
2017 год был годом господства цвета в веб-дизайне. Дизайнеры экспериментировали с более яркими, более смелыми оттенками, чем обычно.
Существует новая цветовая тенденция, которая сочетает в себе многие из этих ярких вариантов — радужные цветовые паттерны. Все больше дизайнеров используют большое количество цветов и включают яркие радуги, градиентные цвета в дизайнерские проекты. И это круто!
Посмотрите на этот тренд и познакомьтесь с идеями о том, как правильно использовать яркий цвет.
Радужная анимация

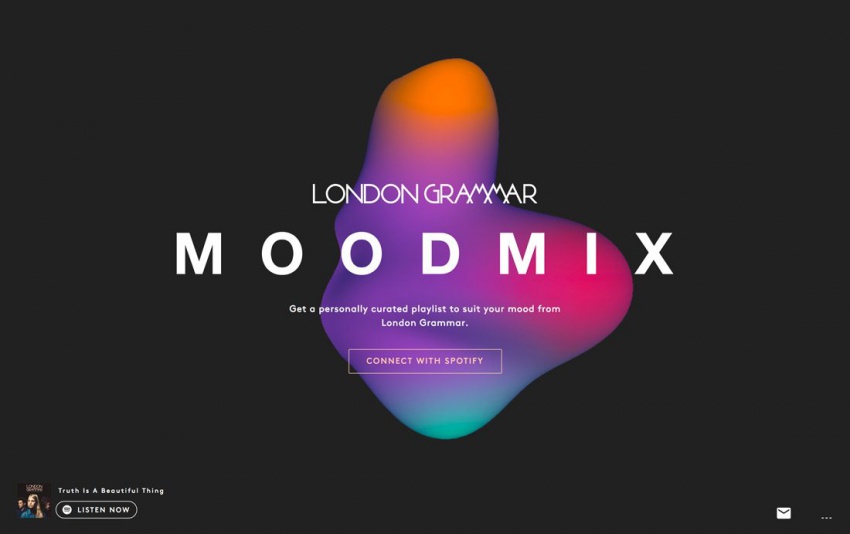
Spotify с самого начала своего формировал тенденции дизайна и задавал тон, показывая, как должен выглядеть классный дизайн. Музыкальный сайт постоянно обновляет и меняет свой дизайн, и использует микросайты, чтобы выделить конкретные жанры и исполнителей.
В веб-дизайне London Grammar Moodmix используется движение цветовой гаммы, чтобы привлечь внимание пользователей. Анимация интересна и заставляет захотеть протянуть руку и прикоснуться к ней. И это основная цель этой радужной анимации. Обратите внимание, что призыв к действию находится прямо в середине всего этого цвета.
Результатом является простой дизайн с интересной анимацией, которая подталкивает пользователей совершить целевое действие. Из-за движения анимация работает с большим количеством цветов. Капля не была бы такой же интересной в одном цвете.
Яркие Vs. Темные


Радужные цвета могут быть трудными в использовании – в основном из-за создаваемого ими контраста. Наложение ярких, радужных оттенков на темный фон может решить большинство из этих проблем.
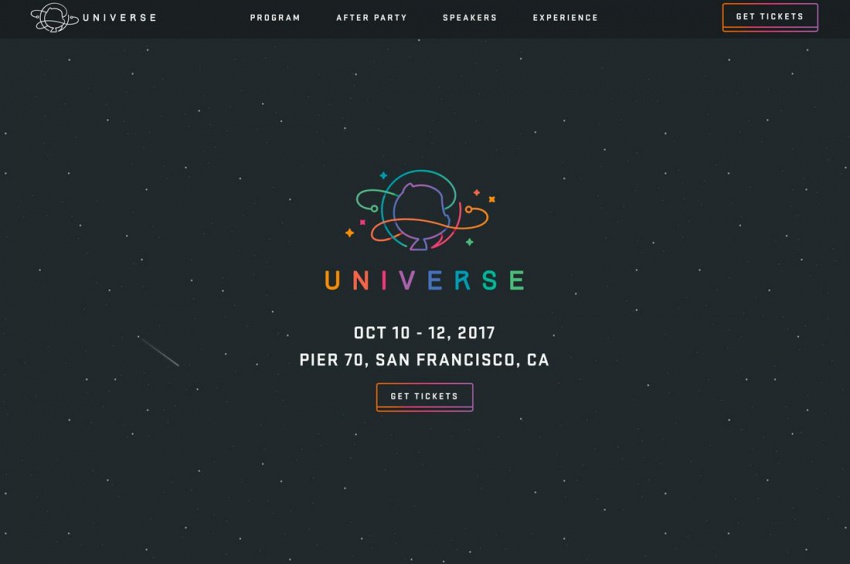
Github использует радужные цвета для продвижения своей конференции в этом году. На простом веб-сайте используется веселый логотип в цветах радуги и кнопка для продажи билетов. Что отличает этот дизайн от многих других радужных эстетик, так это то, что он плоский, и нет градиента для цветов. Каждая строка логотипа отличается цветом, как и буквы. Градиент используется только для кнопки CTA.
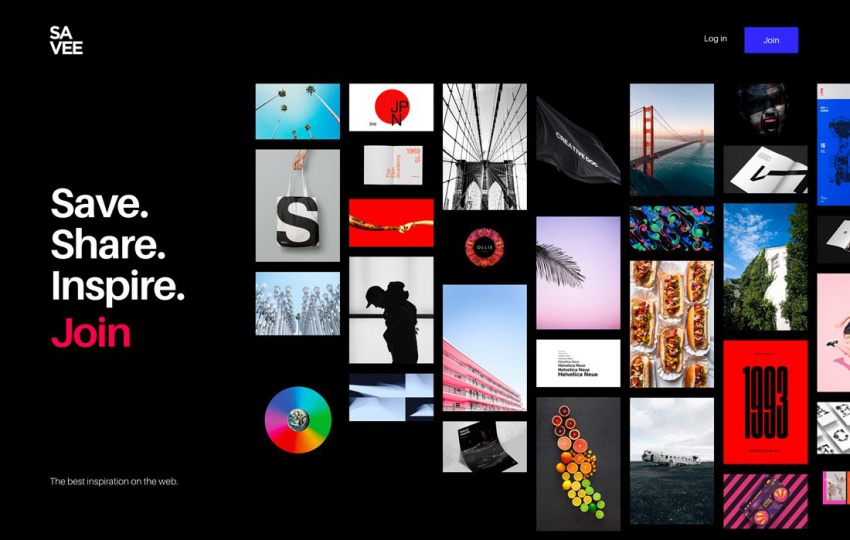
Savee идет в другом направлении: использует много цветных изображений, чтобы создать радужную мозаику.
Хотя часто используют стандартный набор цветов, от красного до фиолетового, это не всегда так. Радужные цветовые палитры могут быть любыми, с широким использованием оттенков.
Тонкие оттенки
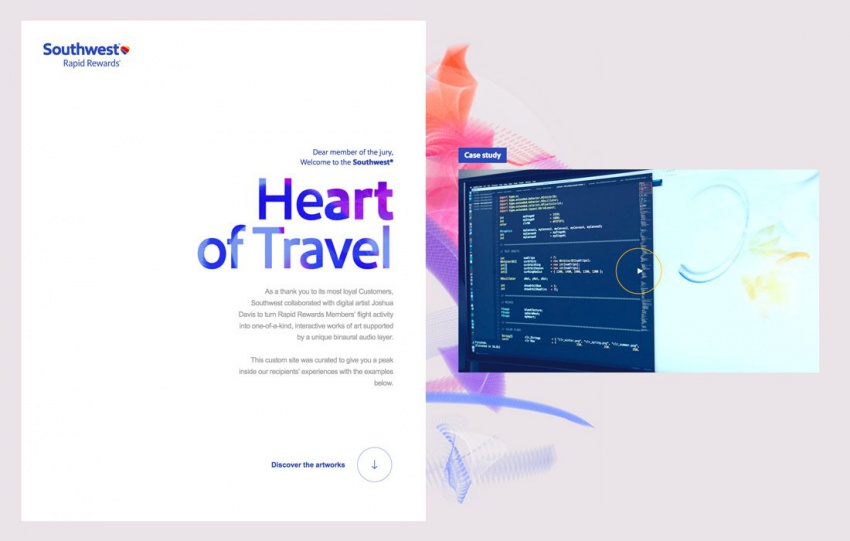
Иногда наилучшее использование радужных стилей очень простое, и сразу не бросается в глаза. Southwest использует более тонкую палитру с радужными тонами в фоновом режиме. Интересный выбор почти включает многие другие цветовые тенденции года, и результат освежает. Вы смотрите на дизайн и понимаете, что он очень отличается от всего, что вы видели раньше.
Даже с более тонкой радужной цветовой палитрой сделайте упор на контраст между элементами фона и переднего плана, чтобы каждый был легко различим. Это самая распространенная проблема с дизайнами радужного стиля — недостаточно контрастности и сложно читать текст.
Радужный логотип

Рассмотрим использование радужных цветов для простого логотипа. Это, вероятно, самое сложное использование цвета радуги, но может иметь поразительный эффект.
Это сложно, потому что логотип используется на множестве носителей. Выбор радужных цветов может работать лучше всего для небольших брендов, которые не используют логотип во многих приложениях.
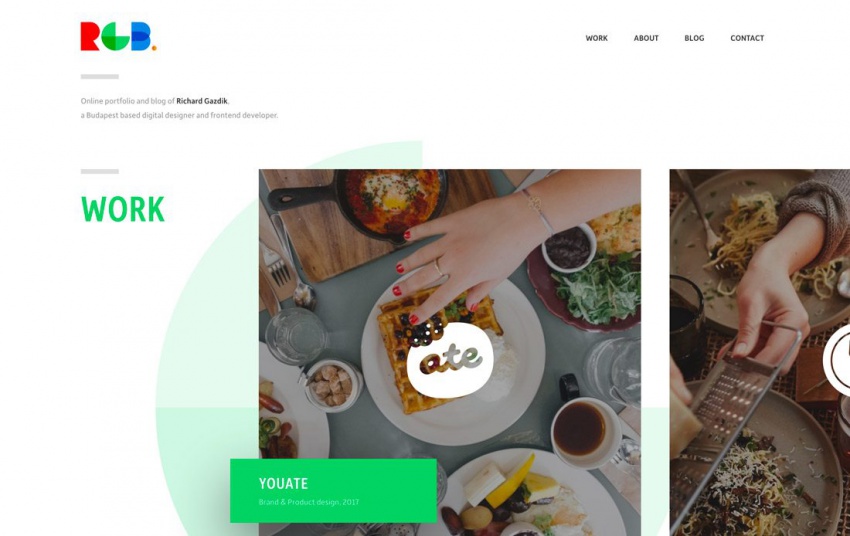
Ричард Газдик использует логотип радуги для своего портфолио и последующей навигации. Он работает почти отлично благодаря его инициалам — RGB — и соотношению с выбранными цветами. Не всем так повезет, но это показывает, как логотип в ярких цветах может быть эффективным в простой схеме дизайна.
Цвет как координатор


Цвет радуги может быть тем, что привлекает пользователей к дизайну и создает сильное первое впечатление. Но есть тонкая грань между цветом радуги, который привлекает, и радужным цветом, который может отпугнуть пользователей. Вспомните некоторые из веб-сайтов конца 1990-х и начала 2000-х годов, когда на каждом сайте были яркие цвета (+ мигание)? Такая обработка радужного цвета может стать катастрофой.
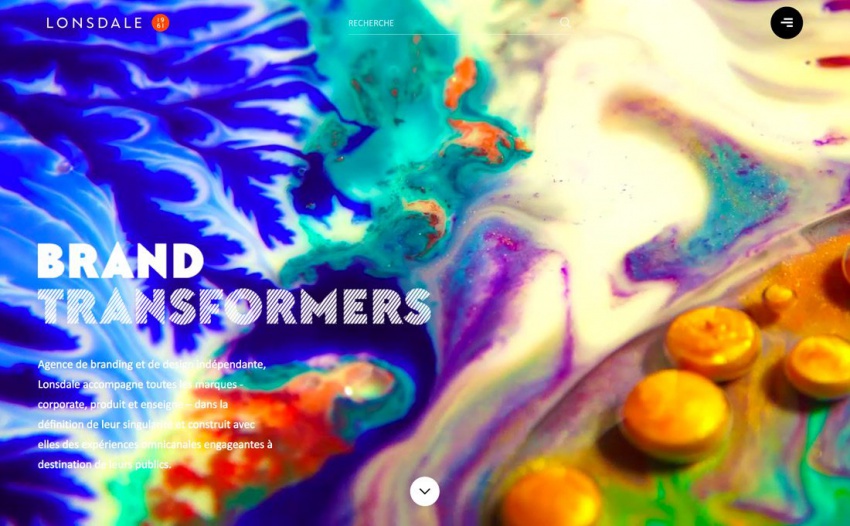
Lonsdale делает обратное, его «радужная жидкость» привлекает внимание. Фон радуги компенсируется белым шрифтом и навигационными элементами, чтобы управлять пользователями.
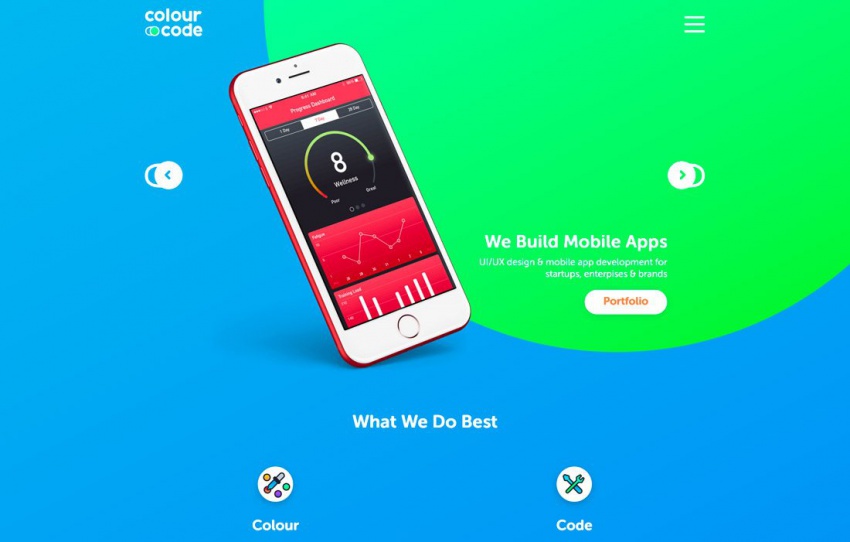
Colour Code использует другой подход. Тут много яркого цвета во всем дизайне. Цвет используется для визуальной фокусировки на продукт на экране.
Создайте привлекательный фон


Радужные цвета могут быть самостоятельной тенденцией — жидкой анимацией, чернилами, движущимися пузырьками цвета. В качестве фонового элемента цвет радуги может помочь настроить тон для проекта и задействовать взаимодействие с пользователем.
Хотя многие из этих фоновых элементов имеют некоторое движение в виде анимации или видео, им это не нужно. Что общего среди сайтов с радужным фоном, так это то, что цвет используется на домашней странице или на первом экране, а остальная часть сайта менее яркая.
Это отличная техника привлечения внимания. Вы увлекаете пользователя, приводя его к содержанию, в которое он может погрузиться немного глубже.
Больше градиента

Радужные цвета могут быть продолжением другого цветового тренда этого года — градиента.
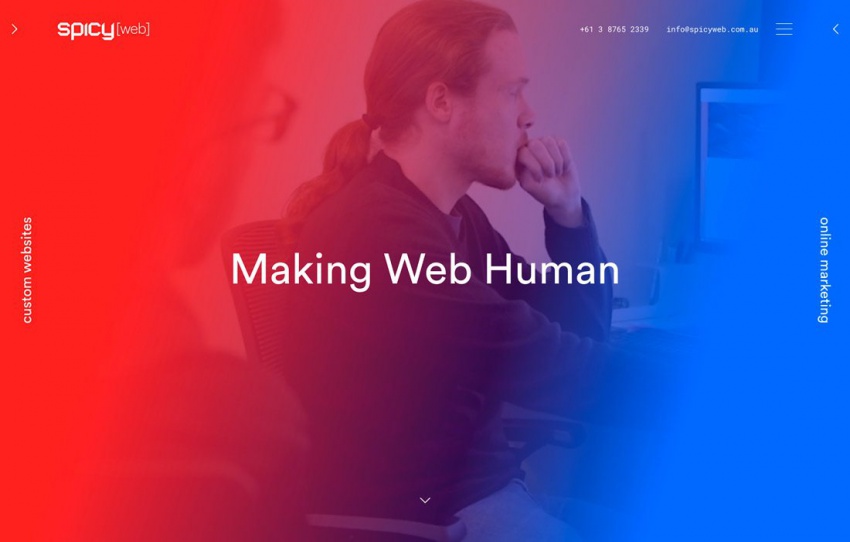
Попробуйте наложить градиент, чтобы получить радугу. Проведите полномасштабное изменение цвета от красного до синего, как например SpicyWeb, или используйте более модные цвета, как Talkd.
В любом случае, использование градиента может быть интересным способом добавить цвет. Градиент также может помочь вам включить цвета бренда в цветовую схему радужного стиля.
Выделите что-то другое

Используйте цвета радуги, чтобы выделить что-то необычное в вашем дизайне. Поскольку яркие оттенки захватывают, они могут помочь привлечь внимание к определенному фрагменту контента или части экрана, увеличить количество кликов.
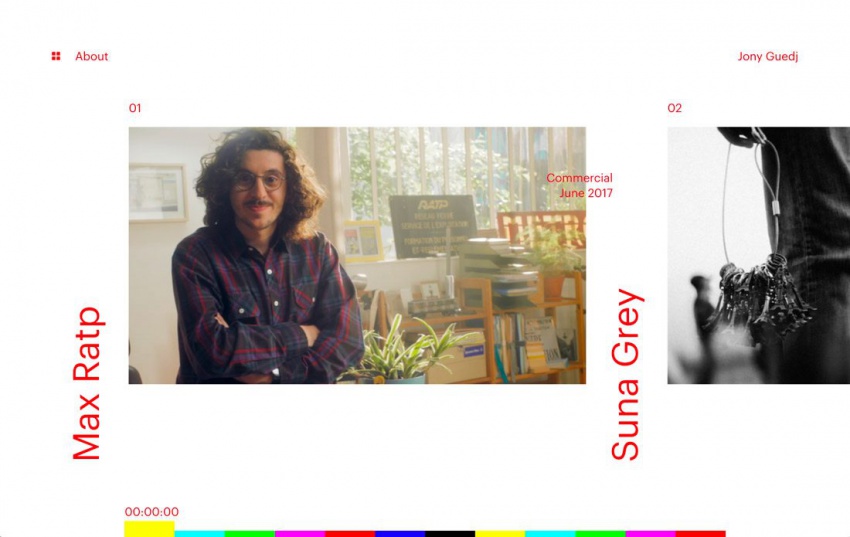
Jony Guedj использует цвет для навигации. Элементы меню представлены необычным способом, находясь в нижней части экрана и работая только с прокруткой, чтобы отображать различные видеоклипы. Хотя так делать не рекомендуется, здесь это работает. Радужные цвета заставляют пользователей взаимодействовать с ними, и помогают людям понять, как пользоваться сайтом.
Вывод
Радужная цветовая тенденция — это очень весело.
Это сложно использовать, если вы не любите яркие цвета. Но начните с одного цвета, чтобы увидеть, как он работает. Вам не нужно красить в цвета радуги весь сайт; создавайте эффективные визуальные эффекты, которые привлекают пользователей.
Вероятно, именно поэтому и возникла эта тенденция – потому что такой подход работает.


0 комментариев