Веб-сайт может быть построен на нескольких веб-языках, таких как HTML, CSS, JavaScript и PHP. Если говорить об этих языках, мы все можем согласиться с тем, что CSS — самый простой язык. Он определяет макеты веб-сайтов, цвета, размеры и типографику простейшим способом, а также прямолинейен и не требует использования логических или условных функций.
И все же вы удивитесь, узнав, что на самом деле CSS может быть самым сложным языком и в некоторых случаях очень проблематичным. Как такое возможно? Ну, вот некоторые из причин.
1. Отсутствие отчета об ошибке
Каждый веб-язык следует определенным правилам написания кода. Когда дело доходит до написания правил стиля в CSS, он начинается с имени селектора (обычно класса, идентификатора, селекторов атрибутов), за которым следует фигурная скобка, затем объявление стиля внутри фигурной скобки и заканчивается каждой строкой точкой с запятой.

Некоторые веб-языки строго регулируют правила: в противном случае это возвращает ошибки, но не CSS. CSS не выводит ошибок. Возможно, вы непреднамеренно удалили точку с запятой или фигурную скобку, или неправильно назвали селекторы – и ваш макет сломается
В PHP вы будете проинформированы о том, что это за ошибки, где они произошли, и сможете исправить их гораздо быстрее. В CSS вы сами по себе, даже если это несколько файлов CSS с тысячами строк кода.
2. Слишком гибкий
Несмотря на то, что CSS кажется легким в использовании, у него есть некоторые проблемы, на которые не всегда есть прямой ответ, например, «Как центрировать объект?».
Существует несколько способов центрирования объекта с помощью CSS. Мы можем центрировать его с помощью поля, отступа, флексбокс или сетки. Но приложение будет зависеть от того, какого центра мы хотели бы достичь, общего макета страницы, типа объекта, будь то изображение, встроенный или блочный элемент, фон, как элемент вложен, а также положение окружающего элемента.
Масштабирование и рефакторинг CSS — это также одна из проблем, которая не так проста. В отличие от языка программирования, синтаксис CSS является декларативным и гибким. Мы можем применить CSS непосредственно в элементе, в шаблоне, в CSS-файле или загрузить его с внешнего сайта. Вы можете легко добавлять стили везде и все равно ожидать, что ваша страница загрузится. Но именно это делает рефакторинг CSS сложным, особенно на крупномасштабном веб-сайте.
Рефакторинг CSS требует дополнительной дисциплины, и вы должны быть осторожны при изменении цвета с помощью поиска/замены, так как вы можете случайно стереть тот, который не следует заменять. Поскольку он не вызывает ошибок, вы часто не понимаете этого, пока один из ваших пользователей не пришлет вам уведомление.
Это одна из причин, по которой у нас есть дюжина CSS-фреймворков, шаблонов и архитектур, таких как Bootstrap, Bulma, Sass, LESS, BEM, CSS-in-JS и Utility-first, чтобы дать разработчикам набор строгих рекомендаций и правил, которым нужно следовать при составлении CSS.
3. Кошмар совместимости браузеров
Совместимость браузеров является самой большой проблемой CSS и в некоторых случаях является кошмаром для веб-дизайнеров. Несмотря на опубликованный стандарт W3C, производители браузеров реализуют спецификации CSS по-разному.
Вот почему такие сайты, как CanIUse.com существует – чтобы увидеть, поддерживаются ли определенные функции CSS в одной версии браузера или в другой.
Когда требуется поддержка старых браузеров (например, IE6 и IE7) – обычно по требованию клиента – вам может потребоваться создать несколько файлови обслуживать их с помощью условного оператора, а затем выполнить кучу CSS-хаков, чтобы сайт выглядел согласованным и похожим на более современные браузеры. В конечном итоге, проблема № 1 будет держать вас в ловушке этого кошмара.
4. Специфичность CSS
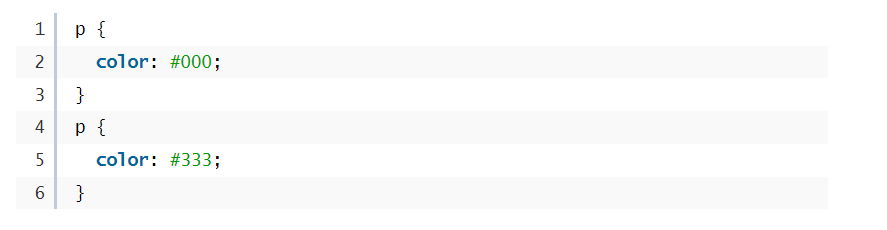
CSS-селекторы имеют разные уровни веса/специфичности. Давайте рассмотрим этот пример:
Когда два селектора с одинаковой специфичностью содержат одинаковые стили, как показано выше, тот, который появляется позже, заменяет своего предшественника. Но когда мы добавляем селектор класса, скажем .paragraph, вот так:
… независимо от его положения, абзац, которому присвоен класс paragraph, будет иметь цвет #000, так как он более специфичен.
Честно говоря, специфика CSS действительно сбивает с толку. Вы должны быть внимательны при определении правил стиля: там может быть один селектор с более высокой специфичностью, который перезаписывает менее специфичные селекторы, заставляя вас искать виновника в течение нескольких часов, прежде чем найти его.
5. CSS против вашего клиента
CSS определяет макет веб-сайта, цвета и размеры и тесно связан с внешним видом веб-сайта. Вот в чем проблема — дизайн субъективен. Ваш клиент может иметь другую точку зрения на «внешний вид» и может попросить вас выбрать 1px сегодня и 5px на следующий день. Если вы имеете дело с «клиентом из ада», вы обречены.
«Можете ли вы сделать красный более синим? Обновить мой логотип, но оставить его таким же? Сделать его немного смелее и темнее, светлее и тоньше?»
Аааа! Когда имеешь дело с такими клиентами, биться головой о стену кажется прогулкой по парку.
CSS может быть простым и относительно легким в освоении, но вы должны быть дисциплинированными и последовательными, чтобы он стало боле управляемым.
Всем успешной работы и творчества!

0 комментариев