Английское слово whimsy переводится как «прихотливый». Нечто причудливое, экстравагантное, игривое или неформальное – все это whimsy. Современный веб-дизайн тяготеет к стандартизации и минимализму, но для некоторых проектов тщательно продуманный стиль вроде Material Design не очень подходит. Сайт детского сада, портфолио художника или что-либо подобное требует другого, менее формального подхода. Именно поэтому возникло направление, которое можно обозначить термином whimsy-дизайн. Наряду с веб-брутализмом этот стиль сегодня является одним из набирающих силу трендов.
Не обязательно весь дизайн должен быть whimsy – достаточно лишь несколько небольших штрихов, чтобы передать нужное настроение. Данный стиль сегодня чаще всего ассоциируется с «женскими» проектами или сайтами для детей, но вовсе не обязательно ограничиваться этими двумя темами. Например, на сайтах с ретро-дизайном нередко можно видеть причудливые элементы, которые можно однозначно определить как whimsy. Вот несколько способов разнообразить внешнее оформление сайта добавив ему немного легкости и игривости.
Рукописные шрифты

Простой рукописный шрифт позволит внести в дизайн немного очарования и тем самым начать взаимодействие с пользователем в нужном ключе. Для того, чтобы воздействие на пользователя было заметным, рукописный шрифт должен казаться настоящим, то есть его начертание должно четко ассоциироваться с ручной работой.
Многие дизайнеры сегодня часто допускают ошибку, используя слишком известные рукописные шрифты. Штампы в дизайне – это совсем не whimsy, так что выбору подходящего шрифта стоит уделить много времени. Если шрифт выглядит как сделанный на компьютере, то вряд ли он подойдет, так как ему не хватает подлинности.
При выборе рукописной гарнитуры стоит обратить внимание на следующие моменты:
- Лучше всего использовать варианты, имеющие альтернативные начертания. Так как некоторое буквы могут использоваться несколько раз, то будет лучше, если они будут немного отличаться – ведь когда человек пишет от руки, одна и та же буква всегда выглядит чуть-чуть по-другому.
- Рукописного шрифта в дизайне не должно быть слишком много. Идеально, если им будет набрано всего несколько слов, например, заголовок.
- Нужно всегда помнить о контексте. Легкие шрифты должны соответствовать легкому контенту. Более массивные шрифты лучше подойдут для серьезных проектов.
Акварель

Акварельными эффектами можно очень легко испортить дизайн, сделав его невнятным и неряшливым, тем не менее акварель может стать настоящим украшением, если дизайнер постарается и хорошо сделает свою работу. Есть много способов использования акварельных эффектов – они отлично подходят для фона или небольших элементов дизайна.
Если есть желание задействовать эффект акварели, то очень важно знать свою цель. Акварель – капризная штука, использовать ее нужно очень осмотрительно. Лучше всего она работает, когда в дизайне нет других визуальных эффектов, оттягивающих внимание на себя. Если на сайте много фотографий или ярких графических блоков, то лучше не использовать акварель вообще или применять эти эффекты очень ограниченно. Если есть цель добавить в дизайн легкости и прозрачности, акварель может выручить, но если вдруг эффект начнет «давить», эксперимент лучше завершить.
Иллюстрации

Ничто так не привлекает внимание пользователя, как небольшой классный рисунок. Иллюстрация являет одним из лучших способов для успешного взаимодействия. Если посетитель понимает сообщение, закодированное в картинке, он воспринимает контент так, как это нужно создателю сайта.
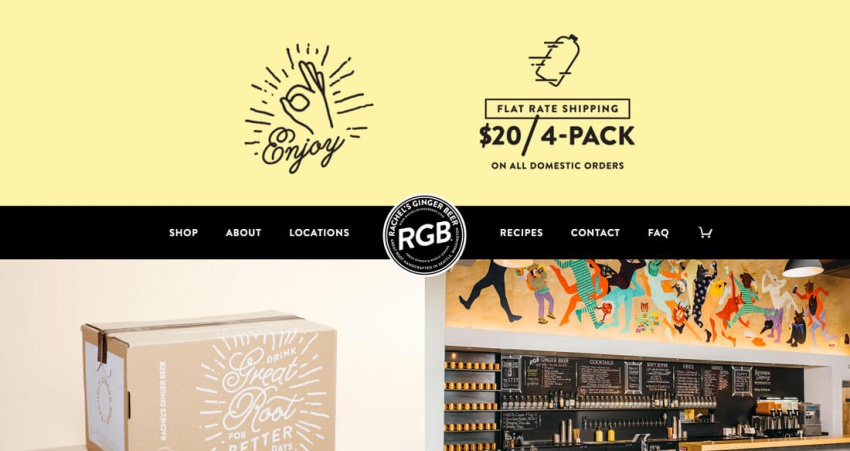
Чтобы достичь поставленной цели, вовсе не обязательно использовать большие и сложные изображения – достаточно лишь нескольких шрифтов, которые сделают дизайн более простым или забавным. Вот как, к примеру (картинка сверху), это было сделано на сайте компании RGB, которая варит и продает крафтовое пиво. Такое пиво производится маленькими партиями, многие процессы требуют ручной работы, поэтому маленькая картинка, которая выглядит, как нарисованная от руки, выглядит здесь более чем уместно. Она посылает пользователю четкий сигнал – здесь все подлинное и натуральное, никакой химии и конвейерного производства.
Яркие цвета

Известно, что настроение в дизайне можно передать с помощью цвета. Яркие, смелые, насыщенные оттенки визуально интересны и помогают создать атмосферу веселья и беззаботности. Необязательно при этом подражать другим дизайнерам и использовать насыщенные желтые, оранжевые или зеленые оттенки. Нужные эмоции можно вызвать с помощью более легкой цветовой палитры. Главное условие – придерживаться позитивных цветов, они могут быть очень эффективными, даже если цветовая схема не содержит слишком ярких цветов.
Стиль флэт и гайдлайн Material Design поспособствовали распространению ярких цветовых схем, так что можно без опаски использовать наиболее удачные сочетания цветов. Чтобы палитра выглядела whimsy, необязательно быть экспертом-колористом, есть более простые способы найти интересное сочетание оттенков. Можно воспользоваться такими полезными инструментами, как Flat UI Color Picker или Material Design Color Palette Generator.
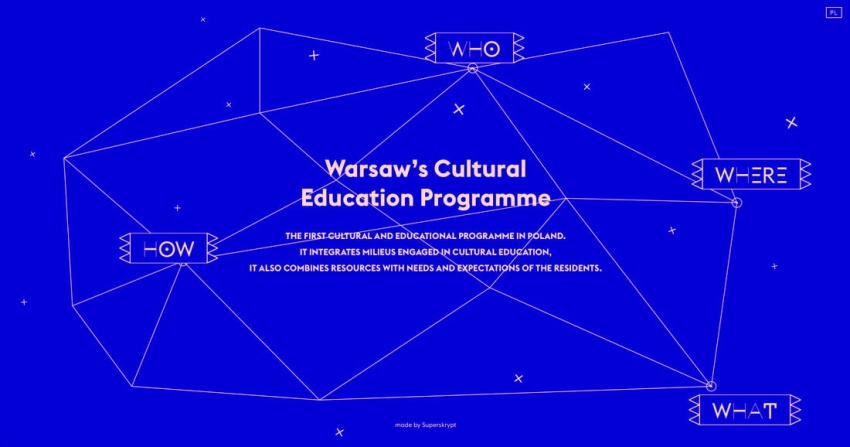
Тонкие линии и штрихи

Еще один способом сделать дизайн менее формальным является использование тонких линий и штрихов. Например, линии можно использовать в качестве рамок для изображений, а штрихами внести разнообразие в типографику. Также линиями и штрихами можно выделить основные элементы дизайна. Тонкие линии визуально весят меньше и помогают передать легкость и простоту. Кстати, линиями можно нарисовать и картинку, это подчеркнет оригинальность whimsy-дизайна.
Чтобы усилить воздействие на пользователя, желательно использовать контрастные цвета и отказаться от слишком тонких штрихов. Если линии слишком толстые, то не стоит делать их слишком яркими, приглушенные оттенки позволят немного снизить их вес. Штрихов в дизайне не должно быть слишком много, они не являются основными элементами, так что лучше руководствоваться эстетическими принципами и не перегружать сайт. Если элемент виден, он выглядит необычно и забавно, но при этом идеально вписывается в конструкцию – это однозначно whimsy-дизайн.
Простая анимация

Как правило, в веб-дизайне анимация используется как инструмент, у нее есть определенные функции. Но иногда анимация может помочь создать нужное настроение, если она интересная, легкая и привлекающая внимание посетителя сайта. Иногда достаточно, чтобы какой-либо элемент начал вибрировать или подпрыгивать при наведении курсора мышки, чтобы вызвать у пользователя позитивные эмоции.
Многие дизайнеры прекрасно понимают возможности анимации и используют ее в сочетании с другими whimsy-способами, добавляя в дизайн немного веселья. В связке с яркими цветами или иллюстрациями, анимация может развлечь пользователя и направить его внимание на нужный контент.
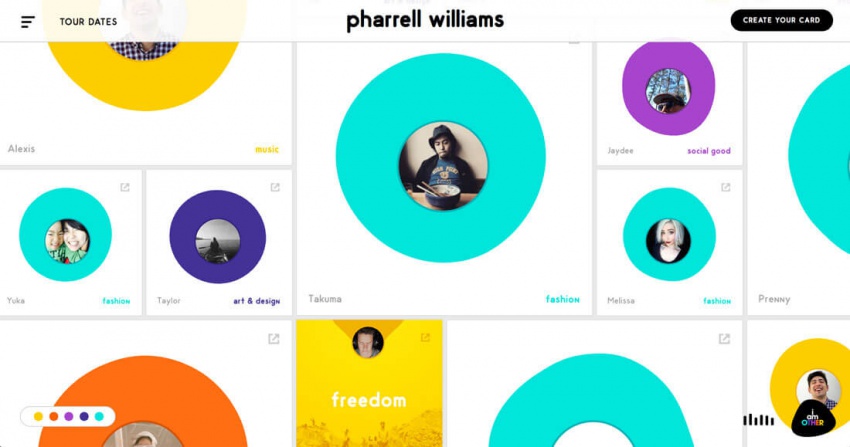
Отличный пример реализации этой концепции – сайт Pharell Williams, где анимация присутствует повсюду. Яркие цвета, пульсация элементов и параллакс сразу же создают нужное настроение, при этом пользователю очень легко ориентироваться, несмотря на то, что все элементы как бы плавают в пространстве и постоянно меняют свои размеры.
Сознательное несовершенство

В whimsy-дизайне очень важно передать ощущение подлинности. И одним из лучших способов сделать внешний вид сайта менее формальным является сознательное несовершенство элементов дизайна. Все делают небольшие ошибки и порой они выглядят очень мило. Поэтому небольшие огрехи можно использовать в своих целях. Но как реализовать это на практике, чтобы пользователь понял, что дизайнер сделал так намеренно?
К примеру, можно сделать какой-либо элемент немного толще или тоньше, чем остальные. Или использовать небольшие различия в начертаниях шрифта – со стороны это выглядит как ошибка. Неровные строчки или изображения неправильной формы также позволят сделать дизайн менее формальным. Если элементы дизайна выглядят несогласованно, но при этом сайт смотрится единым целым, то цель достигнута.
Вывод
Дизайнерам, которые хотели бы создать что-то необычное или причудливое, но боятся впасть в крайность и все испортить, лучше начать с малого. Можно попробовать добавить один whimsy-элемент и посмотреть, как он вписывается в общую схему. Причудливые паттерны проектирования обычно лучше всего работают в небольших творческих проектах. Для серьезных сайтов whimsy-стиль подходит плохо, так как он слишком необычный и легкомысленный. Но данное направление имеет право на существование, так как есть огромное количество тем, где несовершенство позволяет создать нужную атмосферу.
Источник

0 комментариев