
Ограничения в веб-дизайне могут быть столь же хороши, как и плохи, при условии, что вы знаете, как использовать их в свою пользу.
Дизайнеры часто жалуются на различные трудности и ограничения веб-дизайна, с которыми им приходится сталкиваться ежедневно. Это могут быть проблемы с браузером, разрешением экрана или взаимодействием с пользователем, но борьба, за то чтобы стать уникальным и выделиться из привычной массы, продолжается, не смотря ни на что.
Тот факт, что существует множество ограничений, однако, не означает, что все они плохие. Иногда они являются движущей силой, стоящей позади развития, без которой мы бы не смогли достичь и половины столь хороших результатов.
Опять же абсолютно неправильно предполагать, что ограничения существуют только в дизайне – они существуют повсюду вокруг нас, улучшая нашу изобретательность. Однако в дизайне они видимы в значительной степени, особенно когда дело касается небольших экранов, являющихся самой большой проблемой дизайнеров.
Но давайте постараемся взглянуть на ограничения, как на преимущества, способные повысить нашу креативность и помочь развиваться в своей области.
ОГРАНИЧЕНИЯ В ИСПОЛЬЗОВАНИИ ЦВЕТА
Наиболее заметная разница между дизайном опытных специалистов и любителей – то, как они используют цвета. В отличие от профессиональных творений, любительский дизайн зачастую имеет все возможные цвета, собранные в одно целое, демонстрируя всю невероятную несообразность дизайна.
Помните: даже если дизайн выглядит рабочим – он не будет таким же при использовании на небольшом экране.
В конце концов, существует причина, почему спортивная форма и бренды компаний, состоят из двух цветов максимум, вам так не кажется?
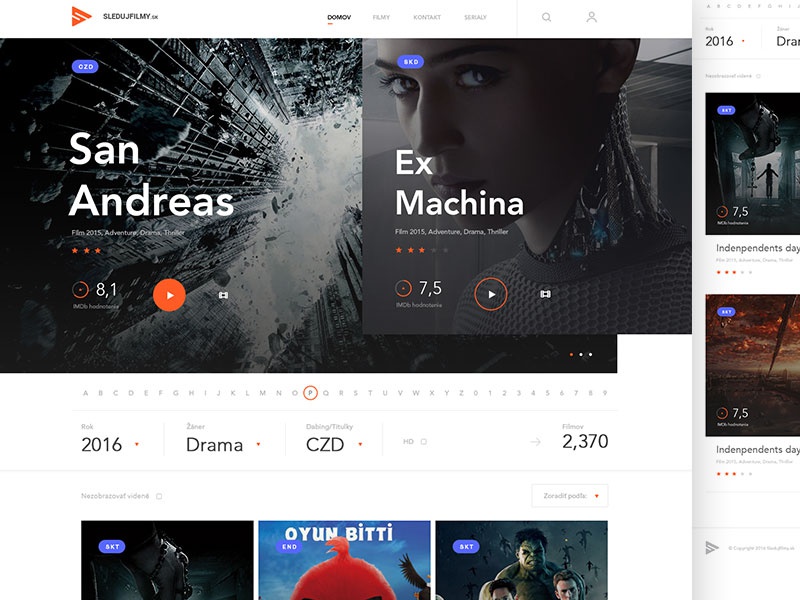
 Andrej Krajčir
Andrej Krajčir
Если вы не знаете, как это сделать, просто сравните свою работу с работой признанного дизайнера в вашей области. Поверьте, вы получите множество ярких и замечательных идей, и все что вам нужно будет сделать, сократить количество переменных, чтобы получить более последовательную и изысканную структуру.
Одной из наиболее специфических проблем станет попытка придерживаться определенных цветов и создать свой дизайн вокруг них, зная, что цвета Рantone могут не воспроизводиться на маленьком экране именно так, как вы их себе представляете.
С этой точки зрения, цвета делятся на безопасные и небезопасные для браузера, означая, что в случае появлении небезопасного цвета, браузер вероятнее всего поменяет его на что-то более допустимое. Если устройство старое и имеет устаревшую графическую карту, вы так же можете столкнуться с этой проблемой.
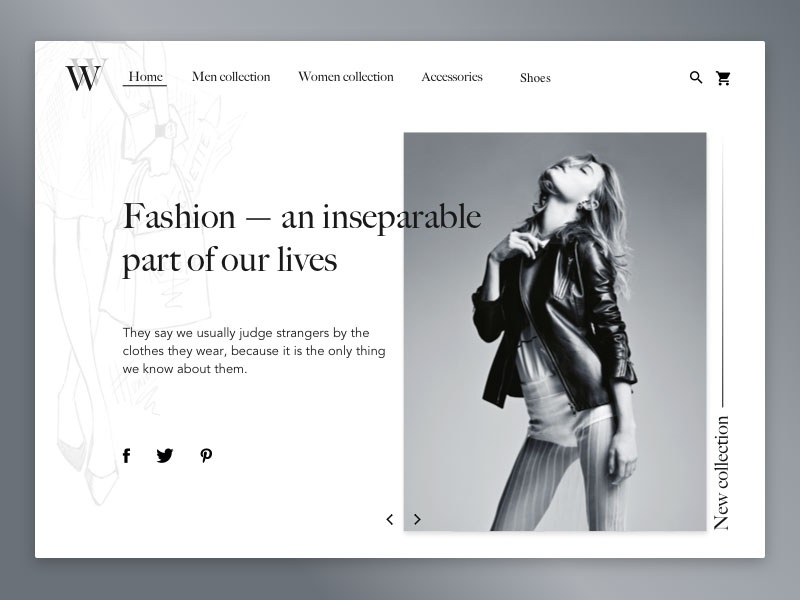
 Angela for Cleveroad
Angela for Cleveroad
Очевидно, лучшим выбором во избежание необычных решений, будет попытка придерживаться «браузерно-безопасной» схемы, насчитывающей около 256 оттенков (или даже 216, если вы действительно осторожны).
Все они будут правильно отображаться в браузере, уберегая вас от риска что-то испортить. Как правило, дизайнерам не нравится ограничивать себя в этом вопросе, но это наиболее безопасная тактика, чтобы гарантировать быструю загрузку файлов.
ОГРАНИЧЕНИЯ ВОЗМОЖНОСТЕЙ ЭКРАНА
То, как сайты отображаются в Интернете – это уже ограничение для дизайнеров. Они вынуждены создавать что-то, способное одинаково отображаться во всех браузерах и на экранах разного размера, не забывая при этом о необходимости иметь мобильно-дружественный дизайн.
Совместимость является ключевым моментом для обслуживания большего количества пользователей, знающих, что они могут получить доступ к сайту с экранов различного разрешения и использовать все свои устройства, чтобы сделать это.
Некоторые пользователи обсуждают тенденцию увеличения экранов или мобильных устройств, но это реально лишь в отдельных случаях. Если вы посмотрите на iPhone или iPad, то поймете, что экраны не становятся больше, но вместо этого, более четкими. В то же время широкий дизайн может означать серьезные последствия, которые приводят к выводу, что ограничения не всегда являются плохим обстоятельством.
ОГРАНИЧЕНИЯ В ИСПОЛЬЗОВАНИИ ШРИФТОВ И КАК ИХ ПРЕОДОЛЕТЬ
Веб-дизайн может показаться простой и увлекательной задачей, но есть множество вещей, которые должны быть приняты во внимание, прежде чем проект перейдет на стадию планирования. Одна из них, это, конечно же, типографика, которая может украсить или разрушить весь проект, если ее использовать неправильно.
Вместо того чтобы развивать свой опыт в «орнаментах», постарайтесь придерживаться выбора шрифтов, которые будут хорошо читаемыми при любых условиях.
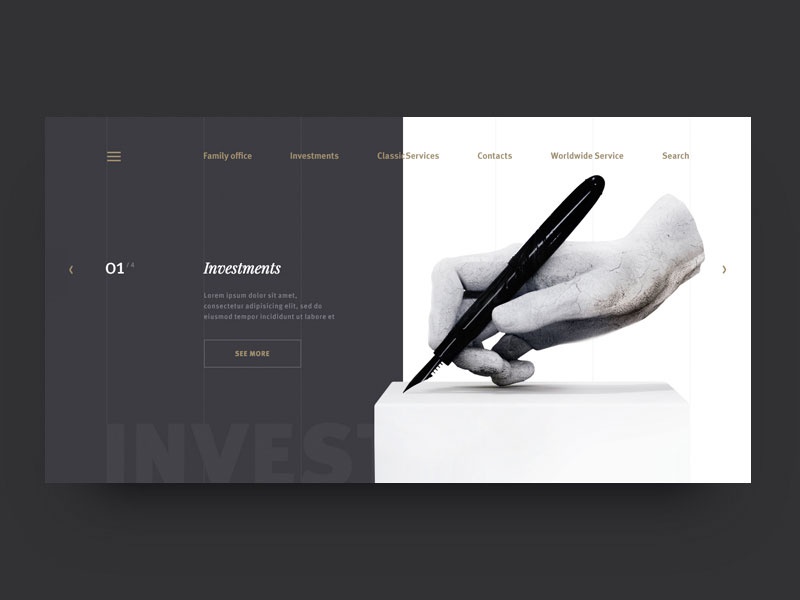
 Moroshilova Ekaterina
Moroshilova Ekaterina
Так же, как и цвет, типографика должна быть упрощенной и ожидаемой, если даже не больше чем в случае с цветом. За некоторыми исключениями, чей успех вряд ли можно объяснить, лучше всего типографика работает с несложным дизайном, который прост в использовании: человеческий глаз распознает шаблон, и это делает ваш бренд более узнаваемым.
Опытные дизайнеры советуют использовать только два шрифта в одном дизайне.
Один из них должен быть причудливым и творческим, придавая дизайну некую изюминку, глубину и индивидуальность. Очевидно, что выбор будет продиктован историей, которую сайт пытается рассказать. У пользователя наверняка появится определенное ожидание, что он увидит, в зависимости от того, скажут ему, что это сайт девчачьих вечеринок или мальчишеской группы, не так ли?
Однако это будет наиболее характерной частью вашего веб-сайта и вам необходимо, чтобы пользователь сфокусировался на ней, поэтому старайтесь использовать такой шрифт только для важной информации, ограничивая его до минимально возможного уровня.
Второй шрифт будет совсем простым, ведь пользователям нужно не фокусировать внимание на нем, а читать информацию, которую он передает. Вот почему вам нужно использовать минималистический шрифт для текстового контента, и держаться подальше от экстравагантной и преувеличенной типографики, чтобы избежать потери функциональности.
МИНИМАЛИСТИЧЕСКИЙ ПОДХОД
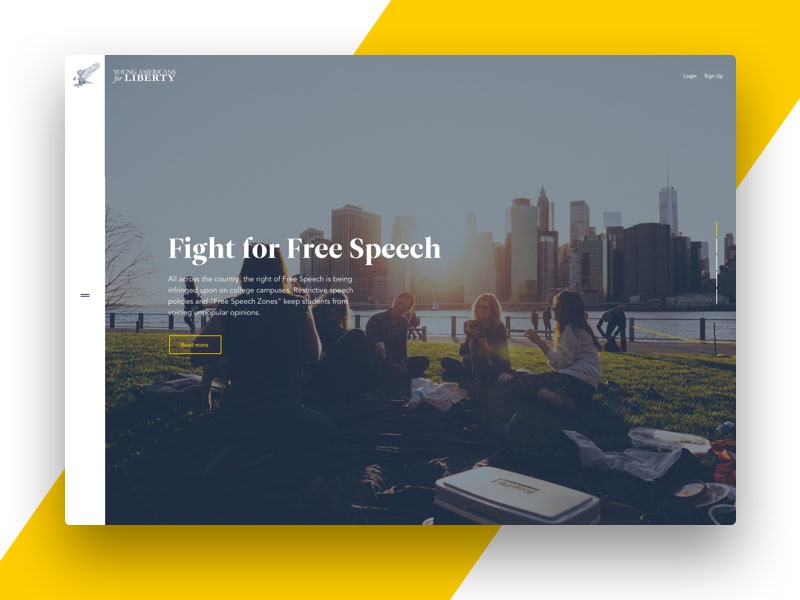
 orey Haggard
orey Haggard
Довольно часто, люди относятся к минимализму, как к маленькой и упрощенной версии чего-то, но это слишком аналитично. Минимализм касается множества различных опций, которые мы имеем, и в том числе контент. К примеру, вы планировали использовать три цвета для вашего сайта, но позже решили выбрать более минималистский подход, и, вернувшись на шаг назад, убираете третий цвет. Эти правила могут быть также использованы для типографики, контрастов, пространства и любых других важнейших элементов дизайна.
Минимализм упрощает сайты и делает их более элегантными, просто используя насколько можно меньше технологий, контента и творчества.
Более конкретным примером является устранение градиента фоновых изображений или сложных узоров, которые могут удерживать внимание там, где это действительно необходимо – на контенте. Контрастность также может стать качественным инструментом, чтобы подчеркнуть важность, и придать вашей странице больше интуитивности.
Чем больше графических элементов, иконок или изображений вы уберете, тем будет лучше. В противном случае вы рискуете перегрузить сайт, и пользователи не будут понимать, на что следует обратить внимание в первую очередь.
Но как вы узнаете, какие элементы являются лишними? Ну, лучший способ – просто не добавлять их! Лучше сделать это поздно, чем потом сожалеть. Поэтому потратьте лишние время на планирование и структурирование вашей задачи, и вы поймете, какие элементы на самом деле не являются необходимыми.
Пока процесс создания вашего дизайна все еще длится, возьмите немного времени и еще раз обдумайте каждый элемент? Действительно ли он вам нужен? Может лучше его удалить и продолжать работу дальше без него?
ФИНАЛЬНЫЕ МЫСЛИ
Ограничения в веб-дизайне могут быть так же хороши, как и плохи, при условии, что вы знаете, как использовать их в своих интересах. Чем больше ограничений вы пытаетесь установить, тем лучше, но это все еще проблема, учитывая, что посетители не любят простые и скучные сайты. Именно поэтому вам придется находить правильный баланс.
Тем не менее, как только вы научитесь бороться с жесткими ограничениями, все станет намного легче. Вы сумеете создавать самые удивительные и по-настоящему уникальные сайты с минимальными затратами времени и средств.

0 комментариев