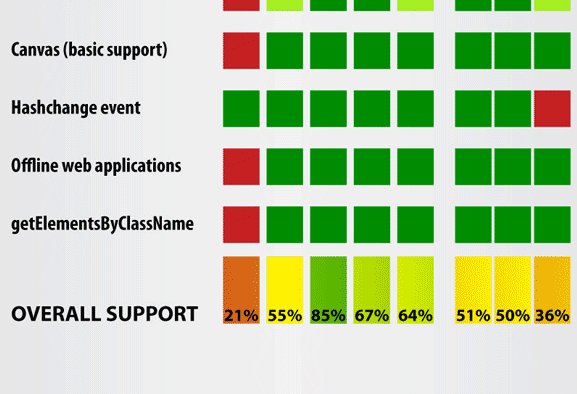
Верстальщики нередко забывают какой-либо тег, особенно если он используется лишь время от времени. Поэтому нужна памятка. Вот неплохой список тегов и дополнительной информации о языке разметки HTML5. В шпаргалке можно найти:
- Новые теги HTML5
- Теги HTML4, которые работают в HTML5
- Устаревшие теги
- Сведения о новых и старых атрибутах
- Готовность браузеров к поддержке HTML5 & CSS3

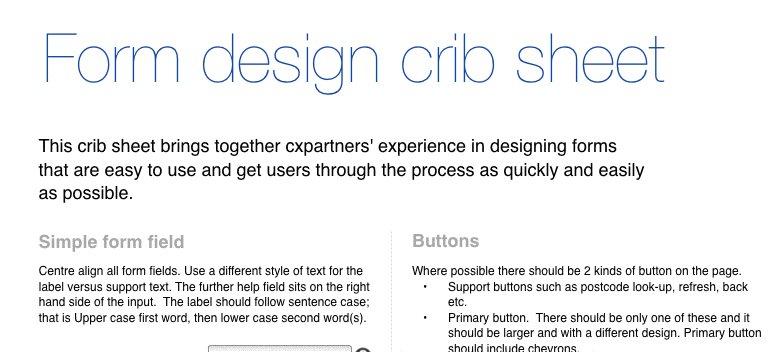
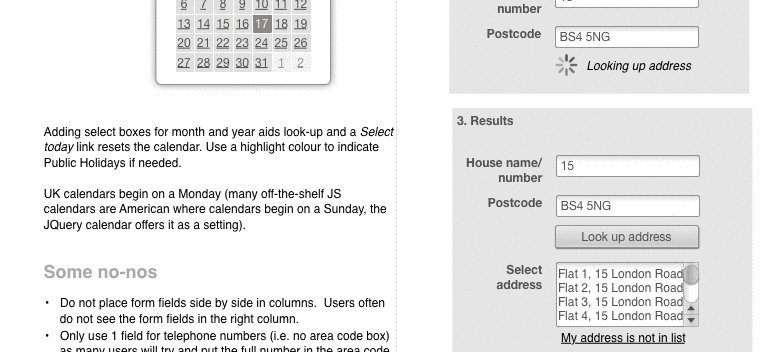
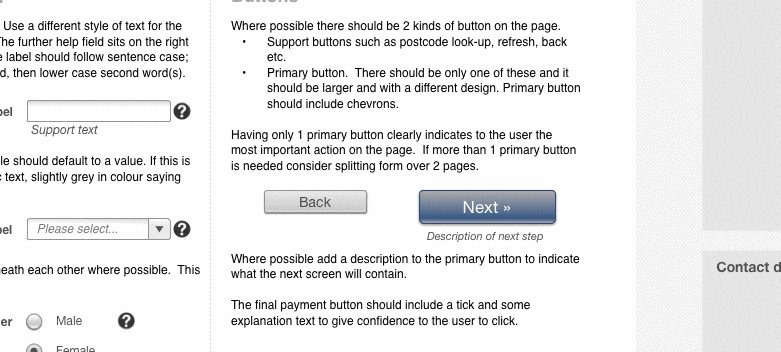
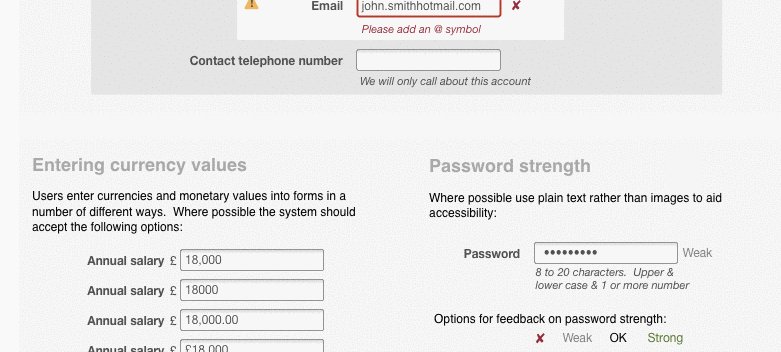
На сайте Smashing Magazine можно скачать подробную памятку по дизайну веб-форм. Памятка на английском, но большинству разработчиков все будет понятно. Создатели шпаргалки хорошо разбираются в вопросах дизайна и тестирования веб-форм. Они постарались рассказать о наиболее часто встречающихся проблемах и описать способы их решения. Памятка содержит шаблон OmniGraffle, также ее можно скачать в форматах PSD и PDF.

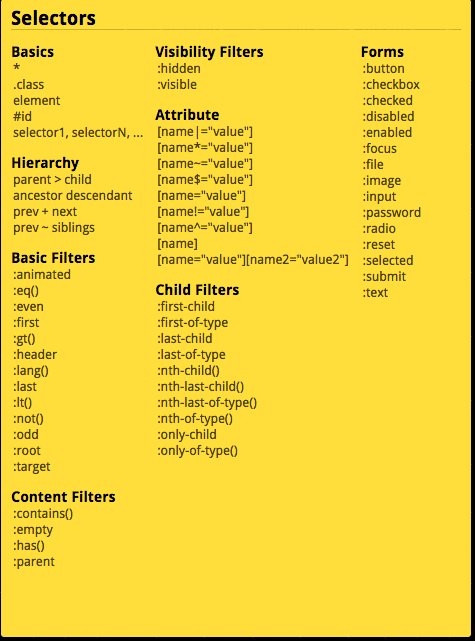
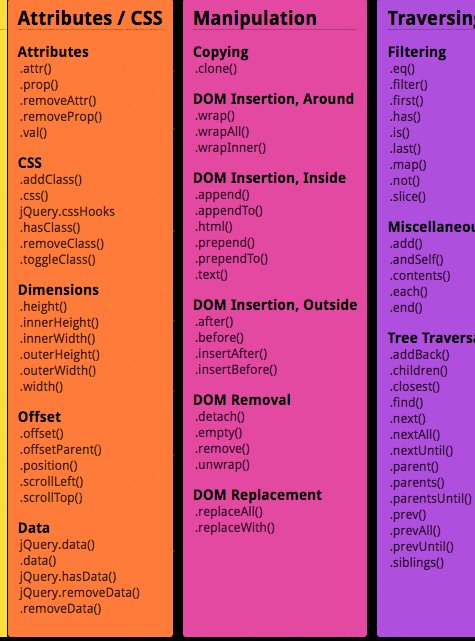
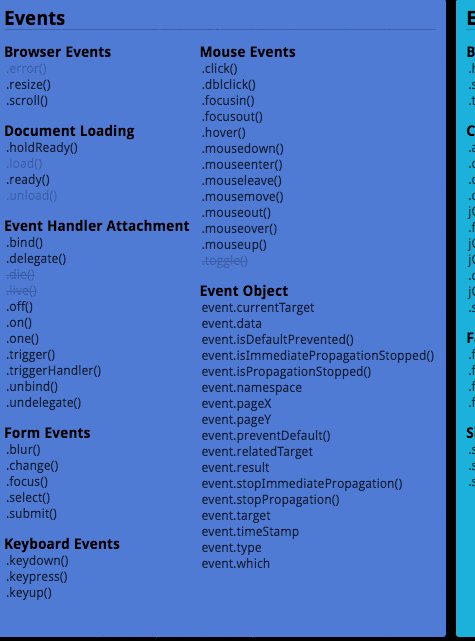
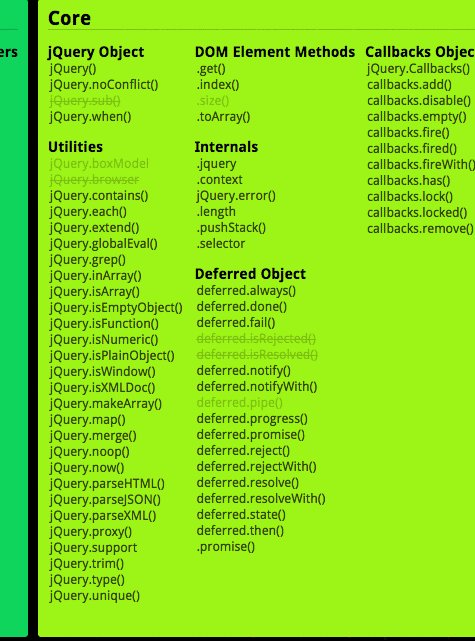
Веб-разработчик Оскар Отера создал подробнейшую памятку по jQuery, которая будет весьма кстати, если разработчик не может вспомнить какое-либо свойство. Также можно воспользоваться менее удобной, но тоже очень полезной памяткой на русском языке.

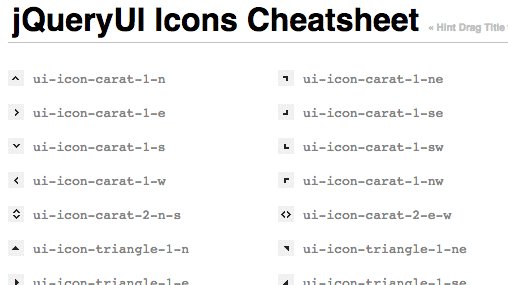
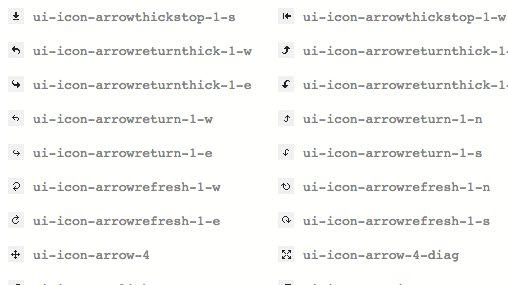
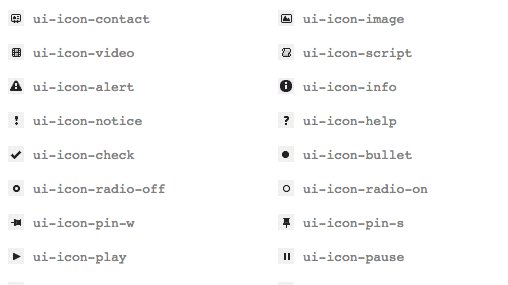
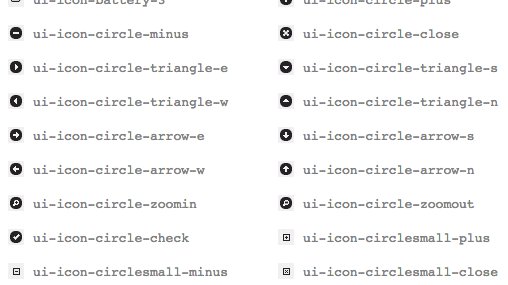
Работая с jQuery, часто не удается вспомнить название иконок. В таком случае лучше не спрашивать Google, а воспользоваться припасенной шпаргалкой. Памятка подойдет как начинающим, так и опытным, но забывчивым веб-разработчикам. Автор шпаргалки – дизайнер Пит Фрейтаг.

0 комментариев