Уровень современных цифровых технологий позволяет дизайнерам и веб-разработчикам смело экспериментировать при создании интерфейсов для различных устройств. Современные интерфейсы становятся все более интерактивными и это трудно не заметить. Сегодня многие дизайнеры начинают думать об опыте взаимодействия задолго до создания первых прототипов, так как цена возможной ошибки очень высока, а рисковать никто не хочет. Отсюда и столько разговоров о UX – прежний веб уходит в прошлое и в интернете начинают доминировать новые тренды. И одним из основных трендов является интерактивный дизайн. Но это глобальная тенденция, своеобразный тектонический сдвиг, который чувствуют все, но пока мало кто представляет, как будут выглядеть интерфейсы ближайшего будущего. Однако уже сейчас можно отметить 6 тенденций в интерактивном дизайне, которые мы, несомненно, увидим в 2016 году.
СИНЕМАГРАФИКА

Синемаграфика – это нечто среднее между фотографиями и видео. Зацикленные GIF-изображения объединяют статику и динамику и выглядят очень эффектно. Тренд появился в 2011 году и быстро набрал популярность. Использование синемаграфики в интерактивном дизайне позволит привлечь внимание пользователей к интересному графическому контенту, так что дизайнерам стоит задуматься о присутствии зацикленных гифок в их проектах.
ЛЕНДИНГИ С ДЛИННОЙ ПРОКРУТКОЙ

Сегодня множество сайтов может прекрасно обойтись без использования большого количества страниц, о чем свидетельствует появление огромного количества лендингов. Пользователям мобильных устройств гораздо проще просматривать контент на сайте-одностраничнике, так как для этого нужно всего лишь прокручивать страницу пальцем. Одностраничник с интерактивным дизайном при этом выглядит на экране смартфона гораздо выигрышнее, чем сайт со стандартной многостраничной схемой. Конечно, в таком дизайне придется использовать большие кликабельные области и кнопки, что значительно увеличит длину страницы, но при правильном подборе контента это не будет являться проблемой.
MATERIAL DESIGN

Материальный дизайн, созданный разработчиками Google, появился в результате усилий по унификации интерфейсов для Android-приложений. Стремясь сделать интерфейсы более интерактивными, дизайнеры отталкивались от идеи quantum paper – «квантовой бумаги». Расположенная в трехмерном пространстве плоская бумага подчиняется законам физики, а дизайне активно используется анимация. Элементы имеют тени, свечения, они могут двигаться, ускоряться или замедляться. Данный стиль позволяет привнести в дизайн дополнительную глубину и реализм, а анимация используется не только для «оживления» интерфейса – пользователь всегда остается в курсе того, что происходит. В материальном дизайне приложение реагирует на действия пользователя, что позволяет упростить визуальные связи при просмотре разных видов контента. Использование принципов Material Design дает возможность проектирования эффектных интерактивных сайтов и приложений.
АНИМИРОВАННАЯ ТИПОГРФИКА

Добавить сайту интерактива можно и с помощью типографики. Главное – не переусердствовать в этом. Лучше всего в дизайне смотрятся анимированные заголовки, при этом вовсе не обязательно, чтобы текст крутился, вертелся или вел себя не очень понятным для пользователя образом. Если заголовок будет реагировать на наведение курсора, к примеру, изменением цвета, это сделает взаимодействие с интерфейсом более интересным.
СЛОЖНАЯ ВИЗУАЛИЗАЦИЯ

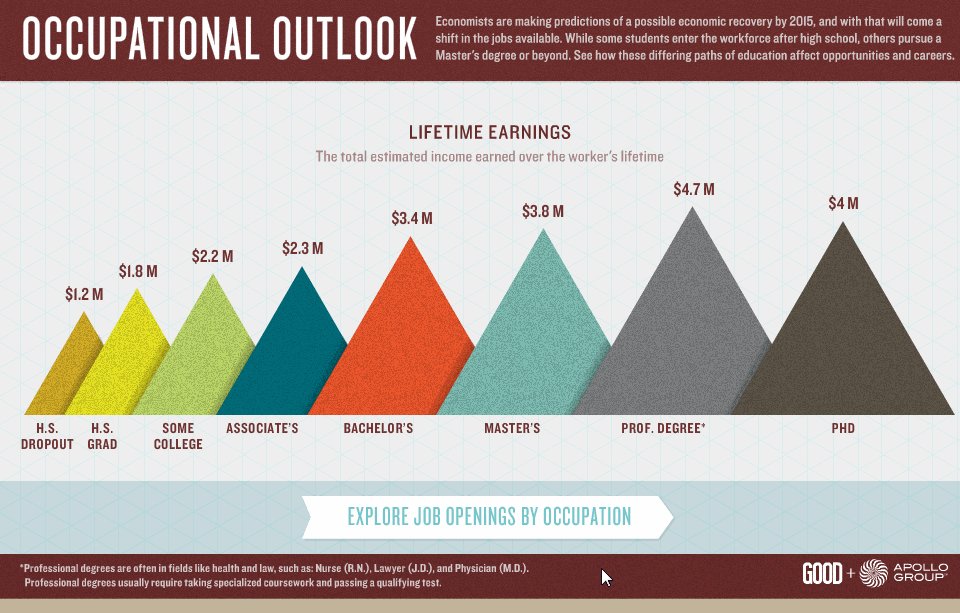
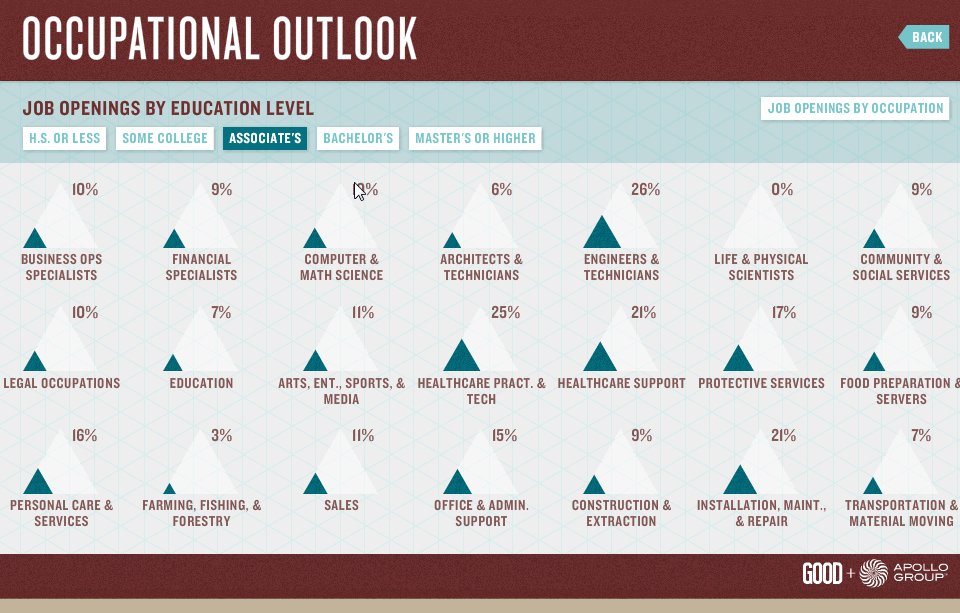
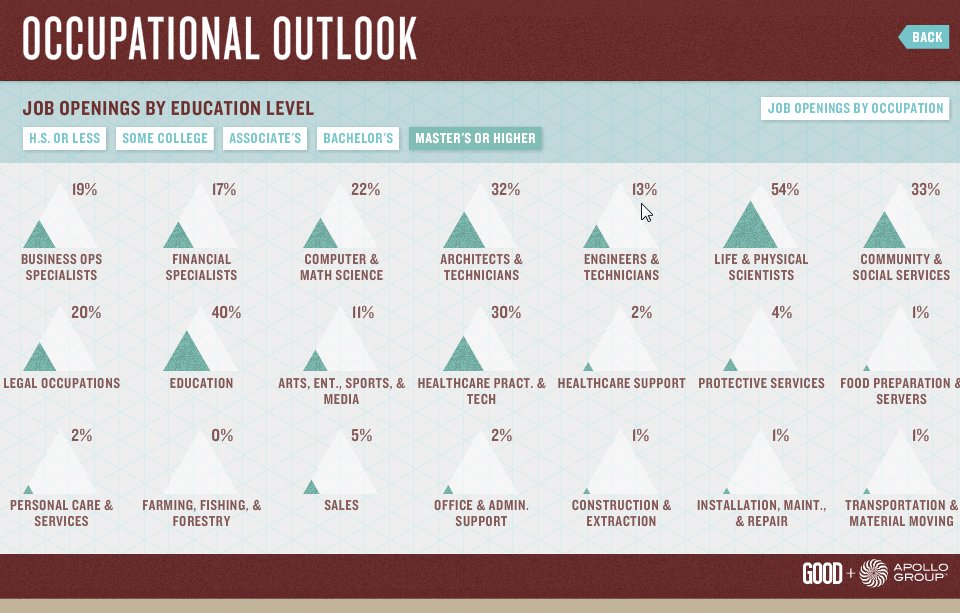
То, что качественная красивая инфографика гораздо интереснее скучных схем и диаграмм, понимают все. Но стоит обратить внимание на такой набирающий силу тренд как использование интерактивной инфографики со сложной визуализацией. Такая инфографика может выглядеть как серия слайдов или представлять собой один слайд. Во втором случае пользователь получает нужные сведения, выделяя наиболее интересные ему элементы. Очевидно, что данная тенденция будет актуальна в ближайшие годы – такой контент очень информативен и позволяет пользователю легче усваивать информацию.
ORGANIC LAYOUTS

Название этого тренда можно перевести как «органичные макеты». Так как в интерактивном дизайне вовсе необязательно придерживаться стандартных сеток, то это дает дизайнерам возможность подать контент максимально естественно. Свободное расположение различных элементов, таких как текст, иллюстрации или мультимедиа позволяет разнообразить дизайн и представить информацию в наиболее удобной для пользователя форме.

0 комментариев