Нет сомнений в том, что самая важная вещь на вашем сайте-портфолио — это ваши работы. В конце концов, именно на это захотят взглянуть потенциальные клиенты и работодатели.
Но так же, как любая картина может быть улучшена с помощью правильной рамы, внешний вид вашего дизайнерского портфолио может играть ключевую роль. Он может не только дополнить вашу работу, но и продемонстрировать некоторые качества вашей личности. А еще – показать, что вы на одной волне с современными тенденциями дизайна.
Современные технологии веб-дизайна предоставляют вам почти безграничные возможности для создания привлекательных сайтов-портфолио, которые продемонстрируют вашу работу с максимальной эффективностью. Вы можете легко найти шаблоны веб-сайтов, которые помогут вам добиться правильного внешнего вида, или, если вы знаете код, вы сможете создать сайт своей мечты вручную.
Чтобы получить немного вдохновения, взгляните на шесть текущих тенденций сайтов-портфолио, которые вы, возможно, захотите использовать для себя.
Как создать креативное портфолио
Белое пространство

Пустое (белое) пространство долгое время было другом дизайнера; оно дает вашим словам и картинкам пространство для дыхания и может сбалансировать в слишком захламленную страницу. Тем не менее, ваша задача – захватить внимание пользователя и как можно быстрее распространять как можно больше информации.
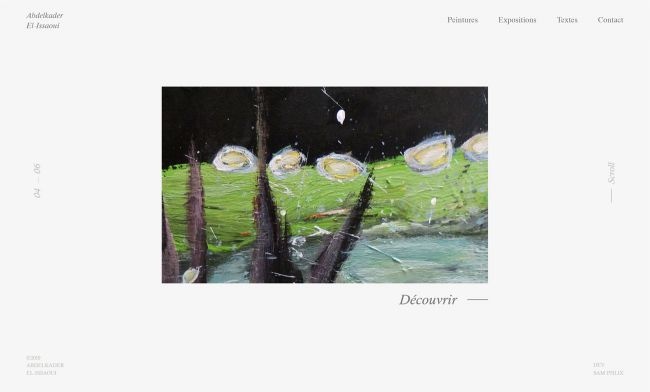
Если вы хотите вернуться к основам проектирования и использовать пустое пространство в своем портфолио, результаты могут быть поразительными; для наглядного примера взгляните на спокойное портфолио Абделькадера эль-Иссауи, которое красиво демонстрирует его работы.
Умные эффекты интерфейса

В браузере много визуальных эффектов, которые вы можете использовать. Поэтому слишком легко зайти слишком далеко и перегрузить аудиторию, увеличивая время загрузки и снижая производительность. Но с ограниченным использованием JavaScript, WebGL или даже старого доброго CSS вы можете внести некоторые микро-взаимодействия или другие визуальные эффекты, которые могут подчеркнуть вашу работу и добавить вау-элемент вашему портфолио.
Сайт Вадима Тюрина делает именно это, с аккуратными эффектами наведения мыши, движущимися кнопками, которые не могут полностью уклониться от курсора мыши, и тонким эффектом параллакса. Достаточно визуального интереса, чтобы порадовать пользователей, не перегружая сайт.
Click-and-drag

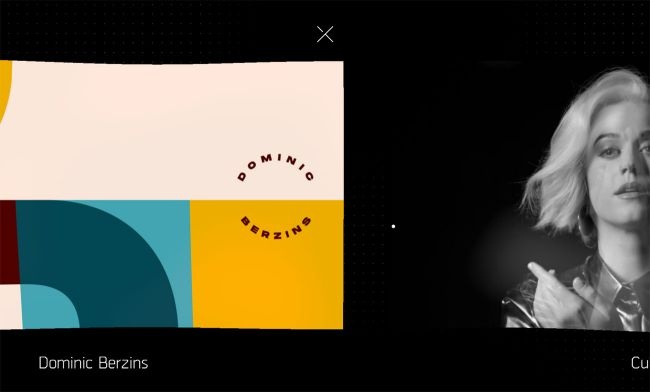
Многие правила в веб-дизайне основаны на проверенных и надежных парадигмах, которые просто работают. Поэтому зачастую нарушать их равно самоубийству. Однако, немного поиграть с условностями может иногда пойти на пользу; например, посмотрите, как сайт-портфолио Луиса Энрике Бизарро позволяет просматривать его работы.
Начнем с того, что это боковой скроллер, а не вертикальный, и хотя колесо прокрутки мыши прекрасно проведет вас по нему, вы также можете щелкнуть и перетащить, чтобы прокрутить его проект, так же, как вы проводите пальцем по планшету. Это небольшое прикосновение, но привлекательное.
Яркие цвета

Если вы следите за большими визуальными тенденциями этого года, то вы поймете, что с точки зрения цвета, чем больше и смелее, тем лучше. Ультра-насыщенные и неоновые оттенки — это уже норма, возможно, с небольшим контрастом, обеспеченным разумным использованием более спокойных, пастельных тонов.
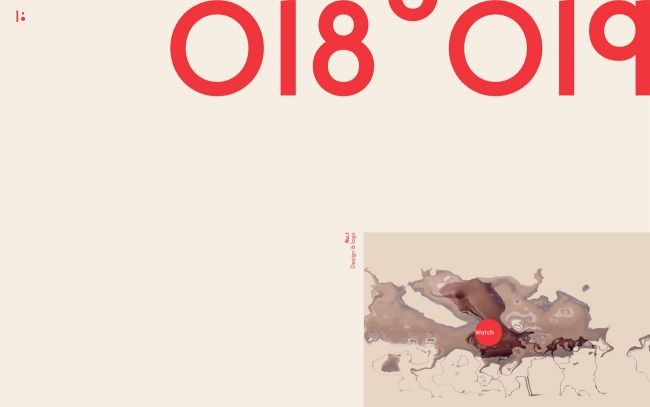
В зависимости от предпочитаемых вами палитр вы можете использовать этот контраст в своих интересах, окрашивая свой сайт в яркие цвета и привлекая внимание к своей работе; в противном случае вы можете воспользоваться подходом Likely Story и создать сайт, представляющий собой великолепный набор высокоэффективных цветовых схем.
Разделение экрана

Современные методы веб-дизайна, такие как CSS Grid и Flexbox, означают, что в наши дни вы гораздо свободнее поэкспериментируете с макетами и создаете портфолио, которое имеет больше общего с печатной страницей, чем с традиционными веб-сайтами.
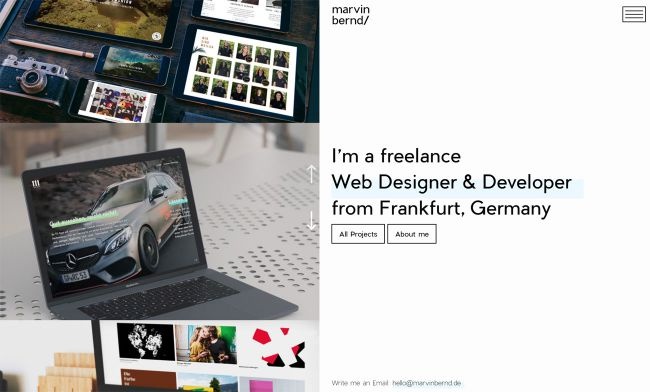
В настоящее время популярным выглядит раскладка экрана с изображениями на одной стороне и текстом на другой. Посмотрите на новый сайт-портфолио Марвина Бернда, который использует левую часть страницы в качестве вертикального ползунка. Все факты, которые вам нужно знать, находятся справа. Щелкните по проекту, и он по-разному использует разделенный экран. Причем левая треть страницы объясняет проект, а две другие трети содержат либо статическое изображение, либо другой вертикальный ползунок.
Негабаритные шрифты

Веб-типографика продолжает развиваться и совершенствоваться, что значительно упрощает создание макетов в виде печати на веб-страницах. Одной из горячих тенденций сейчас является либеральное использование негабаритных шрифтов, чтобы привлечь внимание.

Одним из замечательных примеров является сайт Зефа Черри-Кинастона, который не только хорошо использует огромные шрифты без засечек, но и ловко моделирует текст по изогнутому пути благодаря тщательному использованию функций перевода и поворота для отдельных букв. Другой подход к применению негабаритной типографии вы можете увидеть на сайте-портфолио Винсента Сайссета, на котором реализованы всевозможные хитрые трюки с массивными надписями.
А какой из трендов по душе вам? Или возможно вы на своем сайте-портфолио реализовали что-то необычное, чем теперь гордитесь? Поделитесь с нами в комментариях – возможно, вы дадите толчок развитию нового тренда!

0 комментариев