Анимация часто вызывает эмоции. Это может быть необходимая специя для дизайна вашего веб-сайта, которая понравится пользователям. Она добавляет динамики и вдыхает жизнь в статический интерфейс. Веселая, интригующая и привлекательная — она может быть разной и добавляет очарования сайту.
Вы ищете классную идею анимированной графики для своего сайта? У нас есть кое-что особенное для вас — самые популярные эффекты анимированнойграфики и привлекательные примеры анимации.
Добро пожаловать на борт! Ваше путешествие в мир анимации начинается прямо СЕЙЧАС.
Фоновая анимация
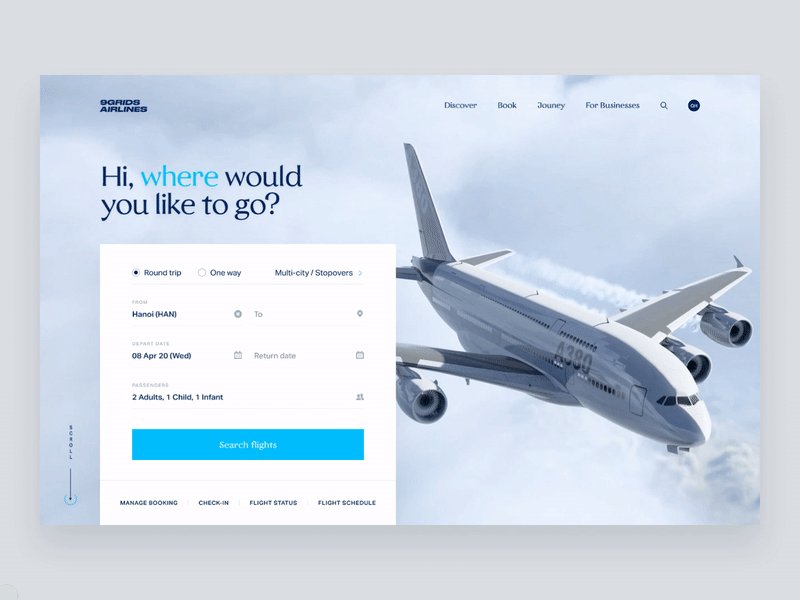
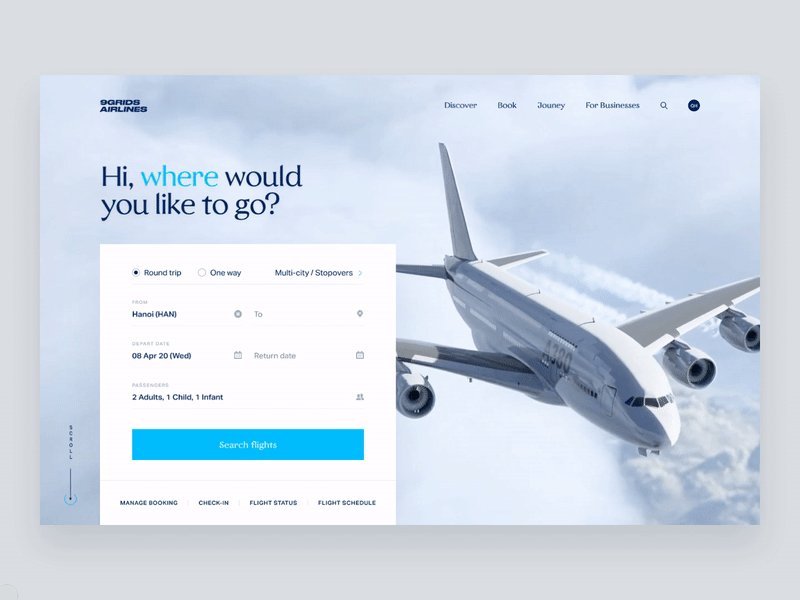
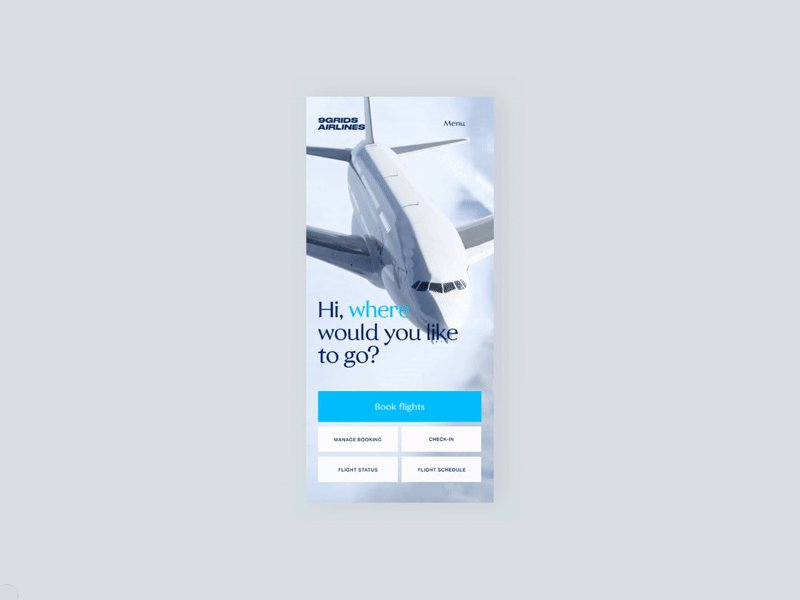
Вы можете создать анимированную историю бренда, показать увлекательный процесс производства или представить свою команду с помощью харизматичных анимированных героев. Есть много идей использования анимации на фоне сайта. От финансовых организаций, банков и медицинских компаний до розничных продавцов, ресторанов и поставщиков услуг B2B — вы можете найти веб-сайты с анимированным фоном в разных нишах и отраслях.
Людям нравится фоновая анимация, потому что она позволяет им больше узнать о компании, как только они зайдут на сайт. Этот тип анимации работает как визитная карточка бренда, представляющая его с первого взгляда. Вы будете удивлены, узнав, как фоновая анимированная графика может улучшить UX.

Анимированные логотипы
Анимированные логотипы были в моде последние несколько лет, и сегодня они находятся на вершине тенденций веб-анимации. Добавляя различные визуальные эффекты, моушн-дизайнеры создают различные типы анимации логотипов: вращающийся логотип, трансформирующийся логотип, скрытый и открытый логотип, расширяющийся логотип, нарисованный анимированный логотип, логотип в 3D-анимации и т.д.
Чаще всего логотип — это первое, что мы видим, зайдя на сайт. Он должен быть запоминающимся и раскрывать индивидуальность бренда, используя только символ или типографику. Анимация может подчеркнуть особенности бренда, рассказывая короткую историю с помощью нескольких движений и эффектов. Например, если у вашей компании есть забавный логотип, вы можете добавить анимацию встряхивания, чтобы выделить забавный аспект имиджа вашего бренда.

Жидкое движение
Она привлекает внимание и течет, как вода или любая другая жидкость. Жидкое движение — следующая тенденция веб-дизайна, которую стоит рассмотреть. Она добавляет стиль и интерактивность макету сайта. Кажется, она может гипнотизировать своей безупречностью и спокойствием. Если вы хотите добавить восхитительные дизайнерские акценты на свой веб-сайт и создать невероятный пользовательский интерфейс, жидкая анимация, вероятно, вам подойдет. Она может иметь медленное плавное движение с волнами и отливами. Вы можете заставить ее реагировать на наведение курсора мыши или активировать при прокрутке.

Кинетическая типографика
Кинетическая типографикаили движущийся текст — это техника анимации, сочетающая типографику и движение. Сегодня многие выдающиеся бренды используют кинетическую типографику в веб-дизайне, чтобы добавить ощущение движения и новаторства в свой внешний вид в Интернете.
Удивительно, как простой текст в сочетании с правильным тоном, темпом и стилем типографики может вызывать яркие эмоции и сильные ассоциации. Кинетическая типографика может помочь пользователю сосредоточиться на том, что говорится на веб-сайте, и понять это на разных уровнях восприятия.

Анимация загрузки
Согласно Digital Synopsis, 47% пользователейожидают, что веб-страница загрузится за 2 секундыили даже меньше. Через 4 секундыобычный пользователь начинает разочаровываться, а через 8 секундон уходит. Задержка в одну секунду может привести к потере пользователей и конверсий. Однако есть секрет, который может заставить их остаться даже через 8 секунд.
Не хотите, чтобы пользователям было скучно, пока сайт загружается? Вы можете использовать анимацию загрузки, так как на нее стоит потратить время. Это может быть настолько увлекательно, что пользователи могут захотеть, чтобы ваш сайт загружался еще дольше.

Эффекты наведения
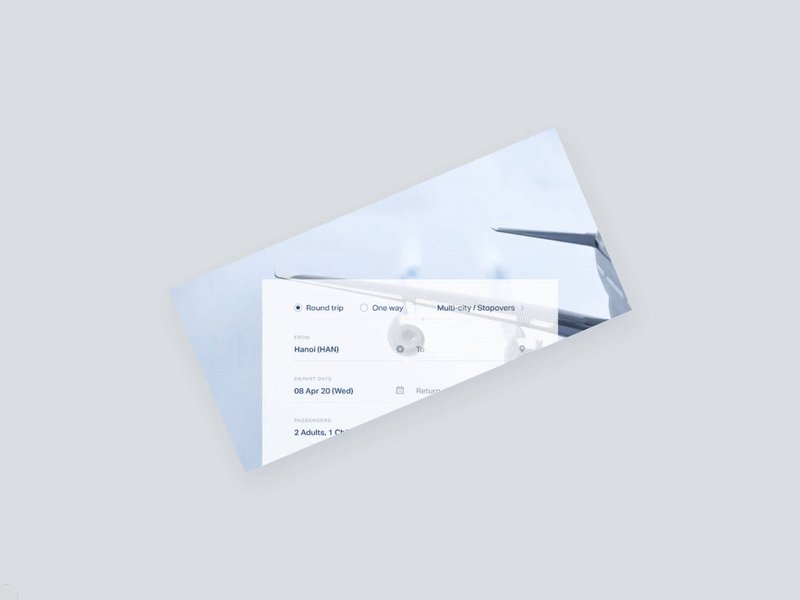
Анимация при наведении курсора — это классика. Это наиболее используемый тип анимации веб-сайтов, который продолжает набирать обороты сегодня. Почему это так популярно? Вероятно, из-за простоты реализации и захватывающего пользовательского опыта, который она создает. Такая анимация позволяет добиваться красивых результатов на сайте с минимальными усилиями.
Мастерски используемая, она создает такой магнетический эффект, что трудно перестать парить над объектами снова и снова. Она превращает взаимодействие с пользователем в игру. Но также важно понимать силу баланса и не злоупотреблять этим эффектом в веб-дизайне.

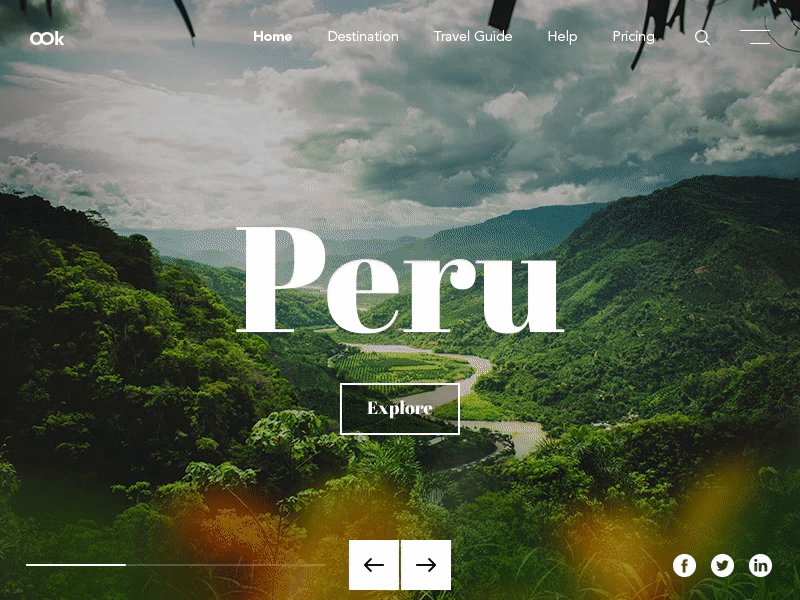
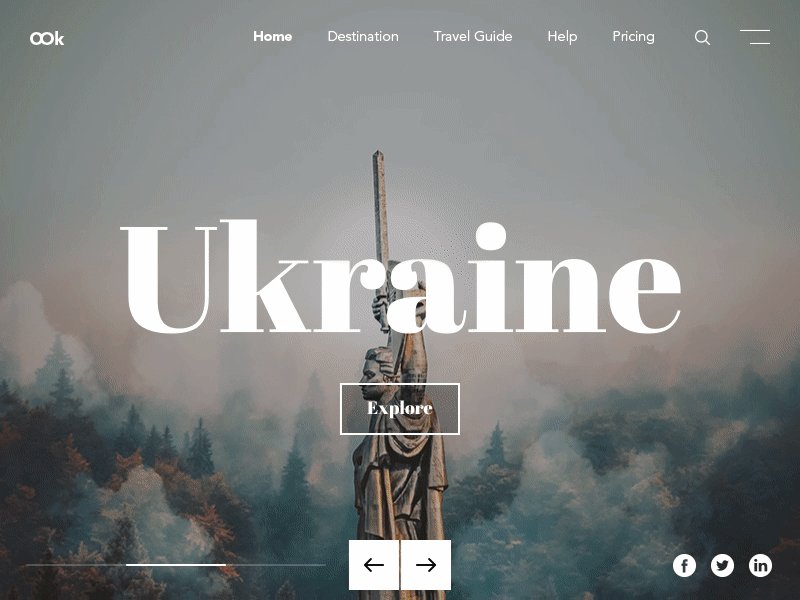
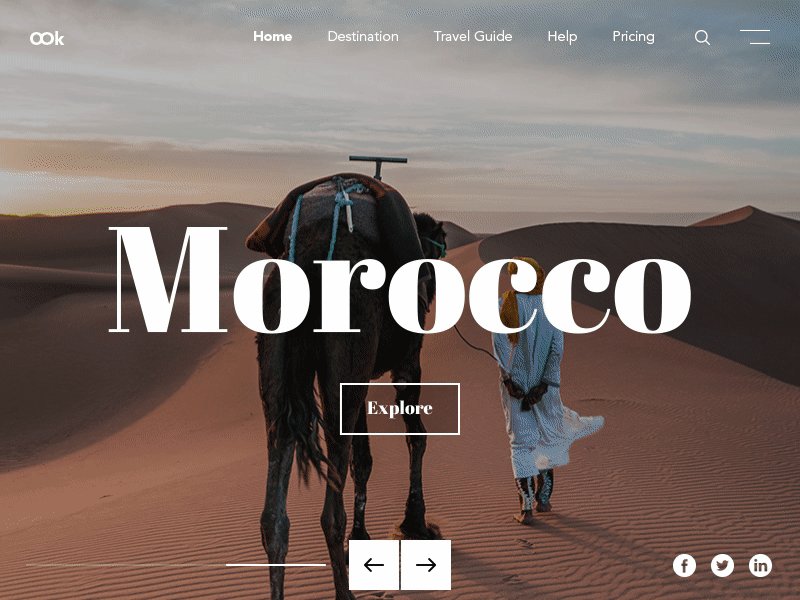
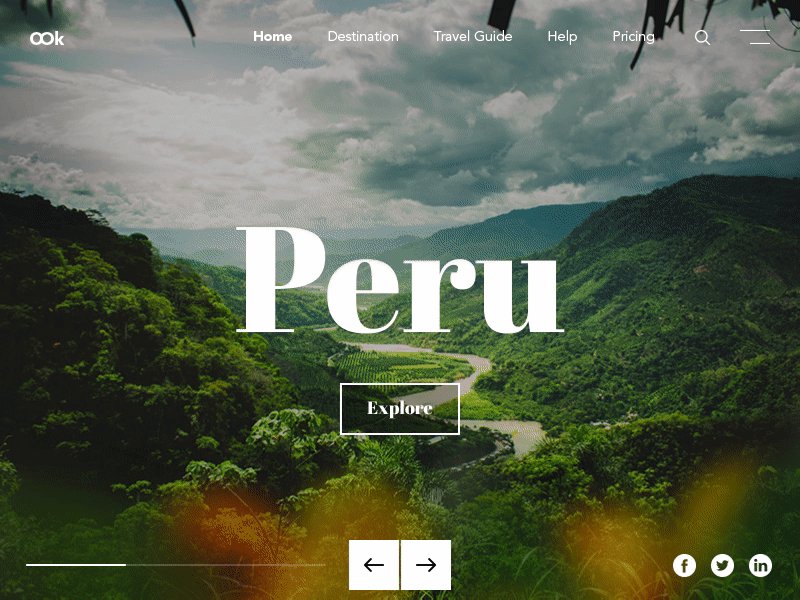
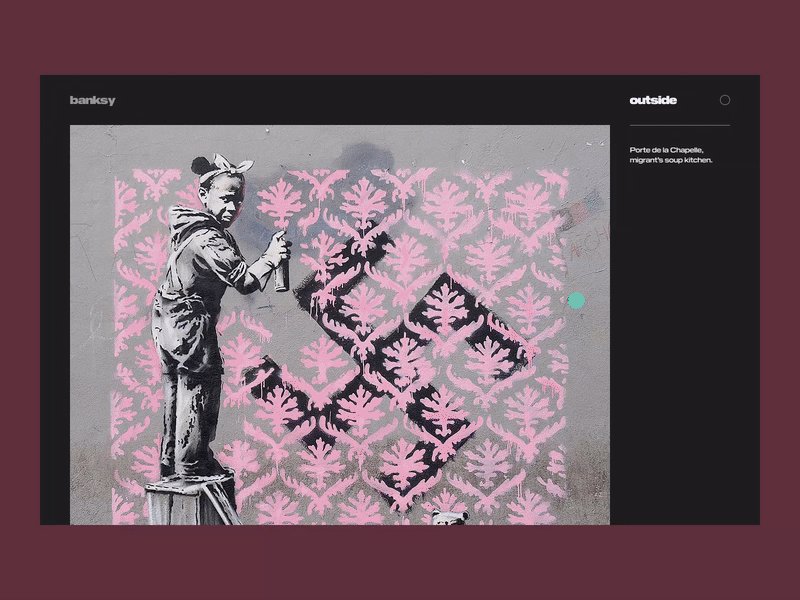
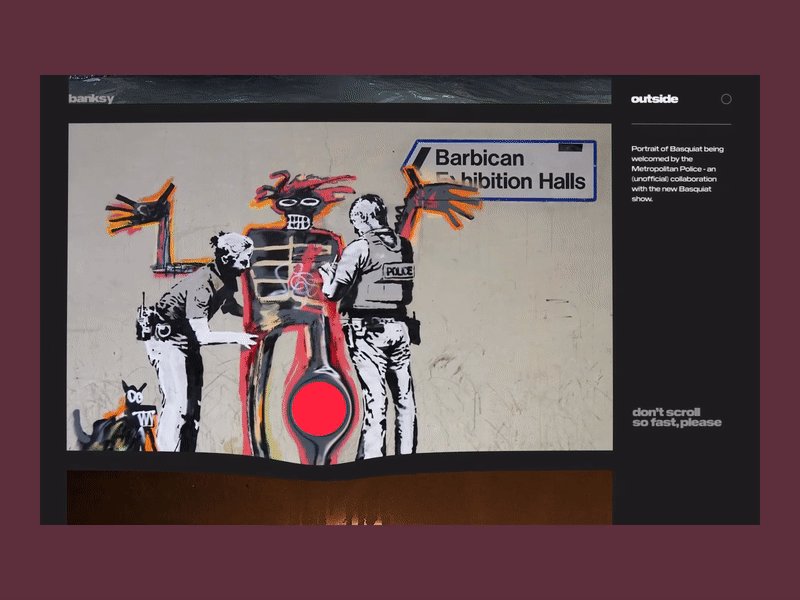
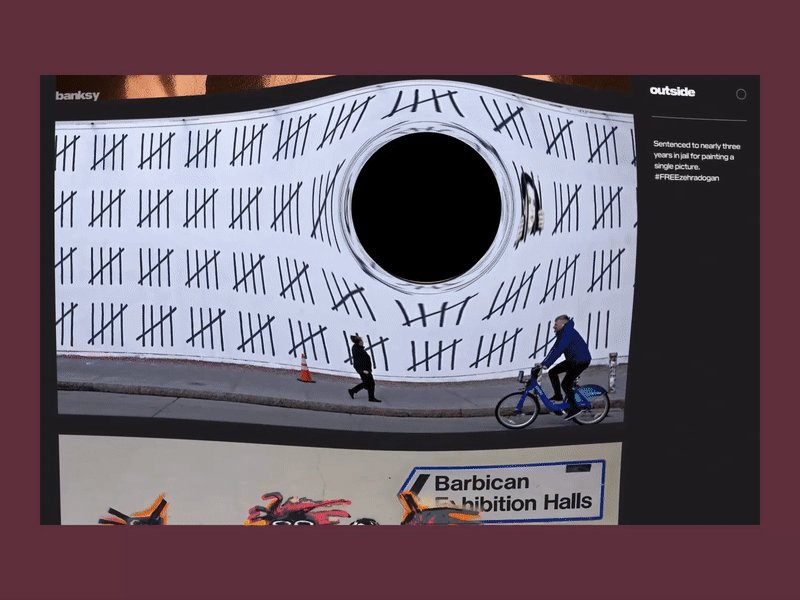
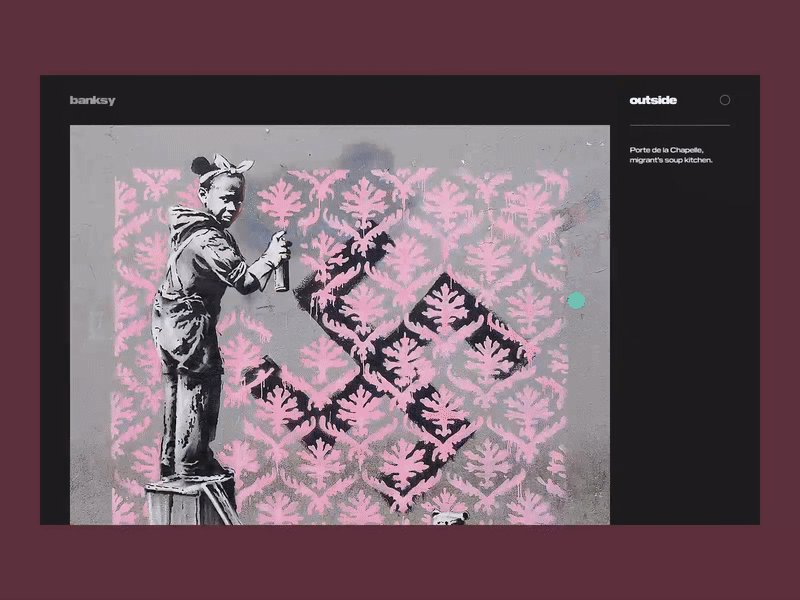
Анимированные галереи и слайд-шоу
Последнее, но не менее важное! Тенденция анимированных галерей и слайд-шоу стала популярной в последние годы. Похоже, что последовательность изображений автоматически заменяет другие на фоне сайта. Обычно переходы изображений бывают монотонными, простыми или мягкими, поэтому эта анимация не отвлекает пользователя от основной цели. Галереи и слайд-шоу просты в использовании, поскольку они естественным образом имитируют функциональность реальных фотоальбомов.

Вывод
К настоящему времени анимация доказала свою выносливость в средах, намного более старых, чем веб-дизайн. В последние годы она стала одним из самых популярных трендов веб-дизайна. От анимированных логотипов, плавного движения и кинетической типографики до анимации загрузки, эффектов наведения и других типов — существует множество невероятных возможностей для использования в веб-дизайне и вдохновения жизни в макеты веб-сайтов. Надеюсь, этот краткий обзор основных тенденций веб-анимации вдохновит вас на новые эксперименты в веб-дизайне и создание еще более захватывающих цифровых технологий.
Источник

0 комментариев