Трехмерные формы и геометрия добавляют глубину дизайну и делают его интереснее. Может быть, поэтому это такой популярный метод дизайна.
Хотя 3D-элементы в веб-дизайне используются очень давно, геометрия и геометрические фигуры только входят в моду. Это может быть забавный и интересный способ заставить пользователя почувствовать, что элементы словно прыгают на него с экрана.
Вот пример тренда с несколькими примерами. Подумайте о том, как эта тенденция дизайна (и эти методы) могут работать в ваших проектах.
Что такое 3D геометрия?

Мы постоянно пытаемся сделать 2D-холст веб-сайта более реальным. Трехмерные эффекты — один из способов сделать это. И провернуть это с помощью геометрии немного проще, чем использовать виртуальную реальность.
Эта тенденция предполагает использование слоев, теней, глубины и цвета с геометрическими фигурами для создания трехмерного эффекта.
Использование трехмерной геометрии может включать выделение ключевого бита информации (как на примере выше), предоставление визуальной подсказки о том, что элемент можно щелкнуть или коснуться, или привлечение взгляда к определенной части экрана.
Независимо от того, как вы это делаете, вы должны использовать трехмерную геометрию так, чтобы она была естественной и реалистичной. Эффект не должен быть слишком сложным. Каждый элемент должен казаться естественной частью дизайна, которая может даже быть невидимой для некоторых пользователей. То есть, они вообще не думают о трехмерной природе элементов, но знают, как взаимодействовать с дизайном.
Формы и тени

Основная концепция использования трехмерной геометрии берет истоки в начальной школе. Возможно, вы помните, что рисовали простую фигуру, а затем добавляли линии, чтобы она «ожила».
В этом корень этой дизайнерской тенденции.
В приведенном выше дизайне акцентированные фигуры в виде линейных элементов и полноцветных фигур — сфер, кубов и конусов — имеют тени и глубину, которые делают их более реалистичными.
Здесь 3D-элементы служат акцентами.
Затенение и анимация

Правильное сочетание цвета и анимации может превратить простую форму в трехмерный элемент.
Эта комбинация методов добавляет глубину тому, что иначе могло бы быть плоским. Эта глубина имитирует тактильный объект, который, кажется, можно вырвать с экрана.
Эта концепция подробно описана в документации Material Design и может быть одной из причин, почему этот тип элементов становится все более популярным. Там не столько речь о 3D, больше о взаимодействии, но идея та же. material.io/design/interaction/gestures.html#principles
Все дело в реалистичном опыте в цифровом пространстве.
3D Иллюстрация

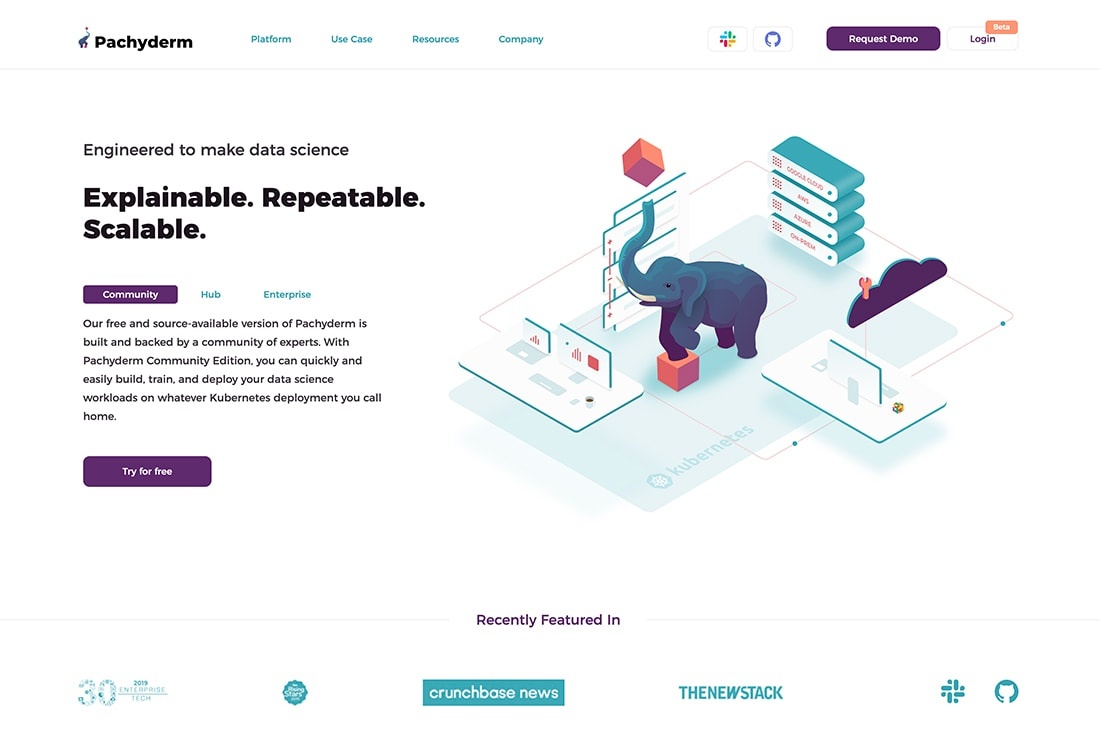
Иллюстрации могут выглядеть реалистично вместе с трехмерными элементами.
Трехмерные иллюстрированные сцены используются практически повсеместно. Эти иллюстрации часто используют геометрические фигуры для создания дополнительной глубины, как, например, на примере выше. Обратите внимание на стопки прямоугольников и кубов вокруг иллюстрации слона.
3D иллюстрации могут содержать анимированные элементы, чтобы еще больше подчеркнуть глубину дизайна.
Слои

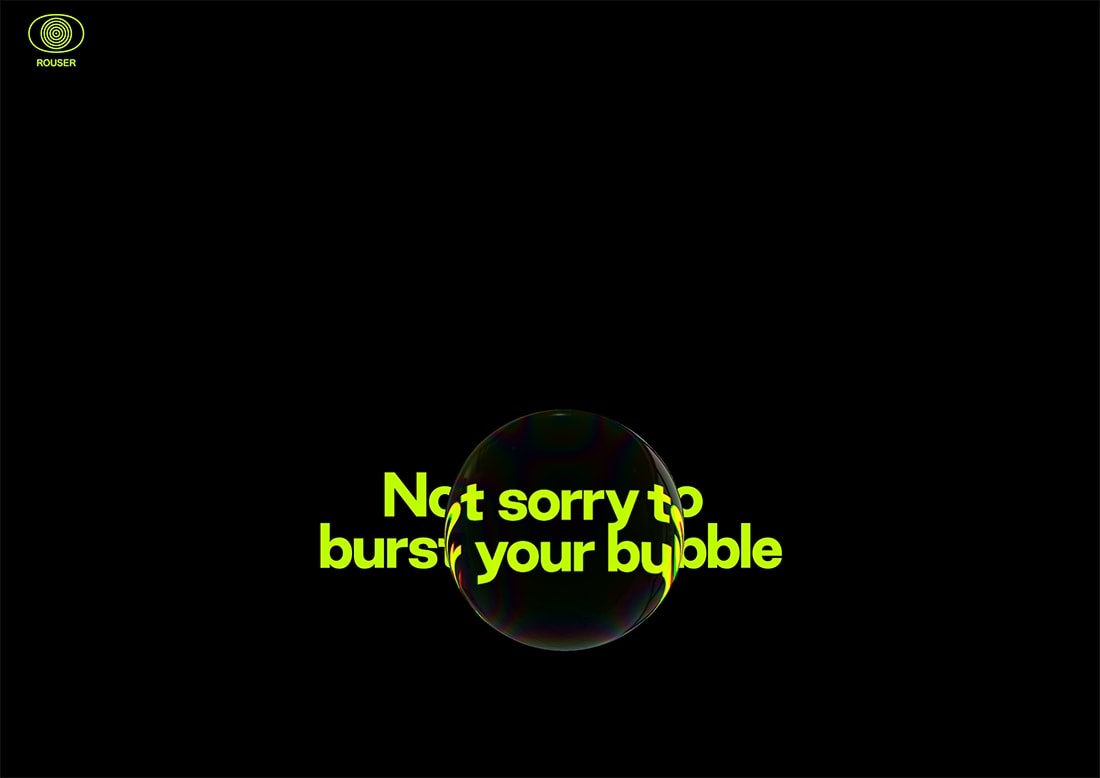
Слои могут добавить элемент глубины в ваши проекты.
Пример выше от Rouser, включает в себя фоновый слой с текстом и слой формы пузыря на переднем плане. Когда верхний слой пересекает фон, он влияет на внешний вид текста таким образом, как будто бы там был пузырь в реальной жизни.
Этот эффект завораживает и создает реалистичное ощущение, интересную анимацию и простой дизайн, который поощряет пользователей к взаимодействию с ним. Прокрутка заставляет пузырь перемещаться по элементам быстрее.
Формы и воображаемые плоскости

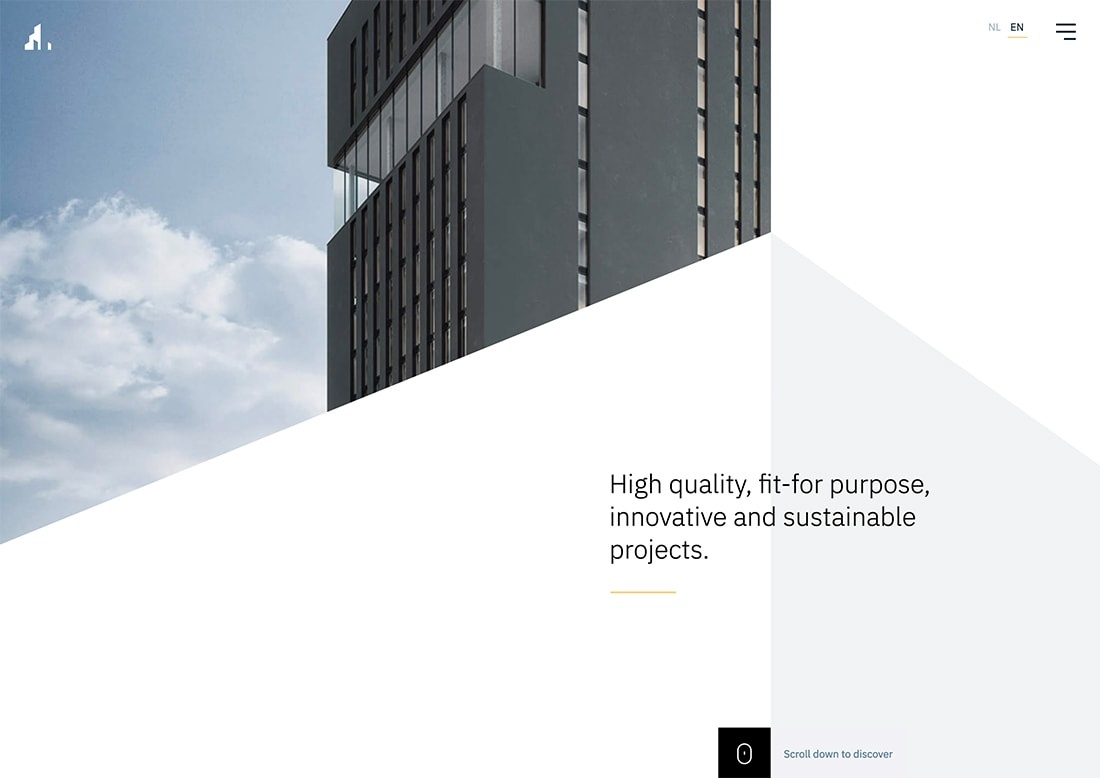
Используйте формы, которые пересекаются с воображаемыми плоскостями, чтобы создать 3D-эффект на экранах. Это еще одно из тех упражнений из начальной школы. Помните, как вы рисовали горы и дороги на горизонте?
Приведенный выше пример показывает, как геометрия пересекается на плоскости. Посмотрите, как белые и серые треугольники объединяются, чтобы передать восходящее движение. Посмотрите на это под другим углом, и серый треугольник может утонуть или выпасть из дизайна, в зависимости от вашей перспективы.
Эта комбинация цвета, форм и плоскостей создает различные 3D-вариации, которые продолжают появляться и сдвигаться.
Очевидное невероятное

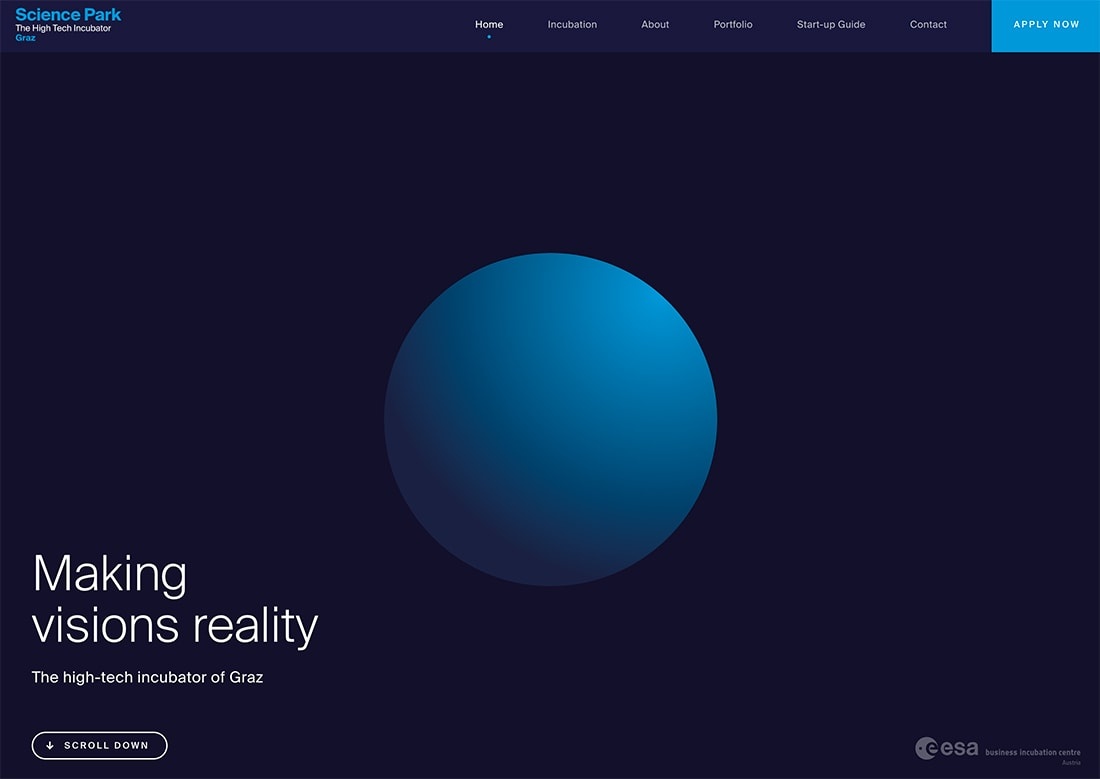
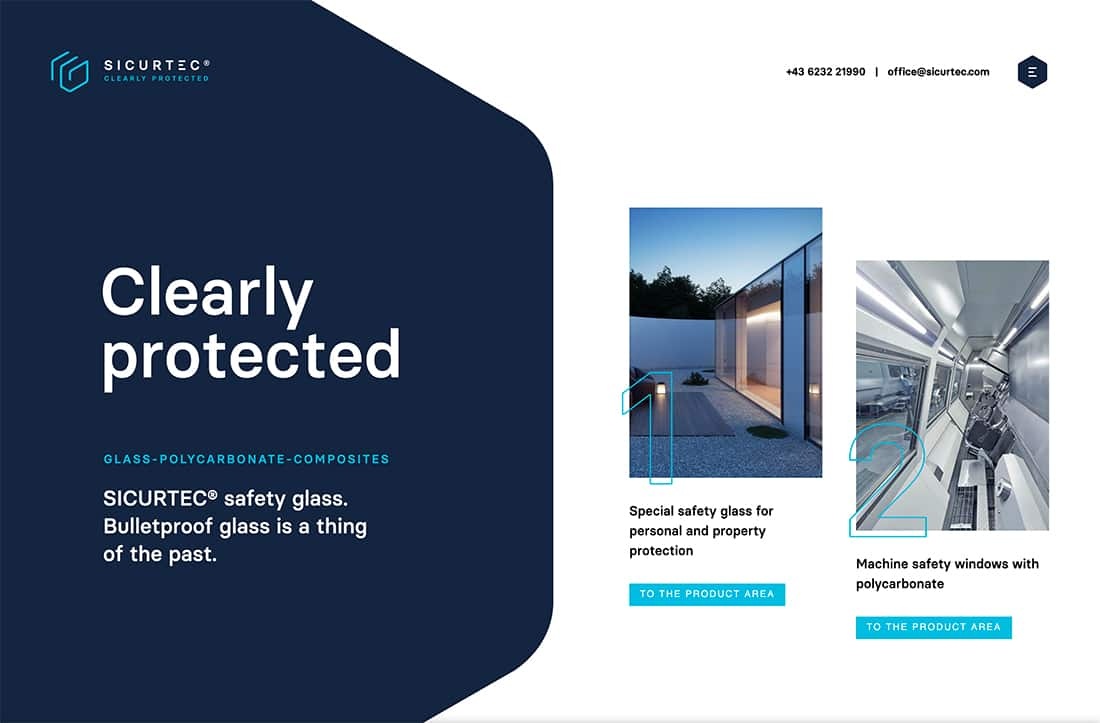
Иногда трехмерная фигура настолько очевидна, что вы не можете не видеть ее. Используя цвет и контраст, круглый элемент словно выпрыгивает из темного фона на синий слой в приведенном выше примере дизайна.
Обратите внимание на различные цветовые приемы, которые здесь использованы. На изображении есть освещение, которое создает степень изменения цвета. Есть разные тени, чтобы имитировать этот свет. Контраст между остроконечными прямоугольниками в дизайне разделенного экрана и круглым элементом изображения.
Все эти вещи в совокупности имитируют реальный элемент.
Воспринимаемое движение

Мы всегда говорим о создании движений или использовании иерархии, чтобы помочь пользователям переходить от экрана к экрану.
Геометрические фигуры могут делать это таким образом, который кажется естественным и реалистичным.
В приведенном выше примере крупная фигура слева является очевидной фокусной точкой, но глаз быстро перемещается вправо, следуя фигурам на экране. Размещение элементов затем имеет почти складывающийся эффект, так что вы попадаете в центр экрана.
Геометрические формы создают воспринимаемое движение, которое делает дизайн визуально интересным.
Почти реальность

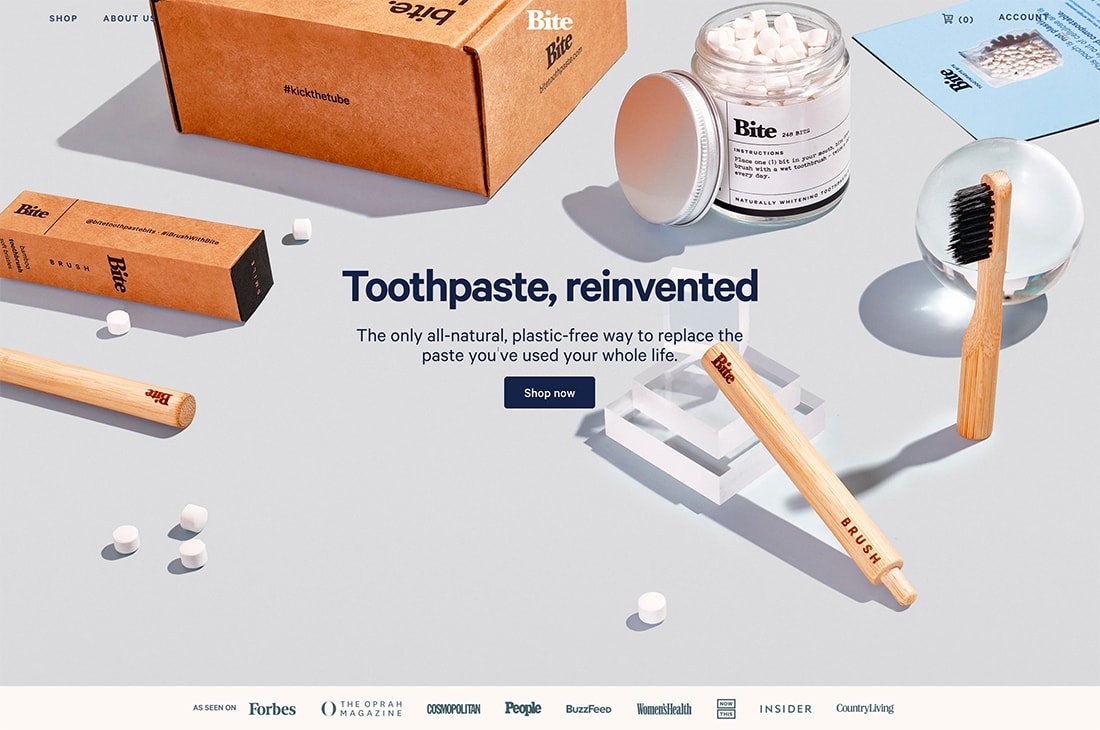
На первый взгляд дизайн для Bite выглядит как картинка. Но присмотритесь.
Это хорошо спланированное изображение, которое упаковано геометрическими формами и тенями, так что размещение элементов выглядит так, словно лежит на вашем столе.
Объекты находятся в геометрической упаковке. «Стеклянные» кубики и сфера — это реквизит, который удерживает предметы, так что тени выглядят реалистично.
Простая сцена выглядит реальной и в то же время немного надуманной, и, безусловно, создает сцену с объектами, которые, кажется, можно потрогать.
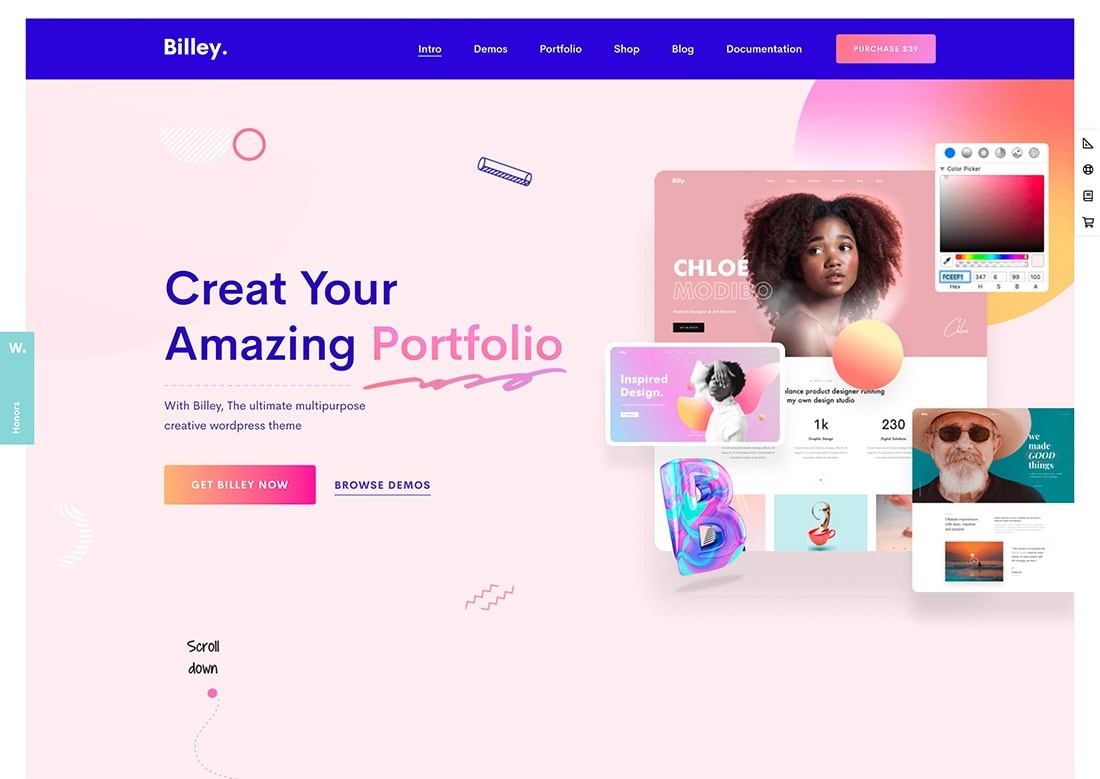
Линии и градиенты

Используйте сочетание дизайнерских тенденций для создания 3D-эстетики. Используйте геометрические фигуры, линии и градиенты, чтобы создать глубину и размерность.
На примере выше это реализовано с помощью геометрических элементов, включая формы линий и градиентную окраску, чтобы собрать все это вместе. Дизайн также включает тени и анимацию при наведении, чтобы оживить их.
Вывод
Трехмерная геометрия работает с любыми другими элементами дизайна, которые вы планируете использовать. В отличие от некоторых других тенденций дизайна, вам не нужно переосмысливать выбор цвета или типографики. Вам не нужно повторно снимать фотографии или видео, хотя вы можете перерисовать некоторые иллюстрации.
Кроме того, вы можете использовать наложение и глубину для создания простых трехмерных эффектов, которые устанавливают более реалистичный и тактильный подход к вашей текущей эстетике. Это тенденция дизайна, которую почти каждый может включить в свой проект.

0 комментариев