Легко попасть в повседневную рутину, если вы являетесь веб-дизайнером. Независимо от того, управляете ли вы сайтами клиентов или заботитесь о веб-сайте компании, важно отступить от ежедневной однообразной работы, чтобы сохранить ваши дизайнерские силы свежими.
Работа над проектами за пределами своей основной роли — отличный способ оставаться вдохновленным, свежим и даже привносить новые навыки и идеи в вашу основную работу. Но с чего начать? У нас есть список из 10 «сторонних» проектов, которые каждый веб-дизайнер должен попробовать сделать хотя бы один раз в жизни. Вы будете удивлены тем, сколько вы можете узнать и добавить на свои веб-сайты, над которыми вы работаете.
1. ДИЗАЙН ОТКРЫТКИ
Вы очень быстро обнаружите, что разработка чего-то для печатной продукции научит вас удержанию контроля. Веб-дизайнеры могут расширить полотно по мере необходимости, чтобы добавить всю информацию в дизайн; это то, что вы не можете сделать с печатным продуктом.
Будь то открытка, визитная карточка или брошюра, есть что-то приятное в проектировании в рамках ограничений пространства. Не стоит забывать про незабываемое чувство, которое приходит с фактическим касанием продукта, который вы сделали на бумаге.
В чем этот тип дизайна поможет больше всего — это получить представление о разных полотнах и отношениях между печатной и цифровой публикацией. От преобразования цветных смесей для печати до размышлений о том, насколько значительным будет что-то в реальной жизни, работа над печатным дизайном требует нового набора процессов.
2. СОЗДАТЬ ЧТО-ТО С КОДОМ
Если вы один из тех дизайнеров, который начинает проекты в Photoshop или Sketch с визуальной схемы, рассмотрите возможность работать другим способом и создать схему дизайна с помощью кода. Начните с простого одностраничного дизайна и работайте над улучшением навыков HTML и CSS в этом процессе.
Если вы веб-дизайнер или разработчик, начинающийся с кода, сначала рассмотрите возможность решения проблемы проекта с помощью более визуального фреймворка.
Подход к проектам по-новому даст вам лучшее понимание всех элементов, которые входят в дизайн, и лучшее понимание для других членов команды, которые содействуют проекту другими способами.
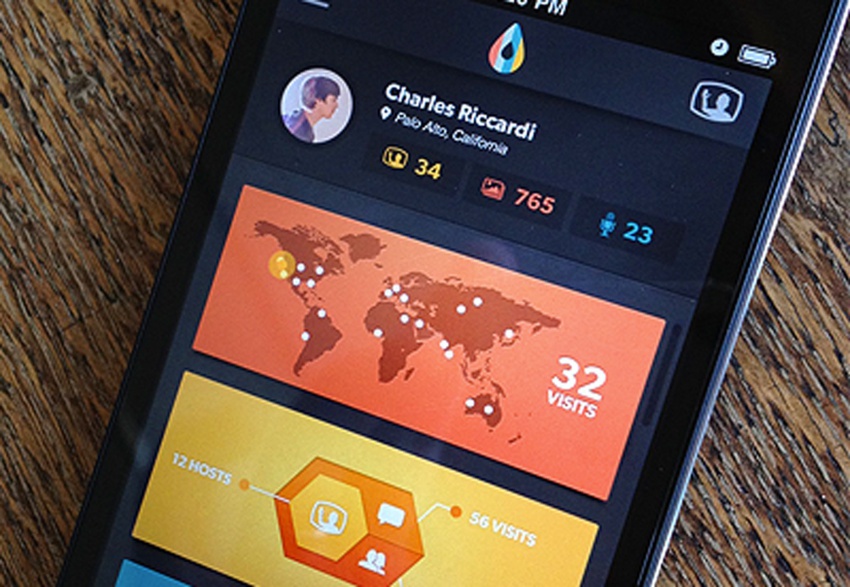
3. ПРОЕКТИРОВАНИЕ ПРИЛОЖЕНИЯ
Разве вы еще не растянули свои дизайнерские навыки до дизайна приложения? Создание мобильного адаптивного приложения намного отличается от адаптивного веб-сайта тем, что вы должны планировать по-разному.
В то время как некоторые из методов схожи, проектирование чего-то, что будет доступно только на мобильном устройстве, представляет новые сложные задачи и возможности. Сосредоточьтесь на пользовательском опыте при разработке приложения: вы, вероятно, обнаружите, что мыслительный процесс совершенно отличается от стандартного веб-сайта, потому что пользователи будут взаимодействовать с дизайном по-другому.
И это не просто касание против клика: все, от форм до методов геймификации и информации о местоположении отличается с дизайном приложения. А затем, если вы хотите запустить приложение, вам придется ориентироваться по правилам и спецификациям магазина Apple и Google Play.
4. РАБОТА С JAVASCRIPT
JavaScript может быть странным языком программирования для непосвященных.
Но если вы проектируете в сегодняшнем веб-ландшафте, есть большая вероятность, что JavaScript будет задействован. Mozilla имеет отличный курс на языке программирования, если ваше знакомство с JS доходит только до «Я знаю плагин, который использует его». Если это так, у вас есть кое-что, что нужно делать.
5. НАПИСАТЬ ПОСТ В БЛОГ ИЛИ УЧЕБНИК
Нет ничего лучше, чем объяснять другим людям что-то очевидное, чтобы вы думали о том, как вы что-то делаете. Преподавание — особенно путем написания постов в блоге или учебника — может стать отличным способом помочь вам разобраться и понять, почему что-то, что вы делаете все время, работает.
Множество блогов ищут дизайнеров, чтобы освещать, как делать классные вещи с помощью таких инструментов, как Sketch, показывать снимки на Dribbble или даже обмениваться фрагментами кода на GitHub.
Объяснение того, как что-то сделать, поможет вам подумать, почему вы это делаете. У вас есть хороший рабочий процесс или практика, на которых могут учиться другие? Поделитесь небольшим количеством этих знаний с дизайнерским сообществом.
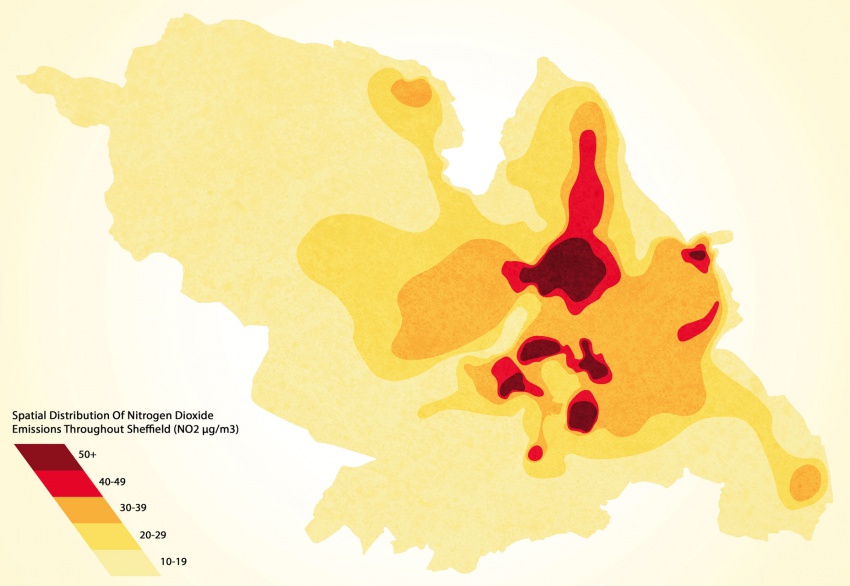
6. ПРОЕКТИРОВАНИЕ ВИЗУАЛИЗАЦИИ ДАННЫХ
Несмотря на то, что большинство дизайнеров уже создали некоторые типы инфографики, вы разработали проект, ориентированный на данные? Мы не говорим о нескольких фактах и значках.
Думайте о больших данных, со сложными таблицами и большим количеством значений, которые должны быть упрощены в удобном для пользователя дизайне. Задача дизайна для вас — выяснить, какой формат будет работать лучше всего, чтобы помочь пользователям понять эту информацию. Как вы визуализируете ее?
Каждый тип данных отличается, и этот проект может стать огромной проблемой. Если вам нужно место для начала, проект Data Viz представляет собой небольшое количество типов диаграмм и то, как наилучшим образом использовать их на основе предоставленной информации. Это, безусловно, поможет ускорить вашу работу.
7. СОЗДАТЬ РУКОВОДСТВО ПО СТИЛЮ
Точно так же, как создание поста в блоге или учебник поможет вам понять, как что-то сделать, создание руководства по стилю поможет вам понять, почему вы делаете что-то определенным образом.
Вот еще один бонус к созданию руководства по стилю: он может помочь вам выявить и устранить несоответствия в существующих проектах веб-сайтов. Вернитесь назад и разработайте руководство по стилю для веб-сайта, который закончен, где вы пренебрегли руководством. Пройдите через весь дизайн, пока вы создаете руководство по стилю, чтобы убедиться, что оно соответствует правилам. Как вы знаете, многие правила меняются после запуска проекта на основе потребностей пользователя.
8. СОЗДАЙТЕ ЛОГОТИП
Есть много дизайнеров, которые презирают создание логотипов. Это может быть обременительная затея, и сделать лого не так просто, как люди склонны думать. Но вы все равно должны это сделать.
Начните с создания логотипа с вашим именем для использования на сайте вашего портфолио. Или с простого логотипа, если вы еще не готовы к созданию более визуальной концепции. Подумайте о настроении и бренде. И не забудьте создать что-то в векторном формате, что можно использовать в полноцветных или одноцветных приложениях.
9. СОЗДАТЬ ШАБЛОН РАССЫЛКИ
Хороший шаблон рассылки для электронной почты может сделать или нарушить ее эффективность. Хотя создание шаблона информационной рассылки может показаться не самым забавным занятием, это может стать довольно сложной задачей.
Он занимает немного HTML, а размер холста задается с точки зрения ширины. Вы также должны тщательно подумать о методах проектирования и о том, будут ли они работать или не будут работать в электронной почте. Элементы, такие как цветные фоны или анимация, не работают в некоторых почтовых клиентах.
Пользовательский шаблон рассылки может также разместить вашу компанию или клиентов отдельно от других, потому что брендинг будет соответствовать сети, что облегчит пользователям определение бренда.
10. НАРИСУЙТЕ ЧТО-ТО ОТ РУКИ
Вам нужно создавать что-то с помощью карандаша (ручки) и бумаги регулярно.
Это тот проект, который, возможно, никогда не увидит свет дня, основываясь на ваших индивидуальных навыках рисования. Но творческую силу, которая исходит от зарисовки, трудно победить. Рисование чего-то — от человечков до закорючек с вашим именем, чтобы отобразить схему — разблокирует творческую силу в тех частях вашего мозга, которые вы не можете использовать регулярно, поскольку не отходите от экрана компьютера.
Думайте, рисуйте, мечтайте. Все это часть одного и того же творческого процесса. И все ваши проекты будут лучше, если вы попробуете это делать время от времени.
ВЫВОД
Не знаете, как добавить эти проекты в свой репертуар? Все они отлично подходят для личных проектов, таких как портфолио. Поговорите с коллегой дизайнером и предложить помочь ему в чем-то, чем вы раньше не занимались. Это, наверняка, раскроет ваш творческий потенциал.

0 комментариев